Comment réparer l'erreur Chrome://chromewebdata/ [Solutions testées]
6 min. read
Updated on

L’erreur Chrome://chromewebdata/ est assez courante pour les utilisateurs de Chrome. Bien souvent, elle est causée par des problèmes de connexion ou des dysfonctionnements du navigateur.
Dans cet article, nous allons explorer les causes de l’erreur Chrome://chromewebdata/ et vous fournir des solutions testées et fiables pour y remédier.
Qu’est-ce que l’erreur Chromewebdata dans Chrome ?
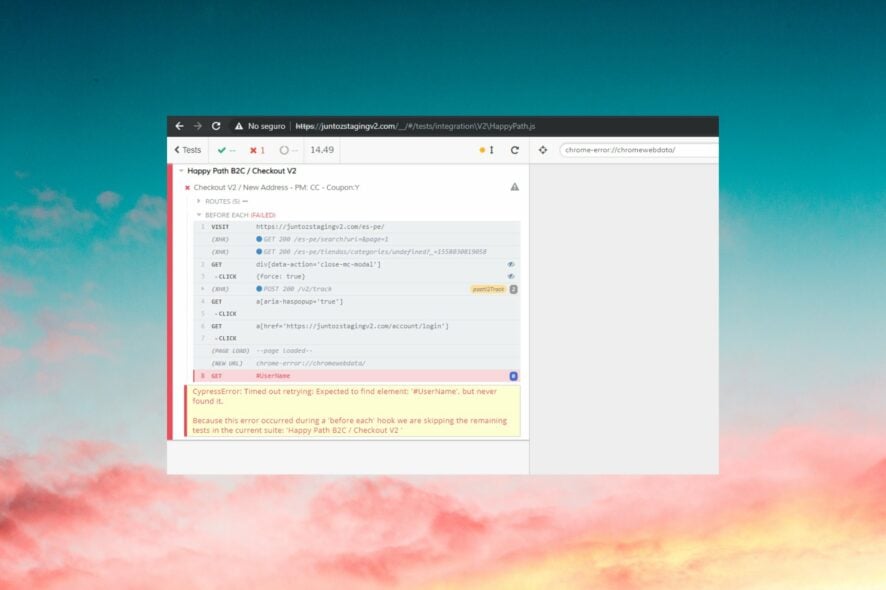
L’erreur chrome://chromewebdata est un message que vous recevez dans Chrome et qui apparaît lorsque le navigateur ne peut pas ouvrir une application.
La cause la plus courante de ce problème est que l’application que vous essayez d’exécuter n’est pas compatible avec votre serveur Chrome.
Un autre facteur peut être que votre serveur Web ne fonctionne pas, ou que l’URL et/ou le port du serveur ne sont pas corrects.
Voici quelques-unes des autres itérations de cette erreur qui seront abordées par notre guide :
- n’a pas réussi à charger la ressource, le serveur a répondu avec un statut de 500 () chrome-error //chromewebdata/
- n’a pas réussi à charger la ressource, le serveur a répondu avec un statut de 405 () erreur chrome //chromewebdata/
- erreur chrome //chromewebdata/ 7146
- erreur chrome //chromewebdata/ 7053
- erreur chrome //chromewebdata/ 6772
- erreur chrome //chromewebdata/ 5551
- erreur chrome //chromewebdata/ 5305
- erreur chrome //chromewebdata/ cypress
- erreur chrome //chromewebdata/ puppeteer
- erreur chrome //chromewebdata/ electron
- erreur chrome://chromewebdata/#buttons
Ce guide explorera les raisons les plus courantes de cette erreur et vous expliquera comment la résoudre, une bonne fois pour toutes.
Conseil rapide :
Bien que Chrome soit un navigateur populaire, il comporte son lot d’erreurs. C’est toujours une bonne idée d’avoir une application Web comme sauvegarde, chaque fois que vous rencontrez des problèmes avec Chrome.
Vous pouvez tester la compatibilité de vos applications avec Opera One, qui comprend des outils de développement, un support CSS et un proxy VPN pour changer de serveur en cas de problèmes de connectivité.

Opéra One
Basculez vers Opera et testez si vos applications fonctionnent correctement.Comment corriger l’erreur chrome://chromewebdata/ ?
1. Vérifiez pourquoi Chrome n’a pas pu charger l’application
Si votre application est hébergée par Chrome, il vous suffit alors de vérifier chrome.app.isInstalled à partir du code du site Web.
Pour ce faire, utilisez les lignes suivantes à la fin du code de la page :
if (window.chrome && chrome.app && chrome.app.runtime) { // Running inside a Chrome App context} else { // Either not Chrome, or not as an app window}Si vous envisagez de développer une application qui n’est pas encore hébergée par Chrome, nous vous recommandons de considérer sérieusement l’option de la développer comme une extension ou une application web pour Chrome.
Cela vous offre l’opportunité d’atteindre un public plus large et d’élargir vos horizons de développement bien au-delà des limites d’une application web traditionnelle ou d’une application mobile native.
Adopter cette stratégie peut s’avérer être une solution efficace pour contourner l’erreur Chrome Webdata, en plus de présenter des avantages en termes d’accessibilité et de portée pour votre application.
2. Démarrez votre propre serveur pour essayer l’application
- Ouvrez votre navigateur Google Chrome et accédez au Chrome Web Store.
- Cliquez sur le bouton Ajouter une extension.
- Autorisez l’installation de l’application.
- Si vous n’êtes pas redirigé automatiquement vers la page des Applications Google, saisissez ce qui suit dans un nouvel onglet :
chrome://apps/ - Cliquez sur Serveur Web pour lancer l’application.
- Une nouvelle fenêtre avec le serveur s’ouvrira.
Lors du développement d’applications Web, l’utilisation d’un serveur Web est souvent nécessaire, en particulier lorsqu’on travaille avec la base de données du navigateur, les cookies et le stockage Web. Dans ce contexte, l’extension Web Server pour Chrome offre une solution efficace, se comportant comme un serveur Web à part entière.
Il s’agit d’une solution simple, mais elle peut vous aider en cas d’erreur chrome-error://chromewebdata/.
3. Assurez-vous que votre serveur est en cours d’exécution
Si votre serveur est hébergé localement et que vous y avez physiquement accès, vous pouvez utiliser certains outils pour vérifier si votre serveur fonctionne de manière optimale.
La première étape consiste à vérifier si vous rencontrez un problème de connexion sur le serveur. Une fois connecté, vous pouvez utiliser un logiciel de surveillance du serveur pour obtenir des détails sur sa santé et ses performances.
Pour choisir la meilleure application et en savoir plus sur le sujet, vous pouvez lire notre guide des logiciels de surveillance de serveur.
Avec les outils appropriés, vous devriez être en mesure de diagnostiquer et de corriger facilement l’erreur chrome-error://chromewebdata/#.
4. Vérifiez l’URL et le port du serveur
L’URL du serveur est généralement le nom qu’un utilisateur saisira dans son navigateur lorsqu’il accédera à votre page Web ou à votre application.
Ce nom doit être associé à une adresse IP, votre serveur doit donc avoir une adresse IP correcte pour un accès externe ou interne.
Vous pouvez vérifier la carte réseau sur le serveur pour voir comment l’adresse IP est attribuée. Votre serveur doit être configuré avec une adresse statique pour pouvoir fonctionner correctement.
Si votre application est interne, vous devez choisir un numéro compris entre 1024 et 49151. Sachez cependant que le port que vous choisissez peut devenir réservé à l’avenir.
Cependant, si votre application doit être utilisée en dehors de votre réseau interne, vous devez d’abord enregistrer le port auprès de l’IANA.
Ce ne sont là que quelques directives générales qui peuvent corriger l’erreur Chrome webdata, alors assurez-vous de toutes les essayer.
Si l’erreur persiste après avoir suivi les étapes fournies dans ce guide, il peut s’agir d’un problème venant de votre code. Vérifiez-le attentivement et identifiez à quelle ligne vous commencez à avoir le problème.
De plus, des erreurs logiques peuvent survenir pendant le processus de développement, entraînant ainsi une erreur d’exécution. Nous vous conseillons d’examiner de plus près nos conseils pour que le code d’erreur 5 dans Chrome appartienne également au passé.
N’hésitez pas à utiliser la section commentaires ci-dessous pour toute autre suggestion ou question.


 Vous rencontrez toujours des problèmes? Corrigez-les avec cet outil:
Vous rencontrez toujours des problèmes? Corrigez-les avec cet outil:







User forum
0 messages