Meilleurs Navigateurs Pour Développeurs: Coder, Création Web
9 min. read
Updated on

Un programmateur est quelqu’un qui sait coder sans passer par un logiciel de création de site Web. Par contre, un kit fiable est incontournable et cet arsenal inclut le meilleur navigateur développeur.
Les normes Web évoluent constamment. Tandis que certaines technologiques tombent en disgrâce, d’autres gagnent en maturité.
Depuis que le plug-in Flash n’est plus compatible, c’est la technologie HTML qui a pris le Web d’assaut. Pour rappel, le plug-in Flash permettait aux navigateurs d’interpréter le langage Action Script.
Essentiellement, les navigateurs affichent à l’écran des pages Web crées à l’aide des langages de programmation et de description. Nous parlons de la mise en forme et des réactions.
Quel langage de programmation est supporté par tous les navigateurs ?
➡️ HTML – sert à construire la structure d’une page Web à l’aide des balises, des boucles et des conditions
➡️ CSS – sert à mettre en forme les divers éléments d’une page Web (vise surtout la conception et le style.)
➡️ JavaScript – sert à définir la capacité de réaction et à animer les différents éléments (dynamisme, interactivité, etc.)
Ces langages communs sont par défaut compris par tous les navigateurs modernes. Par contre, il ne faut pas faire une confusion.
L’HTML est plutôt un langage de description et non pas de programmation comme Java C++, PHP ou Python.
Outre les langues de base ci-dessus répertoriées, les navigateurs sont capables de déchiffrer plus de langages à l’aide des extensions.
Voici donc un premier élément essentiel dont on doit tenir compte lors du choix du meilleur navigateur développeur. Ne tardons donc plus et passons rapidement en revue la liste complète !
Comment choisir son navigateur pour coder et/ou développer ?
Un navigateur pour développeurs est plus qu’un explorateur Web qui trie les résultats proposés par votre moteur de recherche afin d’identifier les résultats les plus pertinents.
Il doit également permettre d’inspecter et de manipuler aisément les divers éléments qui forment une page Web.
Les outils de développement intégrés aux navigateurs principaux sont essentiels. C’est donc ici que la saga commence.
⚙️Outils de développement puissants
- Capacités étendues pour convenir à tous les développeurs informatiques, full stack, jeux vidéo, coder, développement et création Web, UX/UI, etc.
- Prise en charge HTML et CSS pour afficher la partie visible d’une application ou bien d’un site
- Possibilité de voir et d’inspecter le code, les règles CSS appliquées pour chaque élément, etc.
- Conception à source ouverte pour permettre la modification du code et l’adaptation de l’architecture selon les besoins des utilisateurs individuels
- Possibilités de tester des API et d’autres moyens d’intégration sur des plateformes Web dédiées
📲 Sélection vaste d’extensions spécialisées
Comme vous le savez déjà, les navigateurs peuvent comprendre des langages communs, mais ont également la possibilité de diversifier ces compétences de déchiffrement à l’aide des extensions.
Les meilleures extensions pour les développeurs permettent de personnaliser votre navigateur.
Ainsi, vous pouvez construire sur son cadre afin d’obtenir un instrument taillé pour vos besoins spécifiques en codage et création Web.
💡Mises à jour fréquentes et automatiques
Enfin, les mises à jour sont essentielles. Les navigateurs et les langages de programmation sont constamment améliorés et ne cessent pas d’évoluer.
Par contre, cette évolution ne peut pas être synchronisée de manière parfaite. Parfois, les navigateurs ont du mail à suivre et à intégrer les dernières modifications.
Prenons le cas de la norme HTML5 adoptée par le langage HTML. Les navigateurs n’ont pas pu comprendre cette évolution instantanément.
Jusqu’à ce que le décalage soit rattrapé, les utilisateurs ont fréquemment rencontré des problèmes de lecture vidéo
D’ailleurs, c’est l’explication la plus courante derrière l’infâme message d’erreur annonçant que votre navigateur ne supporte pas la lecture de cette vidéo.
Enfin, pour éviter ces dysfonctionnements, surtout si vous êtes un développeur aguerri, il faut pouvoir compter sur des cycles de mises à jour rapides, à exécution automatique.
Nous avons dressé une sélection des meilleurs navigateurs pour développeurs, qui pourront répondre à toutes ces exigences. Êtes-vous prêts à découvrir ces pépites ? Alors, c’est parti !
Quel navigateur pour développeur Web ?
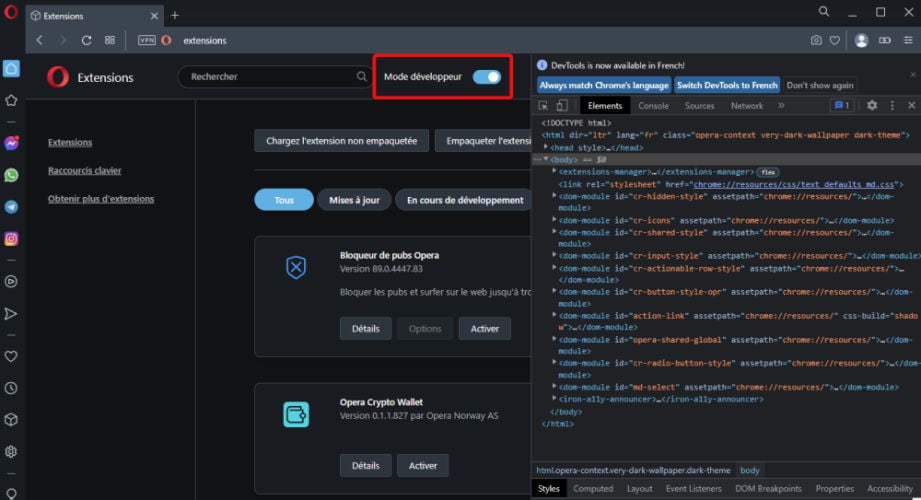
Opera – Meilleur navigateur pour développeurs globalement
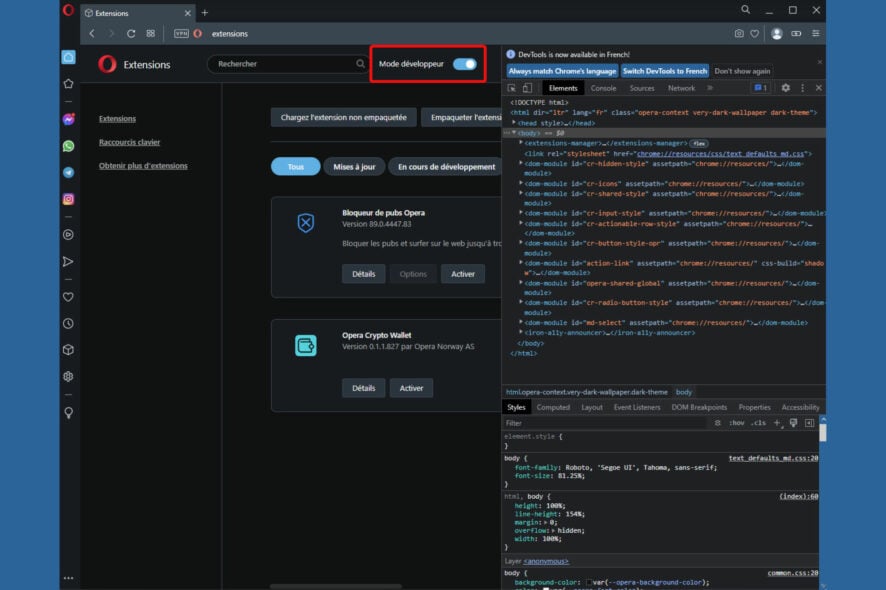
Opera présente de nombreux avantages, ce qui en fait un excellent choix de navigateur pour les développeurs Web.
Grâce aux fonctionnalités intégrées, y inclus le mode de développement, vous pouvez profiter d’un environnement stable, rapide et efficace pour maîtriser la programmation à votre guise et à votre rythme.
Opera est effectivement un excellent navigateur pour coder, que l’on parle de la conception des jeux, des sites ou bien des applications.
Les Outils du développeur incluent, entre autres, une console, des options d’inspection des éléments et de création des raccourcis personnalisés pour accéder à toutes ces fonctions plus rapidement que jamais.
Vous inclusivement essayer les différentes versions d’Opera Developer pour faire l’expérience des dernières technologies et profiter des mises à jour régulières.
C’est ainsi que vous aurez toujours une longueur d’avance dans cet environnement dynamique où l’innovation prime.

Opera
Profitez des outils de développement intégrés pour coder sans quitter votre navigateur !Firefox – Navigateur Developer Edition
Firefox est l’un des meilleurs navigateurs pour développeurs Web et est très populaire dans le domaine.
Ce puissant navigateur est beaucoup plus rapide que les autres, permettant aux développeurs de créer des sites Web fantastiques en un rien de temps.
Firefox est également livré avec une édition développeur vers laquelle vous pouvez mettre à niveau et accéder à un moteur CSS de nouvelle génération (écrit en RUST).
De plus, vous aurez la possibilité d’accéder à l’hébergeur DevTools. En utilisant ce navigateur, vous aurez également accès à un débogueur JavaScript ainsi qu’à une grille CSS principale, entre autres.
Chrome Dev – Outils de développement les plus avancés
Notre prochaine recommandation est Chrome, un navigateur qui a gagné en popularité au fil des ans. En ce qui concerne le développement et la conception Web, Chrome offre des fonctionnalités intéressantes.
Chrome Dev est l’édition de ce navigateur fameux, conçue spécialement pour les développeurs. Il va sans dire qu’il dispose des outils de développement les plus avancés et les plus complets.
Avec lui, vous pouvez concevoir des sites Web spécifiquement optimisés pour les dernières versions du monde numérique.
Vous pouvez tester en temps réel des API de pointe pour les plateformes Web dernière génération et les modules complémentaires spécialisés ne sont pas à la traine non plus.
Les consoles PHP, les outils de capture d’écran et le contrôle LastPass ne sont que quelques exemples. À vous d’explorer plus profondément !
Vivaldi – Navigateur efficace pour les développeurs
Vivaldi est construit sur Chromium et prend en charge les extensions Chrome, ce qui est le premier grand atout à mentionner déjà son égard.
Il dispose d’un module complet de protection intégré dans son architecture sous la forme de bloqueurs de publicités qui filtrent les logiciels malveillants déguisés en publicités et bannières.
En matière d’efficacité, Vivaldi se démarque de ses compétiteurs sans trop de difficulté. Vous pouvez afficher deux sites Web dans un seul onglet, côte à côte.
Vous pouvez épingler vos sites Web préférés pour un accès plus rapide et utiliser la commande de recherche universelle pour trouver ce que vous recherchez en quelques secondes.
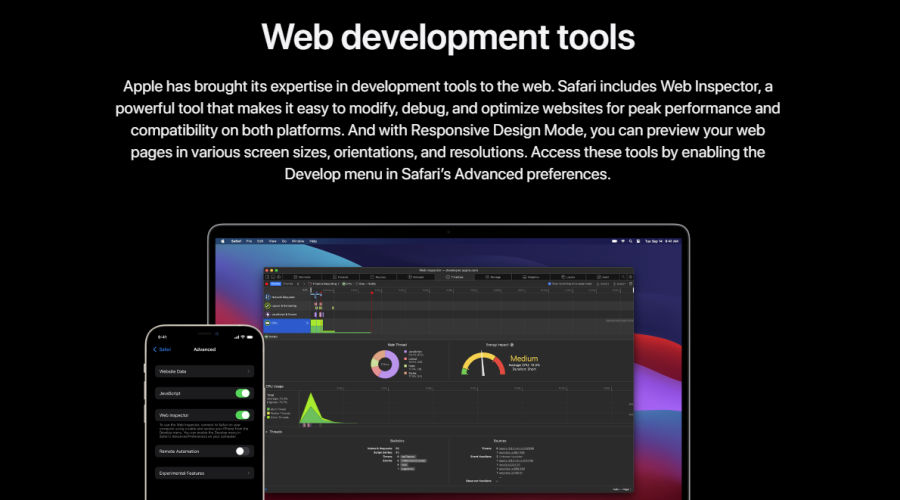
Safari – Meilleur navigateur pour les développeurs sur Mac
Safari est un navigateur puissant et l’un des meilleurs moyens d’assurer des performances incroyables sur votre site Web sur Mac, iPhone et iPad.
Avec l’édition Safari Developer, vous pourrez également expérimenter des fonctionnalités avancées. Il vous permet de tester facilement les performances de vos applications sur les produits Apple.
De plus, vous aurez la possibilité d’ajouter Apple Play à votre site Web, offrant ainsi aux clients davantage de moyens de payer en ligne.
Dans l’ensemble, Safari est rapide, leger et doté d’excellentes fonctionnalités pour augmenter les conversions sur votre site Web.
💡 Meilleures extensions de navigateur pour le développement Web 💡
Les plug-ins furent rois, mais ces temps sont révolus. Depuis qu’on a assisté impuissants à la chute du Flash, le monde numérique a beaucoup évolué.
Les extensions continuent à jouer un rôle essentiel sur la scène de l’évolution digitale.
Nous avons couvert certains navigateurs d’éloges précisément pour la prise en charge étendue des extensions spécialisées dans le développement Web.
À l’aide de ces modules complémentaires, il devient possible d’élargir la palette de fonctionnalités axées sur le codage.
En même temps, les extensions permettent aux navigateurs d’interpréter d’autres langues de programmation.
Il va sans dire que nous ne nous referons pas aux trois langages les plus communs qui rendent l’affichage des pages Web possibles sur nos écrans.
Voyons donc quelques exemples d’extensions incontournables pour le développement Web :
✅ Usersnap
Cette extension vous permet de capturer et d’annoter des pages Web directement dans votre navigateur.
Ce n’est pas un outil proprement dit pour déboguer les applications, mais plutôt un instrument pour les signaler et les suivre.
✅ Web Developper
Cette extension est utile lorsque vous souhaitez ajouter une barre d’outils personnalisée à votre navigateur. Comment utiliser l’extension Web Developer ?
Après l’avoir installée, vous pouvez l’utiliser pour ajouter des contours aux éléments en un seul clic, afficher des règles de syntaxe et rechercher des images brisées sur une page entière.
✅ CSSViewer
Tous les navigateurs ci-répertoriés incluent un inspecteur de code ou une fonction prête à exposer le code source d’une page.
Tout comme son nom l’indique, CSSViewver vous permettra de visualiser les propriétés CSS et d’obtenir plus de détails – police, couleur, positionnement, arrière-plan, attributs d’effets, etc. – sur le style de la section où se trouve le curseur de la souris.
Cette extension Chrome sert à l’analyse des sites et vous pourrez l’utiliser inclusivement pour connaître le CMS d’un site.
Quel navigateur pour coder ? Plongez dans cette sélection et raffolez des fonctionnalités uniques offertes par chacun de ces explorateurs.
Nous sommes sûrs que le meilleur navigateur développeur ne tardera pas à se révéler !






 Vous rencontrez toujours des problèmes? Corrigez-les avec cet outil:
Vous rencontrez toujours des problèmes? Corrigez-les avec cet outil: