Correzione dell'Errore di Caricamento dei Dati su Chrome
3 min. read
Updated on

Chrome offre una serie di strumenti integrati per sviluppatori su Google Chrome che consentono agli utenti di ispezionare l’HTML e l’attività delle pagine web. Gli utenti che utilizzano Chrome DevTools hanno segnalato di aver ricevuto l’errore Chrome non è riuscito a caricare i dati di risposta. Continua a leggere per trovare rapidamente la soluzione.
Perché non riesco a caricare i dati di risposta in Chrome?
L’errore il caricamento dei dati di risposta non riuscito è comune per gli sviluppatori quando si tratta di contenuti HTML o basati su testo. Se gli utenti richiedono formati di file come JSON, l’errore può verificarsi se il file è troppo grande. L’errore può verificarsi anche quando si eseguono richieste tra domini.
Potrebbero esserci altre varianti che gli utenti ricevono in Chrome, tra cui:
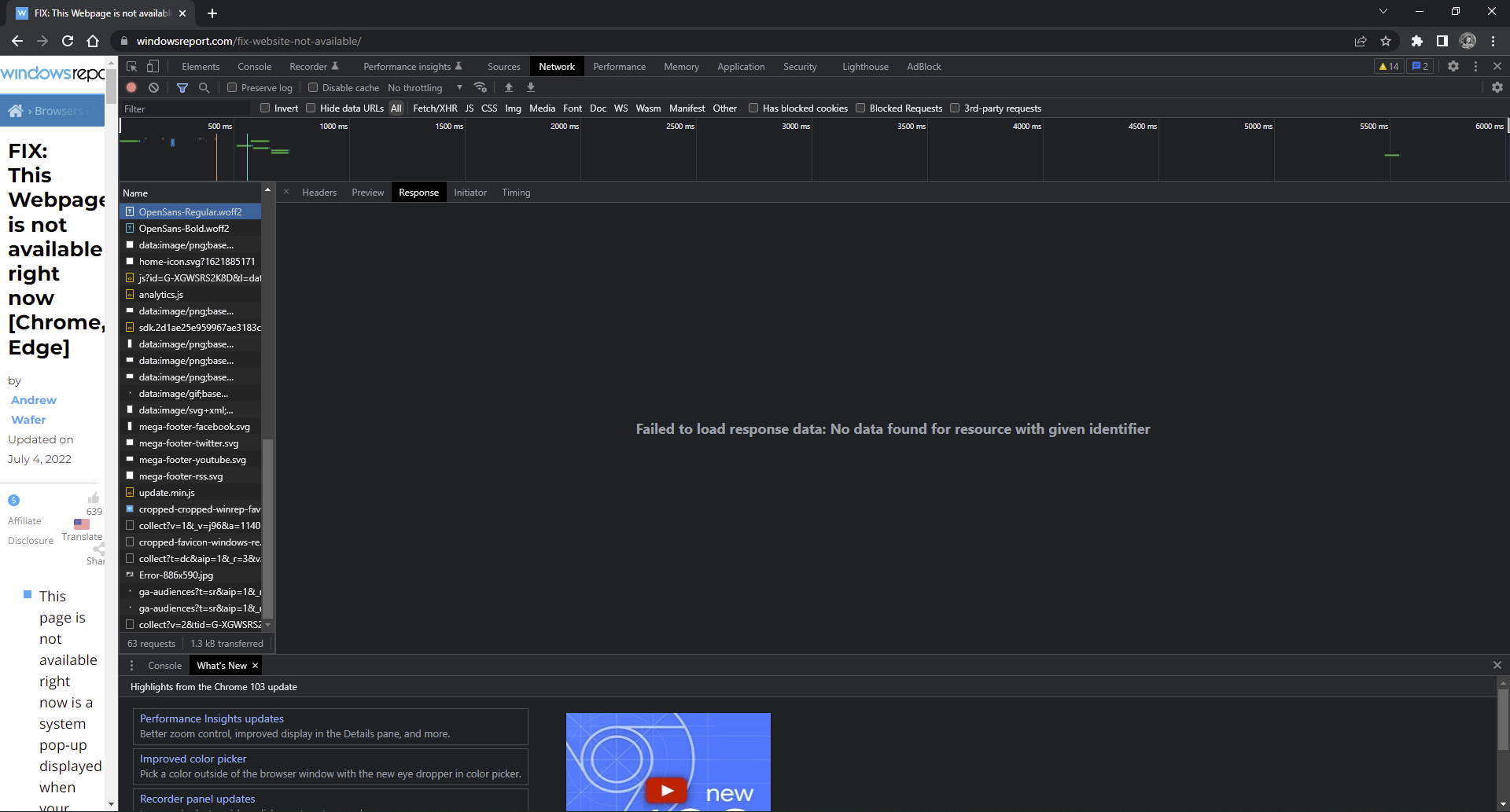
- Impossibile caricare i dati di risposta, non è stata trovata alcuna risorsa con l’identificatore specificato
- Chrome non è riuscito a caricare la risposta alla richiesta di dati, il contenuto è stato rimosso dall’ Inspector cache
- Chrome non è riuscito a caricare i dati di risposta dopo il reindirizzamento
Come posso correggere l’errore di caricamento dei dati di risposta non riuscito su Chrome?
1. Usa un browser diverso
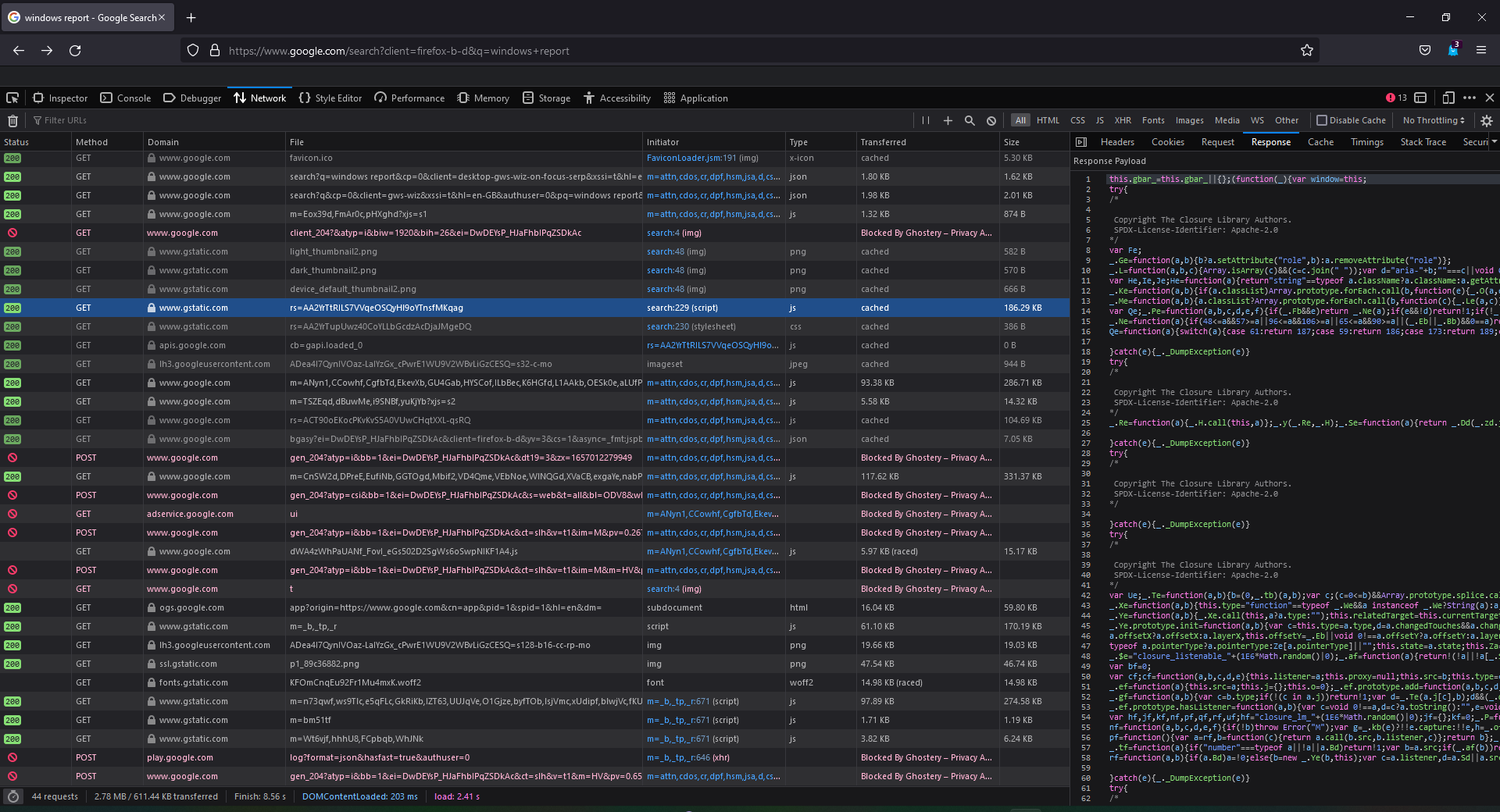
Molti utenti hanno riferito di essere passati a Firefox DevTools dopo aver riscontrato errori frustranti con Chrome. Firefox visualizza sempre i dati di risposta dopo la navigazione e offre funzionalità aggiuntive che mancano a Chrome, come la funzione di richiesta di modifica e rinvio.
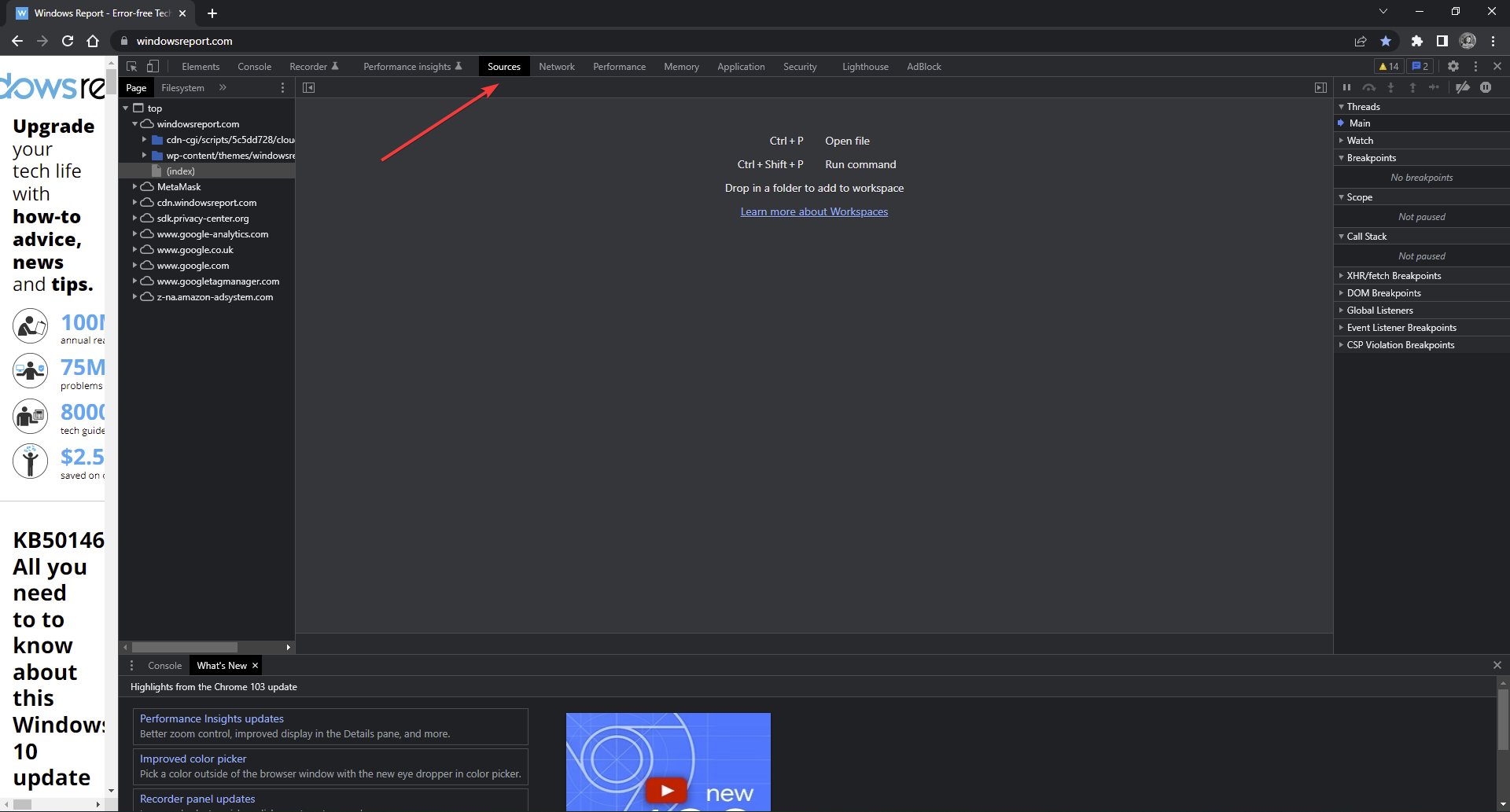
2. Aggiungere un punto di interruzione nella scheda Origini
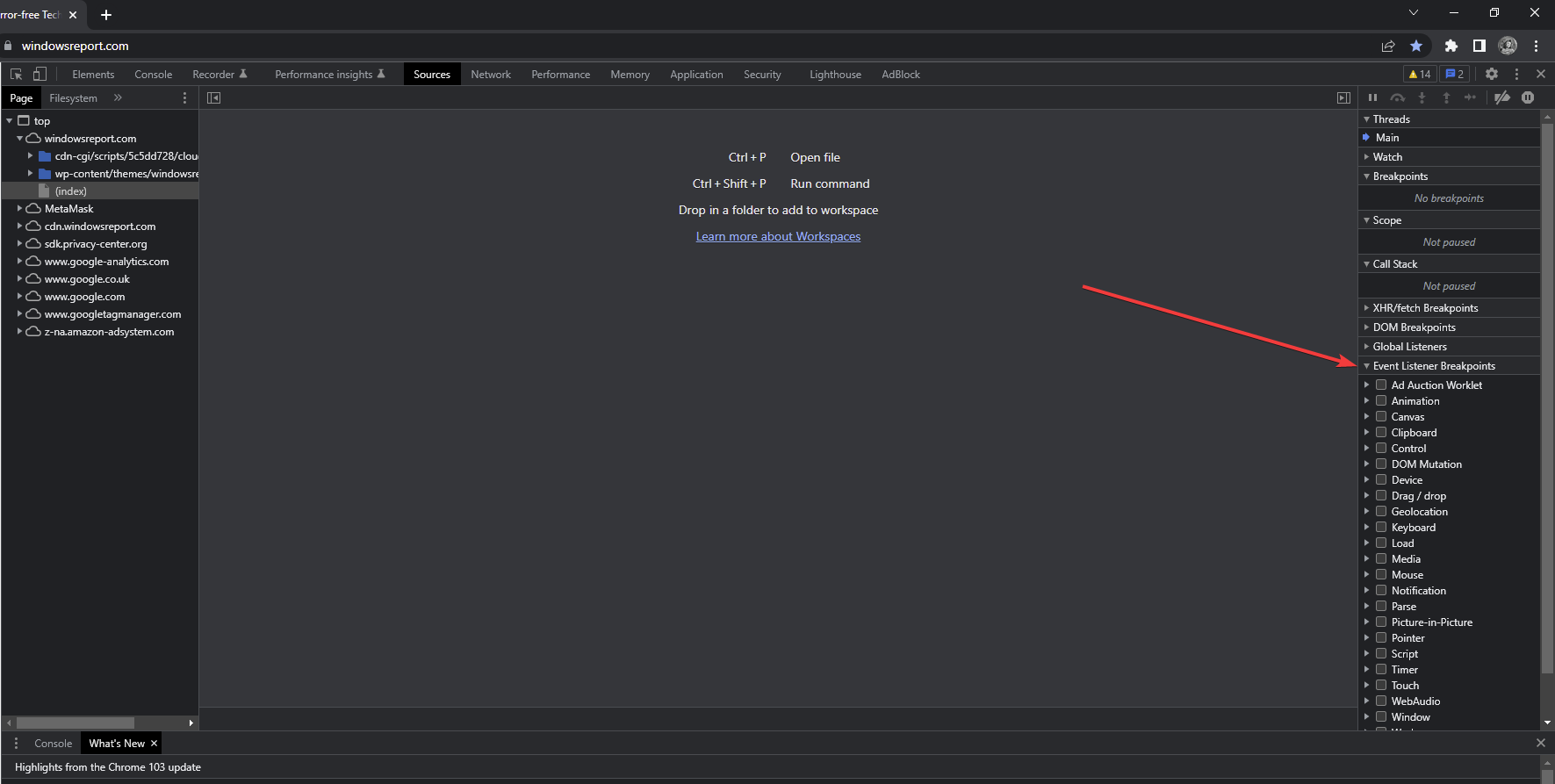
- Una volta entrato su Chrome DevTools, fai clic sulla scheda Fonti.
- Espandi i Breakpoint del listener di eventi.
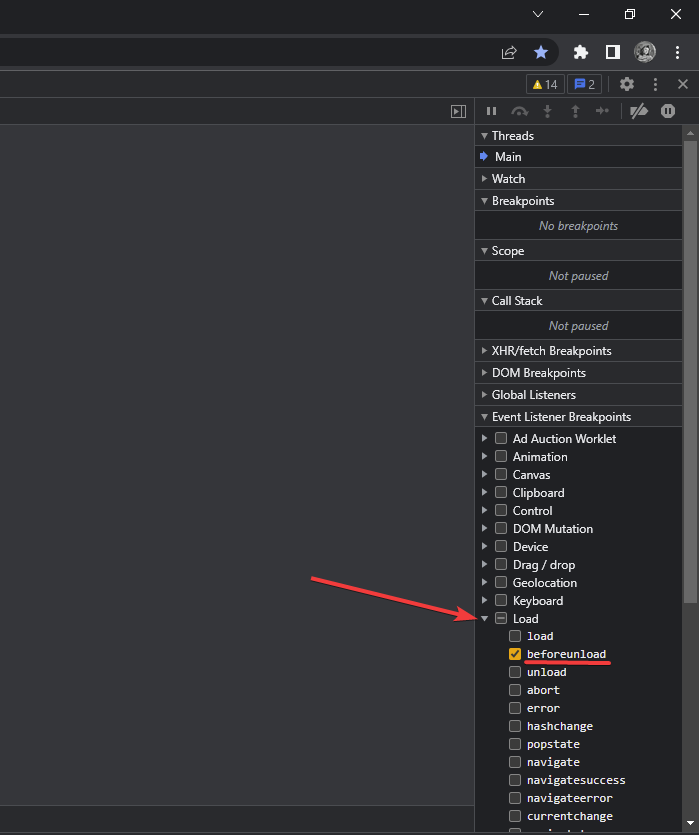
- Espandi Carica e seleziona la casella accanto a beforeunload.
- Ricarica la richiesta.
Alcuni utenti hanno segnalato che l’esecuzione di questa funzione è migliore rispetto a window.onunload = function() {debugger; } perché non è necessario scrivere codice.
3. Utilizzare Postman per visualizzare la risposta
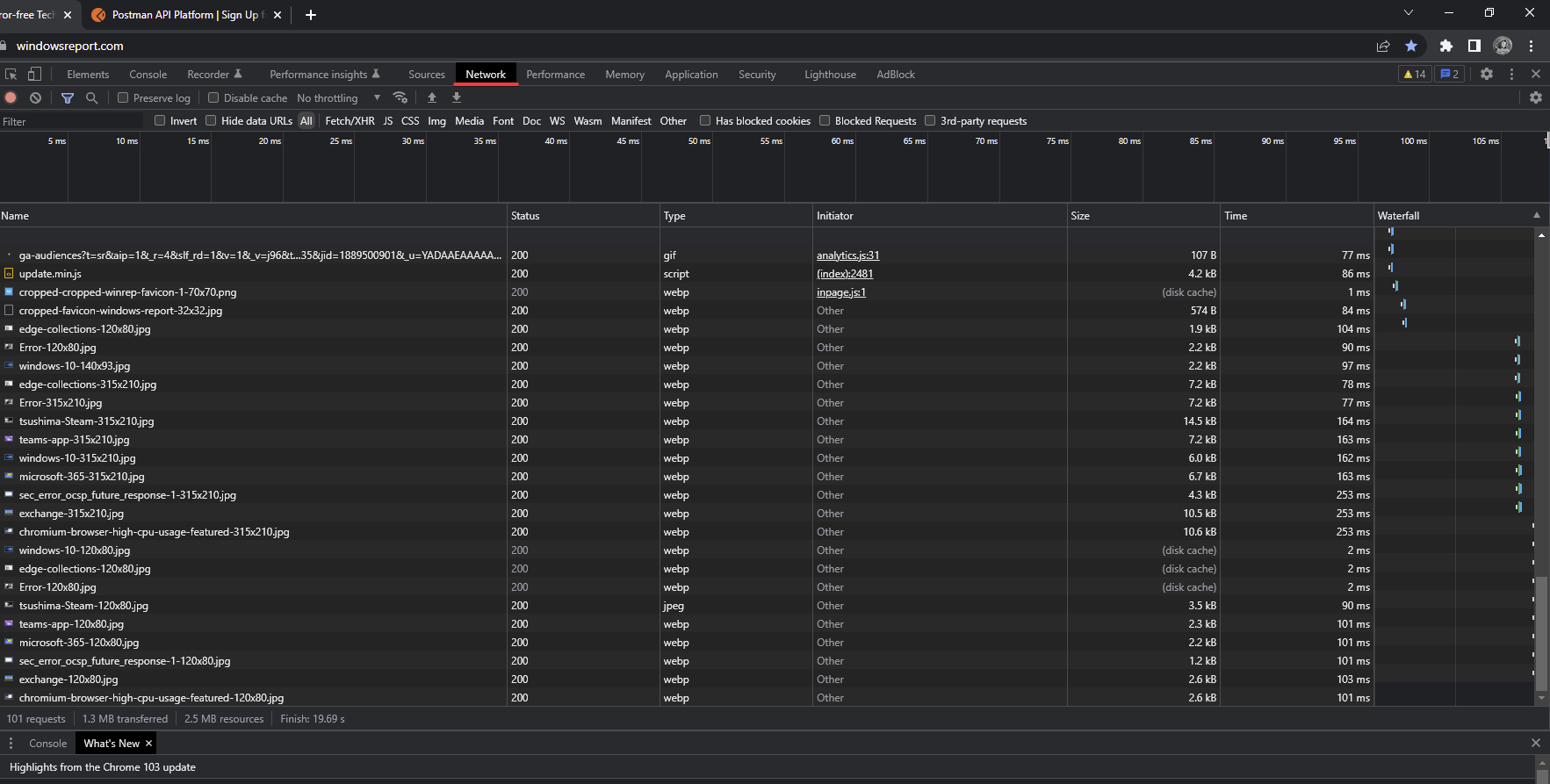
- Una volta entrato su Chrome DevTools fai clic sulla scheda Rete.
- Individua la richiesta e fai clic con il pulsante destro del mouse.
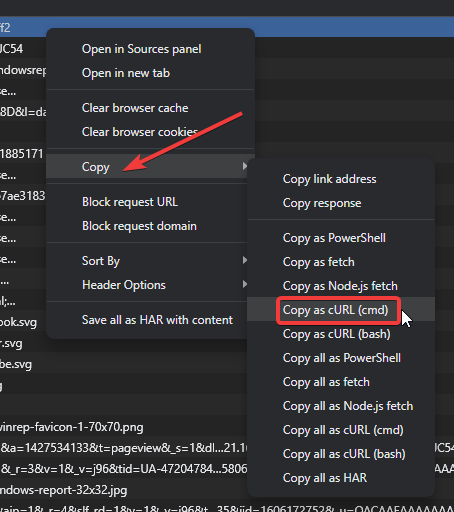
- Seleziona Copia e successivamente Copia come cURL.
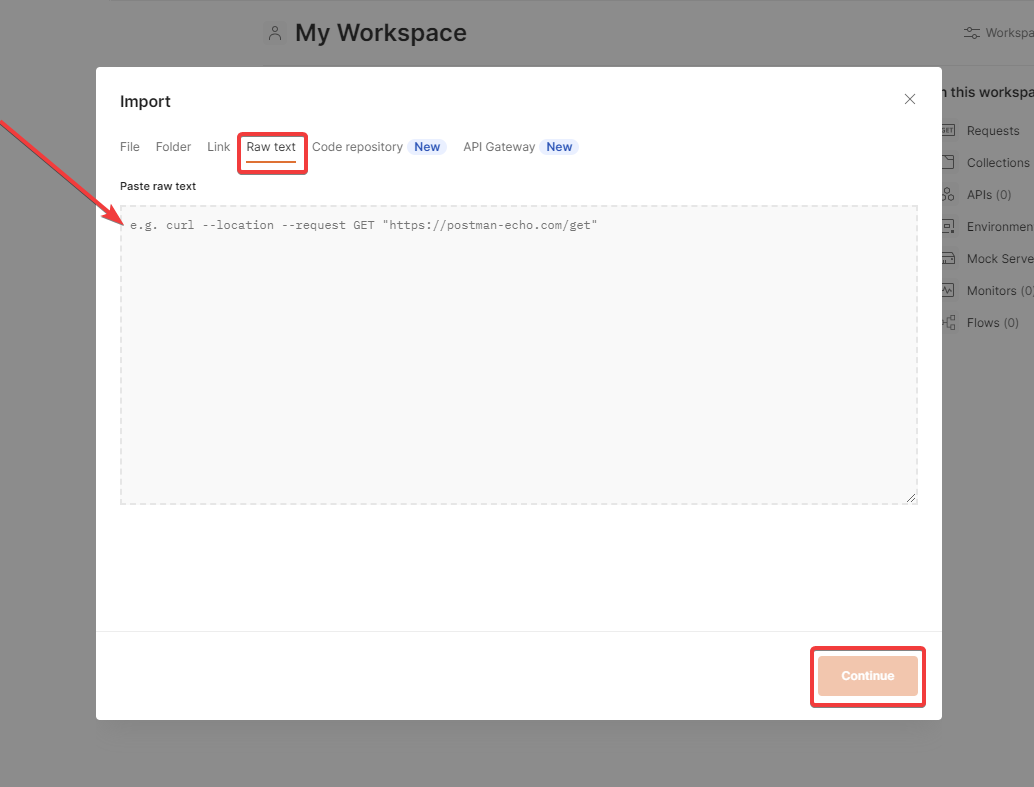
- Apri Postman e seleziona Importa.
- Alla voce Testo non elaborato, passa il cURL fai clic su Continua.
Postman è una piattaforma API ben nota tra gli sviluppatori e consente agli utenti di effettuare richieste HTTP/s. Tieni presente che questa soluzione non risolve l’errore su Chrome ma consentirà agli utenti di visualizzare la risposta poiché Chrome DevTools non la carica.
Questo sembra essere un bug presente da ormai molto tempo su Chrome DevTools, ma speriamo che una delle soluzioni di cui sopra abbia aiutato a risolvere il problema o almeno ti abbia permesso di visualizzare i dati di risposta. Facci sapere nei commenti se hai utilizzato una soluzione che hai utilizzato ma che non è elencata sopra.
















User forum
0 messages