Chrome の応答データの読み込みに失敗したエラーを修正する方法
1 min. read
Published on

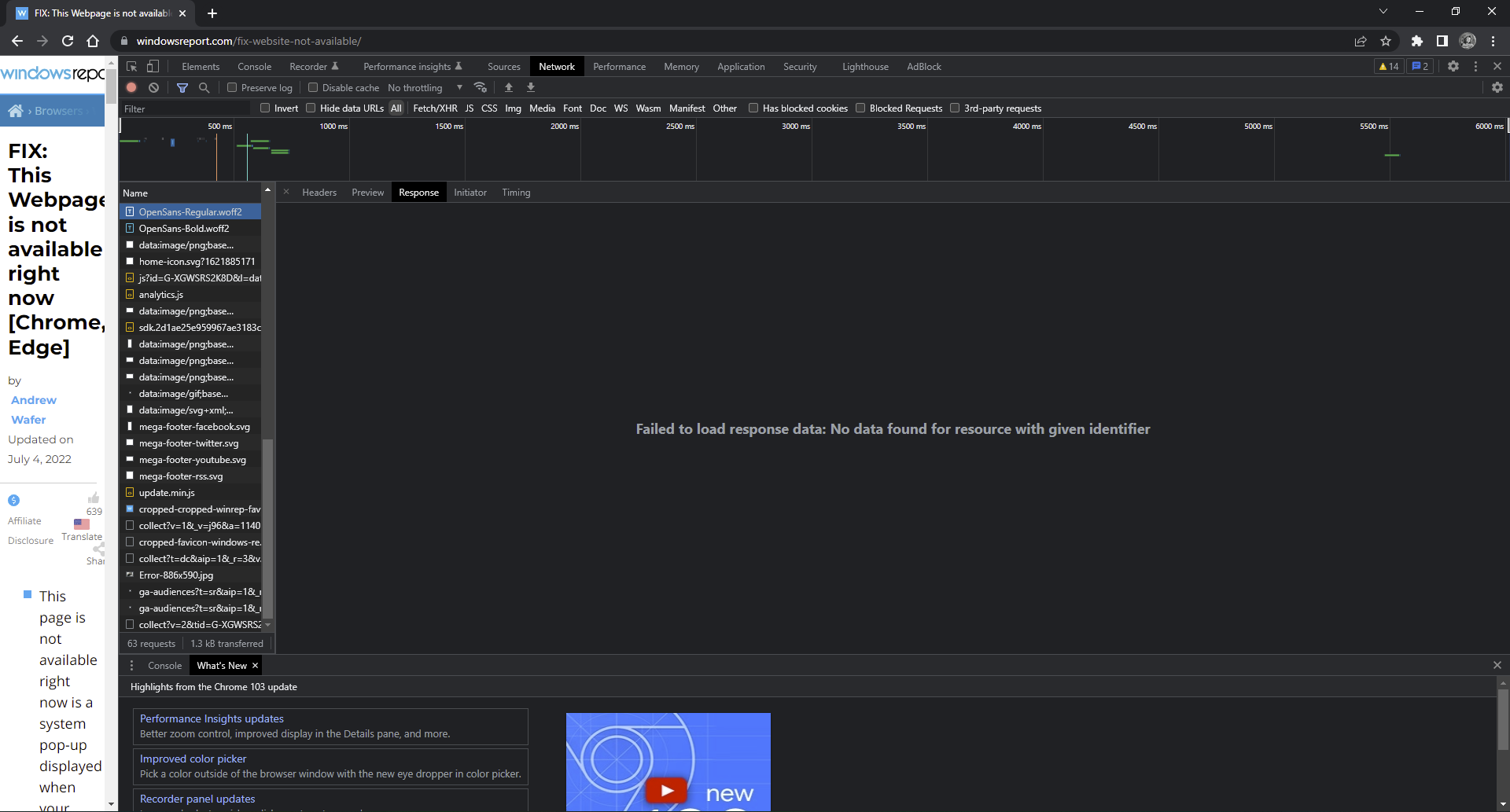
Chrome は、ユーザーが HTML や Web ページのアクティビティを検査できるようにする、Google Chrome に組み込まれた一連の開発者ツールを提供します。 Chrome DevTools を使用しているユーザーは、「Chrome は応答データをロードできませんでした」というエラーを受け取ったと報告しています。すぐに解決策を見つけるために読み続けてください。
Chrome で応答データのロードに失敗するのはなぜですか?
エラー:応答データのロードに失敗しましたは、HTML またはテキストベースのコンテンツを扱う開発者の間でよく発生します。ユーザーが JSON などのファイル形式をリクエストしている場合、ファイルが大きすぎるとエラーが発生する可能性があります。このエラーは、クロスドメイン要求を実行するときにも発生する可能性があります。
ユーザーが Chrome で受け取るその他のバリエーションとしては、次のようなものがある可能性があります。
- 応答データのロードに失敗しました。指定された識別子のリソースが見つかりませんでした
- Chrome が応答データをロードできませんでした。リクエストのコンテンツがインスペクターのキャッシュから削除されました
- Chrome はリダイレクト後に応答データをロードできませんでした
Chrome で応答データの読み込みに失敗したというエラーを修正するにはどうすればよいですか?
1. 別のブラウザを使用する
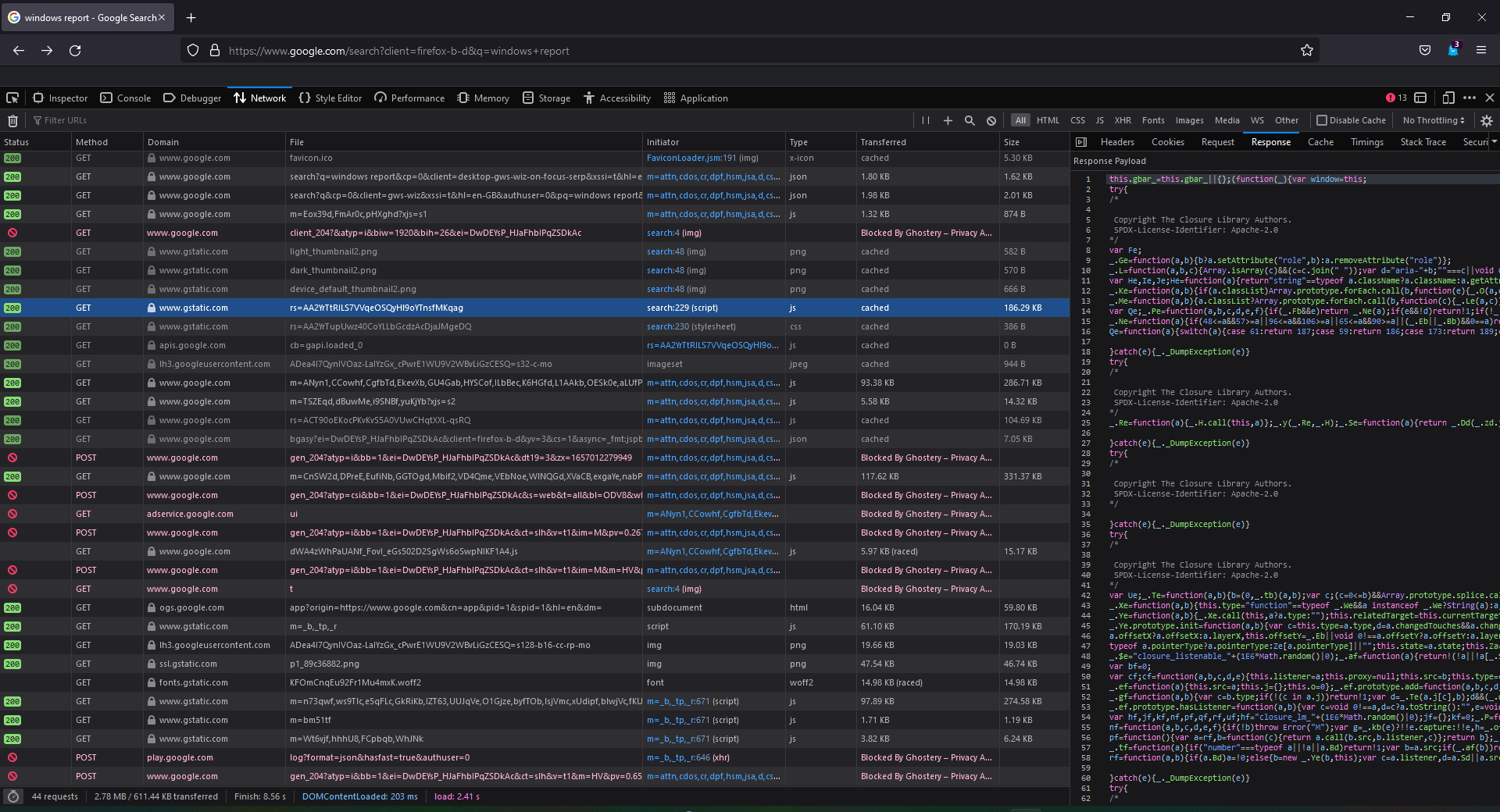
多くのユーザーが、Chrome でイライラするエラーが発生した後、Firefox DevTools に切り替えたと報告しています。 Firefox はナビゲーション後に応答データを常に表示し、リクエストの編集や再送信機能など、Chrome にはない追加機能を提供します。
Chrome から移行したい場合は、推奨ブラウザの詳細については、コーディングと Web 開発に最適なブラウザのリストをご覧ください。
2. 「ソース」タブにブレークポイントを追加します。
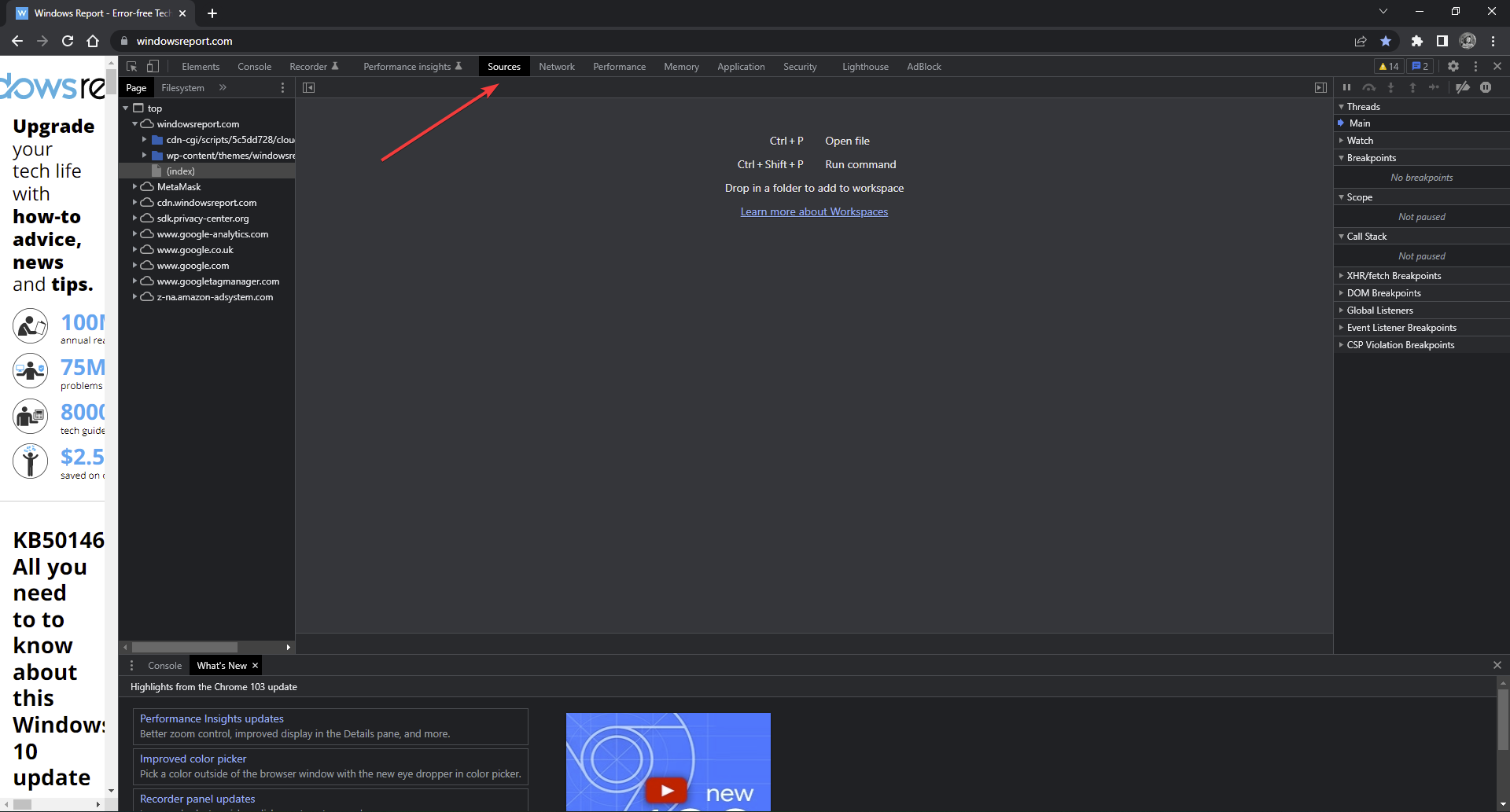
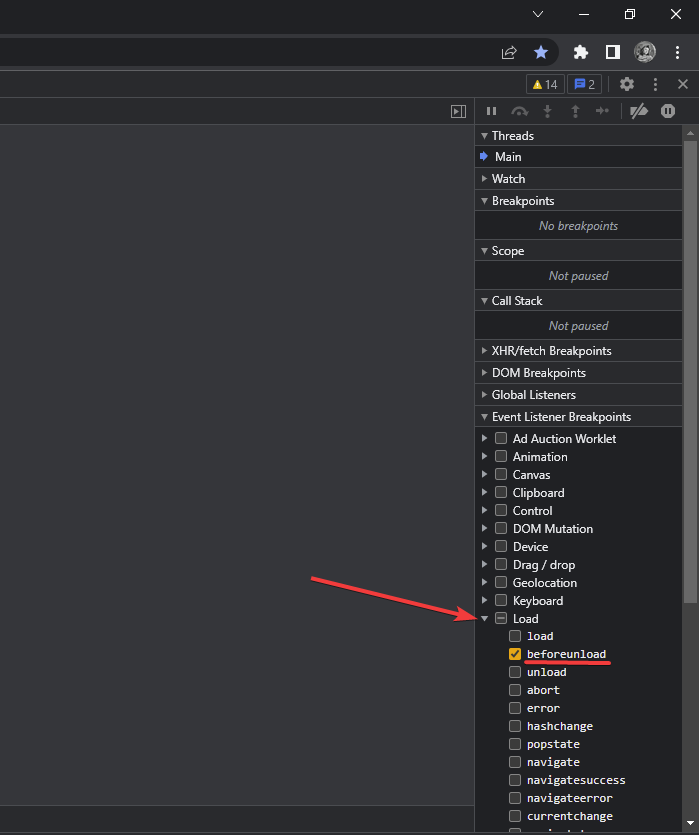
- Chrome DevTools で、 「ソース」タブをクリックします。
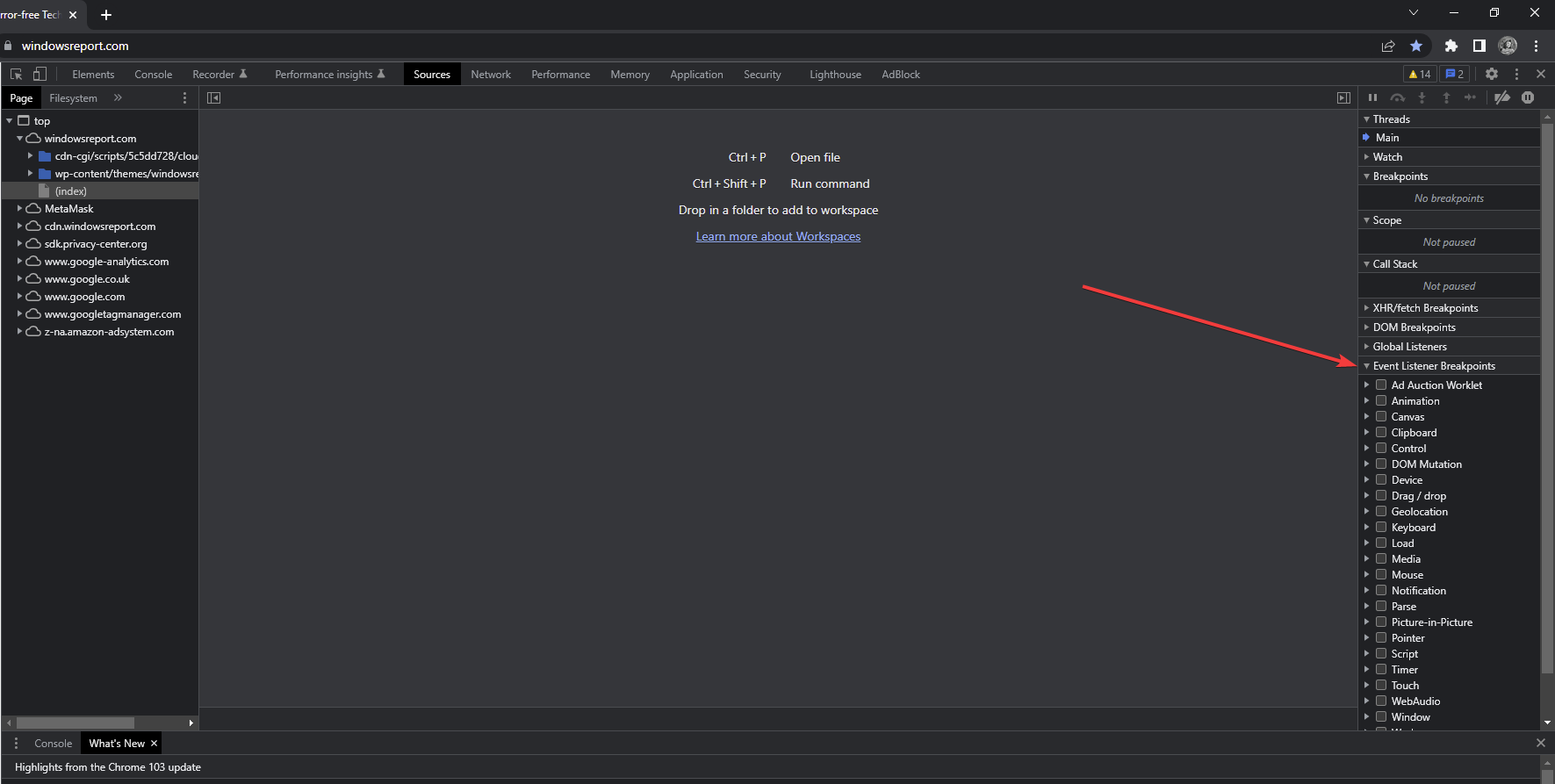
- 「イベント リスナー ブレークポイント」を展開します。
- [ロード]を展開し、 [beforeunload]の横にあるボックスをオンにします。
- リロードリクエスト。
ユーザーは、この関数を実行する方が window.onunload = function() {debugger;よりも優れていると報告しています。コードを記述する必要がないため、 }コマンドを使用できます。
3. Postman を使用して応答を表示する
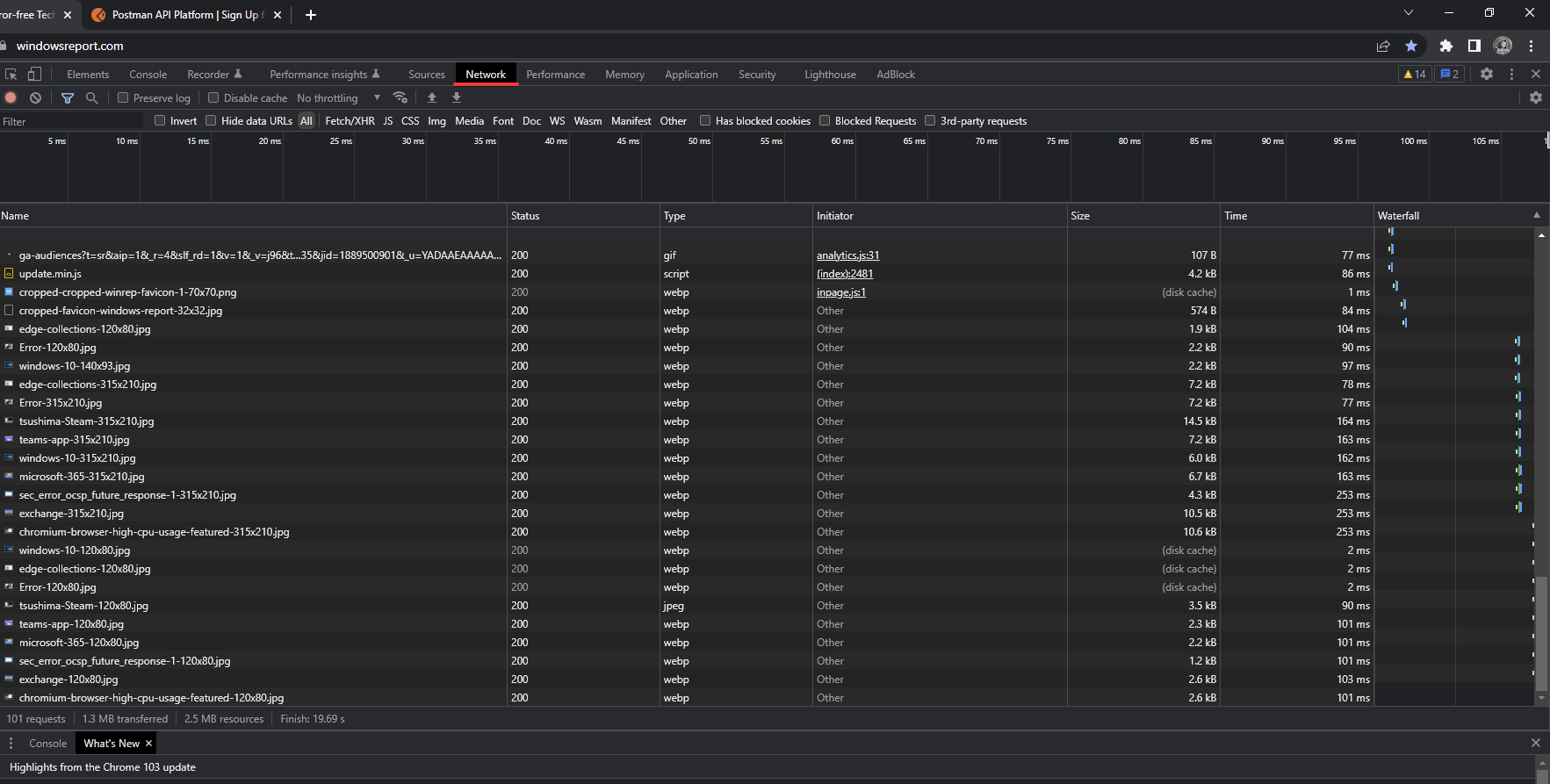
- Chrome DevTools で、 [ネットワーク]タブをクリックします。
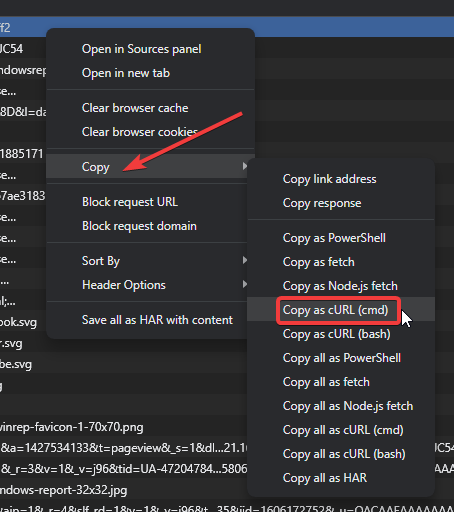
- リクエストを見つけて右クリックします。
- [コピー]を選択し、次に[cURL としてコピー] を選択します。
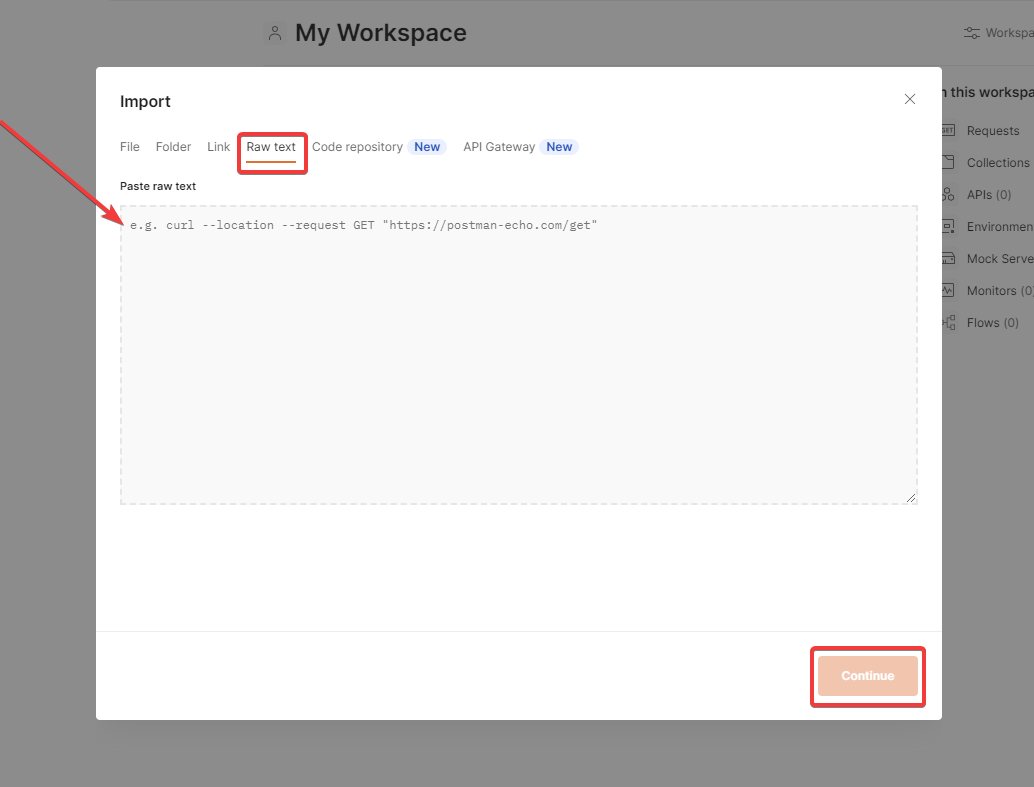
- Postman を開き、 [インポート]を選択します。
- [Raw text]で cURL を貼り付け、 [Continue]をクリックします。
Postman は開発者の間でよく知られた API プラットフォームであり、ユーザーは HTTP/s リクエストを行うことができます。この解決策は Chrome のエラーを修正するものではありませんが、Chrome DevTools が応答を読み込まないため、ユーザーは応答を表示できるようになります。
Chrome の Postman 拡張機能が機能しないという問題が発生した場合は、その解決策も用意されています。
これは Chrome DevTools で長年続いているバグのようですが、上記の解決策のいずれかが問題の解決に役立つか、少なくとも応答データを表示できるようになることを願っています。上記に記載されていない解決策があった場合は、コメントでお知らせください。