How to Quickly Insert HTML Into Outlook [3 Ways]
To insert HTML into Outlook email, just import it as text
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- HTML isn’t supported in Outlook, so you need to rely on add-ins and other methods.
- Using macros can help you if you need to insert HTML into Outlook 365.

Standard email messages can look rather plain, and this is the main reason why many choose to insert HTML into Outlook email.
By doing so, users can create engaging emails with images and make them stand out, so let’s see how can we do that.
How do I insert HTML into Outlook?
1. Use Insert as file option
Add the attach button
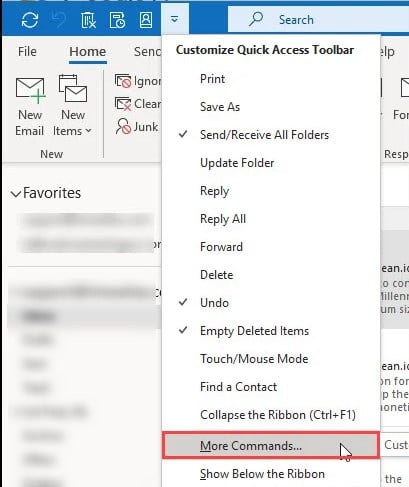
- In the toolbar, click on the More button and select More Commands from the menu.
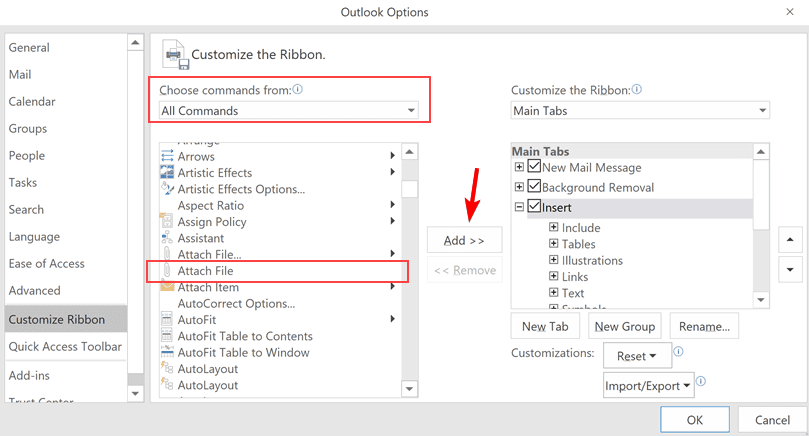
- Select Attach File and click on Add.
- Now you’ll have the File Attach option in the toolbar.
Add the HTML file to the email
- Start writing a new email message.
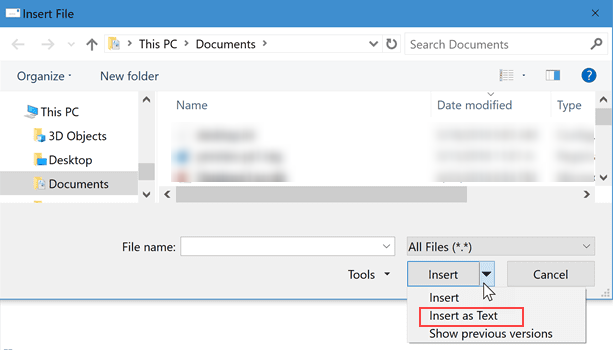
- Click on Attach file and locate your HTML file in the Attach dialog.
- Click the down arrow next to the Insert button and choose Insert as text option when attaching the file.
Once the file is attached, the HTML content will render.
 NOTE
NOTE
2. Use Insert HTML add-in
- Visit Insert HTML by Designmodo page and click Get it now.
- The add-in will be added to Outlook.
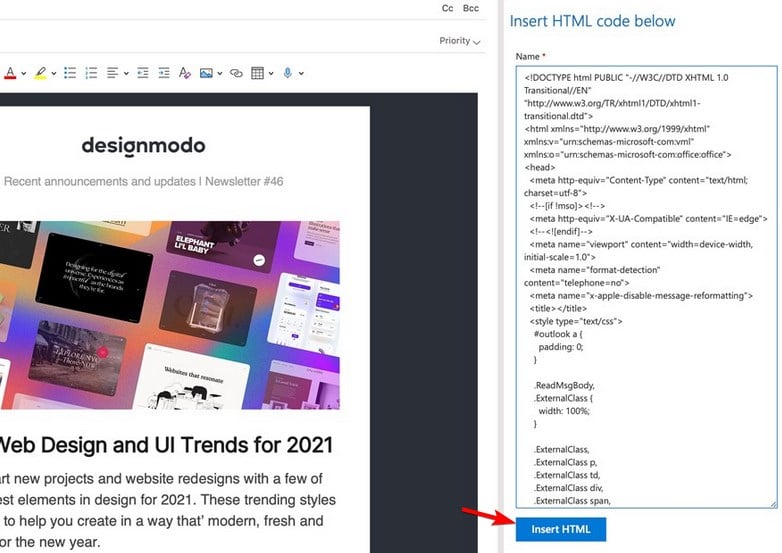
- Start writing a new email, click the More icon, and choose Insert HTML by Designmodo.
- Enter the desired HTML code and click on Insert HTML to insert HTML into the message body.
3. Use macro code
- In Outlook, open VBA Editor. You can use the Alt + F11 shortcut to do so.
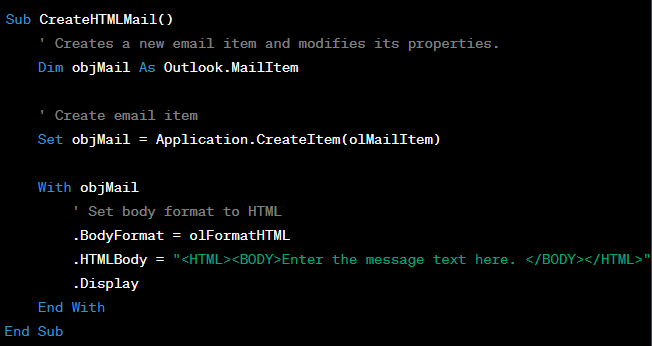
- Paste the following source code:
Sub CreateHTMLMail()
'Creates a new email item and modifies its properties.
Dim objMail As Outlook.MailItem
'Create email item
Set objMail = Application.CreateItem(olMailItem)
With objMail
'Set body format to HTML
.BodyFormat = olFormatHTML
.HTMLBody = "<HTML><BODY>Enter the message text here. </BODY></HTML>"
.Display
End With
End Sub - Save the macro and run it in your email editor.
You might have to edit the HTML code manually each time you want to insert HTML code into Outlook by using this method.
Quick tips on how to create awesome emails with HTML formatting
- Optimize HTML code for mobile devices and small screen sizes. It’s recommended to use 550-600px width and create responsive emails.
- Relative paths aren’t supported, so use absolute links for images.
- Use in-line CSS styles since Outlook doesn’t support external stylesheets. Also, not all HTML tags and attributes are supported.
- Only a handful of fonts are supported, so use the following: Courier, Courier New, Arial, Arial Black, Veranda, Tahoma, Georgia.
- Your mail client can block images, so always use alt text in order to describe the image.
Even though we can use HTML for email signatures, adding HTML natively to Outlook messages isn’t possible, and instead, you have to rely on workarounds, add-ins, or macros, but we hope that will change in the future.
To make your emails stand out, check our guide on how to add gifs to Outlook as well as a guide on adding emojis to Outlook, since both of them work with HTML. We also have a guide on real-time polls in Outlook, so you can consider adding those as well.
Have you used HTML in Outlook? Share your experience with us in the comments.














User forum
0 messages