Arc Browser Developer Tools - Can You Use It for Your Projects?
7 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more

If you want to learn more about Arc browser developer tools and how they can benefit you, you’ve come to the right place.
Your web browser application is equally important as your IDE if you’re a website and web app developer. It allows you to visualize, improve, test, debug, and review your codes. Your browser should allow advanced developer integrations, extensions, and code optimization features.
So, if you’ve been using Google Chrome or Mozilla Firefox for website development and you’re looking for a change, check out Arc browser. I’ll cover its developer tools and capabilities so you can see if it fits your needs. Ready?
What Is Arc Browser Developer Mode?
Arc Developer Mode offers various tools for website and app development projects.
This mode transforms the selected tab entirely by adding new UI elements, assistive tools for website development, a full-length website address bar, a screenshotting tool, etc. It also automatically enables the JSON Formatter extension so you can review website codes efficiently.
Moreover, Arc browser includes a dedicated Developer mode for browser extensions. You can test your custom add-ons without switching to a different browser. You can load unpacked add-ons, pack them, and more.
In a nutshell, Development mode removes the bottlenecks of frontend development by covering all the necessary features in one app.
On a Mac computer, you can enjoy all the features of Arc browser developer tools. However, if you’re using a Windows 11 PC, the following functionalities won’t be available:
- Full URL
- Portrait Mode
- Capture a Portion
- Boost
- Arc Max AI.
How To Enable Arc Browser Developer Tools in Mac
You must enable Developer Mode to get access to the tools for each tab individually:
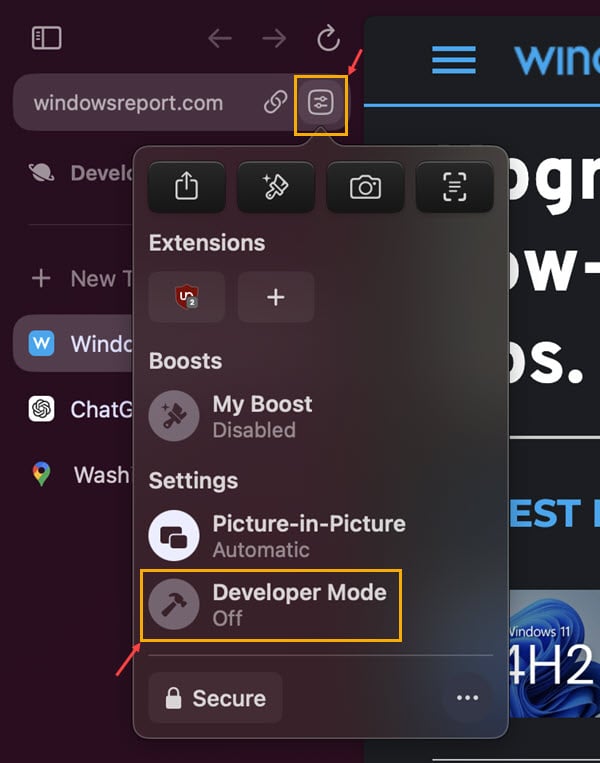
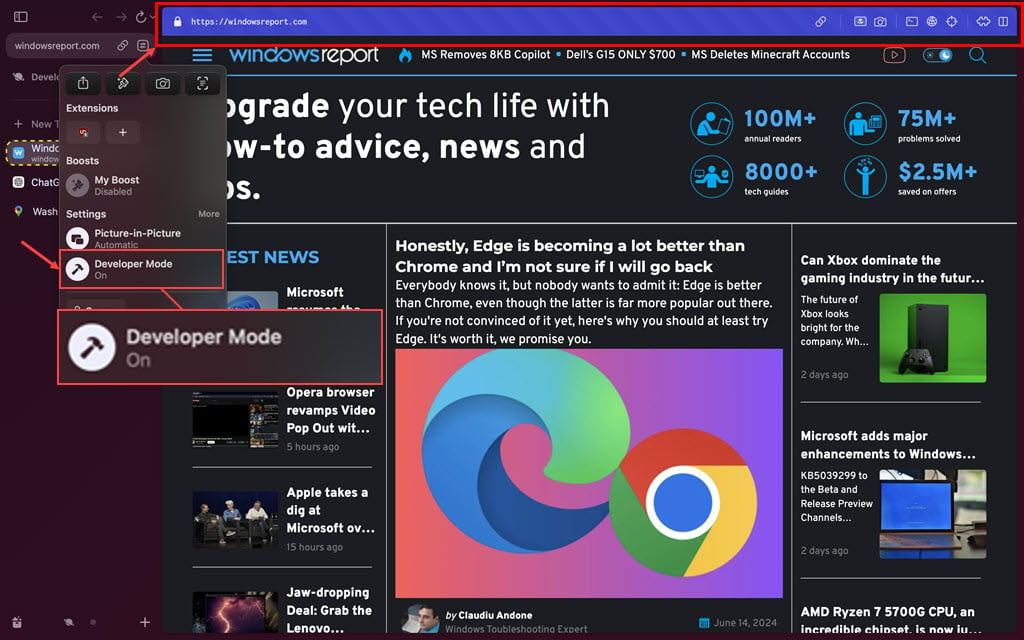
- Click on the Site Settings icon in the URL Bar, located above the sidebar.
- Select the Developer Mode setting in the context menu to enable the feature.
- A blue address bar will appear at the top of the website tab.
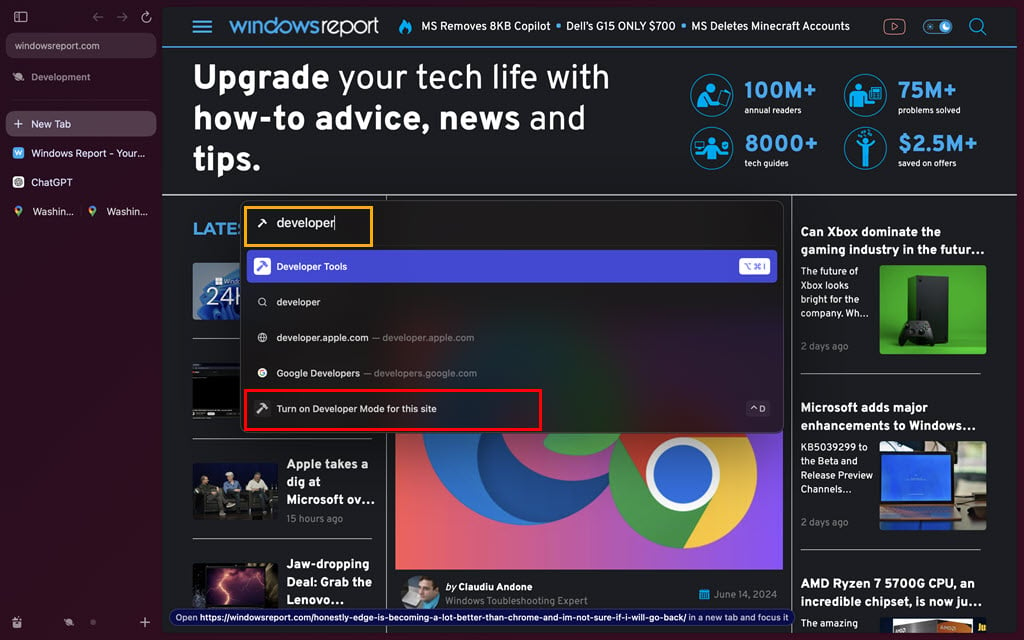
If you’d like to use Arc browser commands, press Command + T on the browser interface and type Developer in the Arc Command Bar. Now, click on the Turn on Developer Mode command.
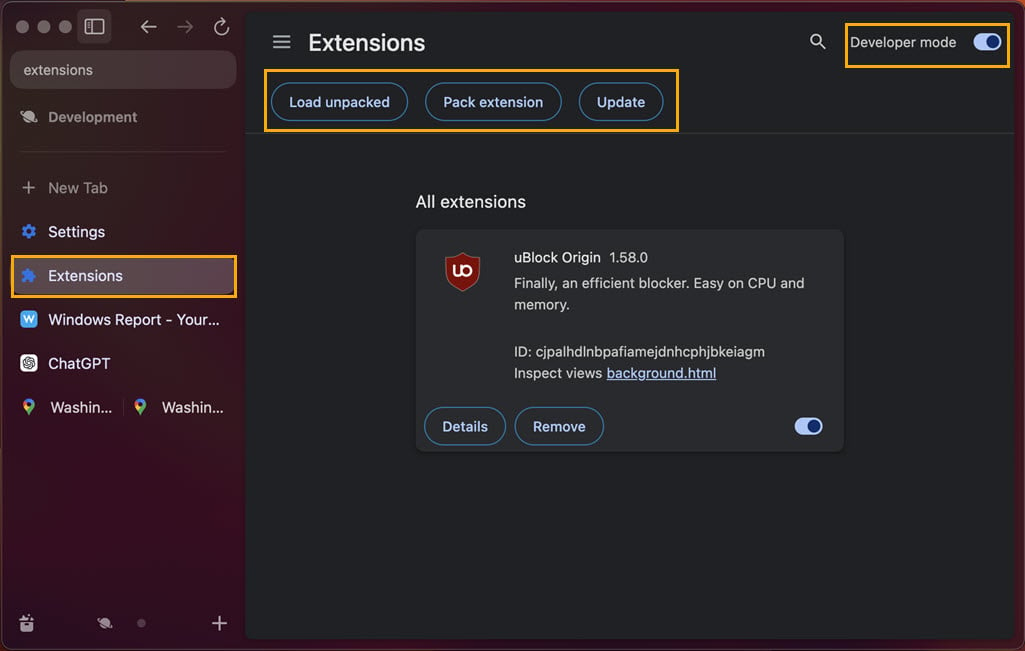
How To Enable Arc Browser Developer Tools in Windows 11
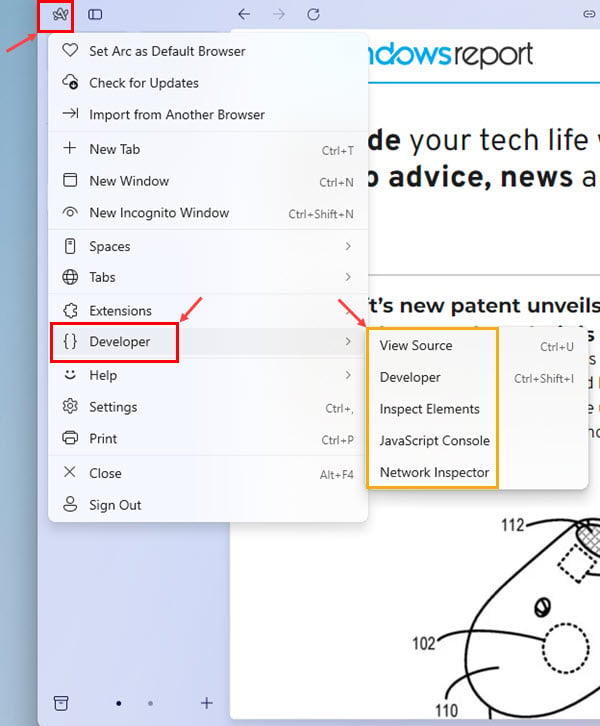
- Click on the Arc Settings icon in the top-right corner.
- Hover the cursor over the Developer menu.
- Choose the developer tool you need from the overflow context menu, as outlined below:
- View Source
- Developer
- Inspect Elements
- JavaScript Console
- Network Inspector.
Standout Arc Browser Developer Features and Tools
Here are some must-have tools you should know about:
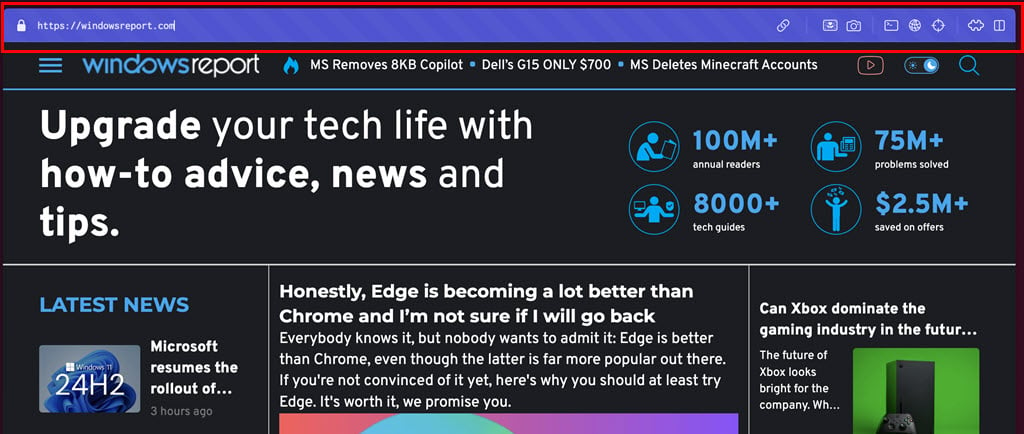
Full URL Address Bar
Developer Mode in Arc offers a full-size URL bar across the top of your window. This makes it easy to see long website addresses. Also, you can navigate complex URLs with ease. No more squinting or mistyping!
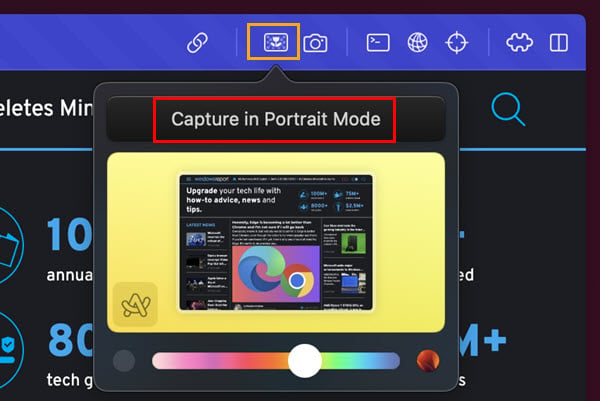
Capture in Portrait Mode
Arc lets you capture website screenshots in two ways in dev projects. The first one is the Capture in Portrait Mode which allows you to grab a full-page screenshot. It’s perfect for sharing website layouts or saving long articles for later.
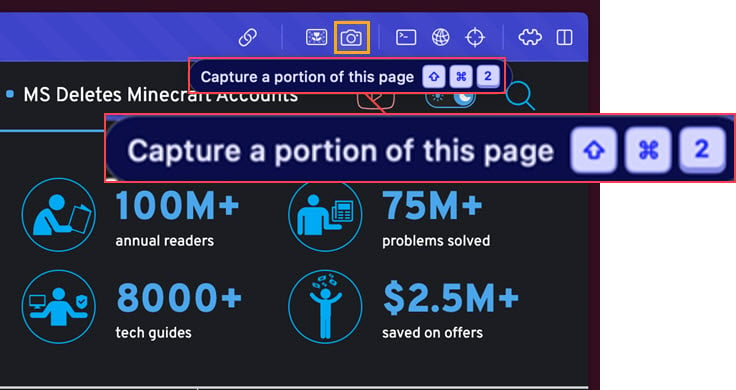
Capture a Portion
You can also use the Capture a Portion feature. Simply select the area you want and Arc saves it as an image – ideal for grabbing code snippets or specific visuals.
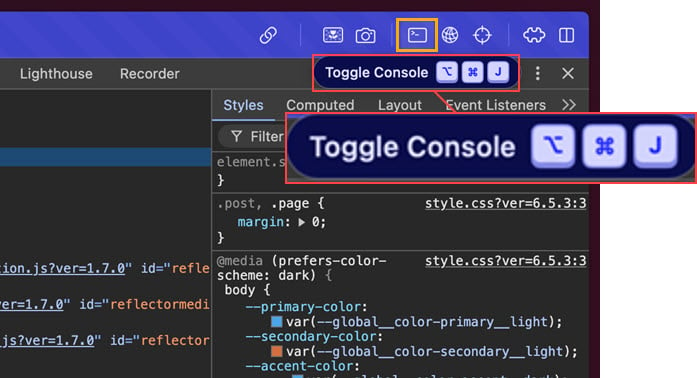
Toggle Console
Do you want to see the code behind a website? Use the Toggle Console feature to bring up a developer console with website codes. It allows you to view error messages, run JavaScript code, and interact with the web page’s background code.
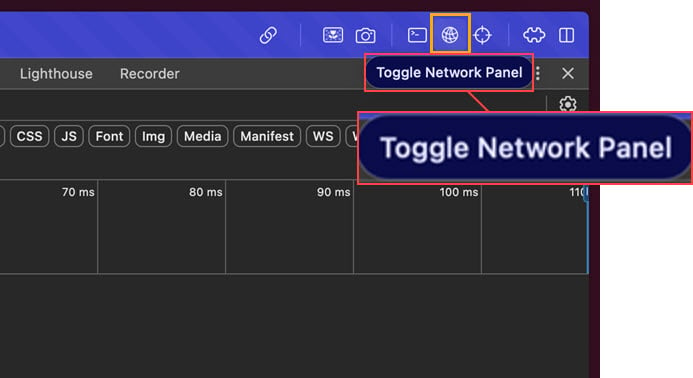
Toggle Network Panel
Are you curious about how fast a page loads? The Toggle Network Panel displays information about all the files a website uses. It helps you to pinpoint the bottlenecks so you can optimize loading times.
Moreover, you can use this developer tool to get a sneak peek into competitors’ websites that load faster than yours and compare strategies.
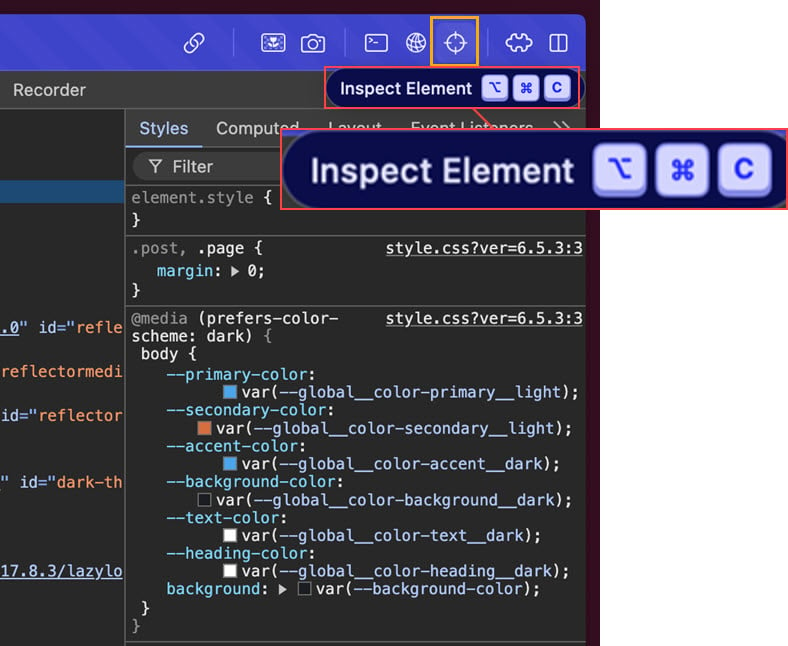
Inspect Element
Do you ever wonder what font a website uses, or how to change a button color? Arc’s Inspect Element lets you hover over any part of a webpage to see the HTML and CSS code behind it. You can even make temporary changes to the code and see the effects live in the browser.
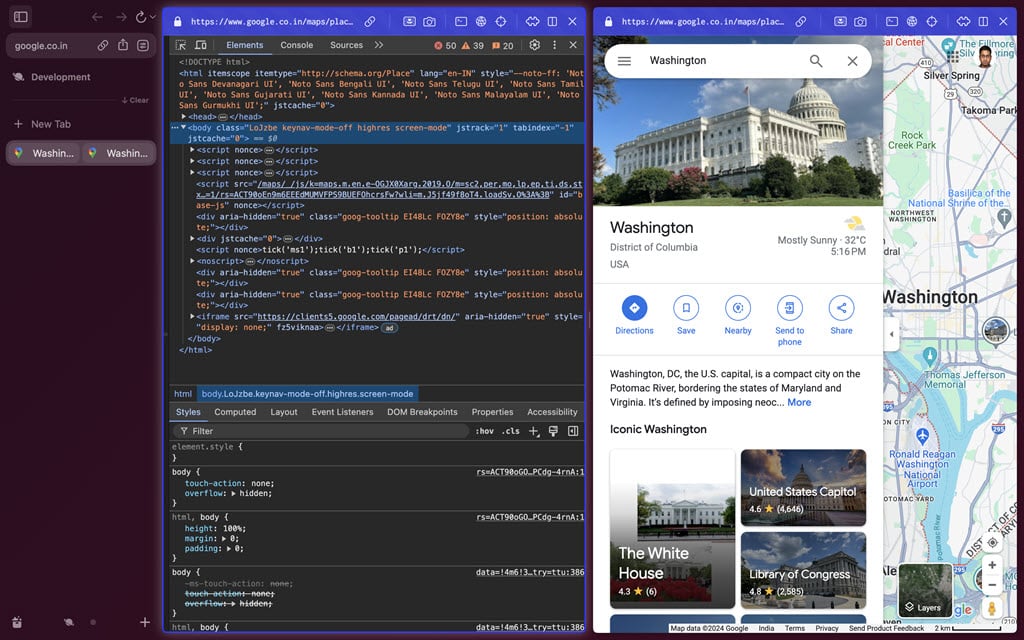
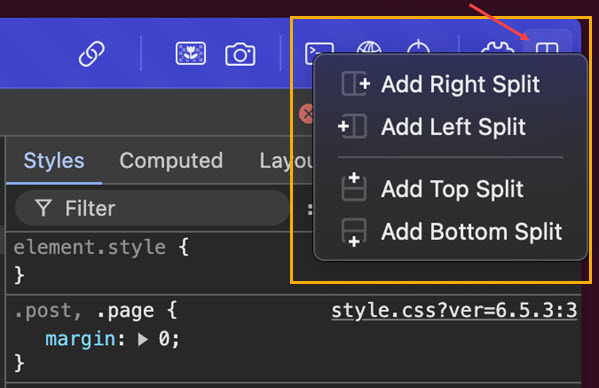
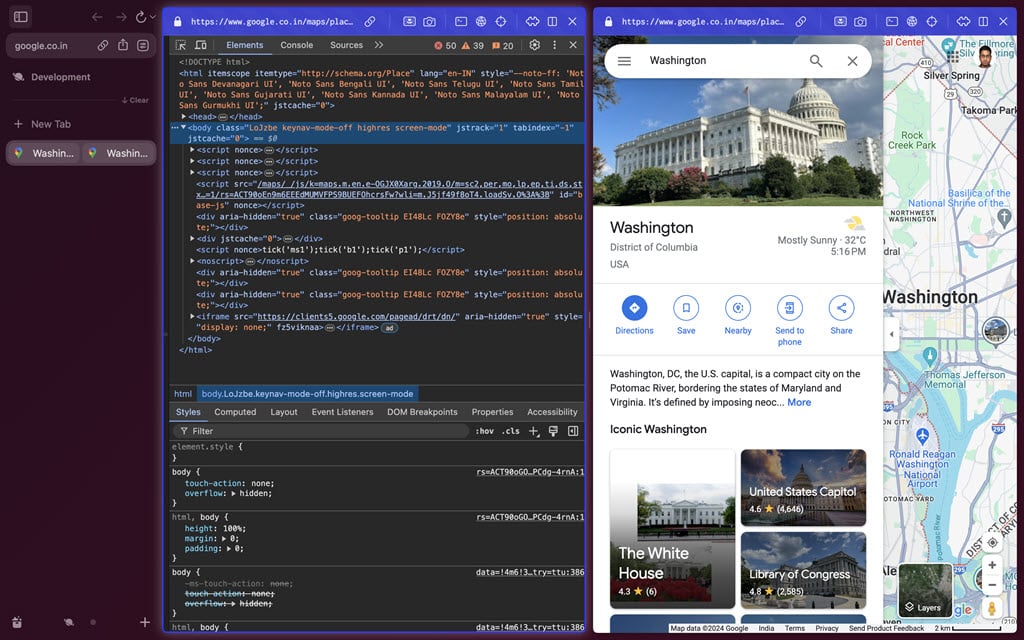
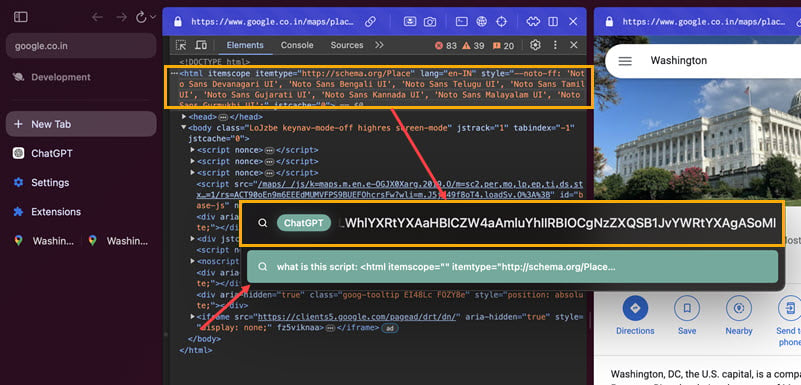
Split View
For a truly immersive experience, you can use the Split View feature.
For example, in the following image, I’m reviewing the underlying code of the Google Maps app side by side with the Google Maps portal. This split view makes it easy to see how changes in the code translate to visual changes on the webpage.
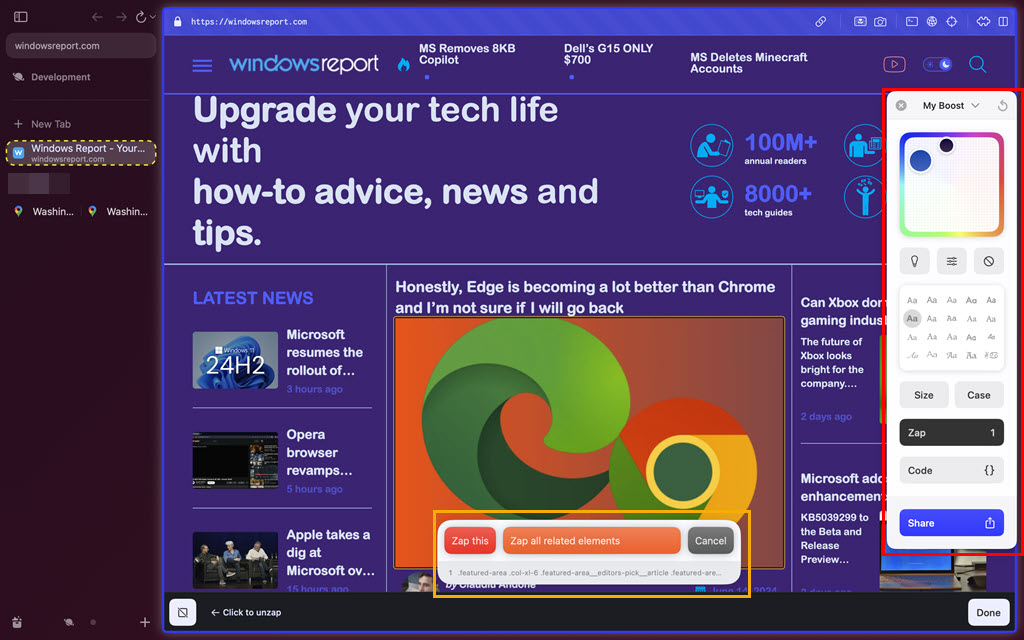
Boost
Boost is a visual method to customize the graphical and textual website elements for multiple editions for fun or a client review. You can save the customized view of a website so you can share it with collaborators. However, the actual website won’t change.
Boost includes a smart color wheel so you can change the shades. For color editing, there are additional controls, like Invert lightness, Advanced color controls, and Reset to original colors. It also makes font customization easy. You can pick a typeface from 20 choices and edit the font Size and Case.
To delete elements and content from a website for A/B testing purposes, you can use the Zap feature. It creates a visual and interactive layer on the existing website so you can remove things with a simple click.
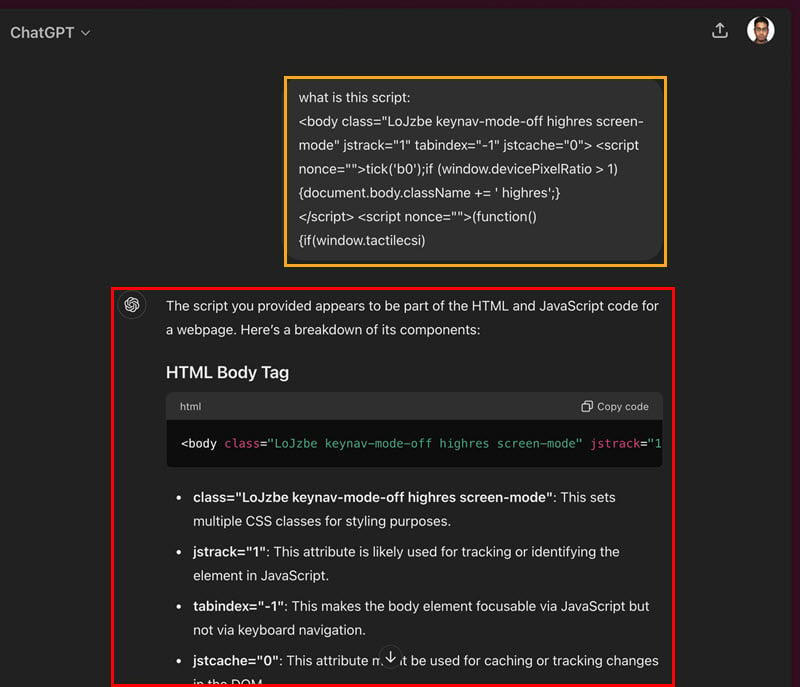
Explain or Complete Codes With AI
If you’ve activated Arc Max you can use the Arc browser ChatGPT integration to ask questions. Also, you can use AI to write codes from scratch or auto-complete scripts you optimize in the Console, Network Panel, and Inspect Element.
For example, I’ve copied a short segment of the underlying HTML script for Google Maps.
Then, I used the Ask ChatGPT feature to learn more about it. I could see the Console, the visual website, and explanations.
Arc Browser Developer Mode vs. Google Chrome & Firefox
I’ve compared the Arc browser developer tools with Firefox and Chrome by testing experimental development projects. With first-hand practical experience with these three browsers, I’m outlining Arc’s advantages and disadvantages for website development:
Pros
| Feature | Arc Developer Mode (Chromium) | Google Chrome | Firefox |
| Speed | Fast & efficient, just like Chrome | Very fast | Fast |
| Privacy | Built-in ad & tracker blocker | Extensions needed | Extensions needed |
| Level of Customization | Extensive UI customization | High | High |
| Workspaces | Allows multiple workspaces through Arc Spaces | Not available as a native feature, extensions needed | Not available as a native feature, extensions needed |
| Tab Management | Puts tabs to sleep for efficiency of memory and CPU | Reduces resource usage when tabs are inactive but not as efficiently as Arc; Tab Groups feature available | You can manually unload inactive tabs; color-coded containers for tab management |
| Source Code Access | Open source for contribution or inspection through the Chromium project | Google has licensed Chrome as a proprietary freeware app; You can’t access its source code | Available for the public |
| Access to Chrome Web Store | Complete access to Chrome extensions | Built-in access | Limited access |
Cons
| Feature | Arc Developer Mode (Chromium) | Google Chrome | Firefox |
| Full URL View | You’ll have to activate Development Mode individually for separate tabs; needs manual intervention | Easy access | Easy access |
| Dev Tools Access | You must first activate Developer Mode | Native access to all development tools | Native access to all development tools |
| Access to Features | Might lack some Chrome DevTools features | Full access | Full access |
| Status | A newcomer with potential bugs for custom development projects | Well-established development tools | Well-established development tools |
Moreover, if you’re wondering how it competes with Opera, look no further.
Summary
According to my evaluations, the Arc browser developer tools can handle high-profile website and app development projects.
If the article helped you to switch to Arc for advanced development needs, give a shout-out in the comments below!

























User forum
0 messages