Microsoft Edge is now enhanced with advanced SVG support, allowing for a seamless transfer of this kind of files across browsers
The enhancement is now live in Microsoft Edge.
3 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more

Microsoft has taken a significant step forward by enhancing its Microsoft Edge with SVG (Scalable Vector Graphics) support across various browsers. This feature, particularly in the Async Clipboard API, is set to revolutionize how we interact with SVG files across the web and applications. For those who might not be familiar with SVG files, they are essentially digital images that can be scaled to any size without losing quality, making them a perfect fit for the modern, visually driven web.
But until now, copying and pasting these files between applications and browsers was anything but straightforward. However, Microsoft’s recent update makes it easy to copy-paste SVG files across different platforms. This game-changer is especially useful for web developers and graphic designers who frequently work with these files. Imagine moving an SVG from your desktop to a web app without losing sleep.
Previously, the process was clunky, involving manual copying, special parsers, and even static image rendering—not exactly the pinnacle of efficiency. But those days are behind us, with Edge version 124 entering the arena.
In a blog post, Microsoft says this update benefits Edge users and those using other Chromium-based browsers, such as Chrome, Opera, and Vivaldi.
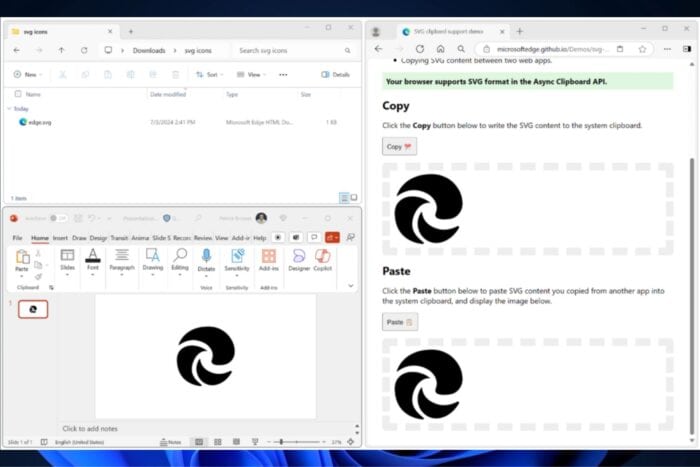
Today we’re announcing support in Microsoft Edge, and Chromium browsers, for SVG files in the Async Clipboard API. This means copying and pasting SVG data across any app that wants to use SVG, whether it’s native or web, is now possible.
Microsoft
Even more exciting is that this is not the first time Microsoft has led such initiatives. Earlier this year, they improved text rendering, and now, with SVG support, they’re continuing to shape a more integrated web experience.
For those eager to see this in action, Microsoft has provided a demo and a test page where you can witness the magic of seamless SVG copy-pasting firsthand.
This move by Microsoft is a testament to its commitment to enhancing web standards and interoperability among browsers. It’s not just about making life easier for Edge users; it’s about pushing the entire web ecosystem forward.
And let’s be honest, who wouldn’t want a web where sharing high-quality graphics is as simple as copying and pasting text?
So, what do you think? Are you ready to dive into this new world of effortless SVG handling? Whether you’re a developer, a designer, or someone who loves playing around with graphics, the SVG support in Microsoft Edge will make your digital life more manageable. And in a world where ease and efficiency are king, that’s something to celebrate.








User forum
0 messages