4 Soluciones Fáciles para Chrome-error://chromewebdata/
6 min. read
Updated on

Cuando creas y diseñas una aplicación o una página web, un paso importante no es otro que la resolución de problemas. Sería mejor si se asegurara de que los usuarios obtengan el resultado y la información correctos al usar su aplicación.
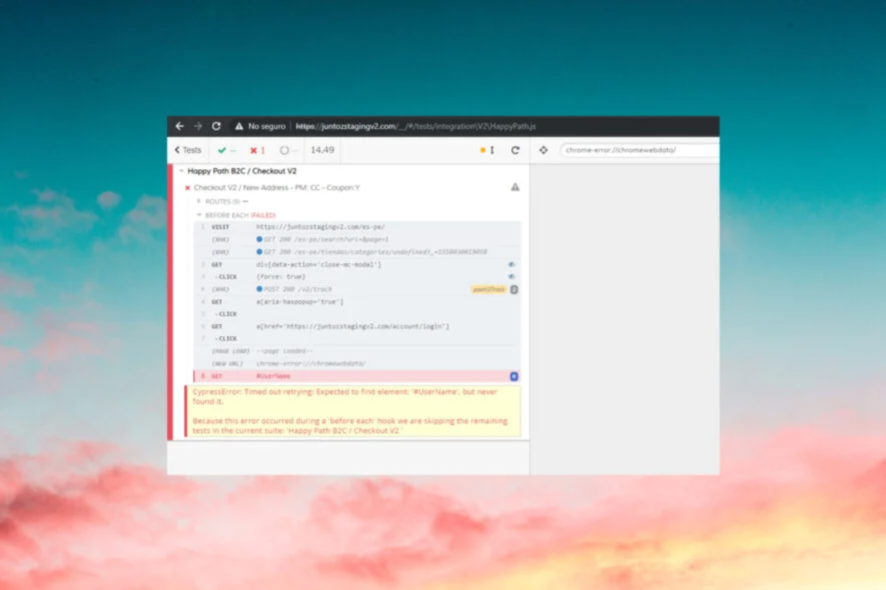
Uno de los errores que puede encontrar con su código cuando el contenido se muestra en Chrome es chrome-error://chromewebdata.
¿Qué es el error Chromewebdata en Chrome?
El chrome-error://chromewebdata es un mensaje que recibe en Chrome que aparece cuando el navegador no puede abrir una aplicación.
Tenga en cuenta que la causa más común de este problema es que la aplicación que intenta ejecutar no es compatible con su servidor Chrome.
Otro posible problema podría ser que su servidor web no se esté ejecutando o que la URL y/o el puerto del servidor no sean correctos.
Estas son algunas de las otras iteraciones de este problema que serán abordadas por nuestra guía:
- no se pudo cargar el recurso, el servidor respondió con un estado de 500 () chrome-error //chromewebdata/
- no se pudo cargar el recurso, el servidor respondió con un estado de 405 () chrome-error //chromewebdata/
- error de cromo //chromewebdata/ 7146
- error de cromo //chromewebdata/ 7053
- error de cromo //chromewebdata/ 6772
- error de cromo //chromewebdata/ 5551
- error de cromo //chromewebdata/ 5305
- error de cromo //chromewebdata/cypress
- error de cromo //chromewebdata/ titiritero
- error de cromo //chromewebdata/ electron
- chrome-error://chromewebdata/#botones
Esta guía explorará algunas de las razones más comunes de este error y cómo puede resolverlo de una vez por todas.
Consejo rápido:
Aunque Chrome es un navegador popular, tiene su parte de errores. Siempre es una gran idea tener una aplicación web como respaldo, siempre que tenga problemas con Chrome.
Pruebe la compatibilidad de sus aplicaciones de diseño con Opera One, ya que está repleto de herramientas para desarrolladores, compatibilidad con CSS y una VPN proxy para cambiar de servidor cuando haya problemas de conectividad.

Opera One
Cambie a Opera y pruebe si las aplicaciones funcionan aquí correctamente.¿Cómo soluciono el error de Chrome: //chromewebdata/?
1. Comprueba por qué Chrome no pudo cargar la aplicación
Si su aplicación es una aplicación de Chrome alojada, basta con verificar chrome.app.isInstalled desde el código del sitio web.
Para verificar esto, use las siguientes líneas al final de su código:
if (window.chrome && chrome.app && chrome.app.runtime) { // Running inside a Chrome App context} else { // Either not Chrome, or not as an app window}Si no es una aplicación de Chrome alojada, entonces tal vez debería pensar en crearla así.
Expande su audiencia potencial y extiende su capacidad de desarrollo al construir de esta manera, a diferencia de una aplicación web tradicional o una aplicación móvil nativa.
Esta es una solución simple, pero podría ayudarlo a lidiar con el mensaje de error Chrome chromewebdata.
2. Inicie su propio servidor para probar la aplicación
- Abra su navegador Google Chrome y vaya a Chrome Web Store.
- Haga clic en el botón Agregar extensión.
- Permita que la aplicación se instale.
- Si no se le redirige automáticamente a la página de Google Apps , escriba lo siguiente en una nueva pestaña:
chrome://apps/ - Haga clic en Servidor web para iniciarlo.
- Se abrirá otra ventana con el servidor.
Debería necesitar un servidor web si desarrolla aplicaciones web utilizando el almacén de datos del navegador, las cookies y el almacenamiento web. La extensión Web Server for Chrome se comporta como un servidor web de manera eficiente.
Esta es una solución simple, pero puede ayudarlo con el error chrome-error://chromewebdata/ .
3. Asegúrese de que su servidor esté funcionando
Si su servidor está alojado localmente y tiene acceso físico a él, puede usar varias herramientas para verificar si su servidor funciona de manera óptima.
El primer paso es verificar si tiene algún problema con el inicio de sesión en el servidor. Una vez que haya iniciado sesión, puede usar el software de monitoreo del servidor para obtener detalles como el estado y el rendimiento.
Para elegir la mejor aplicación, puede leer nuestra guía de software de monitoreo de servidores para obtener más información sobre el tema.
Con las herramientas adecuadas, debería poder diagnosticar y reparar el error chrome-error://chromewebdata/# con facilidad.
4. Verifique la URL y el puerto del servidor
La URL del servidor suele ser el nombre que un usuario escribirá en su navegador cuando navegue a su página web o aplicación.
Ese nombre debe tener una IP asociada, por lo que su servidor debe tener una IP correcta para acceso externo o interno.
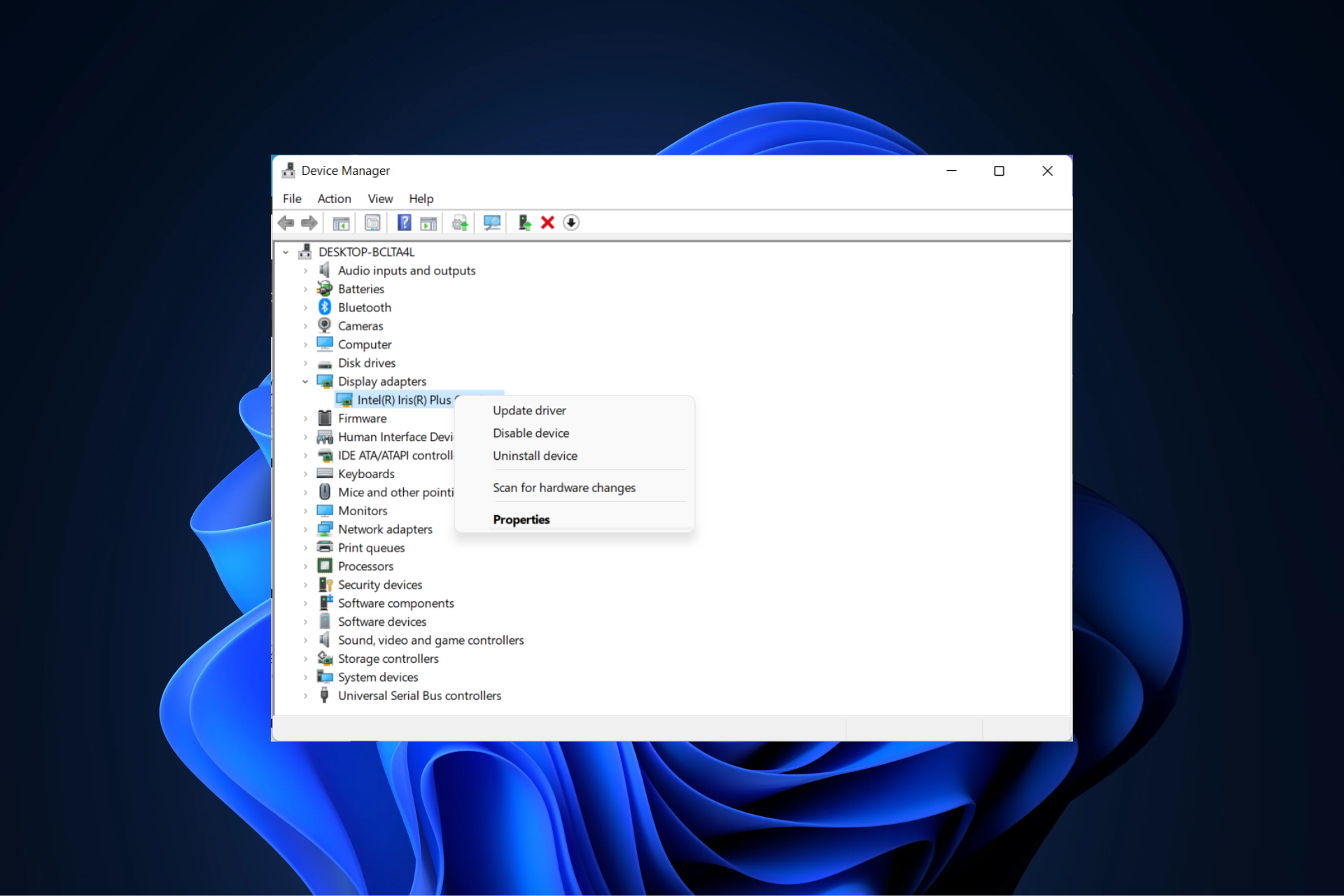
Puede verificar el adaptador de red en el servidor para ver cómo se asigna la IP. Tu servidor debe estar configurado con una dirección estática para que funcione correctamente.
Si su solicitud es interna, debe elegir un número del 1024 al 49151. Pero tenga en cuenta que el puerto que elija puede convertirse en uno reservado en el futuro.
En cambio, si su aplicación se utilizará fuera de su red interna, primero debe registrar el puerto en IANA.
Estas son solo algunas pautas generales que pueden corregir el error Chromewebdata de Chrome, así que asegúrese de probarlas todas.
Si el error persiste después de seguir los pasos proporcionados en esta guía, podría ser un problema generado por su código. Compruébelo de cerca y vea en qué línea comienza a tener el problema.
Aún más, los errores lógicos pueden ocurrir durante el proceso de desarrollo, lo que resulta en un error de tiempo de ejecución. Simplemente eche un vistazo más de cerca a nuestros consejos para hacer que el código de error 5 de Chrome también sea cosa del pasado.
No dude en utilizar la sección de comentarios a continuación para cualquier otra sugerencia y pregunta.
¿Sigues teniendo problemas?
PATROCINADO
Si las sugerencias que te dimos arriba no solucionaron el problema, es probable que tu PC esté lidiando con errores de Windows más graves. En ese caso, te recomendamos escoger una herramienta como Fortect para arreglar los problemas eficientemente. Después de instalarla, haz clic en el botón Ver & Arreglar presiona Comenzar a Reparar.