Cómo solucionar el error de Chrome "//Chromewebdata//"
5 min. read
Updated on

Cuando creas y diseñas una aplicación o una página web, un paso importante no es otro que la resolución de problemas. Sin embargo surge la duda de Cómo solucionar el error de Chrome //chromewebdata// .
¿Qué es el error de Chromewebdata Chrome?
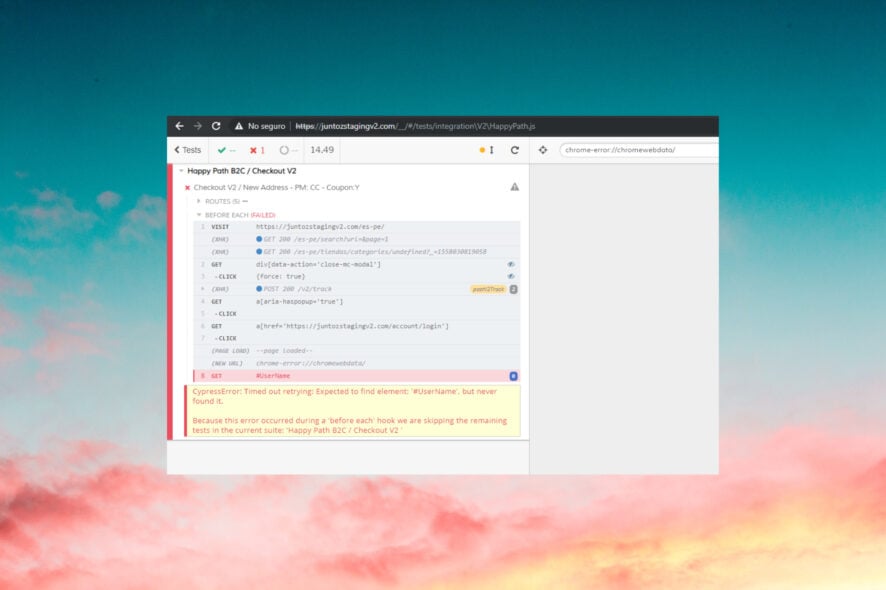
El chrome-error://chromewebdata es un mensaje que aparece en Chrome que aparece cuando el navegador no puede abrir una aplicación.
Tenga en cuenta que la causa más común de este problema es que la aplicación que intenta ejecutar no es compatible con su servidor Chrome.
Otro posible problema podría ser que su servidor web no se esté ejecutando o que la URL y/o el puerto del servidor no sean correctos.
Estas son algunas de las otras versiones de este problema que abordará nuestra guía:
- no se pudo cargar el recurso, el servidor respondió con un estado de 500 () chrome-error //chromewebdata/
- no se pudo cargar el recurso, el servidor respondió con un estado de 405 () chrome-error //chromewebdata/
- error de cromo //chromewebdata/ 7146
- error de cromo //chromewebdata/ 7053
- error de cromo //chromewebdata/ 6772
- error de cromo //chromewebdata/ 5551
- error de cromo //chromewebdata/ 5305
- error de cromo //chromewebdata/ ciprés
- error de chrome //chromewebdata/ titiritero
- error de cromo //chromewebdata/ electrón
- error de chrome://chromewebdata/#botones
Esta guía explorará algunas de las razones más comunes de este error y cómo resolverlo de una vez por todas.
Consejo rapido:
Aunque Chrome es un navegador popular, tiene algunos errores. Siempre es una buena idea tener una aplicación web como respaldo siempre que tengas problemas con Chrome.
Pruebe la compatibilidad de sus aplicaciones de diseño con Opera One, porque está repleto de herramientas de desarrollo, compatibilidad con CSS y una VPN proxy para cambiar de servidor cuando hay problemas de conectividad.

ópera uno
Cambie a Opera y pruebe si las aplicaciones aquí funcionan correctamente.¿Cómo soluciono el error de Chrome://chromewebdata//?
1. Compruebe por qué Chrome no pudo cargar la aplicación.
Si su aplicación es una aplicación de Chrome alojada, basta con verificar chrome.app.isInstalled desde el código del sitio web.
Para verificar esto, use las siguientes líneas al final de su código:
if (window.chrome && chrome.app && chrome.app.runtime) { // Running inside a Chrome App context} else { // Either not Chrome, or not as an app window}Si no es una aplicación de Chrome alojada, entonces tal vez deberías pensar en crearla así.
Ampliará su audiencia potencial y ampliará su capacidad de desarrollo al construir de esta manera, a diferencia de una aplicación web tradicional o una aplicación móvil nativa.
Esta es una solución alternativa simple, pero podría ayudarlo a lidiar con el mensaje de error de Chrome webdata.
2. Inicie su servidor para probar la aplicación y solucione el error de Chrome «//chromewebdata//».
- Abra su navegador Google Chrome y navegue hasta Chrome Web Store .
- Haga clic en el botón Agregar extensión.
- Permita que se instale la aplicación.
- Si no se le redirige automáticamente a la página de Google Apps , escriba lo siguiente en una nueva pestaña:
chrome://apps/ - Haga clic en Servidor web para iniciarlo.
- Se abrirá otra ventana con el servidor.
Debería necesitar un servidor web si desarrolla aplicaciones web utilizando el almacén de datos del navegador, cookies y almacenamiento web. La extensión Web Server para Chrome se comporta como un servidor web de manera eficiente.
CONSEJO DE EXPERTO:
PATROCINADO
Algunos errores de computadora son difíciles de arreglar, especialmente cuando se trata de archivos de sistema faltantes o corruptos en Windows.
Asegúrate de usar una herramienta dedicada, como Fortect, la cual escanea tu computadora y reemplaza tus archivos dañados con versiones nuevas de su propio repositorio.
Esta es una solución simple, pero puede ayudarte con el error chrome-error://chromewebdata/ .
3.Asegúrese el funcionamiento del servidor
Si su servidor está alojado localmente y tiene acceso físico a él, puede utilizar varias herramientas para comprobar si su servidor funciona de manera óptima.
El primer paso es verificar si tiene algún problema con el inicio de sesión en el servidor. Una vez que haya iniciado sesión, puede utilizar el software de monitoreo del servidor para obtener detalles como el estado y el rendimiento.
Para elegir la mejor aplicación, puede leer nuestra guía de software de monitoreo de servidores para obtener más información sobre el tema.
Con las herramientas adecuadas, debería poder diagnosticar y corregir el error chrome-error://chromewebdata/# con facilidad.
4. Verifique la URL y el puerto del servidor
La URL del servidor suele ser el nombre que un usuario escribirá en su navegador cuando navegue a su página web o aplicación.
Ese nombre debe tener una IP asociada, por lo que tu servidor debe tener una IP correcta para acceso externo o interno.
Puede verificar el adaptador de red en el servidor para ver cómo se asigna la IP. Su servidor debe estar configurado con una dirección estática para funcionar correctamente.
Si su solicitud es interna, debe elegir un número entre 1024-49151. Pero tenga en cuenta que el puerto que elija puede convertirse en uno reservado en el futuro.
En cambio, si su aplicación se utilizará fuera de su red interna, primero debe registrar el puerto en la IANA.
Estas son solo algunas pautas generales que pueden corregir el error Chromewebdata de Chrome, así que asegúrese de probarlas todas.
Si el error persiste después de seguir los pasos proporcionados en esta guía, podría ser un problema generado por su código. Compruébelo de cerca y vea en qué línea comienza a tener el problema.
Aún más, pueden ocurrir errores lógicos durante el proceso de desarrollo, lo que resulta en un error de tiempo de ejecución. Simplemente eche un vistazo más de cerca a nuestros consejos para hacer que el código de error 5 de Chrome también sea cosa del pasado.
No dude en utilizar la sección de comentarios a continuación para cualquier otra sugerencia o pregunta.
¿Sigues teniendo problemas?
PATROCINADO
Si las sugerencias que te dimos arriba no solucionaron el problema, es probable que tu PC esté lidiando con errores de Windows más graves. En ese caso, te recomendamos escoger una herramienta como Fortect para arreglar los problemas eficientemente. Después de instalarla, haz clic en el botón Ver & Arreglar presiona Comenzar a Reparar.











User forum
0 messages