Il Tuo Browser Non Supporta gli Elementi Audio - [Soluzioni]
4 min. read
Published on

HTML5 è dotato del tag <audio> e delle API JavaScript che consentono ai browser di supportare elementi audio senza dover installare un elemento esterno.
Alcuni dei codec supportati in HTML5 per la riproduzione dell’audio includono Wav, MP3 e Ogg Vorbis.
Sfortunatamente, alcune persone hanno riscontrato un errore che indica che il tuo browser non supporta l’errore dell’elemento audio nonostante tutti questi miglioramenti.
Nonostante ciò, non abbiamo ancora un unico codec che supporti tutti i browser. HTML5 consente agli sviluppatori di specificare diverse origini di file audio per aggirare il problema dell’incompatibilità dei codec.
In questo modo il browser cerca il tipo di elemento audio che può supportare.
Quali browser supportano l’elemento audio?
Come discusso in precedenza, browser diversi supportano diversi tipi di audio. Non è possibile trovare un codec audio supportato da tutti i browser.
Ciononostante esistono browser che supportano l’elemento audio:
- Firefox 5 e versioni successive supportano Ogg e Wav.
- Internet Explorer 6 e versioni successive supportano MP3 e AAC.
- Safari 5 e versioni successive supportano MP3, WAV e AAC.
- Chrome 12 e versioni successive supportano AAC, Wav, MP3 e Ogg.
- Opera 11 e versioni successive supportano Wav e Ogg.
Il supporto degli elementi audio è migliorato con ogni rilascio di una nuova versione dei browser.
Tuttavia, dovresti fare attenzione ai tuoi browser per assicurarti che supportino i tuoi elementi audio. Ma cosa fai quando il browser che stai utilizzando non supporta l’elemento audio?
Come abilito l’audio in HTML?
L’elemento HTML <audio> viene utilizzato per abilitare l’audio o riprodurre un file audio su una pagina web. Per abilitare l’audio, devi assicurarti di aver specificato diverse fonti per il file audio.
Il browser sceglie il primo formato che può riconoscere. Ecco un esempio di codice HTML con sorgenti audio:
<audio controls> <source src="myaudio.ogg" type="audio/ogg"> <source src="myaudio.mp3" type="audio/mpeg"> <source src="myaudio.wav" type="audio/wav"></audio> Consiglio dell’Esperto:
Se desideri avere un’esperienza di alto livello durante la navigazione online, ti consigliamo di utilizzare OperaGX. Supporta l’elemento <audio> e tutto ciò che è HTML5.
In effetti, è costruito per offrire una buona esperienza multimediale, sia per i giochi che per lo streaming. Include modalità chiaro-scuro, un limitatore di CPU e RAM per prestazioni migliori, nonché una VPN gratuita.

Opera GX
Ottieni funzionalità standard del settore per una navigazione sicura e ininterrotta, su qualsiasi piattaforma!Come posso correggere l’errore Il tuo browser non supporta gli elementi audio?
1. Controlla le tue fonti audio su HTML
- Apri il tuo codice utilizzando un editor di codice.
- Passare alle righe di codice in cui hai specificato le sorgenti audio.
<audio controls> <source src="audiofile.mp3" type="audio/mpeg"> <source src="audiofile.ogg" type="audio/ogg"> <!-- add more audio sources here --> <!-- fallback for non supporting browsers goes here --> <p>Your browser does not support HTML5 audio</p> </audio>- Assicurati di avere diversi codec audio tra cui scegliere per il tuo browser.
2. Controlla se la pagina web è disattivata
- Visita la pagina web in cui dovresti ascoltare dell’audio.
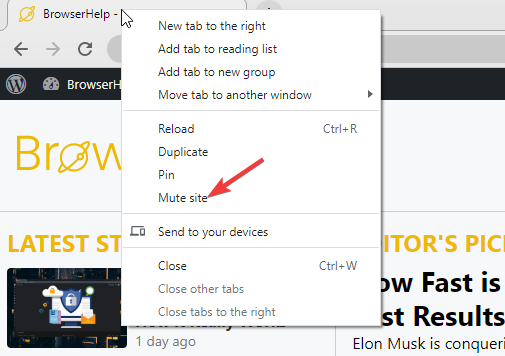
- Fare clic con il tasto destro sulla scheda che apre quella particolare pagina web.
- Controlla se l’audio del sito è disattivato, quindi seleziona riattiva sito.
3. Consenti ai siti di riprodurre audio su Chrome
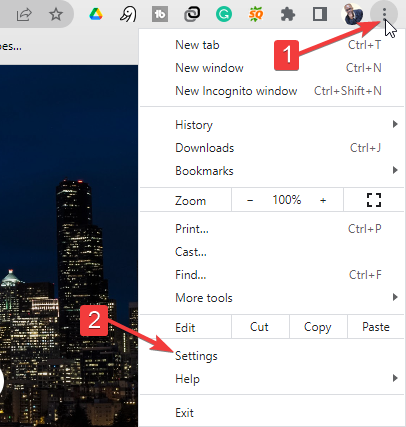
- Avvia Chrome e fai clic sui tre punti nell’angolo in alto a destra.
- Scorri verso il basso e seleziona le impostazioni dal menu a discesa.
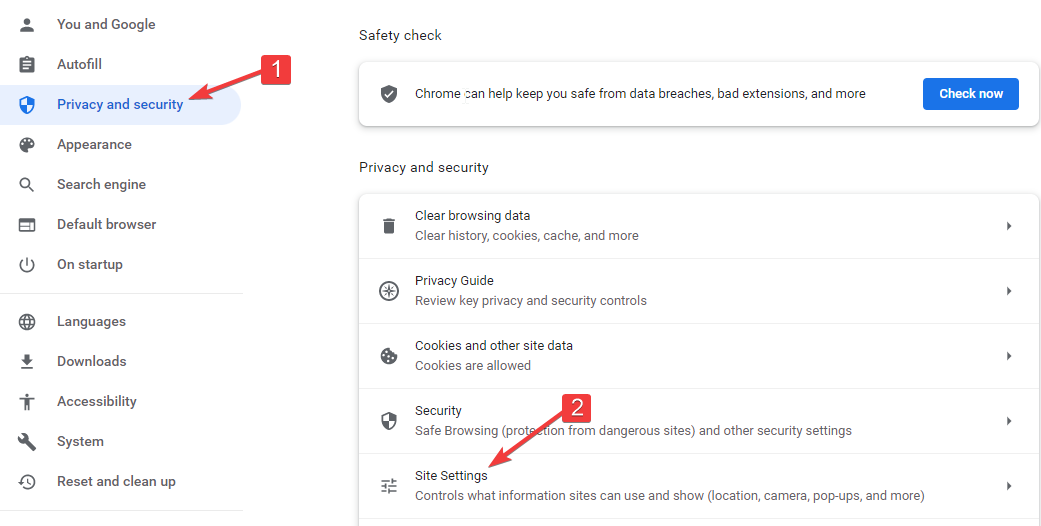
- Fai clic su Privacy e sicurezza, quindi selezionare Impostazioni sito.
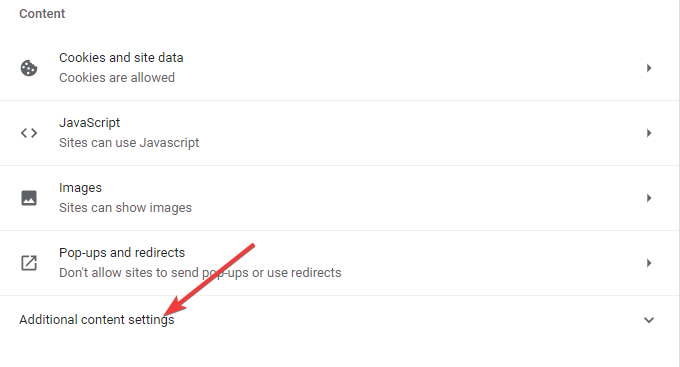
- Scorri verso il basso fino a Contenuto, quindi espandi le impostazioni del contenuto aggiuntivo.
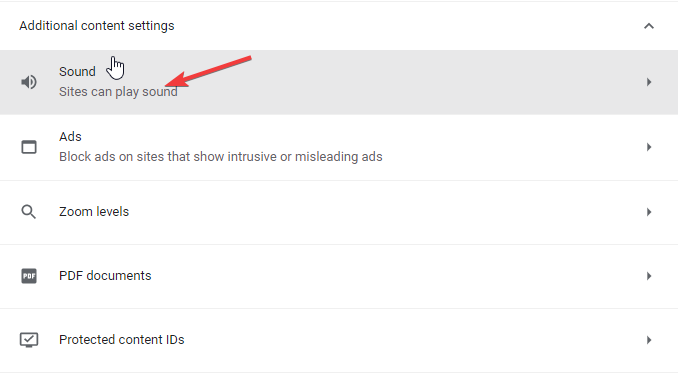
- Scorri verso il basso e seleziona Suono.
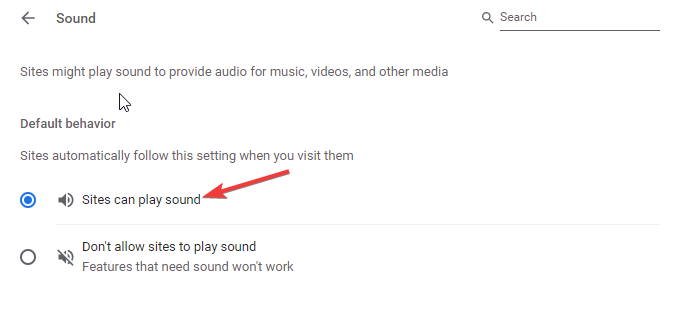
- Il pulsante Consenti ai siti di riprodurre l’audio dovrebbe essere attivo.
Tutti i browser supportano gli elementi audio?
Browser diversi supportano codec audio diversi. Raramente troverai un singolo codec audio che funzioni bene su tutti i browser senza problemi.
Se riscontri un problema con il tuo browser che non supporta gli elementi audio, una delle soluzioni condivise sopra dovrebbe risolvere il problema.
Puoi anche utilizzare i lettori audio del browser per testare l’audio sui browser.
Se hai altre domande o suggerimenti, sentiti libero di lasciarli nella sezione commenti qui sotto e faremo in modo di verificarli.