Errore "Non Consentito a Caricare Risorse Locali" in Chrome - Soluzioni
5 min. read
Published on
Key notes
- Potrebbe non essere possibile accedere alle risorse quando si tenta di leggere dati XML o JSON salvati in un file locale durante il test o la creazione del progetto.
- Questo codice di errore è più comune sui file Javascript, React, nonché sui download di file e sulle immagini HTML.
- I dati archiviati nella cache del DNS host potrebbero significare che provi ad accedere alle risorse su vecchi IP e quindi non avrai successo.

Questo articolo esplorerà cosa fare quando ricevi l’errore: Chrome non è autorizzato a caricare la risorsa locale .
All’inizio degli anni 2010, il browser Chrome ha soppiantato browser precedenti come Mozilla Firefox e Internet Explorer come standard del settore e attualmente domina i browser online.
Google Chrome è veloce, semplice da usare e dispone della libreria di componenti aggiuntivi più estesa di qualsiasi browser. È un browser eccellente sia per uso aziendale che personale.
Questo errore è simile agli errori HTTPS in Google Chrome. Quindi veniamo al dunque.
Cosa significa non caricare le risorse locali?
Quando ricevi questo errore, ti impedisce di visualizzare siti Web, risorse Web o file specifici.
È comune in alcuni browser moderni in cui Javascript è disabilitato per impostazione predefinita. Browser come Chrome potrebbero disabilitare questa impostazione perché è associata ad attacchi dannosi.
In altri casi, configurazioni di rete errate potrebbero limitare l’accesso a risorse specifiche e, in tali casi, potrebbe essere necessario modificare le impostazioni di rete.
In ogni caso, devi tenere presente che anche la tecnologia presenta dei difetti e potrebbe essere necessario reimpostare il browser o aggiornarlo per risolvere il problema.
Altri problemi simili riscontrati dagli utenti includono:
- Google Chrome è lento: questo problema significa che il tuo browser è in ritardo. Potrebbe anche essere un problema generale del PC.
Questo errore non è esclusivo di Chrome. Anche Edge non autorizzato a caricare le risorse locali è una lamentela comune. Indipendentemente dal browser, questo errore è stato notato principalmente tra gli utenti che utilizzano React, file Javascript, WordPress, nonché nelle immagini HTML e nei download di file.
Come posso risolvere il problema che non consente di caricare la risorsa locale?
1. Passare al DNS pubblico
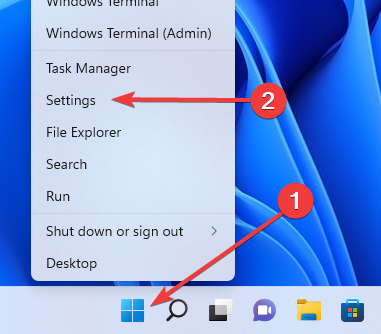
- Fare clic con il tasto destro sul menu Start e fare clic su Impostazioni.
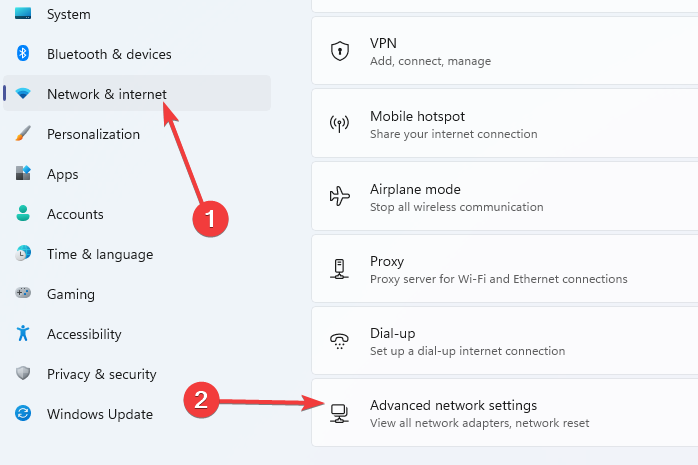
- Nel riquadro di sinistra, fai clic su Rete e Internet, quindi scorri verso il basso e seleziona Impostazioni di rete avanzate nel riquadro di destra.
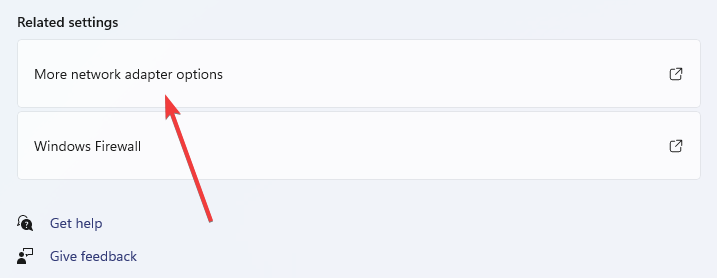
- Nella sezione Impostazioni correlate, fai clic su Altre opzioni dell’adattatore di rete.
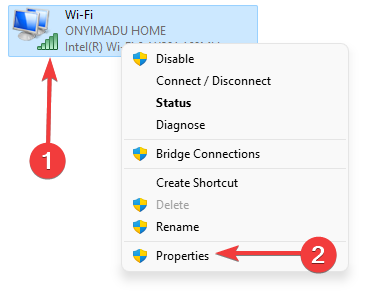
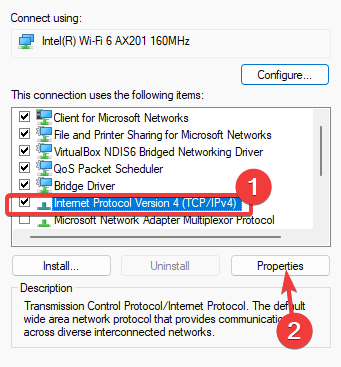
- Fai clic con il pulsante destro del mouse sull’adattatore e seleziona Proprietà.
- Selezionare Protocollo Internet versione 4 (TCP/IPv4), quindi fare clic sul pulsante Proprietà.
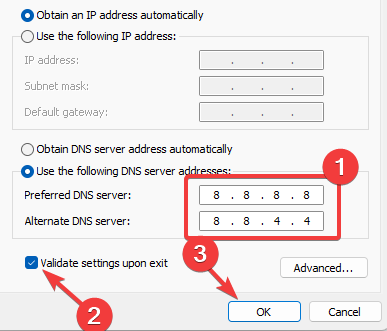
- Nella sezione Server DNS preferito, digitare 8.8.8.8 e nella sezione Server DNS alternativo, digitare 8.8.4.4, selezionare Convalida impostazioni all’uscita e premere OK.
- Riavvia il browser e prova ad accedere nuovamente alla risorsa.
L’aggiornamento dei server DNS delle impostazioni di rete è una soluzione semplice a questo problema. Ad esempio, puoi utilizzare qualsiasi server DNS accessibile pubblicamente su Internet. Infine, utilizza costantemente indirizzi server riconosciuti e affidabili durante la risoluzione dei domini per motivi di sicurezza.
2. Installa l’estensione Server Web per Chrome
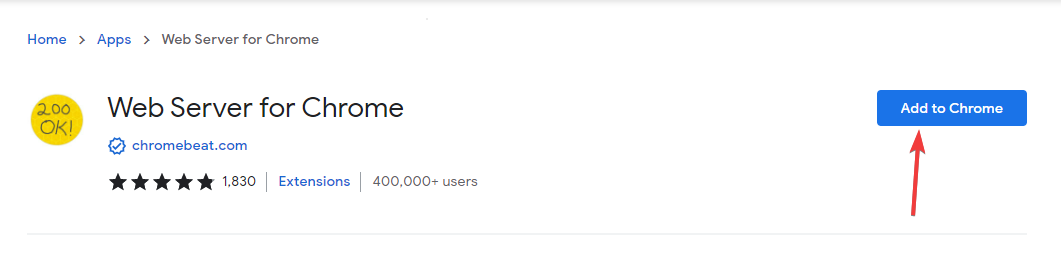
- Passare alla pagina dell’estensione per Web Server per Chrome
- Fare clic sul pulsante Aggiungi a Chrome.
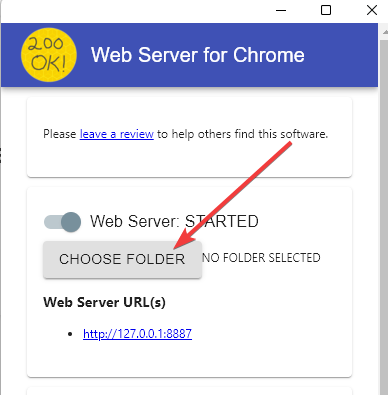
- Seleziona il pulsante SCEGLI CARTELLA e seleziona la cartella in cui si trova il tuo progetto.
- Fare clic sull’indirizzo nel menu URL del server Web per eseguire il file.
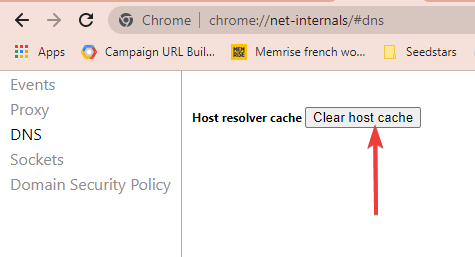
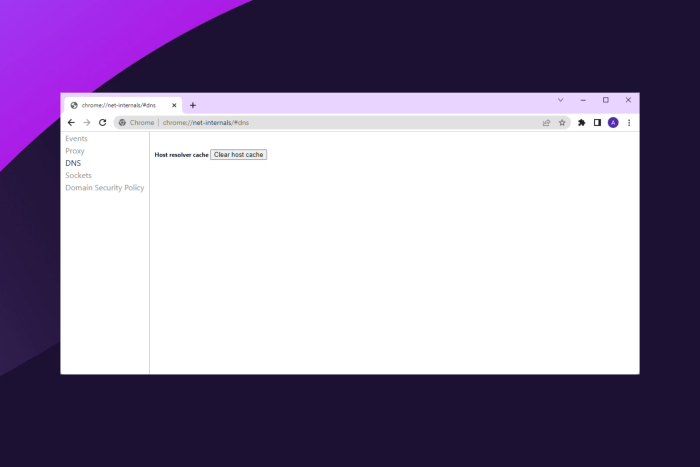
3. Svuota la cache dell’host DNS
- Sul tuo browser, digita l’indirizzo qui sotto e premi invio.
chrome://net-internals/#dns - Fare clic sul pulsante per cancellare la cache dell’host .
- Riavvia il browser e prova ad accedere nuovamente alla risorsa.
Quando navighi ripetutamente nello stesso dominio, Chrome utilizza la memorizzazione nella cache DNS per accelerare il caricamento del sito mappando gli indirizzi IP dalla cache.
Sfortunatamente, a causa delle variazioni negli indirizzi IP, la memorizzazione nella cache DNS di Chrome potrebbe creare ritardi nel caricamento della pagina Web quando gli amministratori del sito Web modificano gli indirizzi IP. Questa è una buona soluzione se l’errore è causato da JavaScript a cui non è consentito caricare le risorse locali.
Come si risolve l’impossibilità di caricare la risorsa a cui il server ha risposto con uno stato 404 Non trovato?
Se non sei un amministratore del server, non puoi fare altro che contattare l’amministratore. Tuttavia, se gestisci il server, dovresti fornire agli utenti le autorizzazioni appropriate per file, cartelle e directory a seconda dei casi.
Senza le autorizzazioni corrette, l’utente verrà limitato e riceverà messaggi di errore come:
- Non è consentito caricare l’immagine HTML della risorsa locale
- Non è consentito caricare la risorsa locale JavaScript
- All’utente non è consentito caricare la risorsa locale angolare
Come faccio a consentire l’accesso locale a Chrome?
- Premi il pulsante di chiusura per chiudere tutte le istanze aperte del tuo browser Chrome.
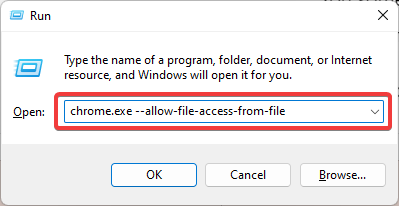
- Apri la finestra di dialogo Esegui utilizzando i tasti di scelta rapida Windows + R .
- Digita il testo qui sotto e premi invio.
chrome.exe --allow-file-access-from-file
A volte è necessario leggere i dati XML o JSON salvati in un file locale durante le fasi di test di un progetto o di creazione di un nuovo sito. IIS o anche IIS Express e Visual Studio possono essere utilizzati per eseguire il sito Web di test.
Chrome non consente a Javascript di comunicare con i file system locali per impostazione predefinita e, se provi a farlo, riceverai questo messaggio di errore : XMLHttpRequest non può caricare file:///C:/path/to/C:/Temp /testdata.json. L’origine nulla non è consentita da Access-Control-Allow-Origin.
Tieni presente che dovrai provare una soluzione diversa se non ti è consentito caricare risorse locali iframe, PHP, HTML o Jquery.
Dovresti aver risolto con successo l’errore di Chrome che non è autorizzato a caricare le risorse locali. Tieni presente che queste soluzioni non sono in un ordine particolare e dovresti provare quella che sembra la più semplice da implementare.
Questo non è l’unico problema relativo alle risorse e molti hanno segnalato un errore durante il caricamento di questa risorsa nel messaggio di Chrome, ma il problema può essere facilmente risolto.