The latest Edge update brings rewriting with Copilot, better pen support, and more
New improvements will make text rewriting and inputting easier than before
2 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more

Microsoft is constantly testing new Edge features, and we’re pleased to say that some of these features have left the testing stage.
The browser just got updated, and we have an array of new features, mostly related to text input, so let’s see what’s new.
Microsoft Edge just got several new text-inputting features
Microsoft’s browser is constantly getting updates and new features, and we recently wrote about Edge 124 which was released to the stable channel.
According to the Windows Blog page, it seems that Edge was enhanced with some new features, so let’s take a closer look at them.
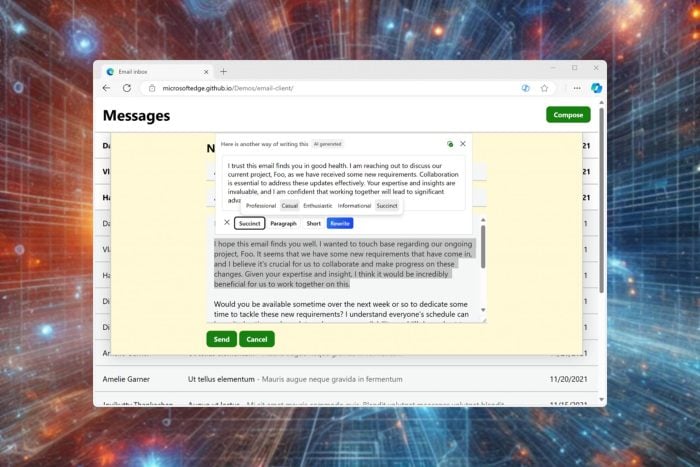
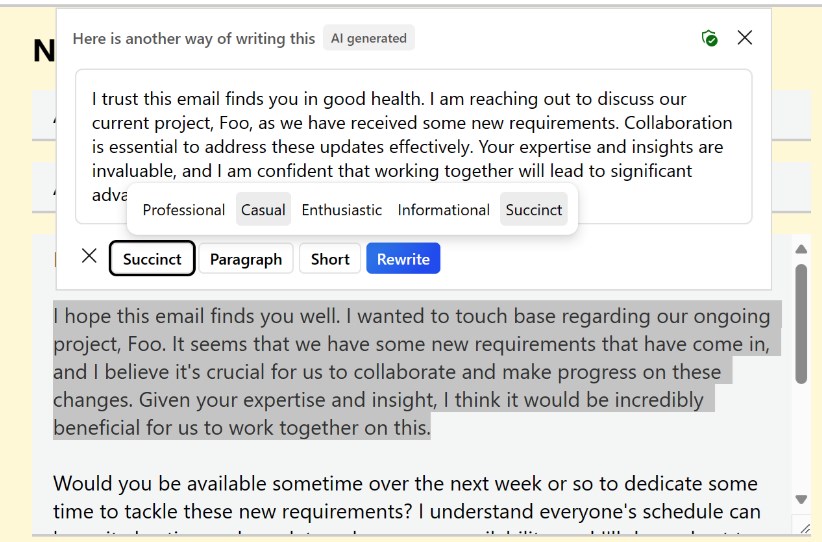
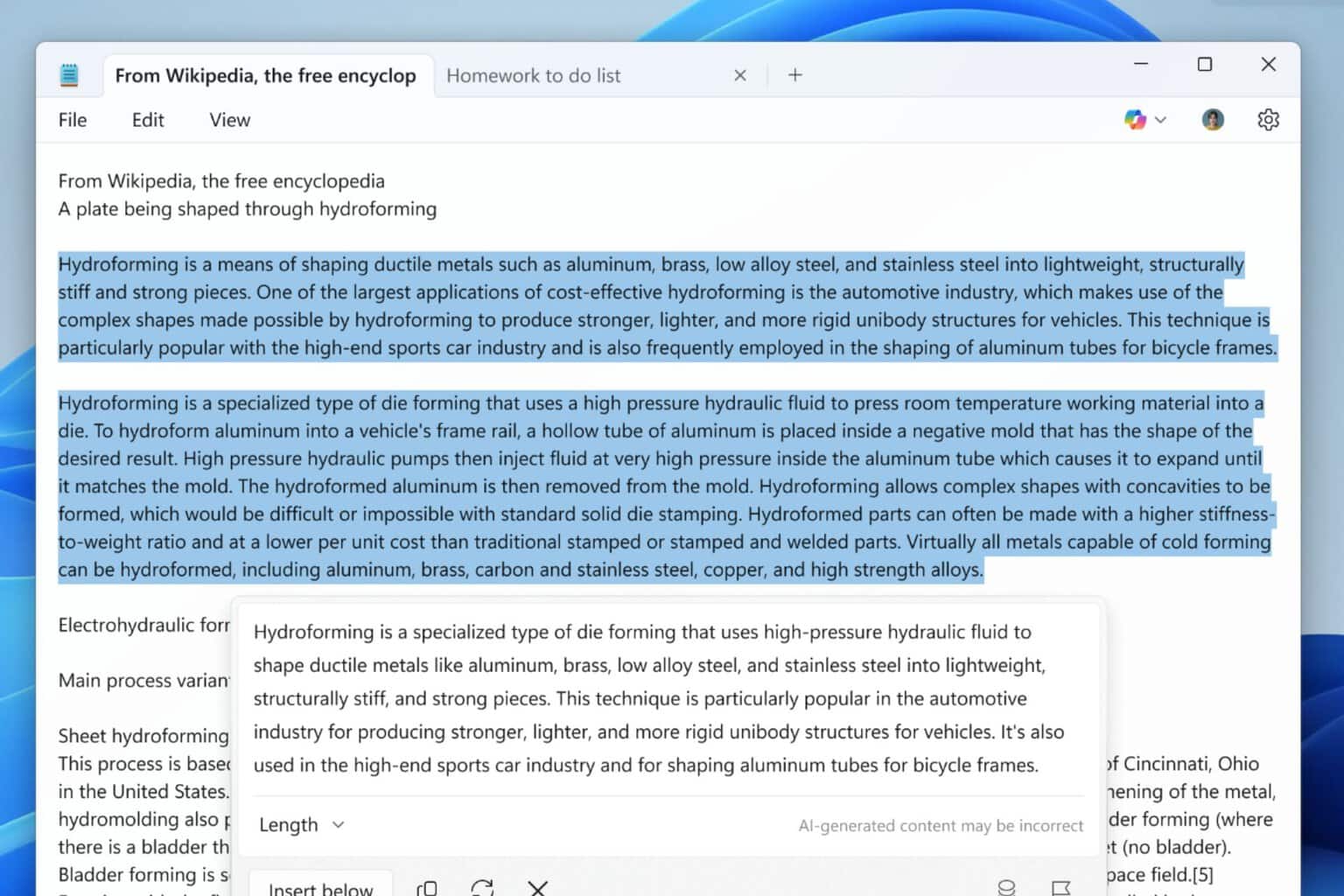
Rewrite with Copilot
With this feature, you can easily rewrite text from any text field on any page. Simply select the text from an input field and click the Copilot icon.

Now choose the desired tone, format, or length to rewrite the text with the AI. There’s also a new HTML attribute named writingsuggestions that can help you disable this feature on certain elements.
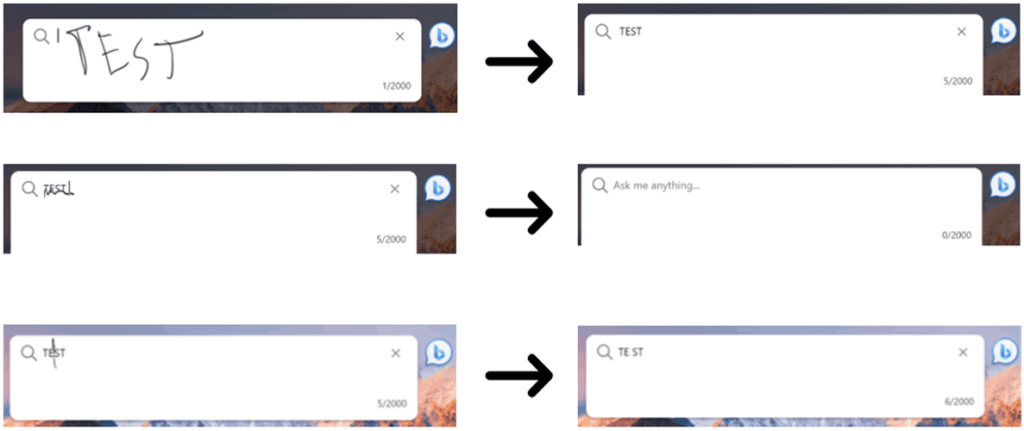
Digital pen support for all text fields
Microsoft Edge now fully supports Windows Ink in the text input fields as well as the address bar. However, for this feature to work, the input element needs to have a contenteditable attribute.

The feature allows you to enter text by writing with a pen next to an input field. You can also delete words by scribbling over them or add and remove spaces by drawing vertical lines. As for line breaks, you can add them by drawing horizontal lines.
If you don’t want to use this feature, you can disable it by doing to the following page:
edge://settings/content/HandwritingToTextSupport for advanced input methods
Edge now uses EditContext API that allows developers to receive text input events directly through API, thus simplifying the code, and enhancing accessibility.
Improvements when copying HTML
Copying HTML is now easier with the introduction of unsanitized option in the navigator.clipboard.read() method.
By doing so, web apps can choose what type of HTML content they want to receive. This allows you to paste full HTML content or the browser-sanitized version of HTML.
Developers can also use ClipboardItem.supports() to check for supported clipboard formats before writing data.
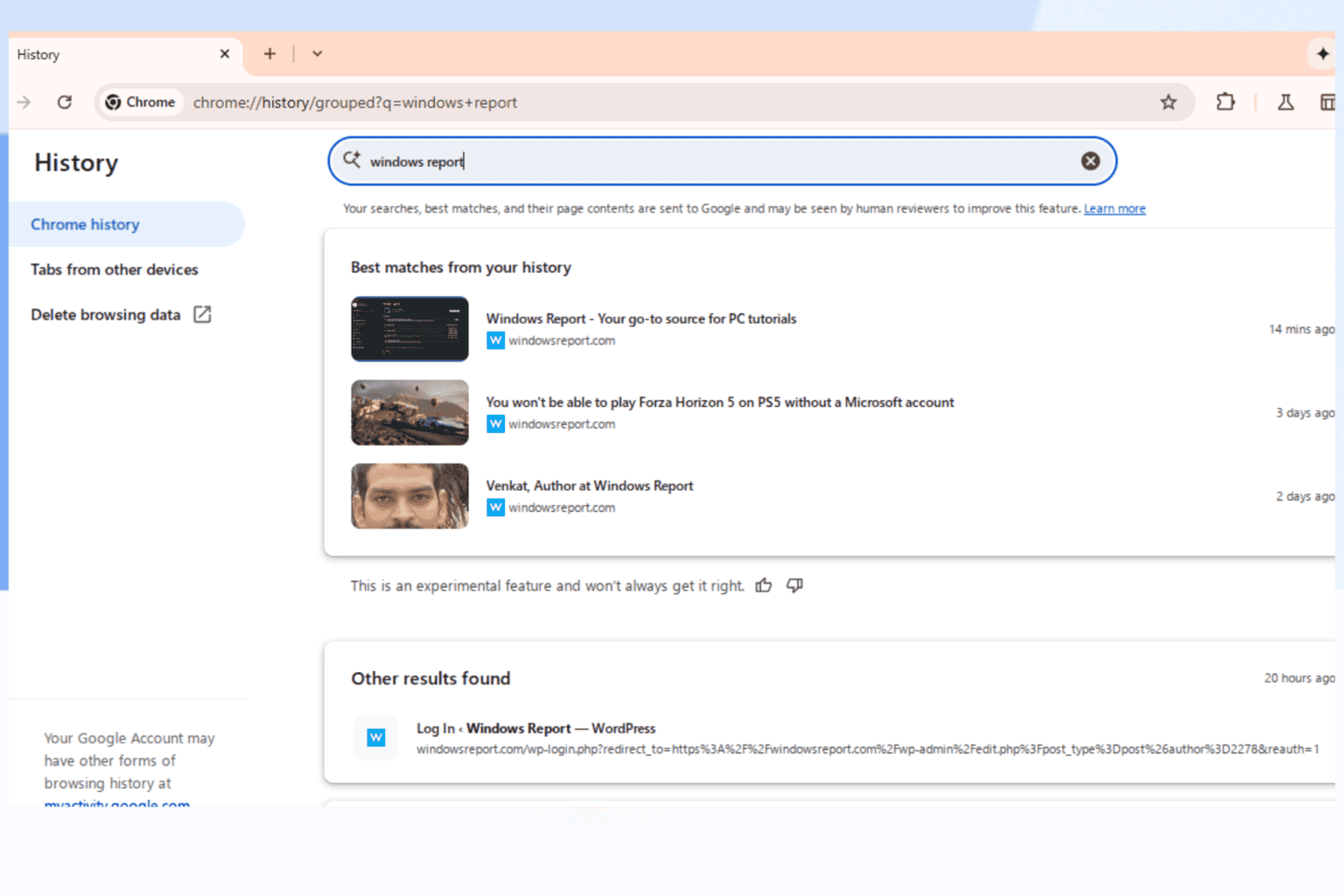
As for upcoming features, Edge will make deleting browser history easier, and we’ll also get buttons in Edge that can directly install related web apps.








User forum
0 messages