Microsoft finally brings Visual Studio Code to the browser
2 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more

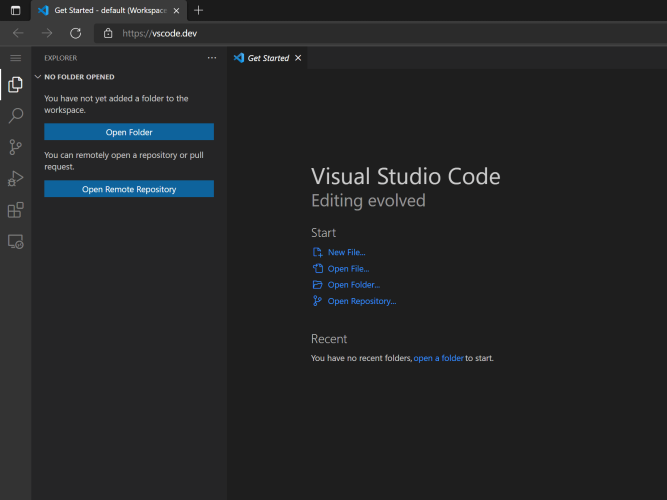
Microsoft has officially announced that Visual Studio Code, the company’s cross-platform Integrated Development Environment (IDE), is now available within a browser. vscode.dev offers a lightweight version of VS Code running fully in the browser. You can open a folder on your local machine and start coding without installing anything.
Déjà vu? Well, in August this year, an official Microsoft announcement about the same was posted by mistake and while it was deleted in quick time, a working version of vscode.dev was still available online for quite a while at the time.
VS Code on the Web works on modern browsers that support the File System Access API (Microsoft Edge and Google Chrome) that allows web pages to access the local file system. This gateway to the local machine allows for local file viewing and editing, building client-side applications, as well as editing your code on devices like Chromebooks and iPad. However, even if your browser doesn’t support local file system APIs, you’ll still be able to open individual files by uploading and downloading them via the browser.
Since VS Code for the Web is running completely within the browser, some experiences are constrained – for example, the terminal and debugger are not available, and the code editing, navigation, and browsing too are powered by language services running fully in the browser instead of compilers that expect a file system, runtime, and compute environment.
For most programming languages, vscode.dev gives you code syntax colorization, text-based completions, and bracket pair colorization. The TypeScript, JavaScript, and Python experiences are all powered by language services that run natively in the browser and hence you also get rich single file completions, semantic highlighting, syntax errors, and more. However, for many “webby” languages, such as JSON, HTML, CSS, and LESS, the coding experience in vscode.dev is nearly identical to the desktop.
That said, most UI customization extensions such as themes, key maps, and snippets all work in vscode.dev and you can even enable roaming between the browser, the desktop, and GitHub Codespaces through Settings Sync.
VS Code on the Web is an ephemeral editor that is available to anyone with a browser and an internet connection and is the foundation of Microsoft’s vision for fully serverless development tool.