6 Best Browsers that Support iFrame [Ranked by Consistency]
Pick from browsers with built-in VPN, numerous addons, and more
8 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- Using iFrame lets you embed an HTML page within a web page.
- There is no clear answer on what browsers support iFrame, but there is multiple search queries for the same.
- In this guide, we will give you all you need to know about iFrame and also the names of the browsers that support iFrame.

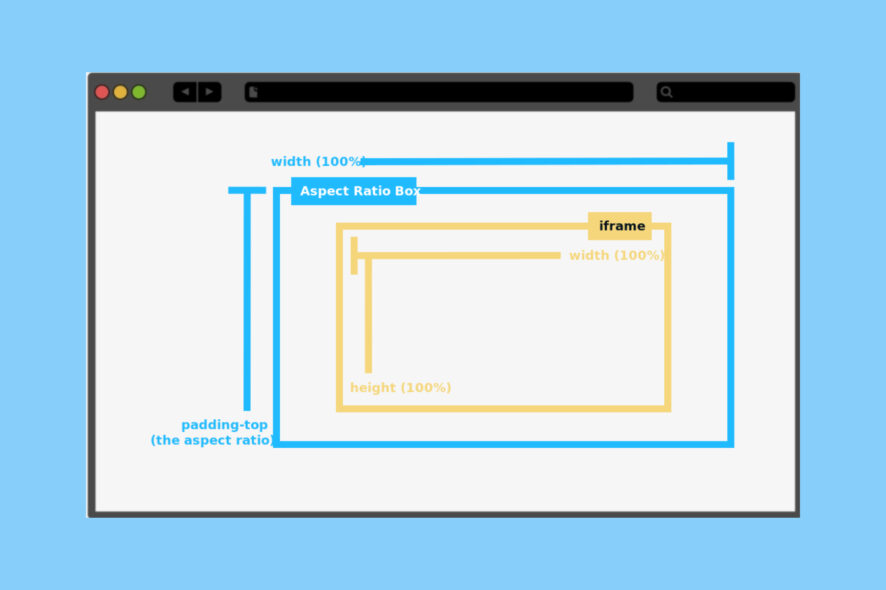
An iFrame or inline frame is an HTML element that lets the website load another HTML page within the document. In simple words, an extra page gets loaded on the parent page.
You can understand this with a few examples, such as advertisements, embedded videos, web analytics, and other interactive content that you see on a web page. Basically, a parent page lets all these page layers appear on top of it.
The iFrame is supported by all major web browsers. Notably, when a browser encounters an iFrame, it creates a new HTML document to load it within the web page.
The name Inline Frame comes from the fact that to the user, all content is available on a single page. Moreover, the iFrame loads its own JavaScript and CSS separate from the parent frame.
This means that you can interact with the child iFrame, refresh it, or even change the size and position of the child iFrame within the parent iFrame.
However, web page administrators are advised not to use more than one iFrame because they require additional memory and processing power, which may cause the website to crash or load pages very slowly.
In this guide, we will give a list of browsers that support iFrame. Let us get right into it.
Do iFrames work on all browsers?
Yes, all modern web browsers support iFrame since it’s included in the latest HTML5. Google Chrome being the father of Chromium browsers support iFrame.
Other Chromium browsers also support iFrame. The ability is called lazy loading of iFrame content in Chrome and other Chromium-based browsers.
This new feature lets you properly balance the loading speed of the web page by scheduling the loading of web content.
A web browser that supports iFrame will let you embed a YouTube video or Google Maps content on a web page. Web analytics tools also make use of the iframes that are hidden to monitor the user without them noticing.
In short, all modern desktop and smartphone browsers support iFrame, but not all of them are capable of responding to the new attributes from HTML5.
Does HTML5 support iFrame?
Yes. HTML5 supports iFrame or inline frame. In fact, the iFrame is the only type of frame allowed in HTML5. The <iframe> element is still valid in HTML5.
HTML uses the <iframe> tag to specify an inline frame, or as referred to in HTML5, a nested browsing context. Let us go through the list of the best browsers that support iFrame. </p>
What are the best browsers that support iFrame?
Opera One – Comes with built-in VPN
Opera One hasn’t been around for long time but Opera has, and it has evolved to be one of the best-packaged and well-rounded web browsers.
There are tons of features, both security and functionality wise that will make you switch over to it and enjoy them.
For instance, you get a built-in VPN, ad blocker, a sidebar with pinned Facebook, Instagram, WhatsApp, and Twitter, several customization options, paste protection, currency converter, battery saver, pop-out video player, and even a built-in AI.
In this guide’s context, yes Opera One browser supports iFrame. It in fact comes with lazy loading of iFrames, which saves data when an iFrame loads on a web page.

Opera One
Arguably the best web browser that comes with plenty of good-to-have features.Google Chrome – Popular choice
Well, the father of all Chromium-based browsers, Google Chrome, which also happens to be the most used web browser across the globe does support iFrame.
It supports the lazy loading of iFrame, that not only saves data while opening embedded content but also speeds up the loading of the web page.
Although Google Chrome, does not offer a wide variety of features as compared to other modern browsers, you can expand its features by adding an extension from the Chrome web store, which is just a few clicks away.
While Chrome supports iFrame, if you are experiencing issues, where iFrame isn’t working on Google Chrome, then you can check out our dedicated guide that lists five working solutions.
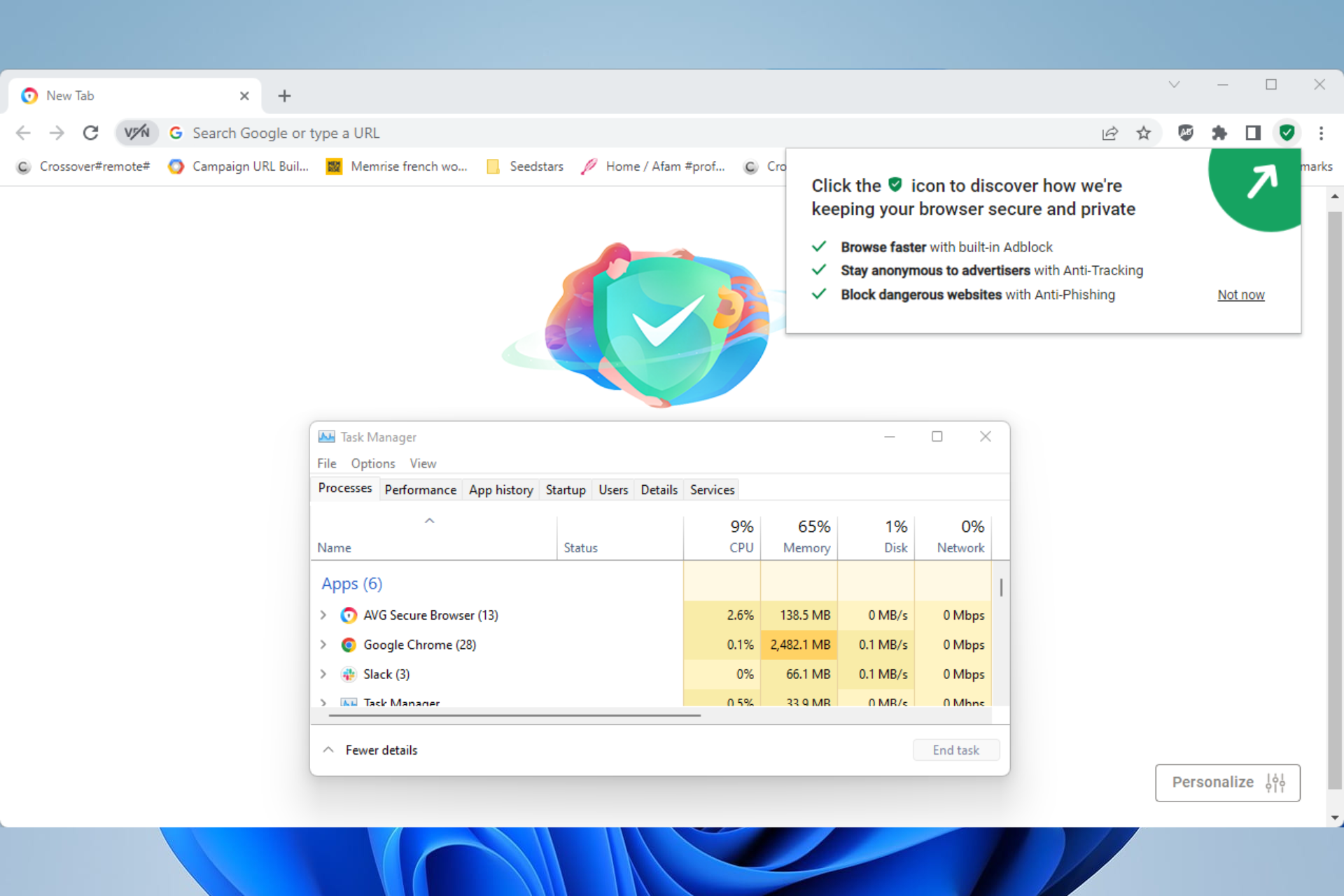
AVG Secure Browser – Compatible with MacOS

The next browser choice offers great versatility and it’s compatible with multiple platforms like Mac, Android, or Windows.
You can use AVG Browser to choose from various themes or wallpapers in order to customize it according to your browsing needs.
This solution can deliver useful web page customization and privacy settings to easily navigate the web without encountering threats.
All in all, it’s likely to use this browser for iFrame customization and personalize your browser while being secured against risky cyber threats or tracking scripts.

AVG Secure Browser
Have a go with this cross-platform browser with maximized web privacy.Microsoft Edge – Best compatibility with Windows OS
If you are looking for the best compatibility with the Windows OS, and where you don’t have to go through the hassle of installing, then you would be happy to know that the Microsoft Edge browser supports iFrame.
Since the overall base of the Microsoft Edge browser has been changed and is a Chromium browser, you can install Chrome extensions on it, and get others from the Microsoft Edge Store.
Microsoft Edge comes with lazy loading of iFrame natively, without needing to install an extra add-on.
Brave Browser – Fast and reliable
Brave browser is a Chromium-based browser that supports iFrame. There are a ton of features that Google Chrome does not offer.
For instance, it loads web pages faster than other browsers, imports settings from your old browser, ad blocker, fingerprint prevention, built-in password manager, custom backgrounds, etc.
Just like Google Chrome, Brave browser also supports lazy loading of iFrame to save data, and also gives you a snappy browsing experience.
The feature is supported natively, and you do not need to turn on any toggle or a flag in order to enable the iFrame in the Brave browser.
Mozilla Firefox – Great customization options
Mozilla Firefox is one of the best alternatives to Google Chrome and Opera One if you are looking for a powerful web browser.
It has been the choice of many power users for years, and it has evolved from being a barebones browser to being a browser that offers great customization options and a plethora of add-ons.
Firefox is not a Chromium-based browser and but it supports iframe content. Some of the best features of Firefox include the usage of DNS instead of HTTPS for more secure browsing, loads pages faster, picture in picture feature, available in more than 90 languages, and much more.
Is iFrame a bad practice?
Well, there is no straight answer to this question. Notably, if you are using an iFrame on a properly developed site, then that is a bad practice. However, sometimes, you can get away with it.
The reason for considering it as a bad practice is the fact that iFrames are now getting abused as well. It shouldn’t be used as an integral part of the website, but just as a piece of content within a site.
Moreover, using iFrame content doesn’t make your website more or less secure than other websites. So, web admins should be very careful in selecting an iFrame that is trusted and reliable.
What disadvantages does using iFrames involves?
Some of the disadvantages of iFrames are:
- It is memory and processor extensive
- There is no control over third-party websites
- Impacts SEO
- iFrame could phish your user’s data without your knowledge, by adding a submittable form.
- Could run a malicious plug-in
- Change the source of the URL
- Often breaks the browser’s back button
- May suddenly open an iFrame content in a new browser window
- Navigation of websites stops because of malicious iFrame
One of the major impacts that iFrames could cause is SEO problems. Besides, Google has clearly stated at their Webmasters Help Forum:
IFrames are sometimes used to display content on web pages. Content displayed via iFrames may not be indexed and available to appear in Google’s search results. We recommend that you avoid the use of iFrames to display content. If you do include iFrames, make sure to provide additional text-based links to the content they display, so that Googlebot can crawl and index this content.
What replaced iFrames?
You can use embed tag as an alternative to iFrames. Because of the fact that embed tag is used for the same purpose as the iFrame, and has some advantages over it such as letting you embed various external resources in a web page, embed media like PDF, image, audio, video, etc. embed tag is widely used in place of iFrames.
Moreover, embed tag is supported by all major browsers including Google Chrome, Internet Explorer, Microsoft Edge, Mozilla Firefox, Apple Safari, and Opera One browser.
What can I use instead of iFrames in HTML5?
The list mentions all the alternatives that you can use instead of iFrames in HTML5:
- Object tag: Lets you embed multimedia components and even set the height and width of the container.
- Embed tag: Lets you embed media like PDF, image, audio, video, and web pages. It can also set the height and width attributes of the container like the Object tag.
That is it from us in this guide. We hope that you learned in detail about what iFrame is in HTML and what are the browsers that support iFrame.













User forum
0 messages