Come risolvere l'errore Chrome://chromewebdata/ [Guida 2023]
5 min. read
Updated on

Nel processo di creazione e progettazione di un’applicazione o di una pagina web, un passo fondamentale è la risoluzione dei problemi.
È essenziale garantire che gli utenti ricevano l’output e le informazioni corrette quando utilizzano la tua app.
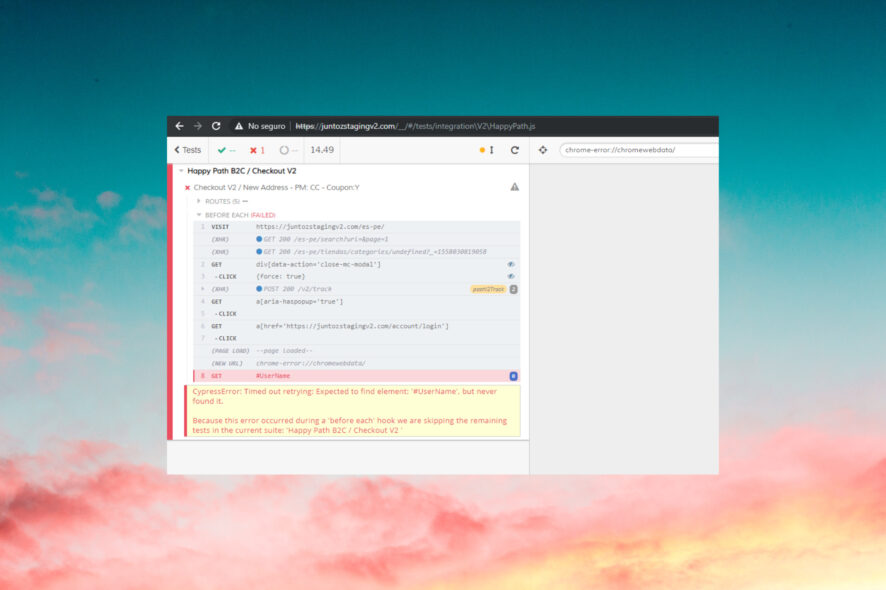
Uno degli errori che potresti riscontrare con il tuo codice quando il contenuto viene visualizzato in Chrome è chrome-error://chromewebdata .
Cos’è l’errore Chromewebdata di Chrome?
Chrome-error://chromewebdata è un messaggio che ricevi in Chrome che appare quando il browser non riesce ad aprire un’applicazione.
Tieni presente che la causa più comune di questo problema è che l’app che stai tentando di eseguire non è compatibile con il tuo server Chrome.
Un altro possibile problema potrebbe essere che il tuo server web non è in esecuzione o che l’URL e/o la porta del server non sono corretti.
Ecco alcune delle altre iterazioni di questo problema che verranno affrontate dalla nostra guida:
- impossibile caricare la risorsa, il server ha risposto con lo stato 500 () chrome-error //chromewebdata/
- impossibile caricare la risorsa, il server ha risposto con lo stato 405 () chrome-error //chromewebdata/
- errore-chrome //chromewebdata/ 7146
- errore-chrome //chromewebdata/ 7053
- errore-chrome //chromewebdata/ 6772
- errore-chrome //chromewebdata/ 5551
- errore-chrome //chromewebdata/ 5305
- errore-chrome //chromewebdata/ cypress
- errore-chrome //chromewebdata/ burattinaio
- errore-chrome //chromewebdata/ elettrone
- errore-chrome://chromewebdata/#buttons
Questa guida esplorerà alcuni dei motivi più comuni di questo errore e come risolverlo una volta per tutte.
Consiglio :
Sebbene Chrome sia un browser popolare, presenta la sua quota di errori. È sempre una buona idea avere un’app Web come backup ogni volta che riscontri problemi con Chrome.
Metti alla prova la compatibilità delle tue app di progettazione con Opera One, perché è completo di strumenti per sviluppatori, supporto CSS e una VPN proxy per cambiare server in caso di problemi di connettività.

Opera One
Naviga su qualsiasi sito web senza preoccuparti di eventuali errori di formato video con questo browser completamente privato.Come posso correggere l’errore chrome://chromewebdata/?
1. Controlla perché Chrome non è stato in grado di caricare l’applicazione
Se la tua applicazione è un’app Chrome ospitata, è sufficiente controllare chrome.app.isInstalled dal codice del sito web.
Per verificarlo, utilizza le seguenti righe alla fine del codice:
if (window.chrome && chrome.app && chrome.app.runtime) { // Running inside a Chrome App context} else { // Either not Chrome, or not as an app window}Se non è un’app Chrome ospitata, forse dovresti pensare di crearla in questo modo.
Espandi il tuo pubblico potenziale ed estendi le tue capacità di sviluppo costruendo in questo modo, al contrario di un’app Web tradizionale o di un’app mobile nativa.
Questa è una soluzione semplice, ma potrebbe aiutarti a gestire il messaggio di errore Chromewebdata di Chrome.
2. Avvia il tuo server per provare l’app
- Apri il browser Google Chrome e accedi al Chrome Web Store .
- Fare clic sul pulsante Aggiungi estensione.
- Consenti l’installazione dell’app.
- Se non vieni reindirizzato automaticamente alla pagina di Google Apps , digita quanto segue in una nuova scheda:
chrome://apps/ - Fare clic su Web Server per avviarlo.
- Si aprirà un’altra finestra con il server.
Dovrebbe essere necessario un server Web se si sviluppano app Web utilizzando l’archivio dati del browser, i cookie e l’archiviazione Web. L’estensione Web Server per Chrome si comporta in modo efficiente come un server Web.
Questa è una soluzione semplice, ma può aiutarti con l’errore chrome-error://chromewebdata/ .
3. Assicurati che il tuo server sia in esecuzione
Se il tuo server è ospitato localmente e hai accesso fisicamente ad esso, puoi utilizzare vari strumenti per verificare se il tuo server funziona in modo ottimale.
Il primo passo è verificare se hai problemi con l’accesso al server. Una volta effettuato l’accesso, puoi utilizzare il software di monitoraggio del server per ottenere dettagli come salute e prestazioni.
Per scegliere la migliore applicazione, puoi leggere la nostra guida al software di monitoraggio del server per saperne di più sull’argomento.
Con gli strumenti adeguati, dovresti essere in grado di diagnosticare e correggere facilmente l’errore chrome-error://chromewebdata/#.
4. Controlla l’URL e la porta del server
L’URL del server è in genere il nome che un utente digiterà nel suo browser quando accede alla tua pagina web o alla tua applicazione.
A quel nome dovrebbe essere associato un IP, quindi il tuo server dovrebbe avere un IP corretto per l’accesso esterno o interno.
È possibile controllare l’adattatore di rete sul server per vedere come viene assegnato l’IP. Il tuo server deve essere configurato con un indirizzo statico per funzionare correttamente.
Se la tua richiesta è interna, dovresti scegliere un numero compreso tra 1024 e 49151. Ma tieni presente che il porto che scegli potrebbe diventare riservato in futuro.
Se invece la tua applicazione verrà utilizzata al di fuori della tua rete interna, dovresti prima registrare la porta su IANA.
Queste sono solo alcune linee guida generali che possono correggere l’errore Chromewebdata di Chrome, quindi assicurati di provarle tutte.
Se l’errore persiste dopo aver seguito i passaggi forniti in questa guida, potrebbe trattarsi di un problema generato dal codice. Controllalo attentamente e vedi a quale linea inizi ad avere il problema.
Inoltre, durante il processo di sviluppo possono verificarsi errori logici, che si traducono in un errore di runtime. Dai un’occhiata più da vicino ai nostri suggerimenti per rendere anche il codice di errore 5 di Chrome un ricordo del passato.
Non esitate a utilizzare la sezione commenti qui sotto per eventuali altri suggerimenti e domande.