Come Risolvere l'Errore Durante il Tentativo di Richiesta Proxy
3 min. read
Published on
Key notes
- Se sei un utente PC avanzato, molto probabilmente hai familiarità con il funzionamento del proxy.
- Molti sviluppatori hanno segnalato che si è verificato un errore durante il tentativo di inviare messaggi di richiesta proxy nei loro progetti, ma esiste un modo per risolvere questo problema.

Se sei uno sviluppatore, potresti aver riscontrato un errore durante il tentativo di inviare un messaggio di richiesta proxy sul tuo PC.
Questo errore può causare molti problemi ad alcuni utenti, ma oggi vogliamo mostrarti un paio di soluzioni che potrebbero aiutarti a risolvere questo problema una volta per tutte.
Come posso correggere l’errore che si è verificato durante il tentativo di richiesta proxy?
1. Verificare quale versione IP utilizza il server
- Controlla la versione IP del tuo server.
- Assicurati che il server e il proxy utilizzino la stessa versione di IP.
Gli utenti hanno segnalato questo messaggio di errore perché il server utilizzava IPV6 mentre il proxy utilizzava IPV4, ma dopo averlo modificato il problema è stato completamente risolto.
2. Modifica il tuo codice
- Apri il tuo progetto.
- Ora modifica il codice in questo modo:
{
"/api": {
"target": "https://localhost:12345",
"secure": false,
"changeOrigin": true
}
}
Gli utenti hanno segnalato che l’aggiunta dell’impostazione changeOrigin ha risolto il problema, quindi assicurati di provarlo.
3. Modificare la configurazione del proxy del pacchetto web
- Apri webpack.config.js . Dovresti trovare questo file nella radice della directory del tuo progetto.
- Assicurati che il tuo codice sia simile a questo:
devServer: {
proxy: {
"*": "http://[::1]:8081"
// "secure": false,
// "changeOrigin": true
}
},
Secondo gli utenti, è fondamentale aggiungere [::1] per risolvere questo problema, quindi assicurati di provarlo.
4. Modificare il file host
- Apri il file degli host . Tieni presente che questo file è protetto, quindi assicurati di consultare la nostra guida su come modificare correttamente il file host su Windows 10.
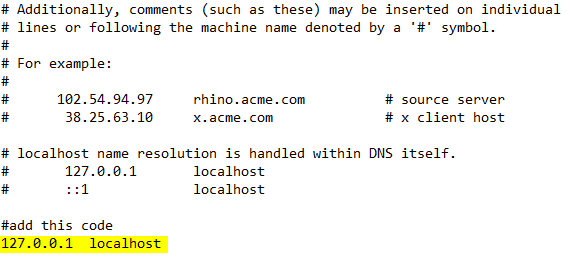
- Ora aggiungi la seguente riga al file host:
127.0.0.1 hostlocale
- Salva le modifiche e controlla se il problema è stato risolto.
5. Rimuovere body-parser
Molti utenti hanno riferito di aver risolto questo problema semplicemente rimuovendo il middleware express body-parser prima di HPM.
Dopo averlo fatto, il problema è stato completamente risolto, quindi assicurati di provarlo.
6. Aggiungere un’intestazione nel proxy client
- Apri il tuo codice.
- Modificalo in questo modo:
module.exports = function(app) {
app.use(proxy('/api', {
target: 'http://127.0.0.1:8080/',
headers: {
"Connection": "keep-alive"
},
}));
};
Si è verificato un errore durante il tentativo di inviare un messaggio di richiesta proxy può causare molti problemi e abbiamo trattato un errore simile nella nostra guida agli errori non autorizzati GraphQL, quindi visitala per ulteriori informazioni.
Se riscontri ulteriori problemi con Webpack, abbiamo anche una guida su Field browser non contiene un errore di configurazione alias valido , quindi da non perdere.
Inoltre, se riscontri problemi con il proxy, la nostra guida ERR_PROXY_CONNECTION_FAILED dovrebbe essere in grado di aiutarti a risolverli.