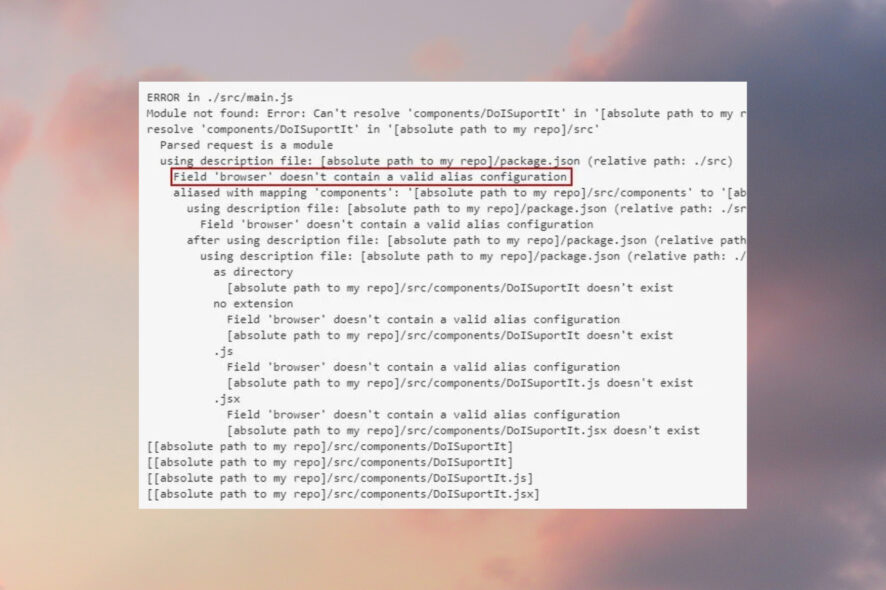
Fix: Field Browser Doesn't Contain a Valid Alias Configuration
If the browser lacks an alias configuration module, check config files
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Make sure that there are no typos in your configuration file.
- Adjusting the file paths can help you fix this problem.

Web development is a complex process. Sometimes, errors such as Field ‘browser’ doesn’t contain a valid alias configuration resolve as module can appear while developing a new web app.
These types of errors can prevent your web apps from working properly. But there are ways to fix that issue.
What do I do if the Field browser doesn’t contain a valid alias?
1. Check import paths
- Check your Webpack configuration.
- Locate the following line:
import DoISuportIt from 'components/DoISuportIt'; - Change it to:
import DoISuportIt from './components/DoISuportIt';
2. Check the entry resolve values
- Open your configuration file.
- Locate the entry value and make sure that the path is correct. Usually, the problems occur due to missing ./ at the beginning of the file name.
- Now check the resolve value and make sure that it’s included.
This solution worked for React projects, so feel free to try it out.
Quick tip:
If you’re a web developer, it’s important to ensure that your application works in all web browsers, including Opera. The browser is based on a Chromium engine, so it’s quite similar to Chrome in terms of functionality.
Opera offers a wide array of features, it supports Chrome extensions, and if you haven’t tried it, we suggest that you do so.

Opera
Opera is a powerful Chromium browser, intended for both developers and average users alike.3. Check the casing
- Open the configuration file.
- Locate the following line:
./path/pathCoordinate/pathCoordinateForm.component - Change it to:
./path/pathcoordinate/pathCoordinateForm.component
4. Check your aliases
- Open your configuration file.
- Now locate your aliases and inspect them thoroughly.
- Make sure that they aren’t using any names that are already taken.
Users reported Field browser doesn’t contain a valid alias configuration because they used redux as an alias, but after changing it to something else, the issue was resolved.
5. Check for any typos
- Open the webpack.config.js file.
- Look for any typos, especially related to commands.
- Also, make sure that the export command is present.
- If not, simply add the following code and save changes to fix that:
export default Config;
Several users reported that they used export instead of exports, and that led to this problem. The issue can also appear if you don’t have the export command at the end of the config file.
This error occurs if Webpack isn’t configured properly or if your paths aren’t correct, but after adjusting that, the issue should be gone.
If you use Webpack, we also have a guide on Error occurred while trying to proxy request, so don’t miss it.








User forum
0 messages