5 Easy Tips to Customize Browser Alert Popups
6 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Javascript is the programming language that dictates the browser alert popup function.
- Browser alert popups are in-browser notifications that convey messages to the user.
- The best way to customize the alert popup is to alter the CSS code.

Can you imagine your mobile phone without notifications? Notifications help you navigate the different apps on your device by giving you bits and pieces of what’s going on in those apps, and you can decide what’s important enough to pay attention to.
There are three types of JavaScript popup boxes: the alert box, confirm box, and prompt box. This article will focus on the alert box.
The alert box’s main aim is to get the user’s information. The alert box usually requires the user’s OK or Dismiss input to proceed. Keep reading to learn more about browser popup alerts.
What is a browser alert?
A browser alert describes a notification sent by a website or web application. Users can receive browser alerts from websites they have subscribed to even when they’re not on the website or actively using their browser.
Before the development of mobile and computer applications, browsers were the only access to the internet, but even then, there were no notifications. The Google Chrome version 42 update marked the turning point in browser evolution.
Browser notifications perform the same functions as mobile app notifications. However, the notifications used in browsers are known as browser alert popups or JavaScript popup boxes.
What does JavaScript alert mean?
A JavaScript alert is a message window for users. It could vary from notifying the user of an error to other messages like a new update.
The JavaScript alerts function instructs the browser to send a modal dialog that carries a message and an OK button.
How do I manage browser alert popups in JavaScript?
1. Use Selenium webdriver
- Press the Windows + E keys to start File Explorer.
- Click on This PC, right-click on a free space on the drive of your choice and create a folder called jsalert.
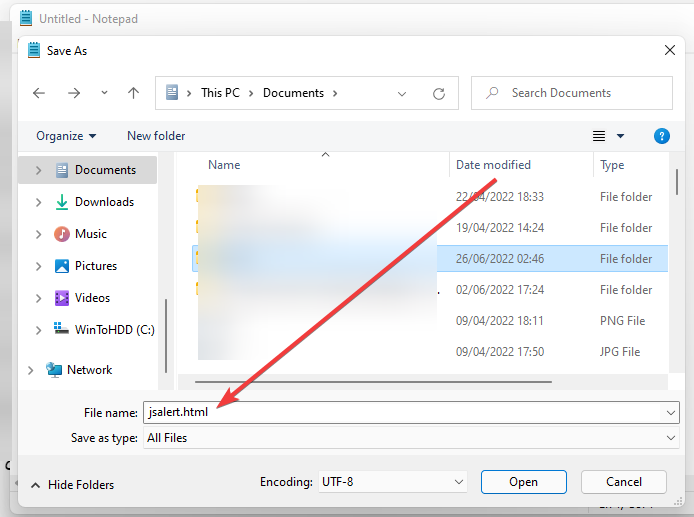
- Create an HTML file called jsalerts.html inside the jsalert folder.
- Paste the code below into the file.
- Save the code and open the HTML file in your browser.
- Click each button repeatedly to see the different alerts; simple (), confirm (), and prompt ().
<!DOCTYPE html>
<html>
<body>
<h2>Handling JavaScript Alerts Using Selenium WebDriver</h2>
<button id="simple" onclick="simpleAlert()">Try Simple Alert</button>
<button id="prompt" onclick="promptAlert()">Try Prompt Alert</button>
<button id="confirm" onclick="confirmAlert()">Try Confirm Alert</button>
<p id="lambdaTestDemo"></p>
<script>
function simpleAlert() {
alert("This is how simple alert looks!");
}
function confirmAlert() {
var textToDisplay;
if (confirm("Click Ok or Cancel!")) {
textToDisplay = "Selenium Webdriver clicked on OK!";
} else {
textToDisplay = "Selenium Webdriver clicked on Cancel!";
}
document.getElementById("lambdaTestDemo").innerHTML = textToDisplay;
}
function promptAlert() {
var textToDisplay;
var pincode = prompt("Please enter your area pincode:", "560061");
if (pincode == null || pincode == "") {
textToDisplay = "Selenium Webdriver cancelled the prompt.";
} else {
textToDisplay = "Product will be delivered to " + pincode + ". Happy?";
}
document.getElementById("lambdaTestDemo").innerHTML = textToDisplay;
}
</script>
</body>
</html>There are four main browser alerts categories: simple, prompt, confirm, and authentication. To handle these alerts, you can use the steps above.
2. Close browser alert in JavaScript
There are two methods for closing browser alerts in JavaScript and they are:
- The close () method. The code for the close () function looks like this:
let notification = new Notification(title, options);
// do some work, then close the notification
notification.close()
- The setTimeout function for auto-close. The code for setTimeout function looks like this:
let notification = new Notification(title, options);
setTimeout(() => {
notification.close()
}, 4000);
3. Customize a JavaScript alert box with CSS
You can customize a JavaScript alert box with CSS. Using the CSS top and left properties to customize the position of the alert box.
This is what an alert box code would look like:
<div class="alert">
<span class="closebtn" onclick="this.parentElement.style.display='none';">×</span>
This is an alert box.
</div>W3 Schools has a very nice tutorial on how to create JavaScript alerts with CSS and that might help you a lot.
4. How to set browser alerts
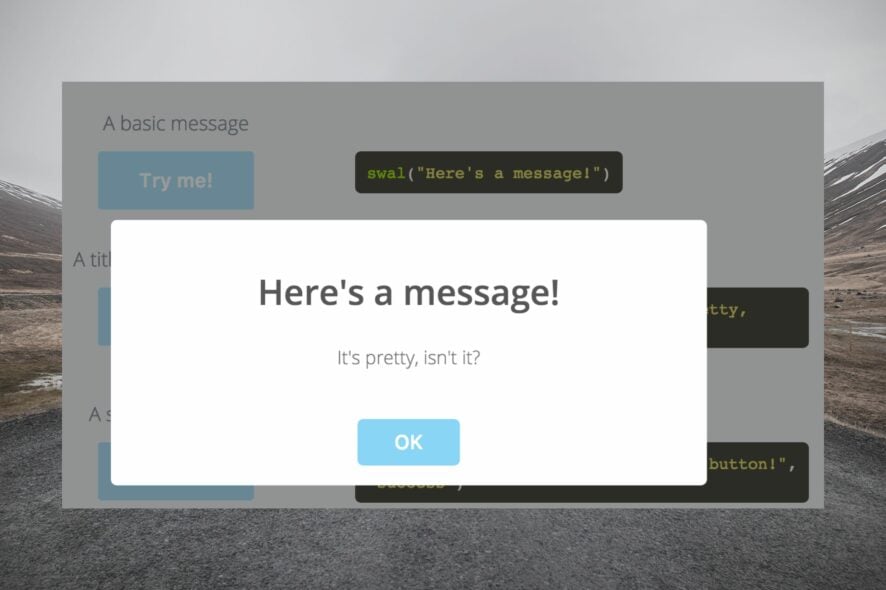
JavaScript uses the alert () method to display alert boxes. The alert box pops up with a specific message and an OK button, which is used to ensure that the user gets the message. For instance, let us look at the code below for a simple JavaScript alert:
<!DOCTYPE html>
<html>
<head>
<title>
Alert() Method in JavaScript
</title>
<style>
h1 {
color: Blue;
}
h2 {
font-family: Impact;
}
body {
text-align: center;
}
</style>
</head>
<body>
<h1>Welcome to JavaScript</h1>
<h2>Alert in JavaScript</h2>
<p>
To display the alert message,
click on the "Show Alert Message" button:
</p>
<button ondblclick="myalert()">
Show Alert Message
</button>
<script>
function myalert() {
alert("This is the Alert Message!");
}
</script>
</body>
</html>
This code will give the following output:
Welcome to JavaScript
Alert in JavaScript
To display the alert message, click on the show alert message button
Once you double-click the button, the following message will be displayed:
This page says
This is the alert message
OK
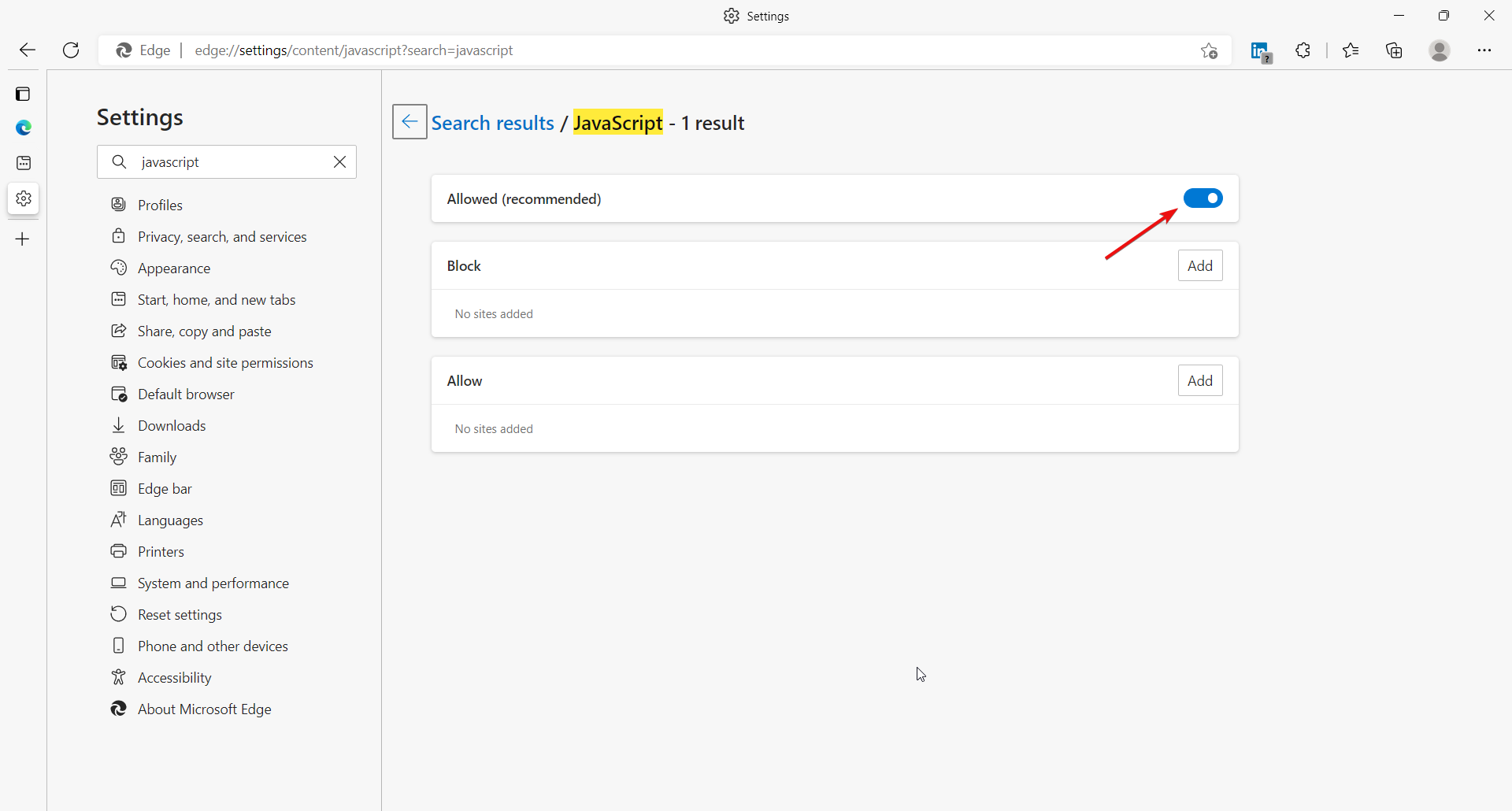
5. Enable the Edge browser JavaScript alert
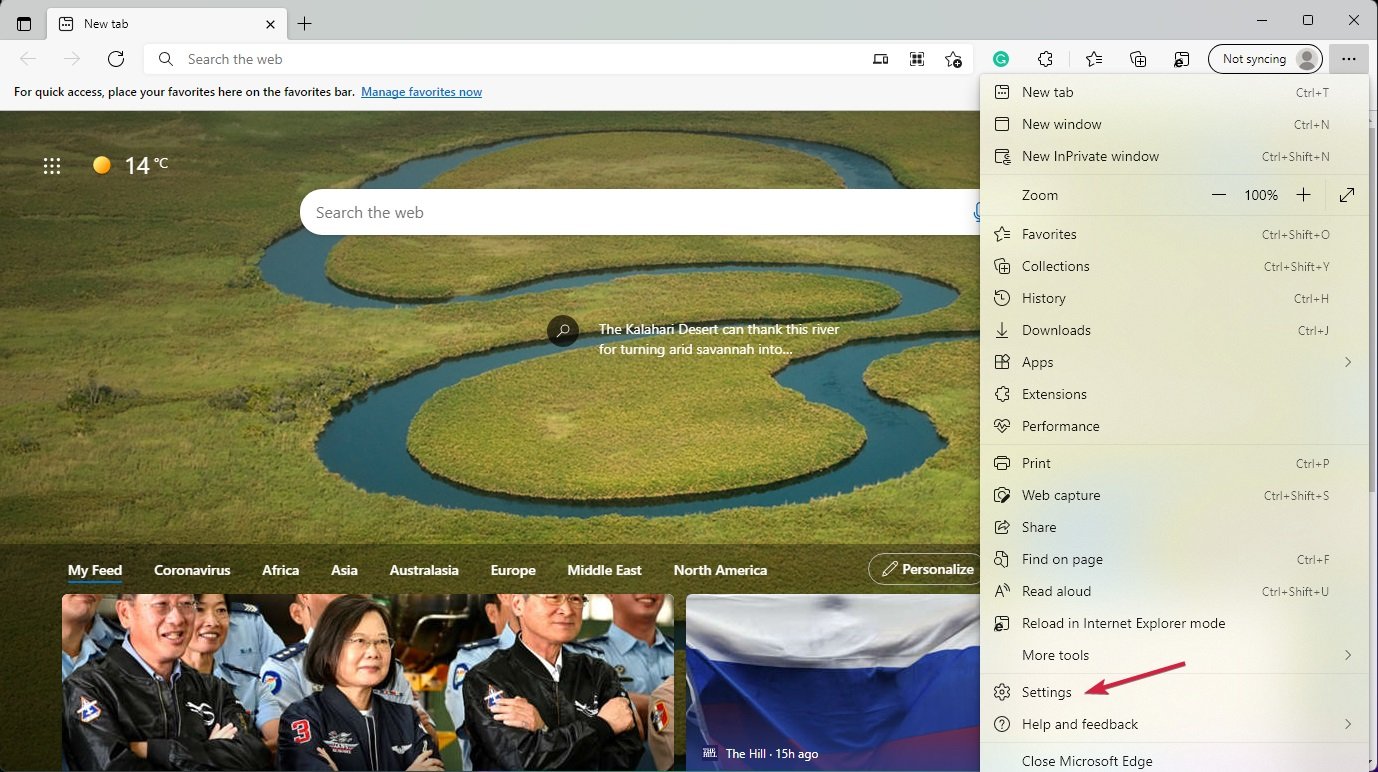
- Open your Edge browser and click on the More button (the three dots at the top right corner of the screen), scroll down the options, and click on Settings.
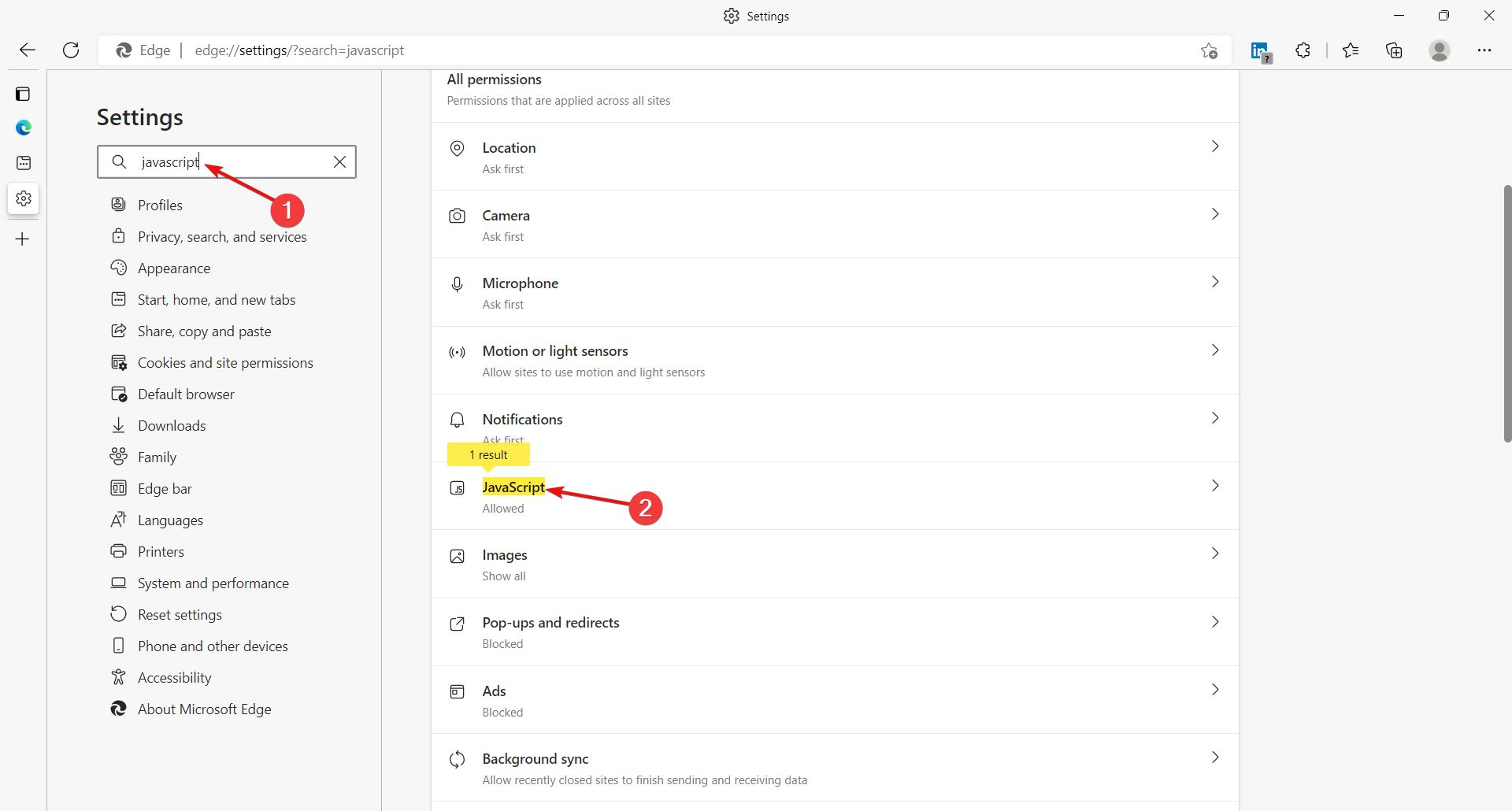
- Type JavaScript in the settings search bar.
- The browser will highlight all JavaScript-related settings; click the JavaScript section.
- Enable the JavaScript alert by clicking the toggle next to the Allowed (recommended) option.
- You can use the Block or Allow options to select specific sites you want to block or allow alerts from.
Browser alerts have revolutionized the browser experience by allowing users to keep track of their activities as they would with mobile applications.
You can receive prompts, confirm an action, or just be reminded of certain activities on a website even when you’re not actively on the site or using your browser.
I hope this article’s information has made navigating your browser alert popup easier.
You might want to look at our list of the best browsers to customize your address bar and see if you want to replace the existing one.
In the meantime, if you have any suggestions or questions, don’t hesitate to use our comments section below to let us know about them.













User forum
0 messages