How to Fix CSS When It’s Not Working in Safari Browser
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- CSS is an important part of web development as it allows you to style the content of your website using a simple language.
- You may experience problems with your browser and get stuck when your code won’t work on your browser.
- One of the most common reasons for a website not working properly on Safari is a typo in the CSS file.

CSS isn’t working in the Safari browser? It can be a real pain, especially if you’re trying to complete a project.
Safari is one of the most popular browsers in the world. It’s available on iOS, macOS, and even Windows computers. It is compatible with most website design software so you can always expect it to deliver efficiency.
However, if you are developing a website or web application and you want to use CSS to style it, then you might have come across a problem such as CSS not loading in Safari.
CSS stands for Cascading Style Sheet and is used to style your website. It is a powerful tool that changes the look and feel of your website.
Does Safari support CSS?
Safari does support CSS and is compatible with most modern browsers. However, because it’s not as popular as Chrome or Firefox, users tend to ignore it.
Why does CSS not work on Safari? If your website is not working in Safari, that means a few things. You either have a CSS error that needs to be fixed or you have a browser compatibility issue.
Other reasons include:
- Old web browser – If you have an old version of Safari installed, you should update it immediately. The older versions of the browser may have some bugs and glitches which can cause problems with CSS styles. In such cases, you may experience CSS not showing in Safari.
- Wrong syntax code – Syntax refers to the way a code is written so that it can be read by machines or computers. If you are developing a website using HTML5 or XHTML5 then make sure that you have used the proper syntax code correctly and accurately otherwise it won’t work properly on any browser including Safari.
- You’ve used an unknown/unsupported CSS – There are thousands of CSS properties and even more new ones being added all the time, but only a small subset is supported by any browser. If you’re using one that isn’t supported, it won’t work in any browser and you may get a message saying WebKit CSS not working in Safari.
While there is no CSS hack code for Safari, there are some workarounds you can attempt to get it working again on your browser.
What can I do if CSS doesn’t work in Safari?
1. Update your browser
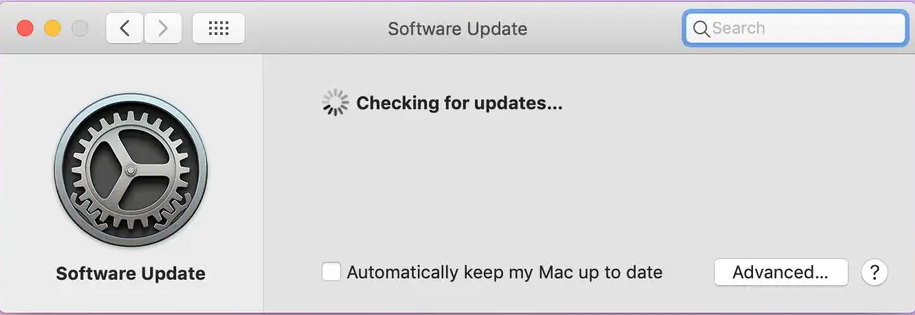
First, make sure you’re using the latest version of Safari. You can check for updates by opening the App Store app and looking for an option to update your software.
An updated browser ensures all the latest and stable tools are available at your disposal and that there are no limited functionalities when you try out your codes.
2. Clear cache and history
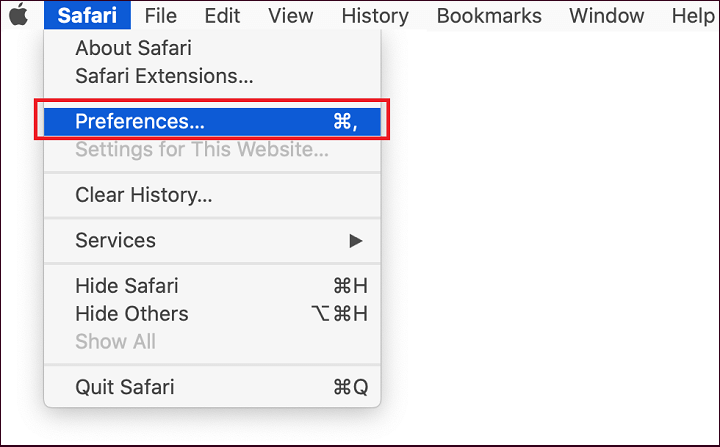
- Navigate to Safari on the menu bar and select Preferences.
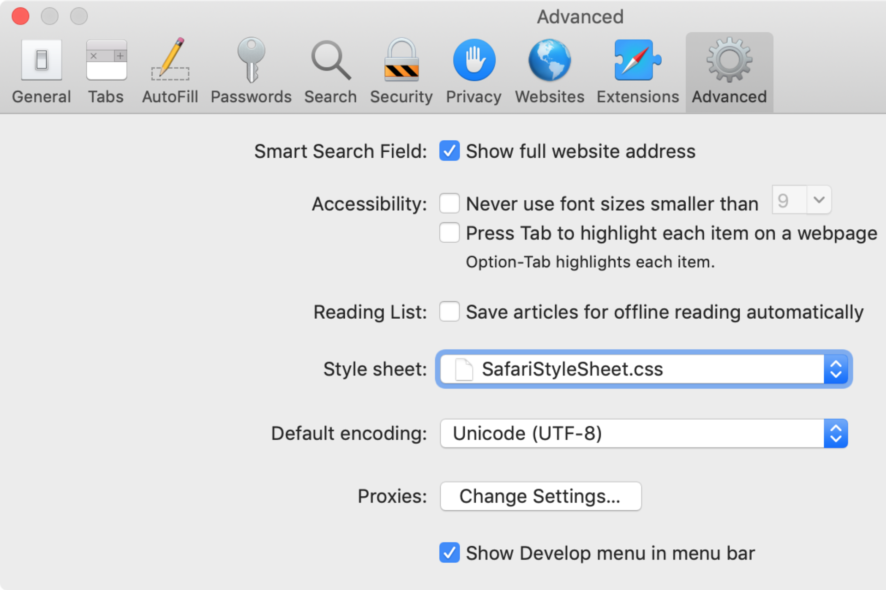
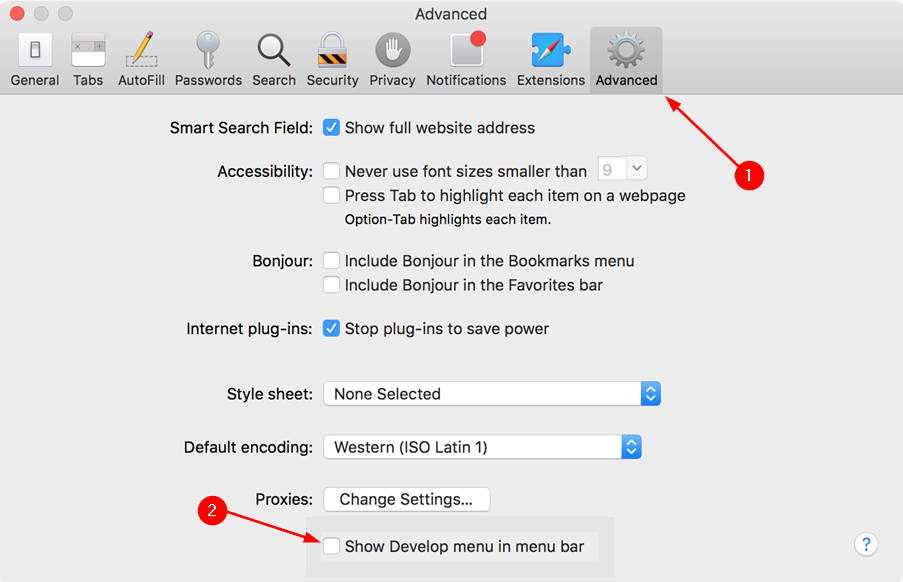
- Click on the Advanced tab and check the Show Develop menu in menu bar box.
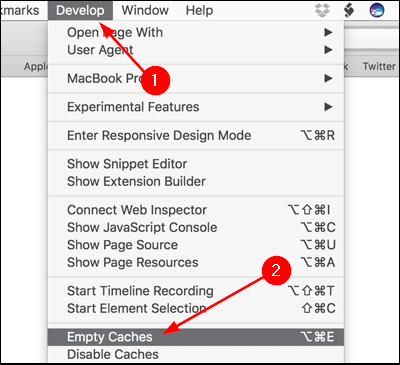
- Select Develop on the menu bar and hit Empty Caches.
3. Validate your CSS code
The CSS code that is copied from the web is not always correct. Sometimes this is because of a typo and sometimes it’s because of bad CSS coding practices. It’s easy to accidentally paste an invisible character such as a newline or tab, which can break the code.
You can paste your code onto a CSS validator or an HTML editor with a built-in validator. Alternatively, you can type it manually and see if the problem persists.
How do I make CSS compatible with all browsers?
CSS is not inherently compatible with all browsers, because there are many different ways to interpret the same CSS rules.
The best-case scenario to widen your reach is to use CSS as intended. That means using the correct syntax and naming conventions for your properties and values.
Hopefully, this article was able to shed some light on what to do if CSS is not working on your Safari browser.
While you are still here, we’d like to redirect your attention to our comprehensive list of web authoring software that you may find useful when building a website.
Let us know what solution worked for you in the comments section below.













User forum
0 messages