5 Best Browsers that Support the Latest Version of Angular
Choose a leading alternative browser loaded with unique features
5 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- Angular is one of the best front-end software for web and app development.
- The program supports the two most recent versions of iOS and Android for mobile compatibility.
- Users report cross-browser issues in Angular which may be caused by new CSS functionality.

Angular is a component-based framework development program that’s built on TypeScript that allows users to create scalable web apps. Here are our picks for the best browsers that support Angular.
Users can scale apps from single-developer to business-level projects. Angular uses a JavaScript framework and allows users to create and deploy web apps and native mobile apps.
Does Angular support mobile browsers?
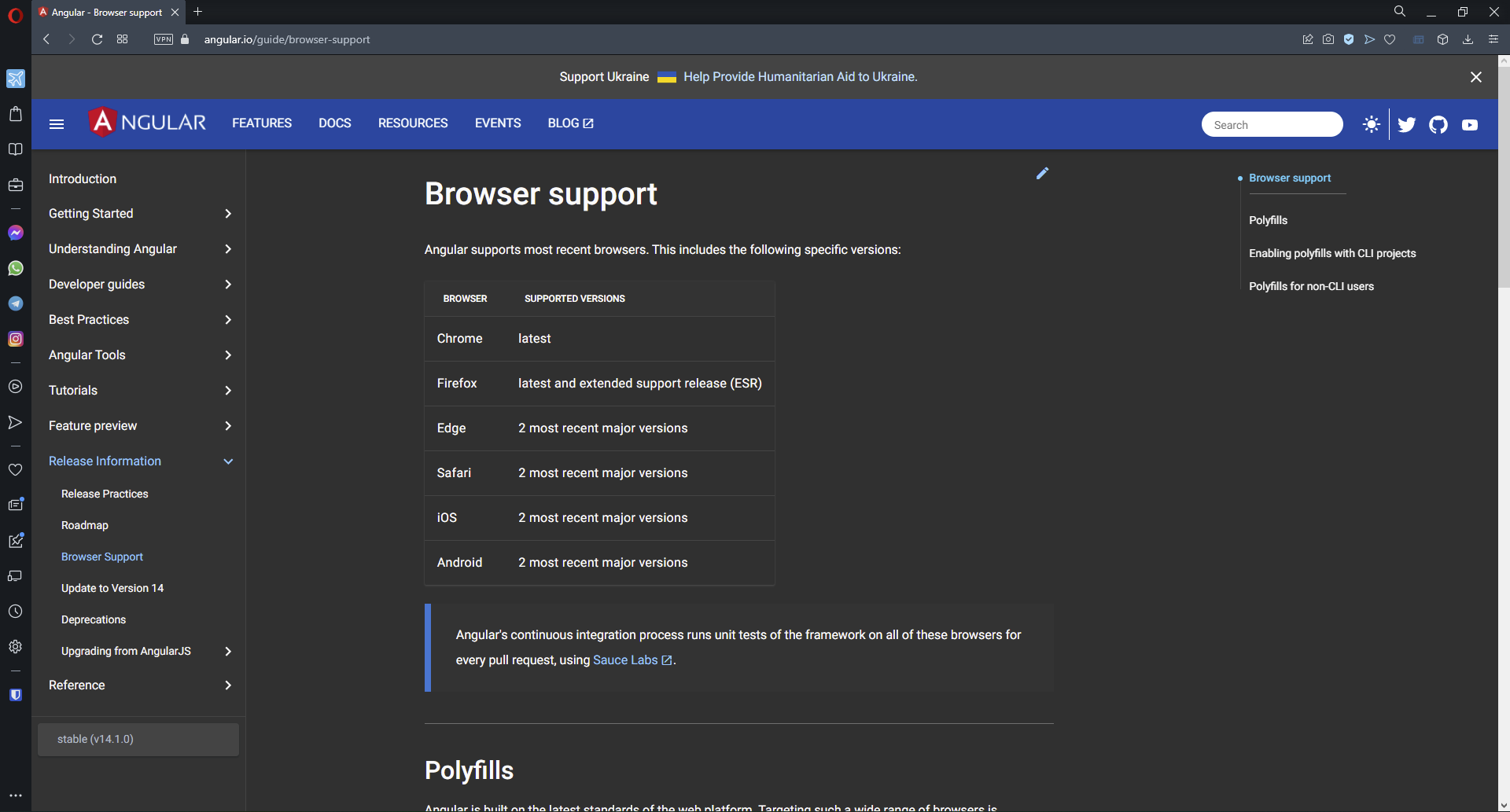
Angular does support browsers on the two most recent versions of iOS and Android. For Android, Angular supports OS 12 and OS 11. For Apple devices, the latest versions supported are iOS 15 and iOS 14.
However, browsers compatible with the latest versions of Android and iOS will be compatible with Angular.
Is Angular supported by Google?
Angular is supported by Google Developers and was originally created by a couple of Google engineers prior to its release in 2010. Today, Angular is the re-written version of AngularJS. As of December 2021, Angular JS is no longer by Google, but Angular is.
What are the best browsers supported in Angular?
Opera One – Best unique features
Opera One is the leading alternative browser and for a good reason. It’s loaded with unique features that set it apart from other browsers, like the sidebar function where users can access their bookmarks, news, messaging, and more.
Because Opera One is a Chromium-based browser, it has access to the Chrome Web Store in addition to the Opera One library of add-ons. This means that the Angular DevTools add-on will work with Opera One. The useful built-in features for Opera One make it so users don’t need to resort to third-party addons to improve the browser’s functionality.
Opera One offers synching across devices so users can have all their browser data on their mobile device and PC. The My Flow feature allows users to send links, files, photos, videos, and more between their linked devices seamlessly.
Key features of Opera One:
- Access to Chrome Web Store
- Cross-device compatibility
- My Flow, Workspaces and Tab Islands
- Built-in AI and modular AI-ready design

Opera One
Maintain all your browser data across multiple devices using Opera One Browser.Google Chrome – Works seamlessly with Angular
Since Google supports Angular, it’s only fitting that it works seamlessly with Google Chrome. Chrome is a highly convenient and easy-to-use browser with simple developer tools like the Google lighthouse tool that points out any bugs.
With constant maintenance and updates, Chrome is one of the smoothest and best-performing browsers for web or app development. It also provides easy access to the Google ecosystem and offers cross-device support.
Key features of Google Chrome:
- Easy-to-use dev tools
- Constant updates
- Google app integration
Firefox Developer Edition – Best for web developers
Mozilla released Firefox Developer Edition to provide more features and functions to web and app developers. One of these features is the Web IDE which allows users to develop and debug web apps right from the browser. There is also a JavaScript Debugger.
Firefox Developer Edition includes Firefox Hello, which is a tool that allows users to call or chat with others from within the browser. This makes it convenient to collaborate with others without needing to exit the browser.
Key features of Firefox Developer Edition:
- Open-source
- Unique dev tools
- Firefox Hello feature
⇒ Get Firefox Developer Edition
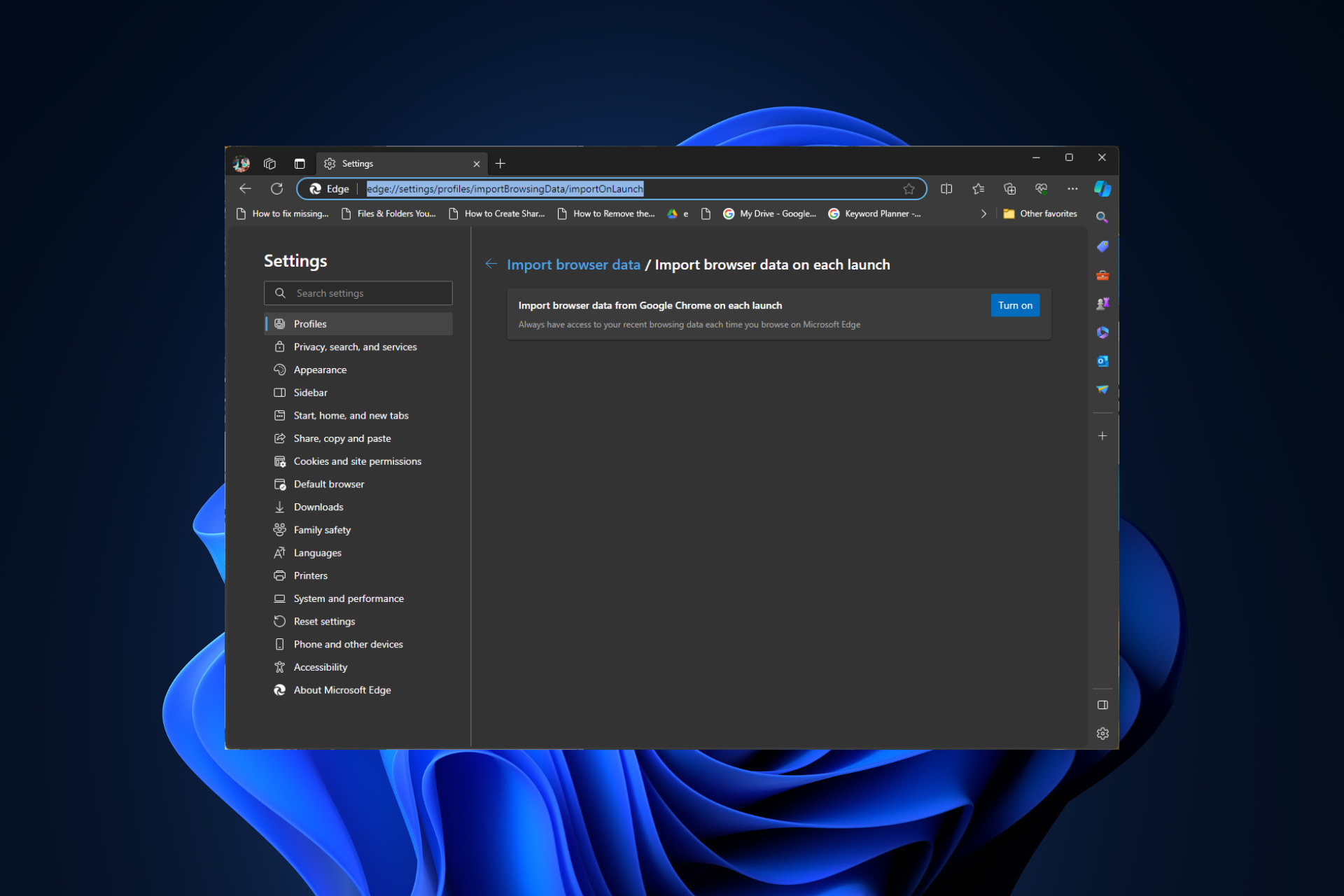
Microsoft Edge – Best for productivity
Internet Exploders’ successor, Microsoft Edge, has built-in web development tools, known as Microsoft Edge DevTools. Users can use the DevTools features for many things including debugging JavaScript and fixing accessibility issues.
Angular supports the latest two versions of Microsoft Edge and users can access the Angular DevTools extension from the Chrome Web Store because Edge is a Chromium-based browser.
Key features of Microsoft Edge:
- Built-in dev tools
- Access to Chrome Web Store
- Cross-device syncing
Safari – Compatible with Apple devices
For many Apple users, Safari is the default browser because of its speed and sleek design. It also has web developer tools WebKit integration and is compatible with Angular. Safari is not a Chromium-based browser but it does have access to its own library of extensions.
Safari also claims to have the fastest browser with an optimized JavaScript engine. Apple also states that Safari doesn’t consume as much battery power as other browsers and will last up to three hours longer than its competitors.
With syncing across Apple products, users can access their browser data and tabs across their devices. However, the latest version of Safari is only compatible with macOS and iOS devices.
Key features of Safari:
- WebKit integration
- Optimized JavaScript engine
- Syncing across Apple products
Are there cross-browser issues in Angular?
Users have reported cross-browser compatibility issues in Angular, and even more so with Angular JS. This could be occurring if using browsers that are outdated or not supported by Angular. Users report issues with CSS reset and files not rendering completely.
Depending on the browser, some do not support newer CSS functionalities. One way to fix this issue is by manually entering styles in CSS records instead of using a bootstrap style tag. With new CSS functionalities, prefixes should be used to avoid issues in cross-browser compatibility.
We hope you enjoyed our picks for the best browsers supported in Angular. If you’re interested in our recommendations for the best front-end development software, we have a list for that as well. Let us know in the comments which browser you prefer to use for Angular.