How to Fix Error Occurred while Trying to Proxy Request
Give a try to these quick methods now
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- If you’re an advanced PC user, you’re most likely familiar with how the proxy works.
- Many developers reported Error occurred while trying to proxy request messages in their projects, but there’s a way to fix this issue.

If you’re a developer, you might have encountered an Error occurred while trying to proxy request message on your PC.
This error can cause a lot of problems for some users, but today we want to show you a couple of solutions that might help you fix this issue once and for all.
How can I fix error occurred while trying to proxy request?
1. Check which IP version is the server using
- Check the IP version of your server.
- Make sure that the server and proxy are using the same version of IP.
Users reported this error message because the server was using IPV6 while the proxy used IPV4, but after changing that, the issue was completely resolved.
2. Modify your code
- Open your project.
- Now modify the code like this:
{
"/api": {
"target": "https://localhost:12345",
"secure": false,
"changeOrigin": true
}
}
Users reported that adding the changeOrigin setting fixed the problem, so be sure to try that.
3. Change web pack proxy configuration
- Open webpack.config.js. You should find this file in the root of your project directory.
- Make sure that your code looks like this:
devServer: {
proxy: {
"*": "http://[::1]:8081"
// "secure": false,
// "changeOrigin": true
}
},
According to users, it’s crucial that you add [::1] in order to fix this problem, so be sure to try that.
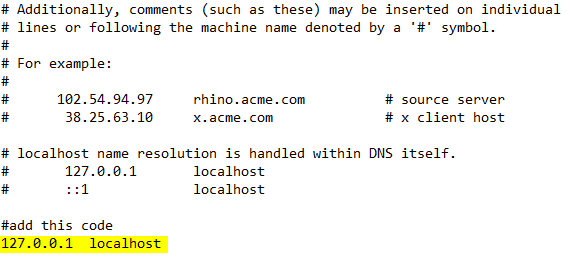
4. Modify the hosts file
- Open the hosts file. Keep in mind that this file is protected, so be sure to check our guide on how to properly edit hosts file on Windows 10.
- Now add the following line to the hosts file:
127.0.0.1 localhost - Save changes and check if the problem is resolved.
5. Remove body-parser
Many users reported that they fixed this issue simply by removing express body-parser middleware before HPM.
After doing that, the issue was completely resolved, so be sure to try that.
6. Add a header in the client proxy
- Open your code.
- Modify it like this:
module.exports = function(app) {
app.use(proxy('/api', {
target: 'http://127.0.0.1:8080/',
headers: {
"Connection": "keep-alive"
},
}));
};
Error occurred while trying to proxy request message can cause a lot of trouble, and we covered a similar error in our GraphQL unauthorized error guide, so visit it for more information.
If you’re having additional problems with Webpack, we also have a guide on Field browser doesn’t contain a valid alias configuration error, so don’t miss it.
Also if you’re having problems with proxy, our ERR_PROXY_CONNECTION_FAILED guide should be able to help you fix it.












User forum
0 messages