Gap not Working in Safari: 3 Ways to Easily Fix it
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- If the gap is not working in Safari, be sure to have the latest version of the browser installed.
- In case you're a developer, you can use the flex gap workaround to fix it.
- Alternatively, there's a lobotomized owl selector that you can use to circumvent this limitation.

Who doesn’t appreciate it when browsers implement new CSS features? However, sometimes certain features, such as the column gap, are not working in Safari.
The gap property is an effort to provide a property similar to the CSS grid and flexbox. It will be in charge of the space (gutters) between columns and rows.
However, certain browsers, including Safari, do not enable the gap property when using the flex layout. This isn’t the only issue with the browser, and many reported that Safari cannot download a file, but we covered that problem in a separate guide.
Does gap work in Safari?
If the column gap or grid gap is not working in Safari, it is most likely because you are using a Safari version less than 14.
Row-gap and column-gap are now supported in Flexbox containers in Safari 14.1. This update makes it feasible for flexbox to be used in web design without the need for awkward margin hacks.
But if the column-gap is not working in Safari, there are ways to fix it.
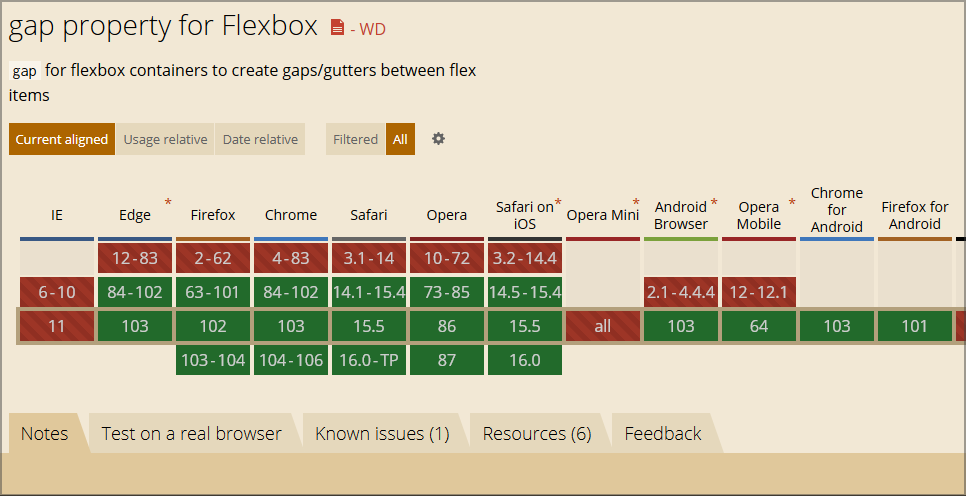
Is Flexbox Gap supported in all browsers?
Most modern browsers support flexbox. Several web browsers have an experimental implementation of flexbox. Using a vendor prefix was the standard procedure for developing experimental implementations.

This issue affects only Safari before version 15.4, but if you’re using this or any newer release, you don’t have any problems.
Now that you know more about this feature, let’s see what we can do if grid-gap is not working in Safari.
Quick Tip:
Simply put, you can resolve this website issue with gap columns or rows by simply switching your browser to Opera One.
This workaround doesn’t fix the problem on Safari but still delivers optimized navigation with gap property support and lots of integration features, even a native AI.

Opera One
Navigate without errors on any webpage using advanced features and accessibility.How do I fix the gap if it doesn’t work on Safari?
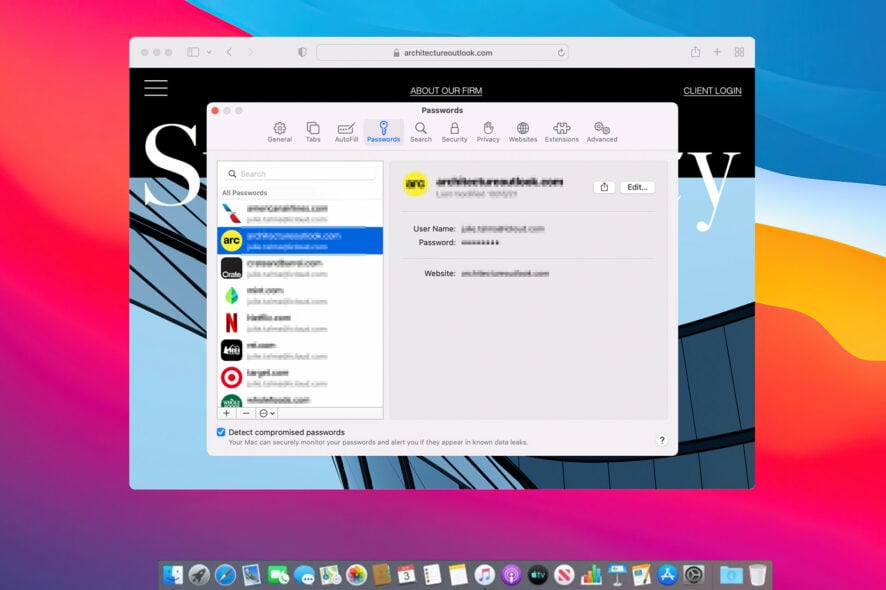
1. Update your Safari to the latest version
- Select System Preferences from the Apple menu in the corner of your screen.
- Click on Software Update.
- Wait for the Mac to do an update check.
- Click Upgrade Now if there are any accessible updates.
- Check the option labeled Automatically keep my Mac updated to get macOS and Safari upgrades automatically.
- Wait for any updates to be installed on your Mac.
This solution isn’t a Safari flex gap workaround, and it will permanently fix the problem on your computer.
2. Flex gap workaround
- Open your CSS file.
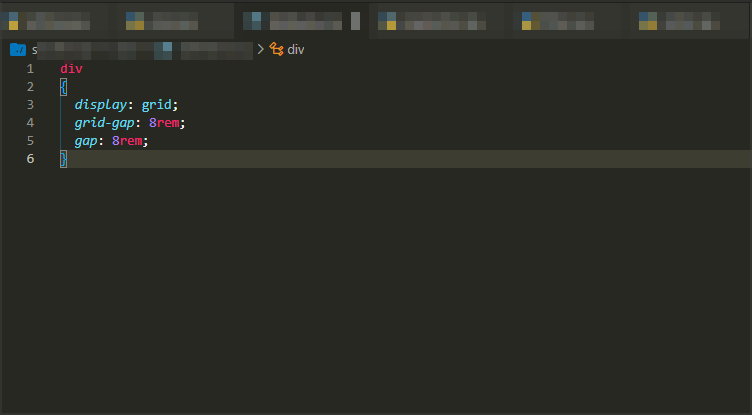
- Now add to the desired element the following code:
display: grid;
grid-gap: 8rem;
gap: 8rem; - Save changes.
If CSS flex gap not working, you can fix this issue is by using a workaround. There is no support for Flexbox in Safari less than 14.
Grid gap is supported in previous Safari versions; therefore, switching from display flex to grid would be preferable.
3. Employ the lobotomized owl selector
- Open the CSS file in your favorite editor.
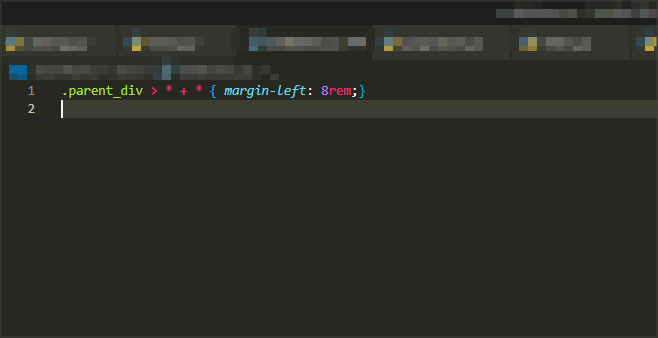
- Now add this line of code:
.parent_div>*+* { margin-left: 8rem;} - Save changes.
An unusual three-character CSS selector exists in the form of the lobotomized owl selector. Because it bears an uncanny likeness to an owl’s vacuous look, it is called the lobotomized owl selector.
What can I use instead of gap in CSS?
Instead of using gap in CSS 3, you can use margin-right in CSS 3. If gap is not working at all in Safari, you can follow the abovementioned solutions to fix this issue.
However, the gap issue seems to be fixed in the newer versions of Safari, so you won’t have to resort to workarounds anymore.
If the gap is not working in Safari, the best option would be to update your browser, but if that’s not an option, then you’ll have to resort to workarounds.
This is a client-side issue, but many had server-side issues, such as the server stopped responding Safari messages, but these can be fixed as well.
Did you manage to fix the gap issue in Safari? Let us know which solution worked for you.