Inbox Button Not Working on Outlook? Fix It in 4 Steps
Explore the simple ways to get this working
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- This issue is not a glitch but a change by Microsoft. However, there are workarounds.
- This guide will cover all the available solutions to make it work.

The Inbox button not working on Outlook issue is lately being reported by users worldwide. This is not an error or a bug but is a change made by Microsoft.
In this guide, we will discuss some available workarounds to get it to work as before. Let’s start!
What can I do if the inbox button is not working on Outlook?
Before moving to these workarounds:
- You should consider clicking the X sign (Close button) from the top left corner to return to the parent folder/message list.
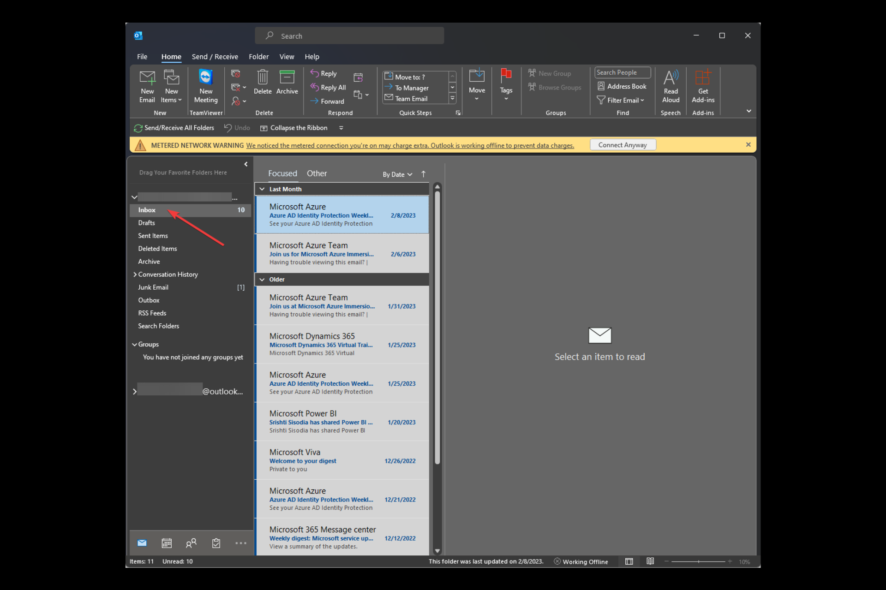
1. Add Inbox to favorites
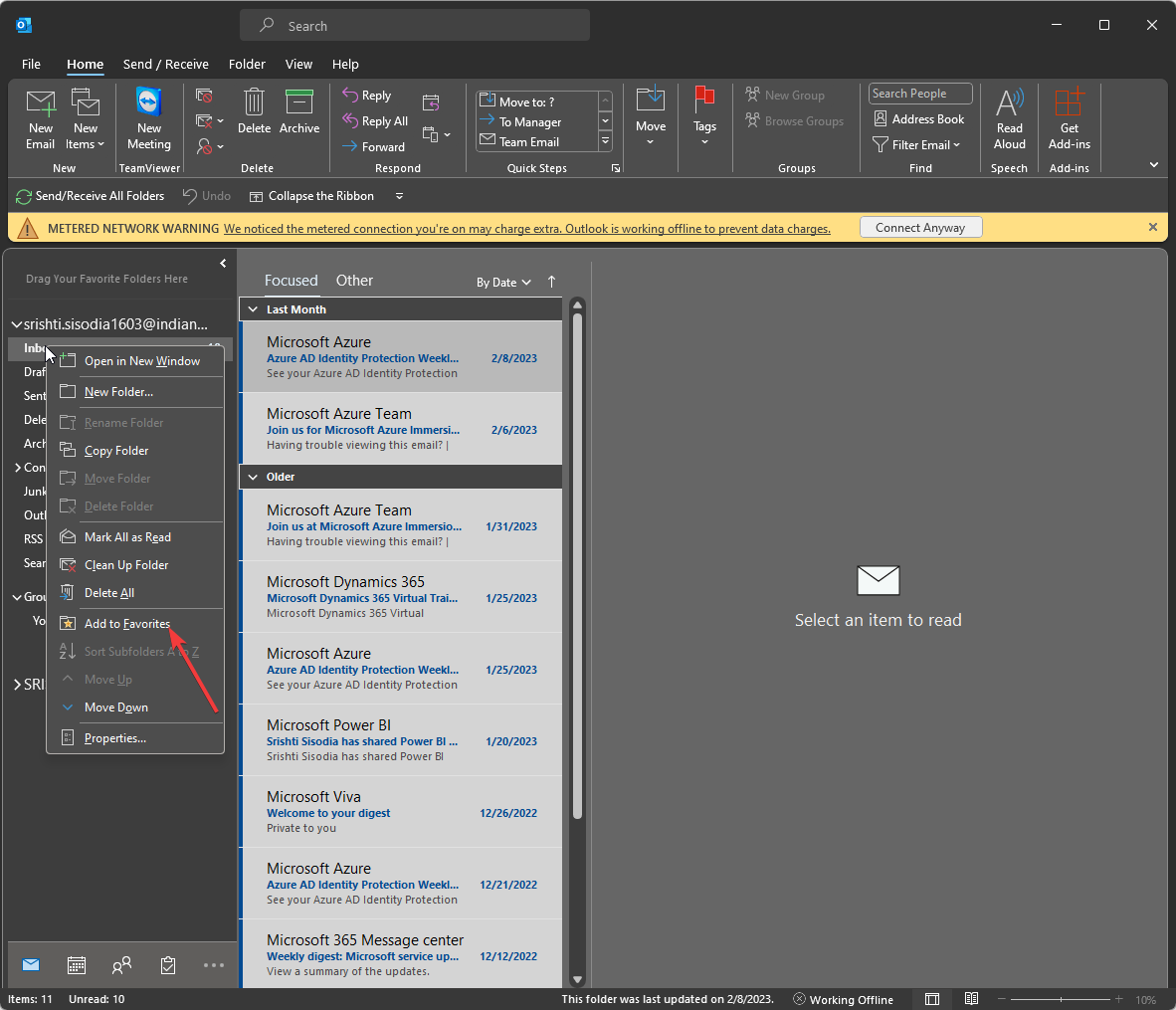
- Locate the Inbox folder in the Navigation pane, right-click, and select Add to favorites.
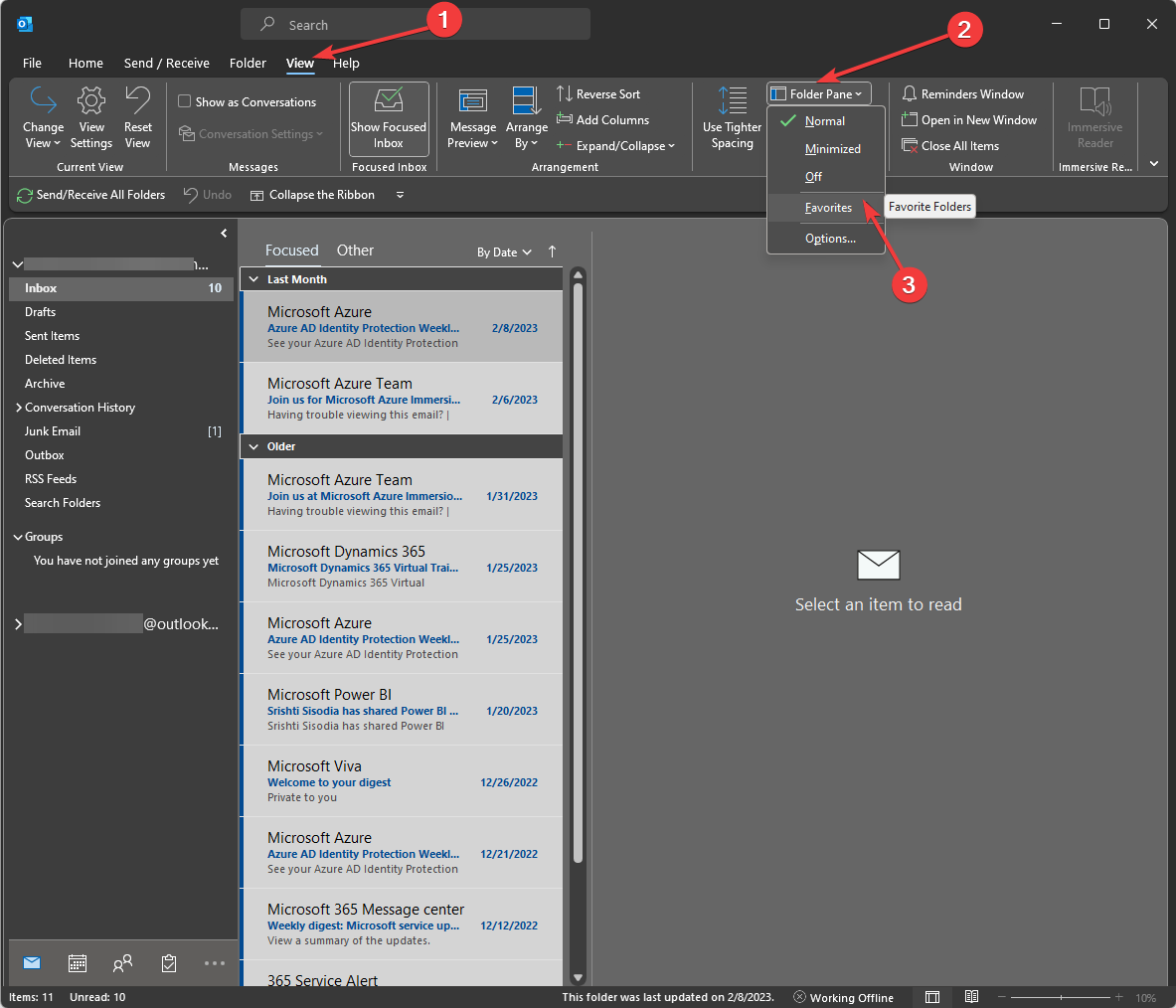
- To make the Favorites appear on the navigation pane, click View.
- Then go to the Folder pane, and from the dropdown, select Favorites to enable it.
2. Switch to a different folder
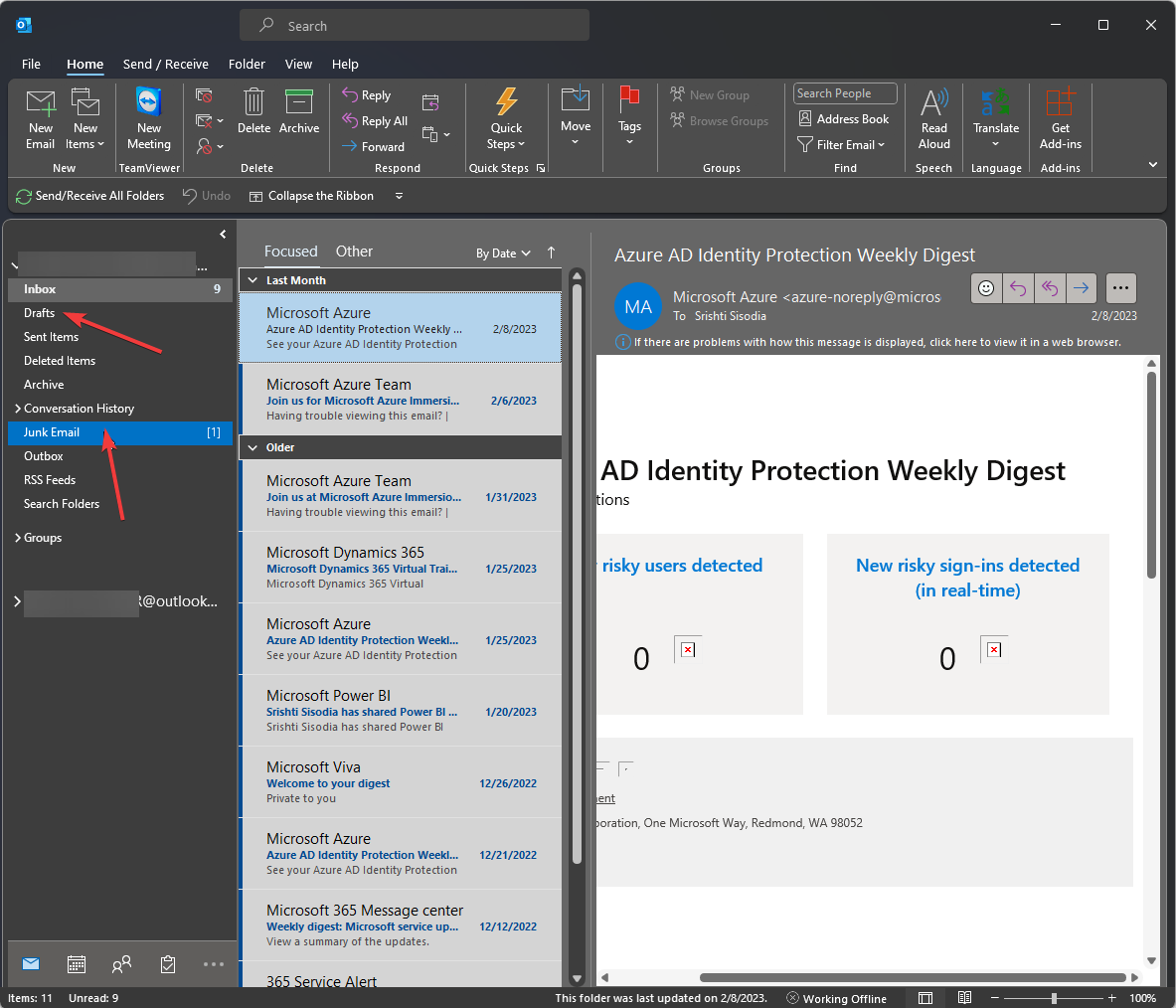
- From the navigation pane, click on the Drafts or Junk folder.
- Now click on the Inbox button to go to the inbox folder.
3. Run the Javascript on Chrome
3.1 Activate Javascript
- Launch Google Chrome.
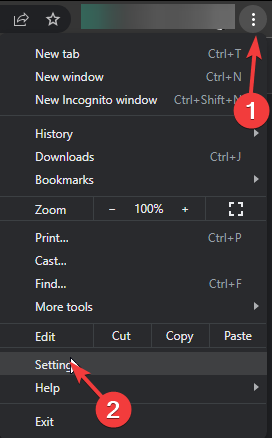
- Click three dots from the upper right corner.
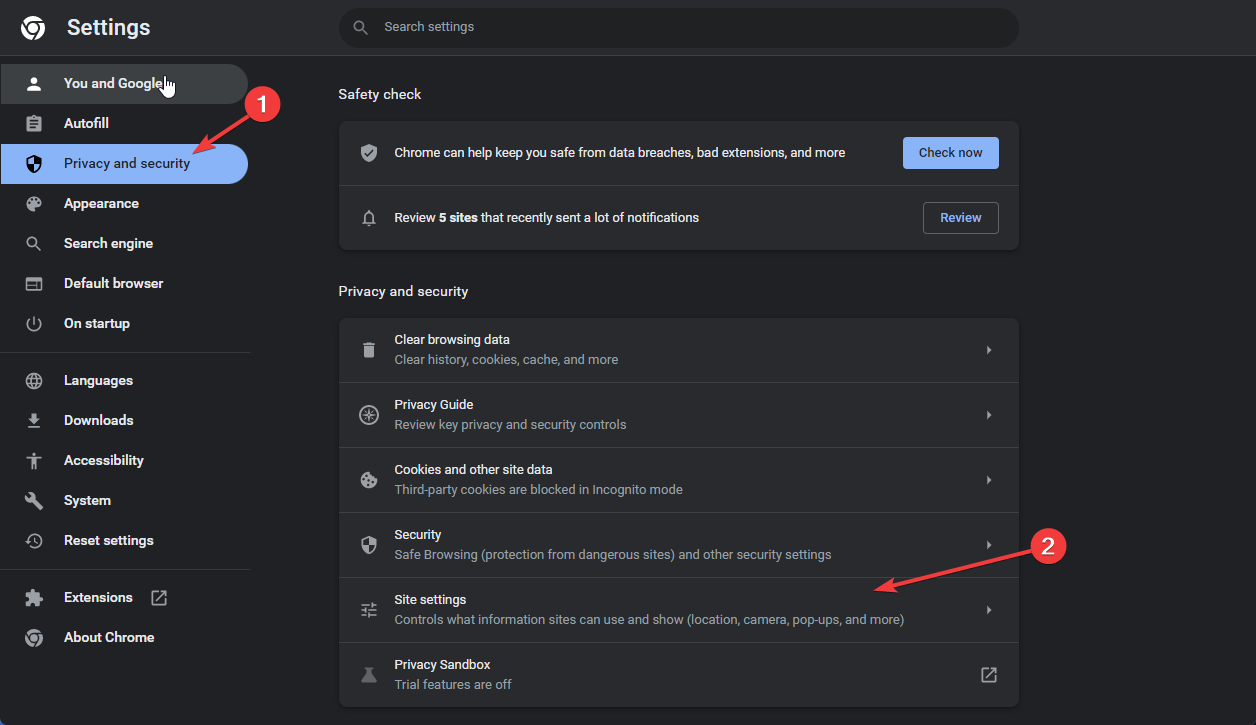
- Go to Settings.
- Click Privacy and security and then click Site settings.
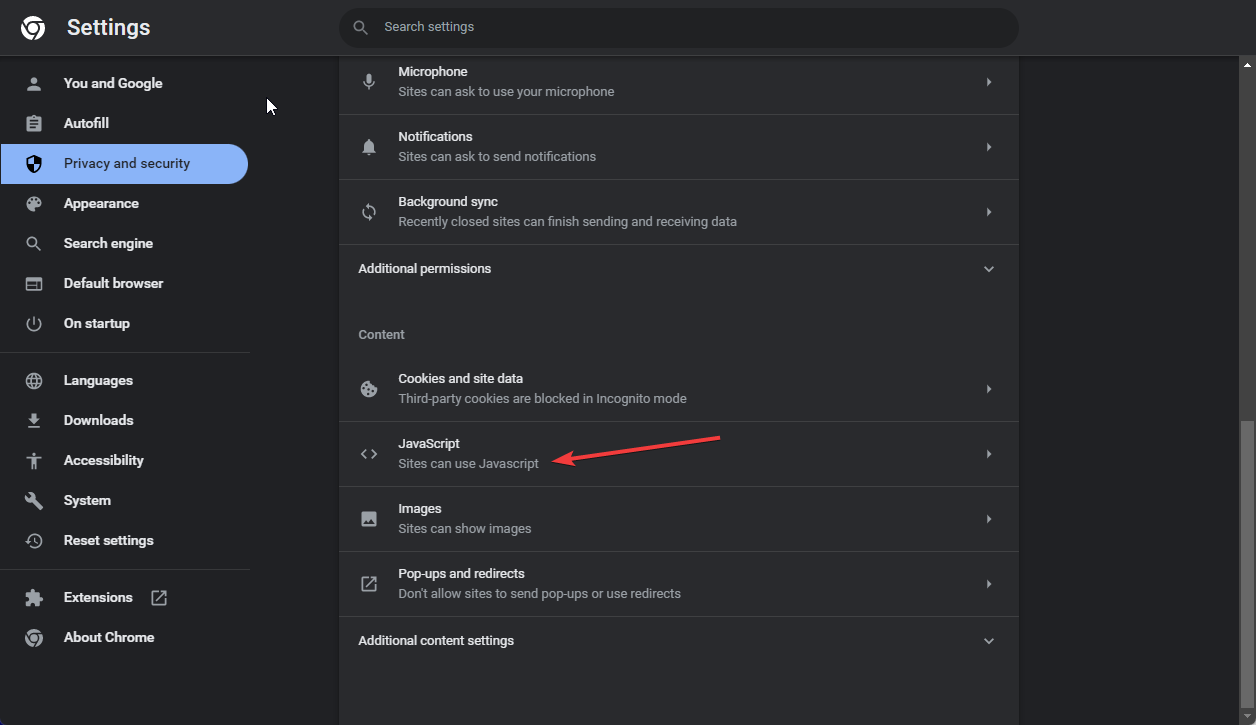
- Click Javascript.
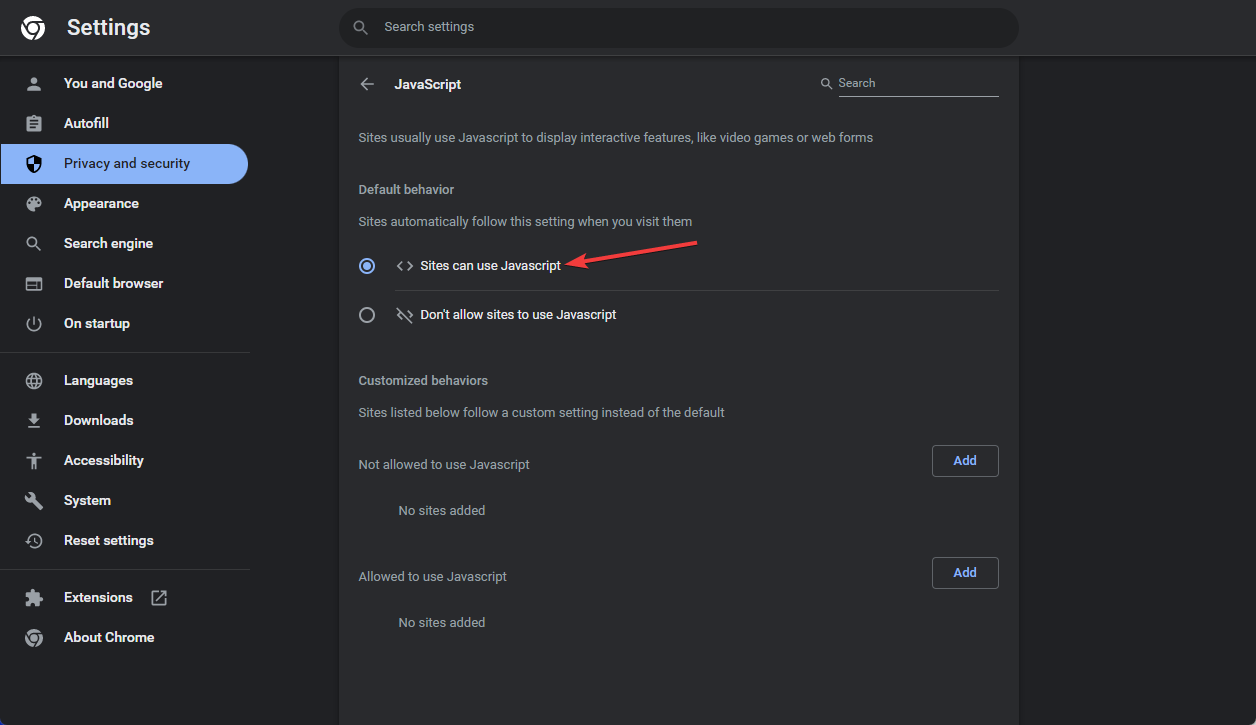
- Select Sites can use Javascript.
3.2 Run the script
- Open the Outlook web app on Google Chrome.
- Press Ctrl + Shift + J.
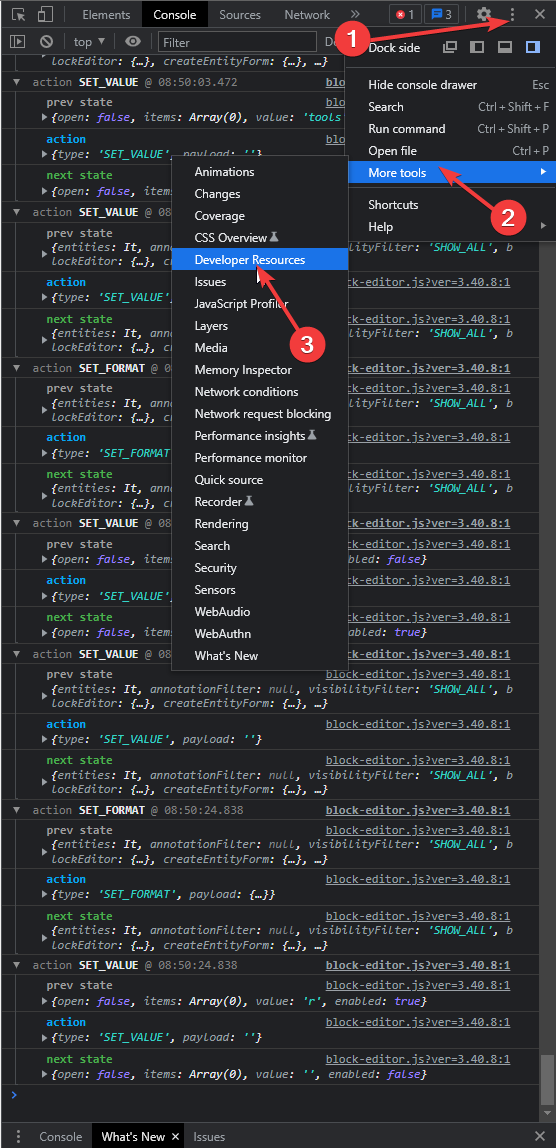
- Click three dots, and choose More tools.
- Select the Developers Resources option.
- Go to the Console tab, click the blank space and copy and paste the following script and run it:
document.addEventListener('click', function(event) { const alreadedSelectedDiv = event.target.closest('div[aria-selected="true"]');
if (alreadedSelectedDiv) {
handleAlreadySelectedClick(alreadedSelectedDiv);
handleAlreadySelectedClick(alreadedSelectedDiv);
}
});
function handleAlreadySelectedClick(selectedDiv) {
// Code to execute when a selected div is clicked
var nextTarget = selectedDiv.closest('[role="tree"]').querySelector('div[aria-selected="false"]');
if(nextTarget){
nextTarget.click();//click another folder
selectedDiv.click();//click back to target folder
}else{
console.log("no other folders to click!");
}
}Now try to use the Inbox button on the Outlook web app.
4. Contact Microsoft Support
If nothing worked for you, we advised you to contact the Microsoft Support team. Explain your issue to them, and they can help you.
If you use multiple accounts on Outlook and want to get all the incoming emails in one folder, you can create a unified Inbox view.
We also have a guide on what to do if Outlook is not updating inbox, so be sure to check it out.
So, these are some ways to fix the inbox button not working on Outlook. Try these methods and let us know what worked in the comments section below.