What is Microsoft Blend?
5 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- Microsoft Blend is a graphic design software for creating apps but also animation.
- This program features a multitude of interactive features such as special brushes or templates.
- Make story-boards and elevate your digital drawing skills with Blend for Visual Studio.
- Even if you are not a professional this program helps you create high-quality images.

Microsoft Blend for Visual Studio, also known as Microsoft Blend is an application program that developers use to design user interfaces for programs such as WPF, Silverlight and Web applications
This product is developed and sold by Microsoft, and back when the Microsoft Expression Studio suite was still available, it was an integral part of it.
From an overall view, Microsoft Blend for Visual Studio is yet another way for Microsoft to encourage developers to create more and more programs, expanding their resources in a versatile manner.
What is Microsoft Blend?
Down to its very core, Microsoft Blend for Visual Studio is an interactive, WYSIWYG front-end for designing XAML-based interfaces for Windows Presentation Foundation, Silverlight and UWP applications.
It helps you design XAML-based Windows and Web applications. It comes with the same basic XAML design experience as Visual Studio while adding visual designers for advanced tasks such as animations.
Ever since Microsoft Expression Studio suite was discontinued, Microsoft Blend for Visual Studio has become a part of the Visual Studio suite.
Because of this, it is released on an almost yearly basis alongside Visual Studio, and it is constantly upgraded.
How do I use Microsoft Blend?
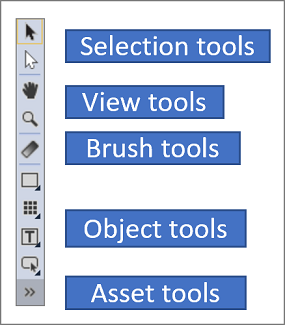
The tool panel:
The UI for Microsoft Blend is pretty simple, featuring a versatile toolbar-based design that you want in all your designing programs.
You can access the tool panel on the left side of the XAML design, when your .xaml file is open. This feature has a user-friendly interface and is meant to help you create and modify objects.
All you have to do is select a favorite tool and use your mouse to draw on the artboard. You also have the possibility to choose different shapes like an ellipse or a line by right clicking on the tool.
With a variety of tools like the Selection tool that allow you select certain objects and path segments, the Brush that can help you add a gradient effect or modify the type of brush you’re using.
Brush Tool
You can let your creativity run wild with the Brush tool. It allows to completely change the appearance of an object, make a special set of brushes in order to enhance your creation.
You can design your own tile brush starting from an image brush or a drawing brush in order to make captivating and original digital drawings.
Another way of developing a unique brush is to basically take a control button as an original pattern .
Create and apply templates or styles

One of the most exciting features of this software is that it gives you the possibility to create a template or a style even if your are not a professional illustrator.
In order o do this you can either choose to convert an object on your artboard or make your template design from a preexisting control.
Applying your templates is pretty easy, just access the Objects and Timeline Window go to Edit Template and simply click Apply Resource.
The Resources are basically objects, for example a color that you created, that you can reuse later on in other graphic design projects.
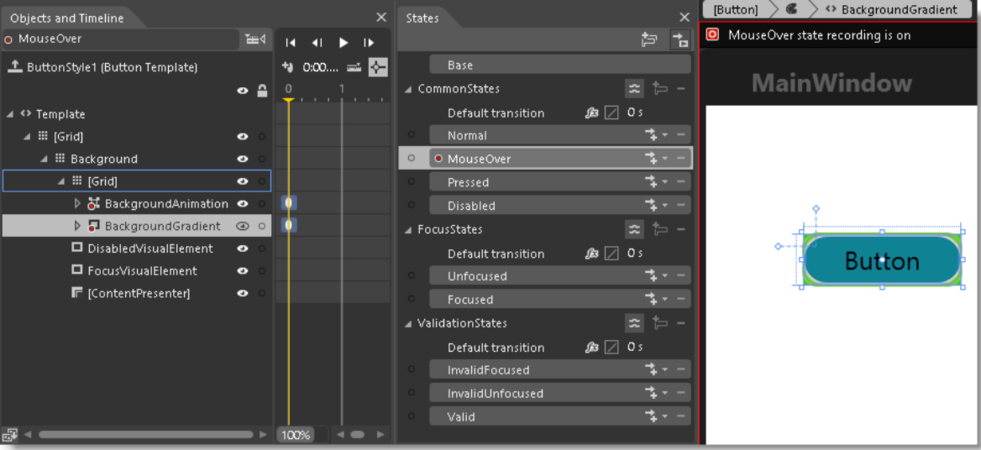
Another fun and interesting feature is the Visual States tool that allows you to create a button a change its appearance based on its state. When a user clicks on a button it can change its color.
Object Tool
Create your layout panels texts and controls with the Object tool. Thanks to this feature you can draw a variety of shapes to make your content engaging.
In order to create a new UI and program its behavior, you will need two main windows in Microsoft Blend. These are the Assets and the Objects and Timeline windows.
The Assets window
If you know how to use Visual Studio, then you will find Microsoft Blend’s Assets window to be extremely familiar. Alongside the controls, you’ll find everything you need for your artboard in the Assets window.
These include pretty much all the tools from styles and media, to behaviors and effects.
The Objects and Timeline window
Once you add all UI elements and effects, you can organize and program their behavior through this window.
The interface for this window is similar to that of a video editing tool, where you set behaviors and actions within a timeline.
With this feature you can manage your storyboard close it or delete it. You can view the timeline by selecting the Timeline composition area on the right.
No matter how useful an application is, it will never have the success you
expect of it if it doesn’t look in a way that will attract your users. If you don’t have the skills to make the UI look attractive, you can at least make it look simple.
All things considered, a tool like Microsoft Blend is a must-have for independent and professional developers alike.
Do you use Microsoft Blend for designing your application‘s UI? Let us know in the comment section below.