Microsoft Edge embraces modern standards: Legacy properties out, high-contrast themes in
The company plans to discontinue the legacy implementation by Edge 138
4 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more

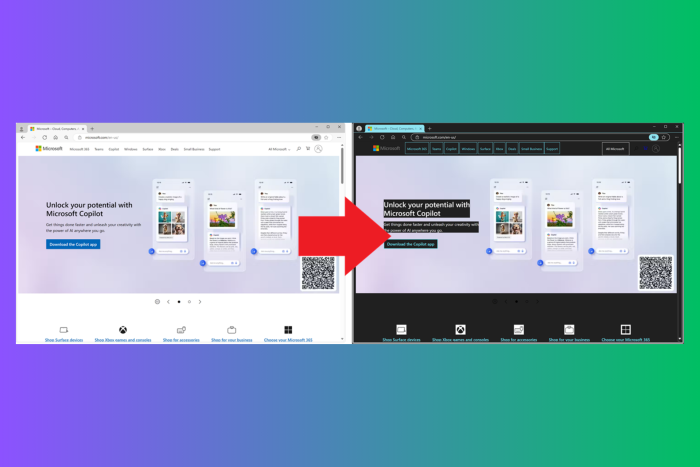
Microsoft announced the deprecation of the CSS -ms-high-contrast media query and -ms-high-contrast-adjust property.
The Redmond tech giant mentioned that they shifted their focus to the standard-based forced colors feature, introduced in Chromium-based browsers in 2020.
What is it all about?
Earlier, Microsoft Edge and Internet Explorer with the EdgeHTML engine supported these legacy features, which let sites fine-tune their appearance based on the user’s contrast theme settings.
However, with the transition to a Chromium-based browser, Microsoft strived to standardize support for contrast themes according to the new forced colors feature. The feature ensures compatibility across different browsers and extends support to Firefox.
In the Microsoft Edge blog, the company offered information on the forced colors feature:
- The forced-colors media query can be used to detect when the browser is in forced colors mode. This mode matches the Windows contrast theme feature, but there could potentially be other similar forced colors modes in other operating systems in the future.
- The forced-color-adjust property controls whether the user agent’s system colors override should be applied to an element and its descendants while in forced colors mode.
- System color keywords can be used to apply colors in the user’s color scheme.
- Our 2020 announcement: Styling for Windows high contrast with new standards for forced colors.
Microsoft also mentioned that to avoid the interoperability issues and to gather feedback, the company is planning to slowly deprecate the legacy -ms-high-contrast media query and -ms-high-contrast-adjust property in Microsoft Edge.
They further mentioned that by Edge 138, they aim to disable the legacy implementation completely; however, the company may delay it depending on the feedback received during the deprecation period.
How can I test the deprecation early?
Launch the browser and open a new window or tab to disable the legacy implementation locally in Microsoft Edge. In the address bar, type edge://flags/#edge-deprecate-ms-high-contrast
Next, enable the Deprecate ‘-ms-high-contrast’ and ‘-ms-high-contrast-adjust’ flags, and then restart your browser.
This deprecation process will include a warning in the DevTools Console tool for any websites that use legacy properties in their stylesheets, starting with Microsoft Edge version 126.
How does Microsoft plan to phase out the legacy implementation?
To phase out the legacy implementation and ensure your site functions well after it’s deprecated, Microsoft is bringing Origin Trial to Edge 132.
The Redmond tech giant also plans to contact accessibility testers and websites that are using legacy properties to avoid breakages when the properties are deprecated.
How can I update styles to the new forces colors standard?
In case your website relies on the legacy -ms-high-contrast media query and -ms-high-contrast-adjust property to edit styles when Windows’ contrast theme, Microsoft advises you to transition to the new forced colors mode standard before the legacy properties become obsolete.
The table shows the way legacy properties transferred to the new standards:
| With Internet Explorer and Microsoft Edge with the EdgeHTML engine | With Microsoft Edge and other browsers that support forced colors |
| @media (-ms-high-contrast: active) {} | @media (forced-colors: active) {} |
| @media (-ms-high-contrast: black-on-white) {} | @media (forced-colors: active) and (prefers-color-scheme: light) {} Note: this is not exactly equal to the legacy black-on-white media query, which matched only specific default contrast themes. The new implementation will observe the luminosity of the user’s background color to determine whether prefers-color-scheme: light/dark is appropriate to match. In Chromium, a forced background with a luminosity of <0.33 will be a match for dark color schemes; otherwise, prefers-color-color-scheme: light will match. |
| @media (-ms-high-contrast: white-on-black) {} | @media (forced-colors: active) and (prefers-color-scheme: dark) {} Same note as the previous row. |
| -ms-high-contrast-adjust: none; | forced-color-adjust: none; |
If you want to test forced colors mode on your website, you can change the Windows Settings on your device to use a contrast theme. For Windows 11, launch Settings> Accessibility > Contrast themes, choose a theme from the Contrast themes drop-down menu, and click Apply.
If you are using Windows 10, navigate to this: Settings>Accessibility>High contrast, then select Turn on high contrast.
What do you think about this change? Share your experience with our readers in the comments section below.








User forum
0 messages