Erro de análise: token inesperado [3 etapas para correção]
3 min. read
Published on
Key notes
- A causa de erros inesperados de token é a incompatibilidade dos analisadores e da linguagem de codificação.
- Você deve ter um vasto conhecimento da sintaxe JavaScript para entender como escrever códigos adequados.
- Especificar o analisador que você deseja usar pode ajudar a corrigir o erro de análise: Token inesperado.

O token inesperado de erro de análise geralmente ocorre quando há uma incompatibilidade entre a opção do analisador e o código. No entanto, ao escrever JavaScript, os desenvolvedores encontram esse erro.
Este erro ocorre quando o ambiente de desenvolvimento é incompatível com os recursos do analisador. Primeiro, veremos as causas desse erro e como ele ocorre com frequência.
À medida que avançamos neste artigo, orientaremos você em algumas correções para o token inesperado de erro de análise.
O que causa o token inesperado do erro de análise?
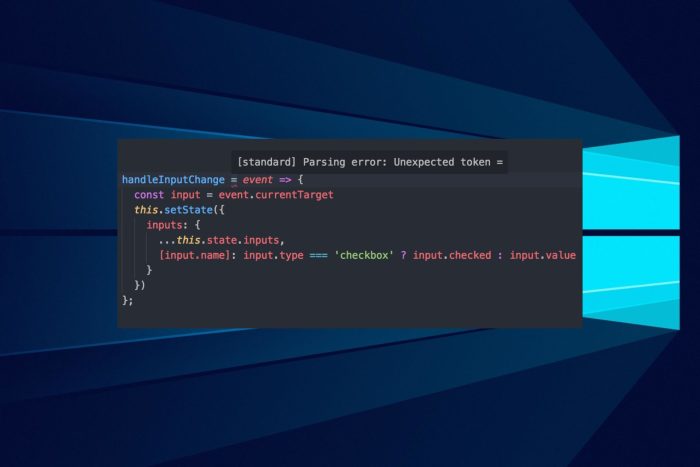
Ao escrever um aplicativo JavaScript, você pode receber o erro porque uma sintaxe específica está faltando ou foi adicionada ao seu código. No entanto, o erro inesperado do token avisa que o JavaScript espera um tipo de organização no código que você está escrevendo. Um exemplo da aparência do token inesperado de erro de análise é:
No entanto, você deve entender que esse erro pode ocorrer devido a diferentes coisas. JavaScript tem expectativas.
Portanto, você deve saber quais são as regras e expectativas do JavaScript. Então, isso o ajudará a decifrar onde está o problema.
Como posso corrigir o token inesperado do erro de análise?
1. Especifique o analisador que você está usando
Para usuários ESLint, você deve especificar o analisador para ESLint. É essencial porque o analisador será capaz de gerar sintaxe JavaScript compatível que o ESLint possa ler.
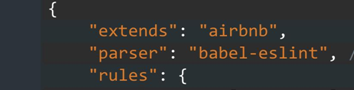
Um analisador como babel-eslint será adequado para ESLint. É porque o ESLint não é compatível com a sintaxe JavaScript moderna. Portanto, você precisa especificar o analisador a ser usado em sua configuração.
No exemplo acima, o analisador é específico, então o ESLint saberá o que usar. Além disso, ao fazer isso, você não receberá novamente o erro de análise inesperado do token ESLint TypeScript.
2. Verifique se sua pontuação está incorreta
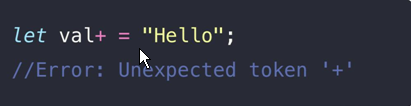
JavaScript tem sua sintaxe e você deve seguir as regras que o orientam. Por exemplo, omitir o necessário ou adicionar sinais de pontuação desconhecidos em sua codificação causará o erro.
Portanto, para corrigir o problema inesperado do token, verifique se há erros de pontuação em seus códigos. Sinais de pontuação como parênteses e vírgulas devem ser adequados em sua codificação. Caso contrário, o JavaScript não o reconhecerá e não será capaz de analisá-lo.
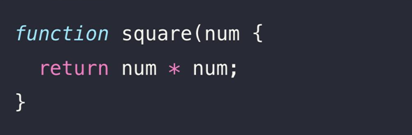
No código acima, o JavaScript não pode analisá-lo porque espera que o parêntese { seja fechado.
3. Verifique se há erros de digitação
Como dito anteriormente, JavaScript tem sua sintaxe. Portanto, seus analisadores esperam que cada token e símbolo estejam em uma ordem específica antes de poderem lê-los.
No entanto, rastreie sua codificação para saber de onde vem o erro e corrija-o. Os editores de código podem ajudá-lo a editar sua sintaxe, mesmo antes de o analisador detectá-la.
É essencial conhecer detalhadamente as regras da sintaxe do JavaScript e seus usos. Então, seguindo as orientações acima, você pode corrigir o erro de análise e o problema inesperado do token.
Existem outros erros de JavaScript que você pode encontrar; visite nossa página para saber mais.












User forum
0 messages