Visual Studio Code Extensions: 15 Best for 2025
Visual Studio Code extensions that will make your coding exciting
9 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Visual Studio Code lets you access a plethora of first-party or third-party extensions to enhance its feature list.
- You can use them to your advantage and make coding fun and easy.
- Below, we have listed some of the best extensions you can use with VS Code in 2023.

Visual Studio Code is a mini version of the Visual Studio IDE that is lightweight, can use a plethora of extensions, supports all languages, and much more. When it comes to extensions, you should be aware of the best Visual Studio Code extensions to improve your productivity.
For Visual Studio IDE users, we already have a guide that lists some of the best extensions for Visual Studio. In this guide, we will give you a bunch of Visual Studio Code extensions that will help improve your efficiency and productivity. Let us get right into it.
What are the best Visual Studio Code extensions?
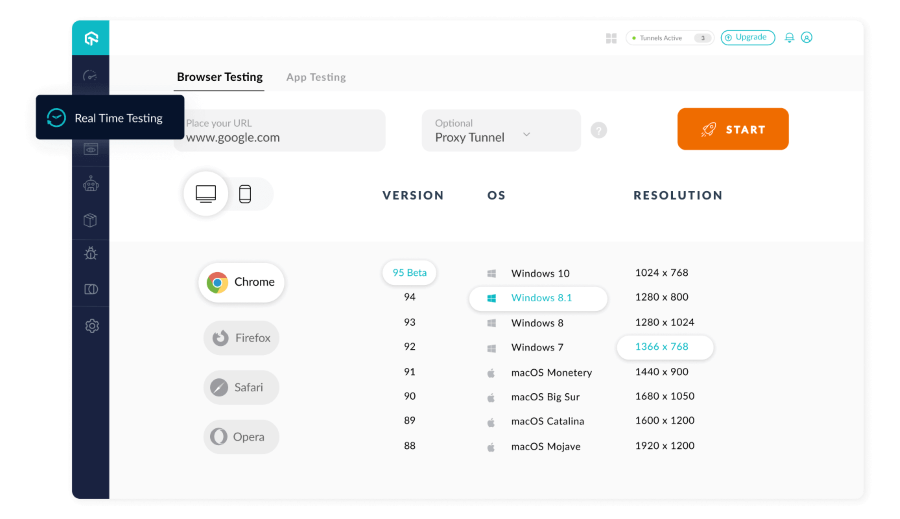
LambdaTest – Offers real-time cross-browser testing
LambdaTest is a cross-browser testing extension that can be pretty useful for developers. You can test public or locally hosted websites and web apps.
You can write your codes in Visual Studio Code and use this extension to perform live testing of your app on an online browser. It supports almost all web browsers and lets you test your app on a real device and OS.
Some of the best features of LambdaTest Visual Studio Code extension are:
- Offers automated browser testing.
- Live testing on Android and iOS simulators.
- Based on cloud infrastructure for blazing fast testing.
- Most detailed Test Analytics & Observability Suite.
Bracket Pair Colorizer 2 – Paints corresponding brackets with same color
With Bracker Pair Colorizer, you will be able to paint the corresponding brackets in your code with the same color.
This could help you identify easily when working with functions, nested components, and objects with brackets or parentheses. Use this extension to find matching pairs and improve navigability and accessibility.
Some of the highlighting features of Bracket Pair Colorizer include:
- Lets you locate matching pairs.
- Improves accessibility.
- Lets you color functions so that it is easy for others to understand.
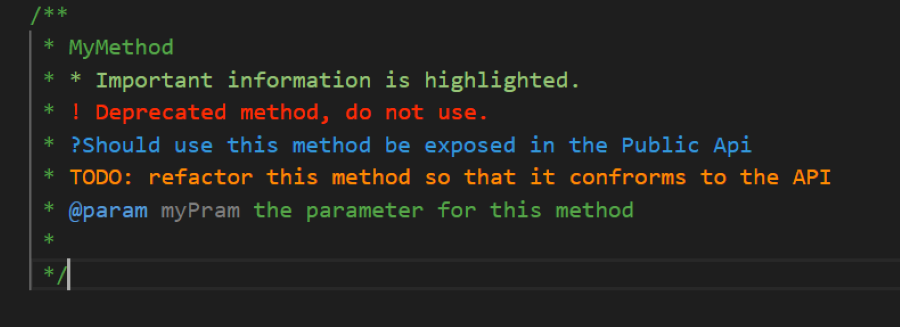
Better Comments – Make human-friendly comments on your code
You can use the Better Comments Visual Studio Code extension to make human-friendly comments in your code. This makes it easier for others to understand the source code.
To enter easier comments, all you need to do is after a double forward slash // and your characters such as * (for highlighted text), ! (for errors and warnings), ? (for questions), TODO (for to-dos), etc.
Here are the key features of Better Comments:
- Support multiple languages.
- Lets you add user-friendly comments easily.
- It is easy to use and execute.
Prettier – Make your code prettier
If you wish to keep your codes consistent, you can use the Prettier Visual Studio Code extension. You can configure settings and save them with shortcuts.
When you save your configuration, Prettier will automatically format your codes based on that and fix issues in your codes. It supports multiple languages such as JavaScript, TypeScript, Java, JSON, CSS, HTML, and more.
Here are some of the best features of Prettier:
- Installation is pretty easy.
- Makes it easier to keep your codes consistent.
- Wraps code whenever necessary to keep them inside the max length.
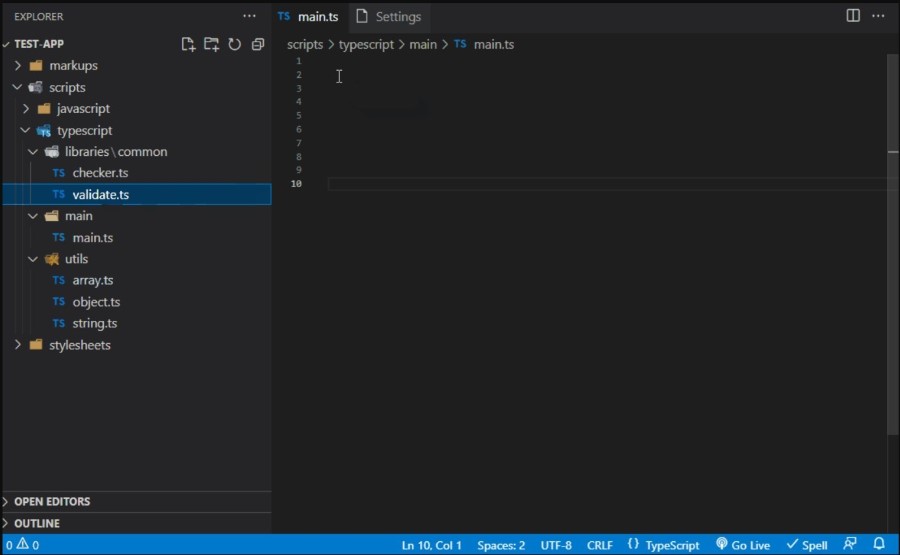
Relative Path – Find the location of your file automatically
If you are working with a large repository, then the Relative Path Visual Studio Code extension can be of great help.
You can use this extension to find the relative path of the file. All you need to do is type the file name, and the extension will locate the file from the current location.
Below are the best features of the Relative Path extension:
- Finds the location of the file using the file name.
- Lets you access any file location, especially in a large repository.
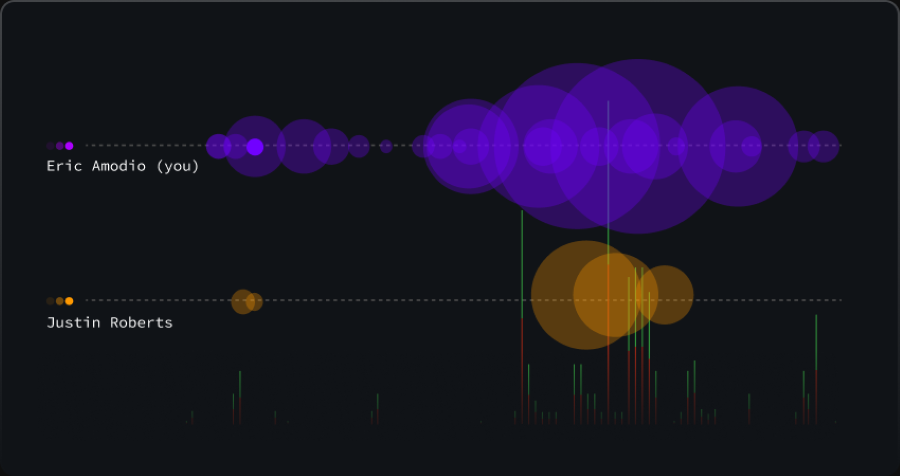
GitLens – Learn who changed what and why in your code
Using the GitLens Visual Studio Code extension, you will be able to learn important information about your codes.
You can understand who, what, and why the changes were made to them. The process takes a few seconds, and the extension also gives you a file revision history.
Some of the best features of GitLens are:
- Gives you who, what, and why changed the codes.
- Displays the revision history of the changes to your codes.
- Offers a sidebar for easier navigation.
- You can integrate with GitHub, GitLab, Gitea, Gerrit, and more.
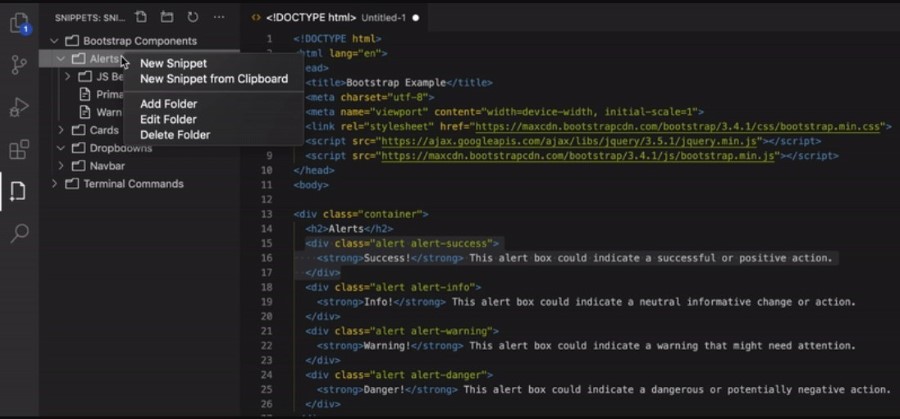
Snippets – Easily enter repeating codes
Snippets extension lets you write your codes faster by entering the repeating codes, such as loops complex HTM structures, and more easily.
You can use Snippets to expand the functionalities of code snippets by allowing you to organize snippets, create a snippet, open or edit snippets, and much more.
Check out the best features of Snippets:
- You can use VS Code editor to create a snippet.
- Organize and edit snippets.
- Enter repeating codes such as loops, etc., easily.
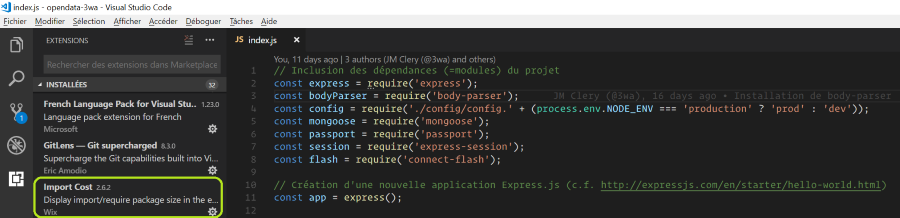
Import Cost – This lets you weigh the size of your package
You can use the Import Cost Visual Studio Code extension to handle the size requirements of your imported package.
You can be well aware of the size of the imported package and negate the problems and issues arising because of the size of the added dependencies on your imported package.
Here are the best features of the Import Cost extension:
- Supports default importing.
- Entire content importing is supported.
- Selective and submodule importing.
- Supports both JavaScript and TypeScript.
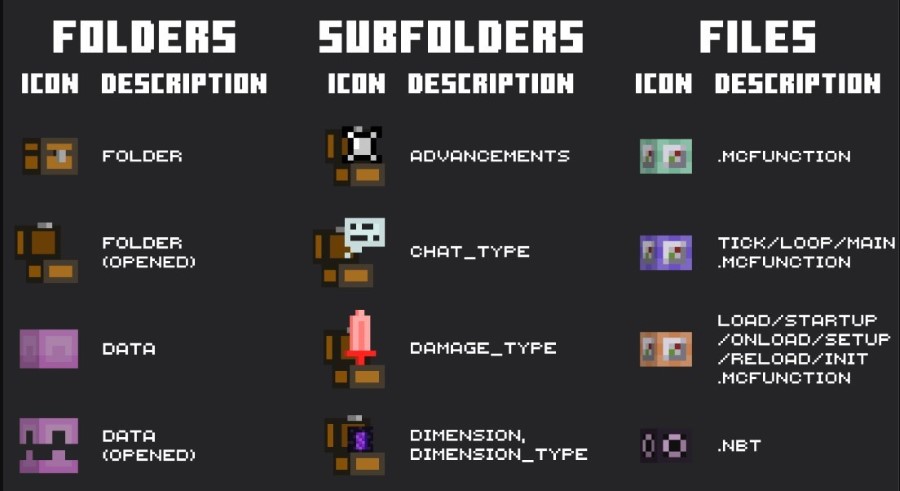
Datapack Icons – Get Minecraft-themed icons
If you are a Minecraft lover and coder, you will love the Datapack Icons, which can be applied to folders, sub-folders, and files.
It is easy to use and great to give you a package of the Minecraft look and feel. The Datapack Icons are specially made for data pack devs.
Here are the key highlights of the Datapack Icons:
- Designed for Datapack icons.
- Gives you a Minecraft-themed look.
- You can apply the icons for folders, sub-folders, files, etc.
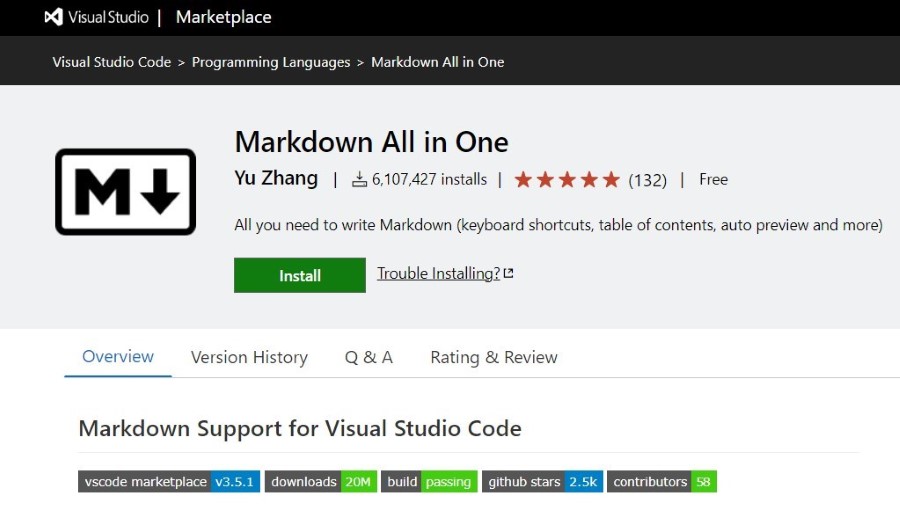
Markdown All in One – Improves overall productivity and speed
You can use the Markdown All in One shortcut to enhance overall productivity and speed across different technical domains.
Markdown All in One Visual Studio Code extension provides easy-to-use shortcuts and auto-preview of the content.
Here are some of the notable features of Markdown All in One:
- Use shortcuts to alter text and add things.
- Offers syntax autocomplete.
- You can toggle bold, italic, strikethrough, and format.
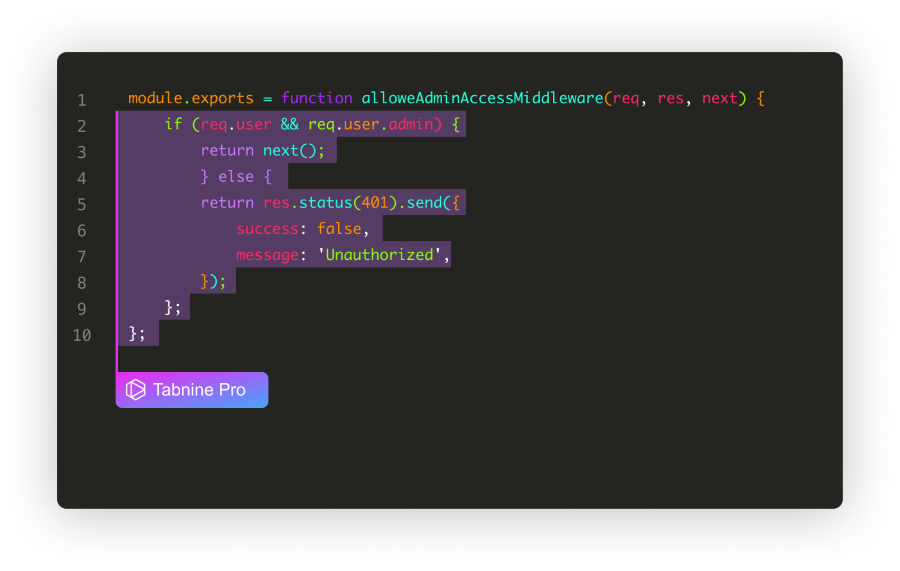
Tabnine – Great extension for beginner developers
If you are a beginner developer, you can use the AI-powered Tabnine Visual Studio Code extension. It helps improve overall productivity.
It supports all languages, helps in real-time whole-line completion, generates your entire function without needing to exit your editor, and writes what you are looking for, and Tabnine will suggest the right code for you.
here are the best features of the Tabnine extension:
- Offers you real-time whole-line completion.
- Lets you use natural language to code completion.
- Supports all languages.
- Best for beginners.
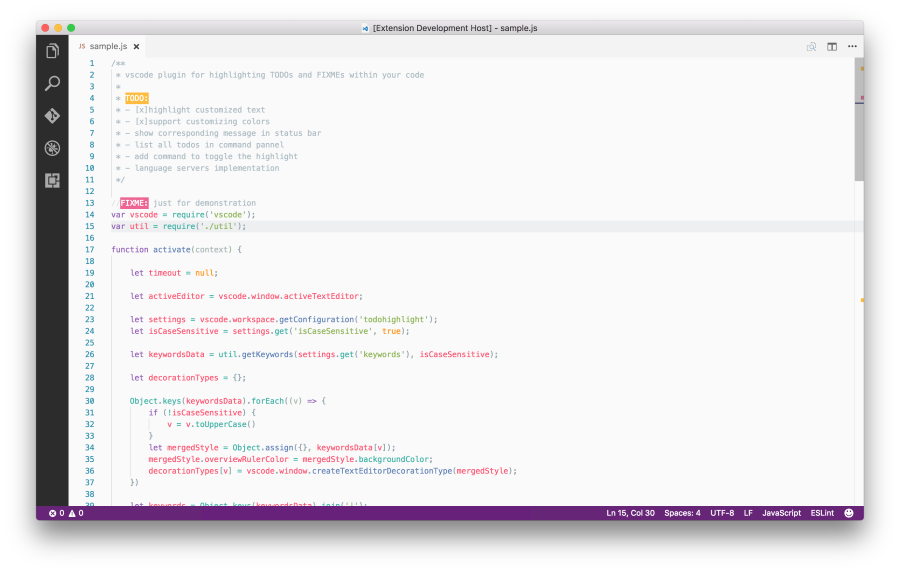
TODO Highlight – Get notified for the notes that aren’t addressed
With TODO Highlight, you will be able to rectify the fixes within your codes. TODO Highlight Visual Studio Code extension stands out the TODOs that need your attention, and you can address them at your convenience.
This extension lets you give different colors to your TODOs for easier identification, customize the keywords based on your convenience and more.
Here are the best features of TODO Highlight:
- Apply different colors for different TODOs.
- Reminds you of notes that need your attention.
- The annotation can be previewed in a separate file.
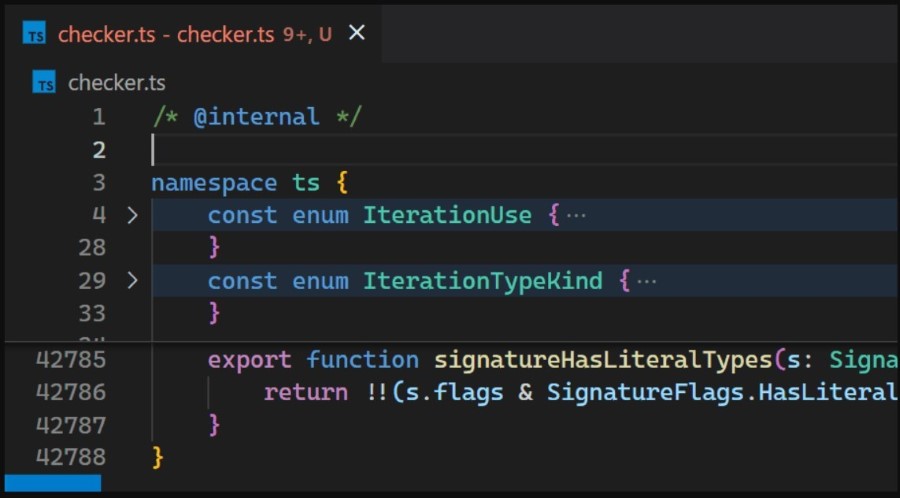
Bookmarks – Add bookmarks to your code for easier navigation
Bookmarks Visual Studio Code extension lets you add a bookmark to your code. This makes it easy for you to go back and forth between your code lines and make the tweaks.
The Bookmarks extension comes with robust technical support that will help you with any query, a dedicated sidebar, views the list of all bookmarks in a file and project, and more.
Here are some of the key highlights of the Bookmarks extension:
- Add a bookmark to your code line.
- Easily navigate between important commands in your code.
- Lets you select lines and regions with bookmarks.
- Offers a dedicated sidebar with easier access.
Auto Rename Tag – Lets you automatically rename paired HTML/XML tag
Using the Auto Rename Tag Visual Studio Code extension, you can easily rename the paired HTML/XML tags.
Notably, when you rename one HTML/XML tag, then using this extension renames the paired HTML/XML tag.
Some of the best features of Auto Rename Tag:
- Helps improve your efficiency.
- Improves accessibility for projects where lots of tags are involved.
- Gives you the same functionalities as Visual Studio IDE.
Code Spell Checker – Checks your English to avoid embarrassment
You can make use of the Code Spell Checker Visual Studio Code extension if you aren’t good at English. It will make sure that your code is free from petty English errors.
Nobody’s perfect, and there is no need to be perfect in English. However, if you are presenting our work to an English customer, it becomes necessary to make them understand your lines of code.
Here are the best features of the Code Spell Checker:
- Checks your English and make the fixes.
- Works effectively well with codes and documents.
- Words not in the dictionary will be outlined with a line and can be added later.
That is it from us in this guide. We have listed some of the best Visual Studio Code extensions you can use in 2023.
You can read our guide that lists the differences between Atom and Visual Studio Code. It will help you decide which one is the better one for you. We also have a guide explaining how to open multiple files in Visual Studio Code.
Feel free to let us know in the comments below which one of the above extensions you chose for Visual Studio Code.
























User forum
0 messages