Here's how to fix XAML Parse error once and for all
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more

XAML or Extensible Application Markup Language, is a language based on XML(Extensive Markup Language). Its use ranges from creating to initializing .NET objects. It’s primarily used in .NET Framework 3 and 4 platforms, and especially for Windows Presentation Foundation or WPF or Windows Silverlight.
XAML elements are directly mapped to the Common Language Runtime or CLR object instances, while XAML attributes are tied directly to properties and events. Always remember that conditional statements are evaluated at runtime, with those that evaluate to true being parsed, while those that don’t evaluate are ignored. With this information in mind, let’s move over to the troubleshooting side.
Before applying the following solutions, don’t forget that the .NET is working out what metadata would be required to work with optimal efficiency. Elements that you aren’t using are removed, as not to burden the compilation time and increase file size.
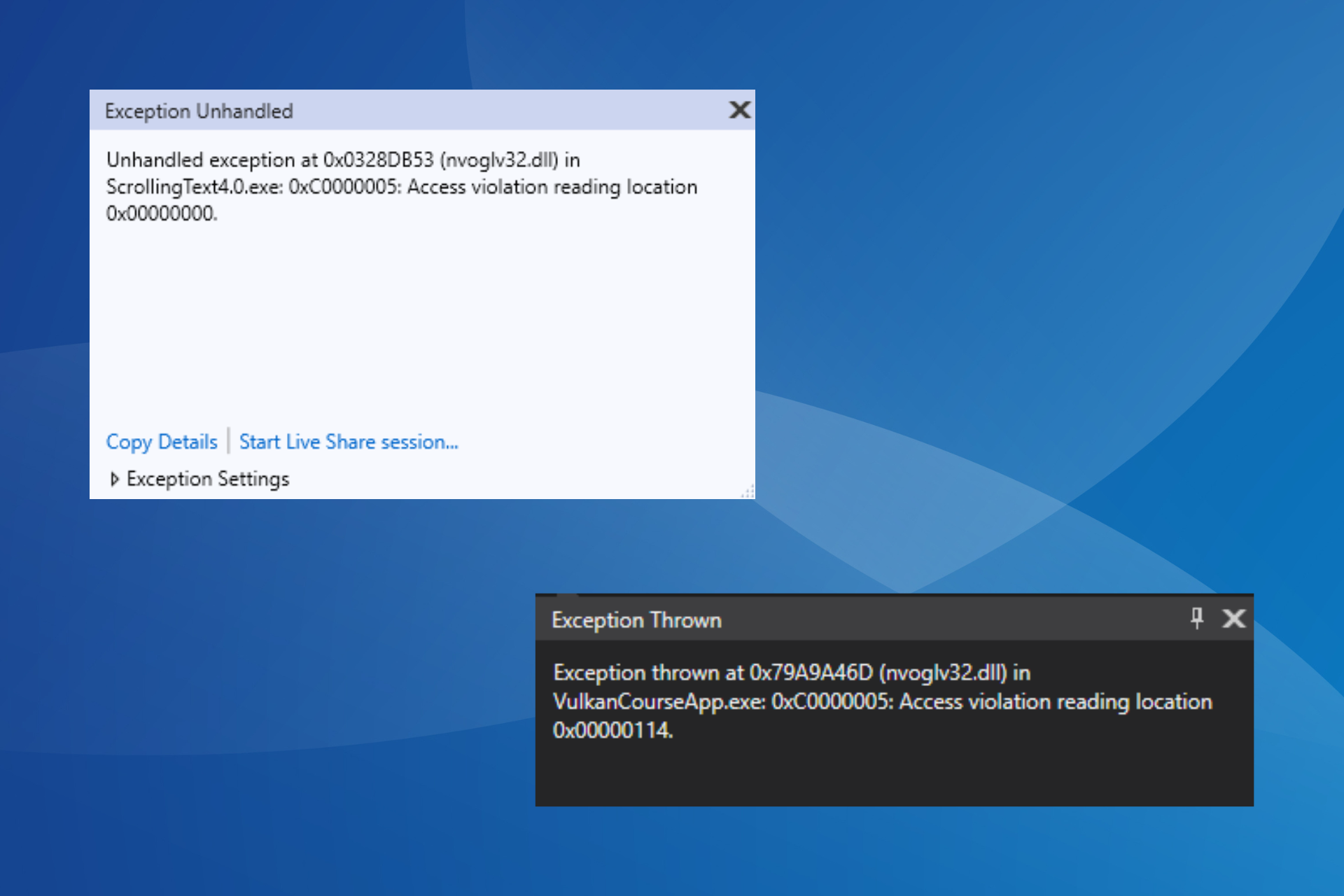
However, it might not pick up on what you’re doing at runtime (e.g. Visual Studio), so it can remove things you actually use. When the crash does occur, it will give out an Exception class, which represents an error that occurs during the application execution.
How can I fix XAML Parse error?
1. Forward Slash workaround
The key to solving any issue related to XAML is to track what’s going on in the code that’s causing the issue. Sometimes the solution can be an easy one, such as in this case, when a source image was not compiled correctly. This fix can be applied to numerous instances, so be sure to use forward slashes when describing file or URL addresses.
<Image Source=”Assets11.png” Stretch=”None” HorizontalAlignment=”Left”/>
<StackPanel Orientation=”Horizontal”>
- Replace <Image Source=”Assets11.png” with <Image Source=”/Assets/11.png”
- Save changes, and you’re good to go.
2. Standard Resource Fix
A spelling mistake can happen from time to time. If this happens, you’ll receive an error on the grounds of:
An exception of type ‘Windows.UI.Xaml.Markup.XamlParseException’ occurred in myproj.UWP.McgInterop.dll but was not handled in user code
Additional information: The text associated with this error code could not be found.
Cannot find a Resource with the Name/Key category [Line: 0 Position: 0]
To fix it, do the following:
- Look for Page.Resources/App.Resources or Standard Resources and check for spelling mistakes.
- Correct the spelling mistake and save the changes.
3. FontFamily Fix
This happens when you’re loading a XAML with a font that’s not present in your application or assigning a value to the FontFamily and the value is blank. A FontFamily is an object specifying the preferred font family, or a primary preferred font family with one or more fallback font families.
Let’s say your primary font is Arial and your fallback is Calibri, it would look like something on the lines of: <object FontFamily=”Arial”/> – or – <object FontFamily=”Arial, Calibri”/>. But what do we do when we receive the following error?
A first chance exception of type ‘Windows.UI.Xaml.Markup.XamlParseException’ occurred in HelloWorld.exe
WinRT information: Failed to create a ‘Windows.UI.Xaml.Media.FontFamily’ from the text ”. [Line: 52 Position: 63]
- Search for StandardStyles.xaml and inspect all instances of FontFamily where the value is blank(<object TextBlock.FontFamily=”value”…/>);
- Change the value to any font that you are currently using(e.g. Arial), then save your changes.
There you go, these are some solutions that can help you fix XAML Parse error, so be sure to try them all.
RELATED STORIES TO CHECK OUT:









User forum
0 messages