3 Ways to Fix CSS When It’s Not Working in Firefox
You may need to use a new profile in order to correct the issue
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- CSS is a powerful tool that allows you to customize your website's appearance.
- Firefox has built-in CSS support, so you can use it without any other software.
- While CSS is supported by all major browsers, there are cases where it may not work properly in Firefox.

When you’re developing a website, there will be times when you want to test your CSS to see how it looks in different browsers. Many developers use Firefox as their default browser because it has a lot of useful developer tools built in.
However, if you’re using Firefox with Web Developer Tools enabled, sometimes your CSS won’t work as expected. Firefox users are not the only ones affected as sometimes CSS is also not working in Chrome.
If you’ve ever edited your own website CSS or tried to make a change to the CSS of a site you’re building for a client, then you’re probably familiar with the frustration that comes when something doesn’t work right.
How do I refresh CSS in Firefox?
In a web browser, you can refresh the style sheet (CSS) of a web page. This is useful if you have changed your style sheet and want to see how it affects the display of a page.
You can use a CSS Reloader extension. It provides a shortcut for refreshing the CSS instead of having to edit your CSS file manually.
The extension allows you to refresh the CSS of the current page without having to reload the entire page. You can use it to test changes or simply to see what your site looks like with different styles.
Quick Tip:
Try using a more responsive browser, like Opera One. It fully supports CSS pages without issues. Plus, thanks to its adblocker, you will be able to load pages a little bit faster, even on slower PCs.
Opera One offers quick data transfer support, in case you want to make a permanent switch. It includes standard browsing features, plus an integrated VPN, social media support, workspaces, AI and modular AI-ready design.

Opera One
Enjoy a smooth and error-free web browsing experience using this updated, modern tool!What can I do if CSS is not working in Firefox?
1. Use a new profile
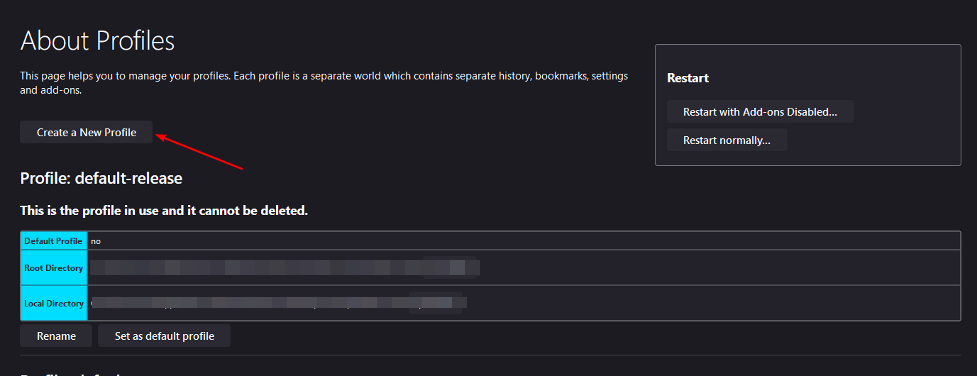
- Launch your Firefox browser and in a new tab, navigate to the following location:
about:profiles - Select Create a New profile.
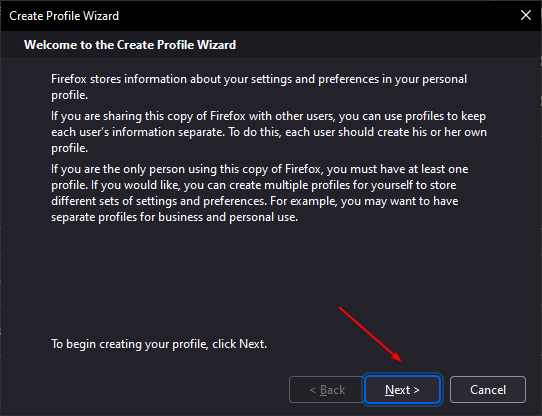
- Click Next in the Profile Wizard that appears.
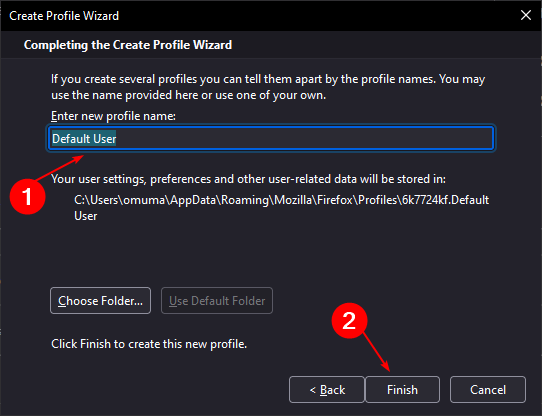
- Enter your new profile name, then hit Finish.
- Now check and see whether the issue is still present.
If you are having problems with CSS in Firefox, it’s possible that your profile has become corrupted or missing some critical files. Sometimes, this can happen when you install a new program, or a corrupt extension is downloaded unknowingly.
The new profile will have no history, bookmarks, or anything like that, so it’s safe to experiment with. If it works, then you know that your existing Firefox profile has some kind of CSS issue that needs attention.
2. Clear cache and remove cookies
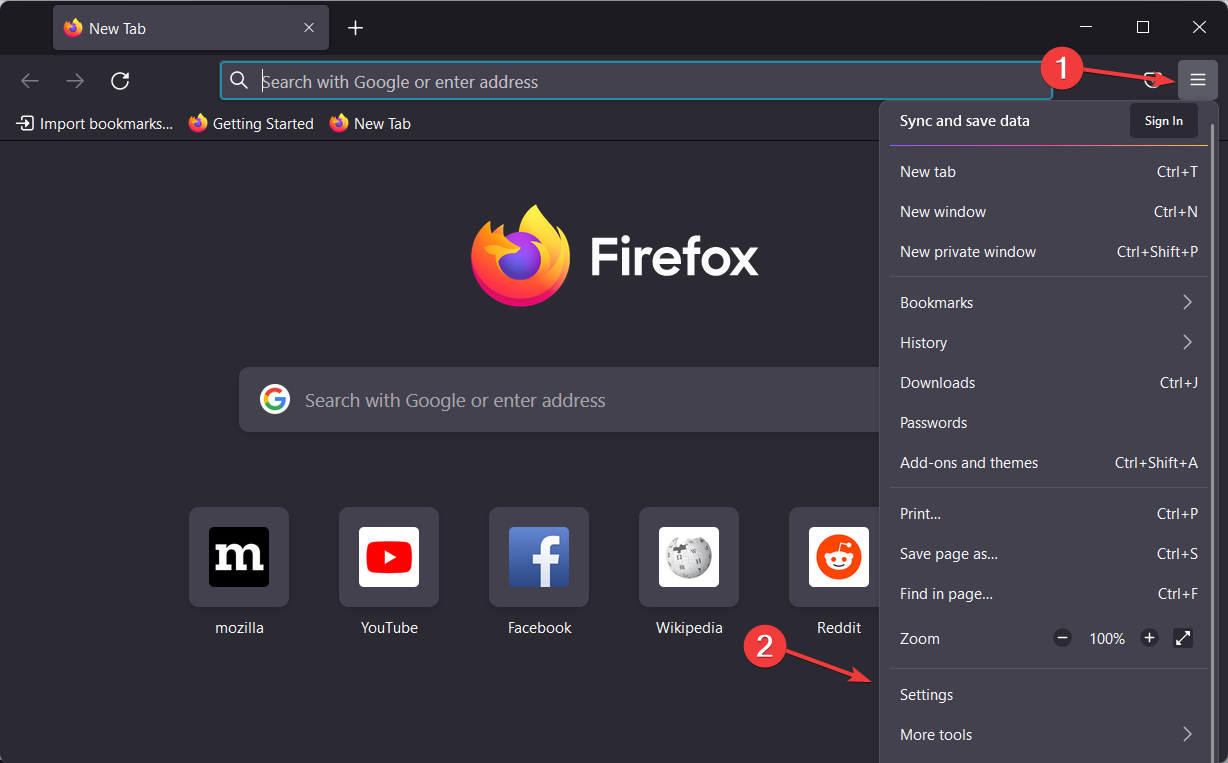
- Launch your Firefox browser and click on the three horizontal ellipses in the top right corner.
- Select Settings.
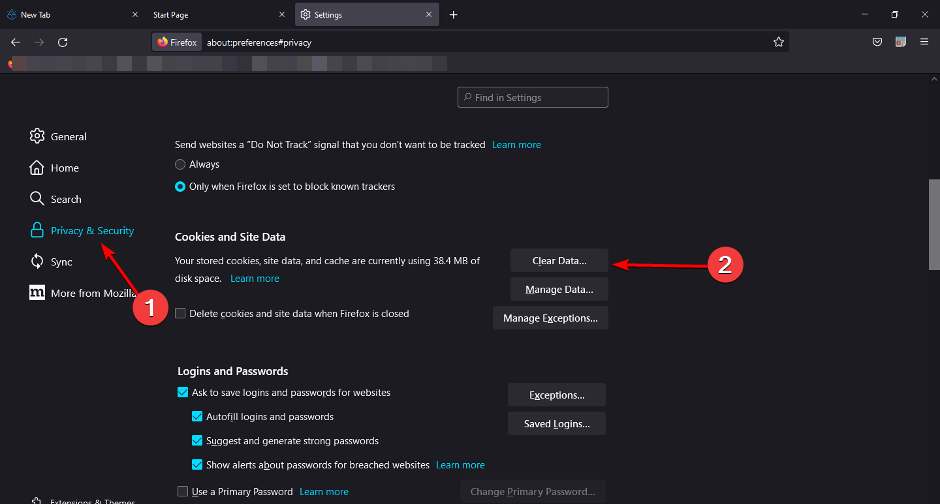
- Navigate to Privacy & Security, then under Cookies and Site Data, select Clear Data.
Alternatively, use CCleaner for more control over what data you keep and delete. It organizes browsing data based on history, download history, cookies, cache, and more.
3. Start Firefox in Safe Mode
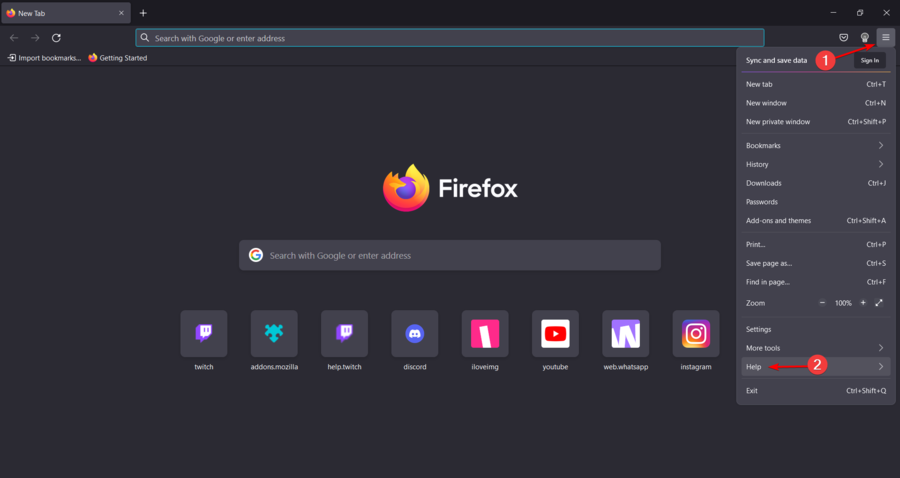
- Launch Firefox and click on the menu icon at the top right corner.
- Select Help.
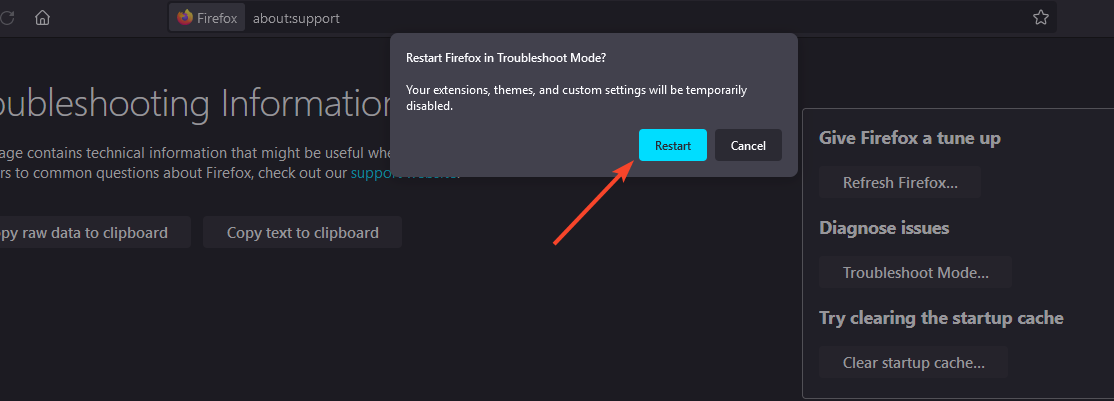
- Click on Troubleshoot Mode.
- Hit Restart in the window that pops up.
Why is CSS not working with HTML?
HTML and CSS work together. The HTML specifies the structure of your page and tells the browser what elements are on the page — but it doesn’t specify any styles for those elements.
That’s where CSS comes in: it tells the browser how those elements should look by specifying colors, fonts, and layout rules for each element.
The most common reason CSS is not working with HTML is that the CSS file was not loaded properly, or the CSS rule you’re trying to apply is invalid. It is also possible that you may have some code in your HTML that is causing an error or conflict with your CSS.
To fix it, you need to check each line of code carefully and make sure there are no typos or other errors present before uploading again. Alternatively, you can use an HTML editor with a built-in validator to validate your CSS code.
If you have tried all the solutions above and are still having problems, it could be a browser-related issue. Try switching to another browser and see if it works. Sometimes, you may find that CSS is not working in Firefox but works in Chrome.
You may also come across a similar issue where CSS is not working on your Safari browser, but we have an expert article with recommended fixes.
Let us know of any additional thoughts you may have on this issue in the comment section below.

















User forum
0 messages