Error 503 Backend Fetch Failed: How to Fix it
Power cycle your router
5 min. read
Published on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- To fix the error 503 backend fetch failed, reboot your computer, ping your router, clear browser cache or reset your browser.
- Keep reading to learn the detailed steps.

If you have encountered the error 503 Backend Fetch Failed Varnish cache server while browsing the internet, this guide can help!
We will talk about the common causes and offer you WR experts tested methods to fix the problem right away.
What is a backend error 503? A 503 Backend Fetch Failed Varnish cache server indicates that the website or web service you are trying to access is currently unavailable or you have an unstable internet connection. Other probable causes are:
- The server is under maintenance.
- The website is considered suspicious and, therefore, blocked by Adblocker on your computer.
- The server doesn’t have sufficient memory to process the incoming information.
How do I fix Error 503 Backend Fetch Failed?
Before proceeding with any steps to fix the 503 backend fetch failed error message, go through the following preliminary checks:
- Using a different browser can be a direct solution to resolve this issue and others like 503 first byte timeout.
- Press F5 to refresh the web page, close all the other active tabs, or reboot your computer.
1. Power cycle your router (For both frontend and backend users)
- Unplug the modem and router from the power outlet.
- Wait for 15-30 seconds, then plug the modem back into the power outlet.
- Again, wait for 1 minute or 2, then turn on your router,
- The router will start up; wait for all the lights to get green, then test your connection.
Power cycling the router can help clear local network issues and refresh DNS information. Thereby eliminating the problem if the issue with the website lies on your side. This could also help similar website-related issues like 503 error unavailable.
2. Ping your router to check the connection
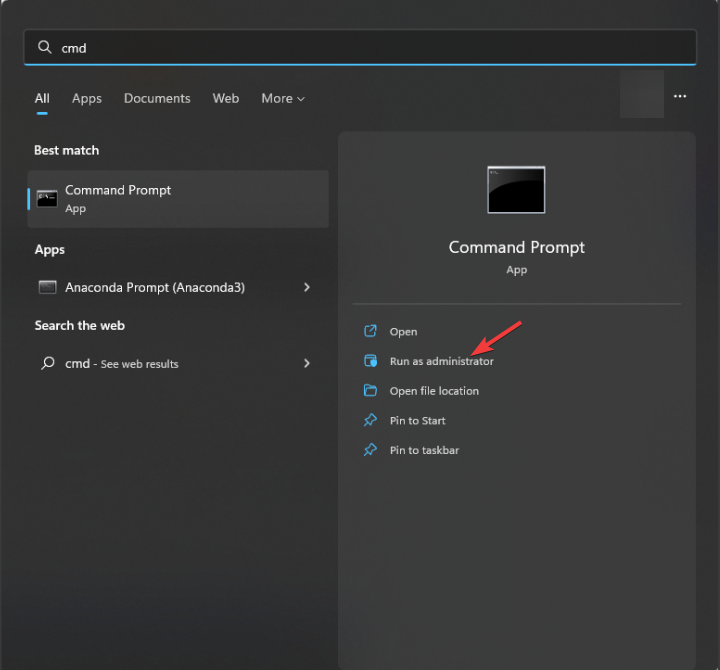
- Press the Windows key, type cmd and click Run as administrator.
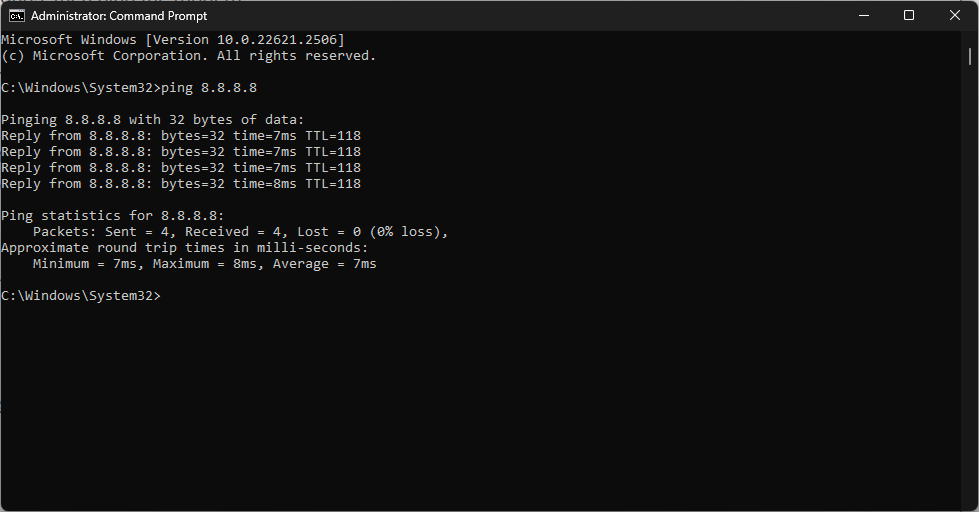
- Type the following command to ping the Google DNS servers and show you if there is any packet loss and hit Enter:
ping 8.8.8.8
Pinging the router can help diagnose local network connectivity problems and rule out probable issues with your network.
3. Clear the browser cache
- Open your preferred browser. Here, we are demonstrating the steps using Google Chrome.
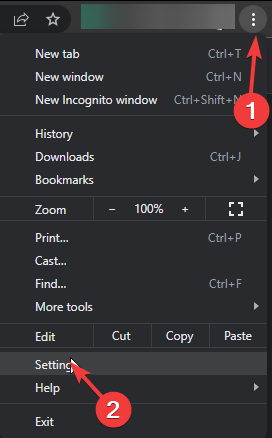
- Go to the three dots icon, then click Settings.
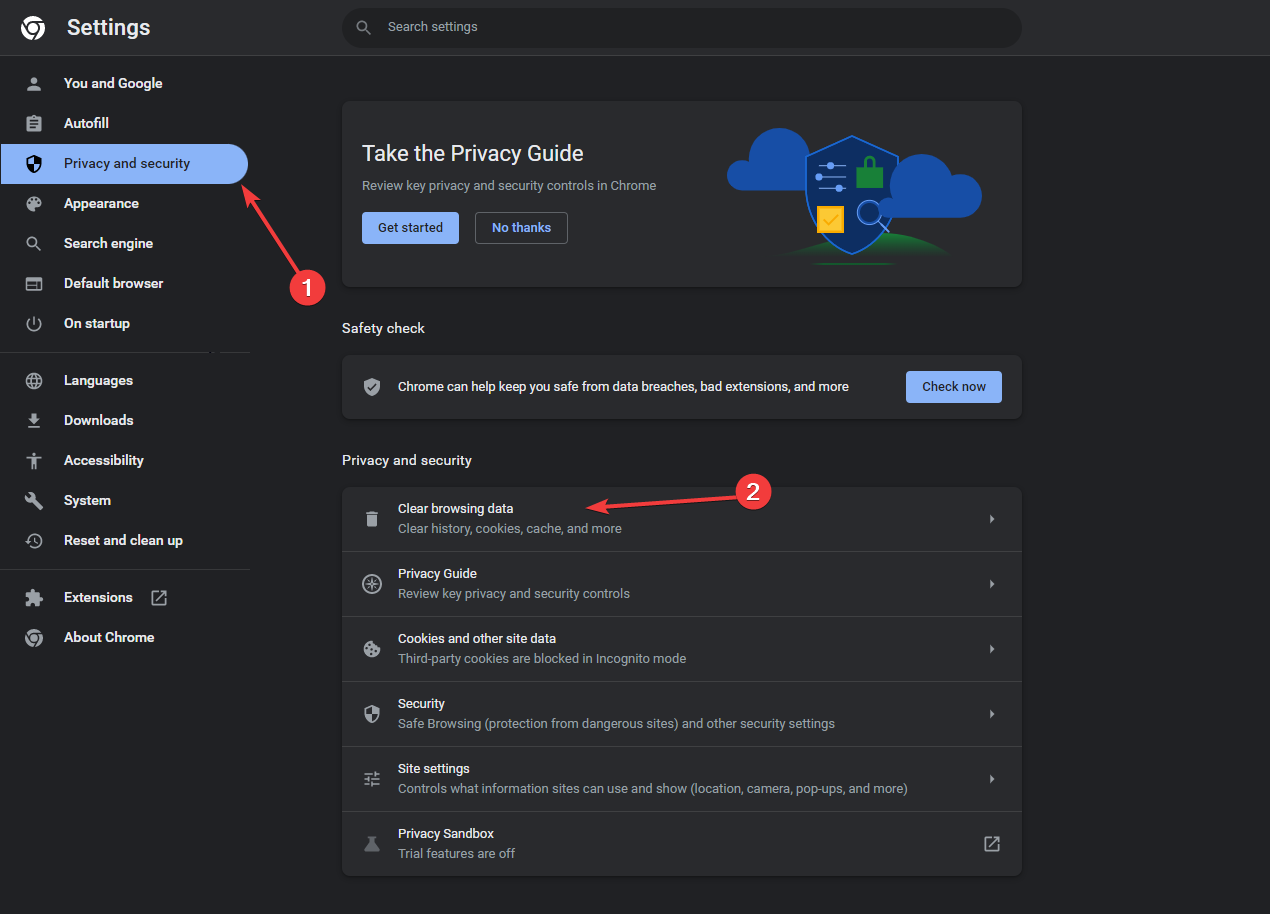
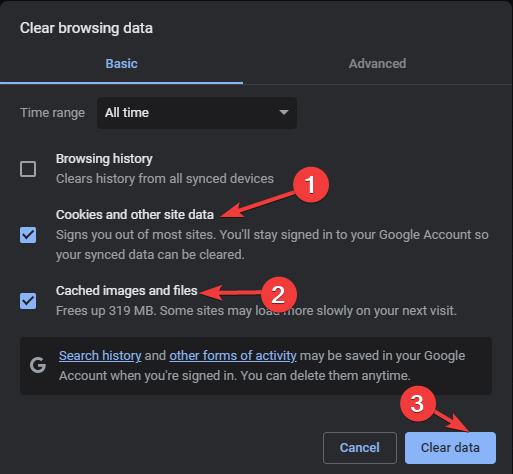
- Click the Privacy & security option, and click Clear browsing data.
- For Time range, select All time from drop-down list, and place a checkmark next to Cookies and other site data, & Cached images and files.
- Click Clear data.
If you cannot access the website due to corrupted or outdated cached data stored in your browser, these steps could help you delete it.
Clearing the cache can help you get past the Error 503 certificate has expired issue so that you are not restricted to visiting any websites.
4. Reset your browser
- Open your preferred browser. Here, we are demonstrating the steps using Google Chrome.
- Go to the three dots icon, then click Settings.
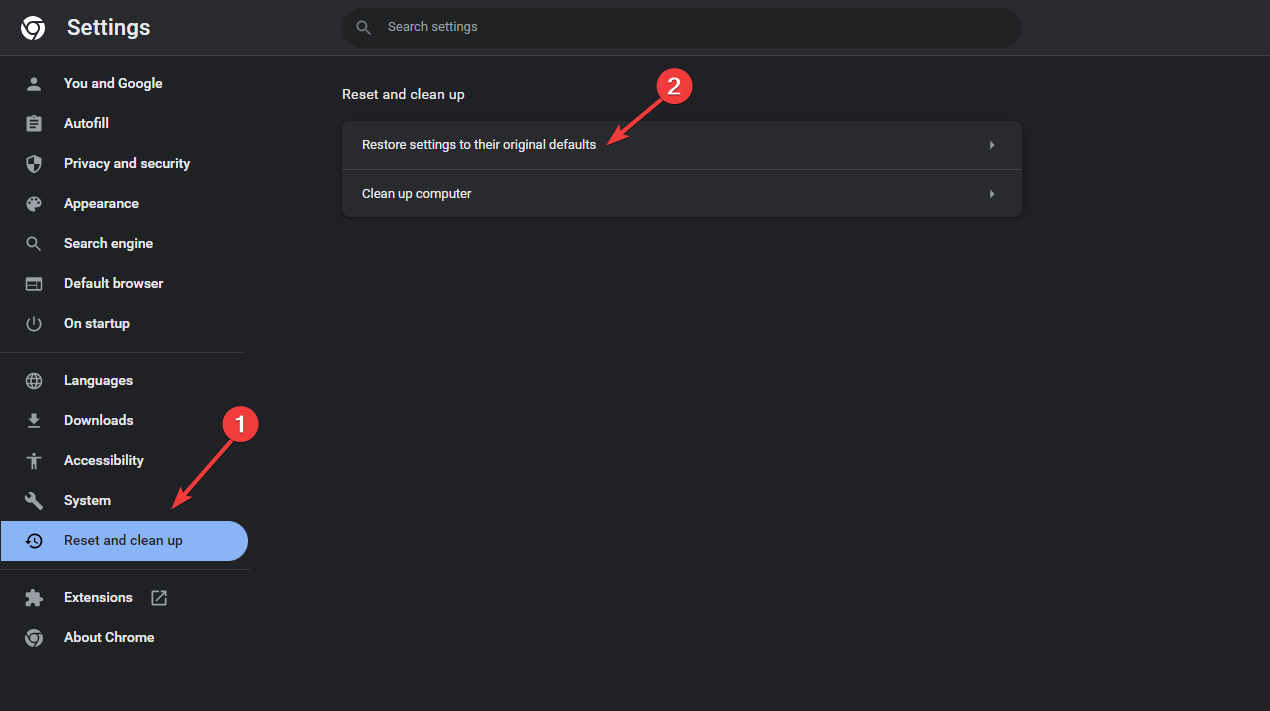
- From the left side, select Reset Settings.
- Click Reset settings to their original defaults.
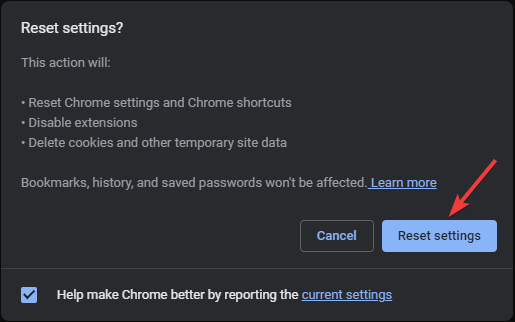
- Now, on the following prompt, select Reset settings.
If you can use the website on another browser but can’t open it on the preferred browser, it is time to reset it to default settings.
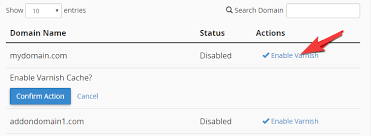
5. Re-enable the Varnish plugin (Backend users)
- Go to your website Control Panel and log in using the credentials.
- Next, go to Web Accelerator, then click Manage Varnish.
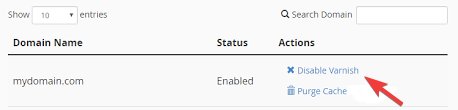
- Click Disable Varnish.
- Next, click Confirm Action to disable.
- Now click Enable Varnish.
If the Error 503 Backend Fetch Failed issue is at the server end and caused by Varnish cache misconfiguration or other issues, refreshing the plugin can help. However, if the plugin is already disabled, try enabling it and check if the issue is resolved.
6. Modify the Varnish & NGIX configuration files (Backend users)
- Ensure you have logged in using admin privileges. Locate & open the file in Ubuntu from this path in the text editor of your choice: /etc/varnish/default.vcl
- Search this line and remove /pub from it:
.probe = {
.url = "/pub/health_check.php";
- After the change, it should look like this:
.probe = {
.url = "/health_check.php";
- If you don’t see /pub in the line, try adding it. Save the file.
Now locate nginx.conf.sample file in the Magneto 2 root folder, follow these steps:
- Locate this line and add health_check:
location ~ (index|get|static|report|404|503)\.php$ {
- After the change, it should look like this:
location ~ (index|get|static|report|404|503|health_check)\.php$ {
- Press Ctrl + S to save the changes.
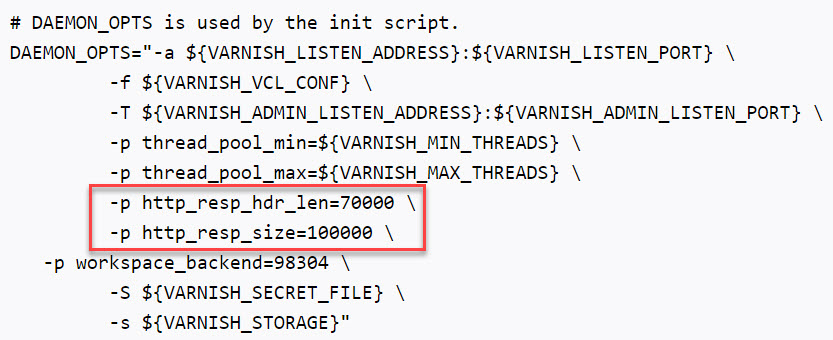
7. Edit the cache length (Backend users)
- Go to the Varnish configuration file:
etc/default/varnish - Look for the http_resp_hdr_len line and change its value to 70000 bytes. In case if the parameter doesn’t exist, look for thread_pool_max and add this line:
-p http_resp_hdr_len=70000 \ - Locate http_resp_size and change its value to 100000; it should look like this:
-p http_resp_size=100000 \ - Press Ctrl + S to save the changes.
In case nothing worked for you, then try considering the website admin, explain the issue and fixes you tried for further assistance.
If you have any questions or suggestions about the subject, feel free to mention them in the comments section below.