Error de Chrome - Failed to Load Response Data: Solución
3 min. read
Updated on

Chrome ofrece un conjunto de herramientas para desarrolladores integradas en Google Chrome que permiten a los usuarios inspeccionar el HTML y la actividad de las páginas web. Los usuarios que utilizan Chrome DevTools han informado de un error: Chrome no pudo cargar los datos de respuesta.
Sigue leyendo para encontrar rápidamente la solución.
¿Por qué estoy obteniendo el error Failed to Load Response Data en Chrome?
El error Failed to load response data es común entre los desarrolladores cuando se trata de contenido HTML o basado en texto. Si los usuarios solicitan formatos de archivo como JSON, el error puede ocurrir si el archivo es demasiado grande. El error también puede ocurrir al realizar solicitudes entre dominios.
Puede haber otras variaciones que los usuarios reciben en Chrome, incluyendo:
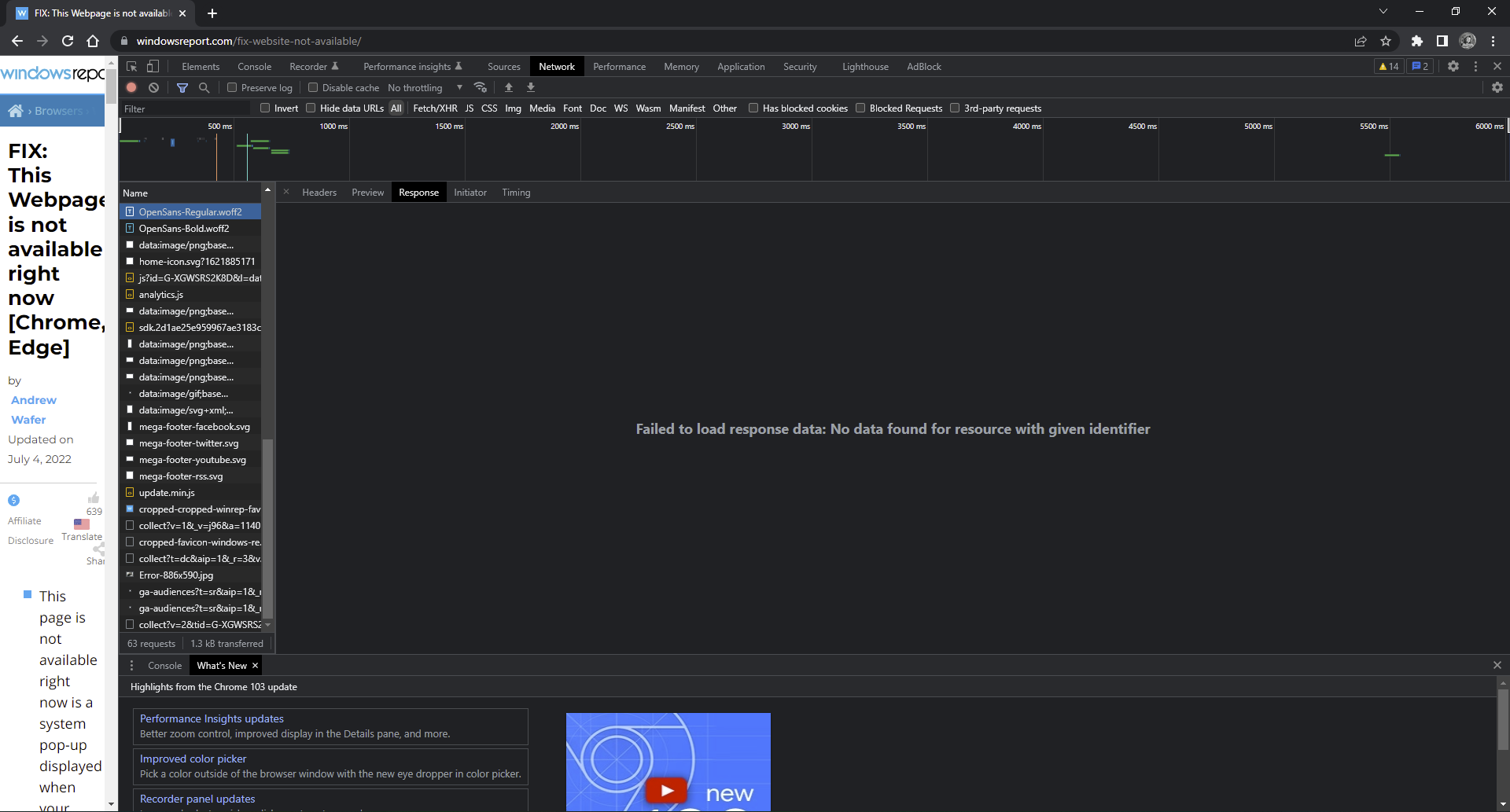
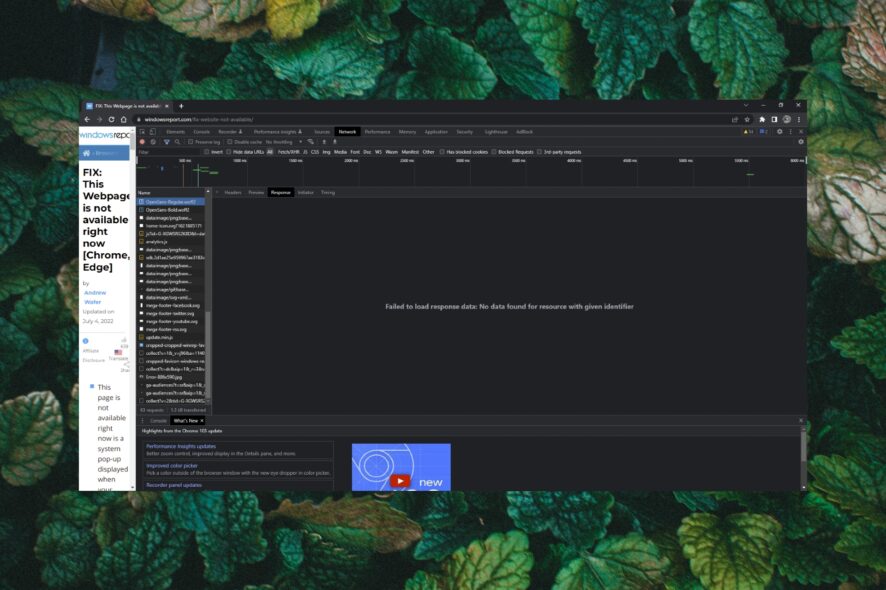
- Failed to load response data: No se encontró ningún recurso con el identificador dado
- Failed to load response data en Chrome: El contenido de la solicitud fue eliminado de la caché del inspector
- Chrome failed to load response data after redirect
¿Cómo puedo solucionar el error «Failed to Load Response Data» en Chrome?
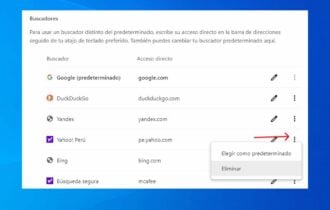
1. Usa un navegador diferente
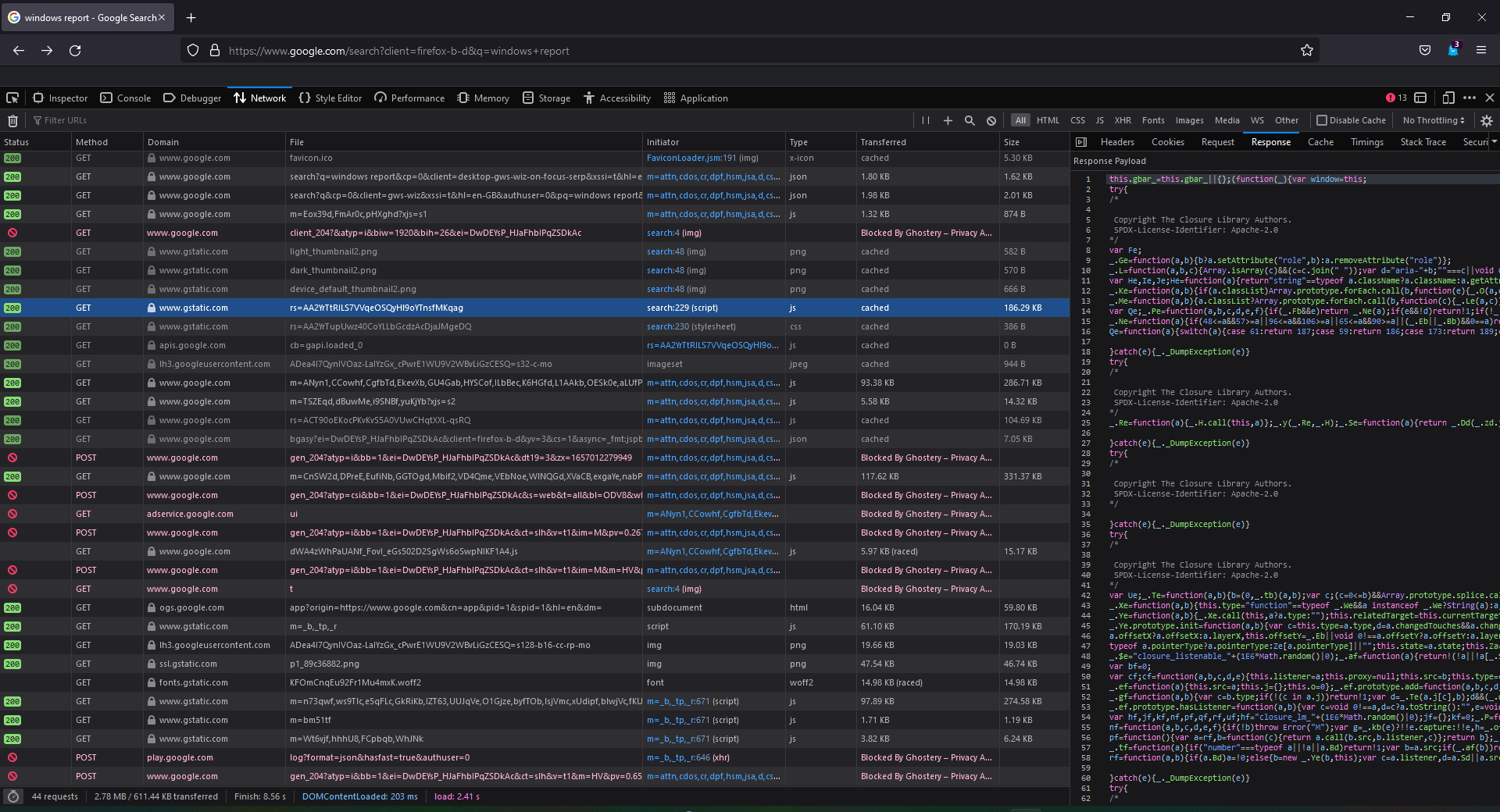
Muchos usuarios informaron que cambiaron a Firefox DevTools después de experimentar errores frustrantes en Chrome. Firefox siempre muestra los datos de respuesta después de la navegación y ofrece características adicionales que Chrome no tiene, como la función de edición y reenvío de solicitudes.
Para obtener más recomendaciones de navegadores, consulta nuestra lista de los mejores navegadores para codificar y desarrollar páginas web si estás buscando cambiar de Chrome.
2. Agrega un punto de interrupción en la pestaña Sources
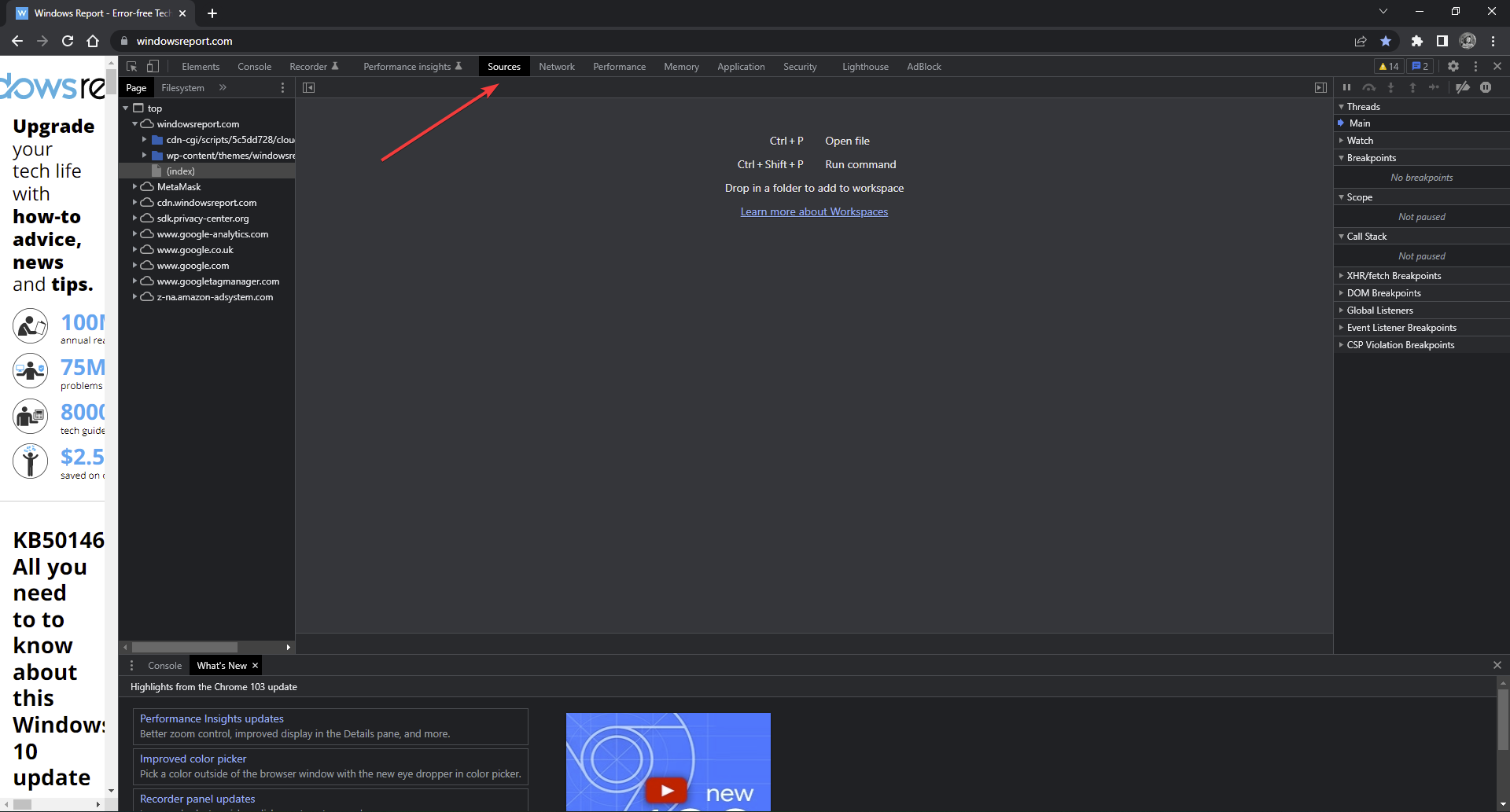
- En Chrome DevTools, haz clic en la pestaña Sources.

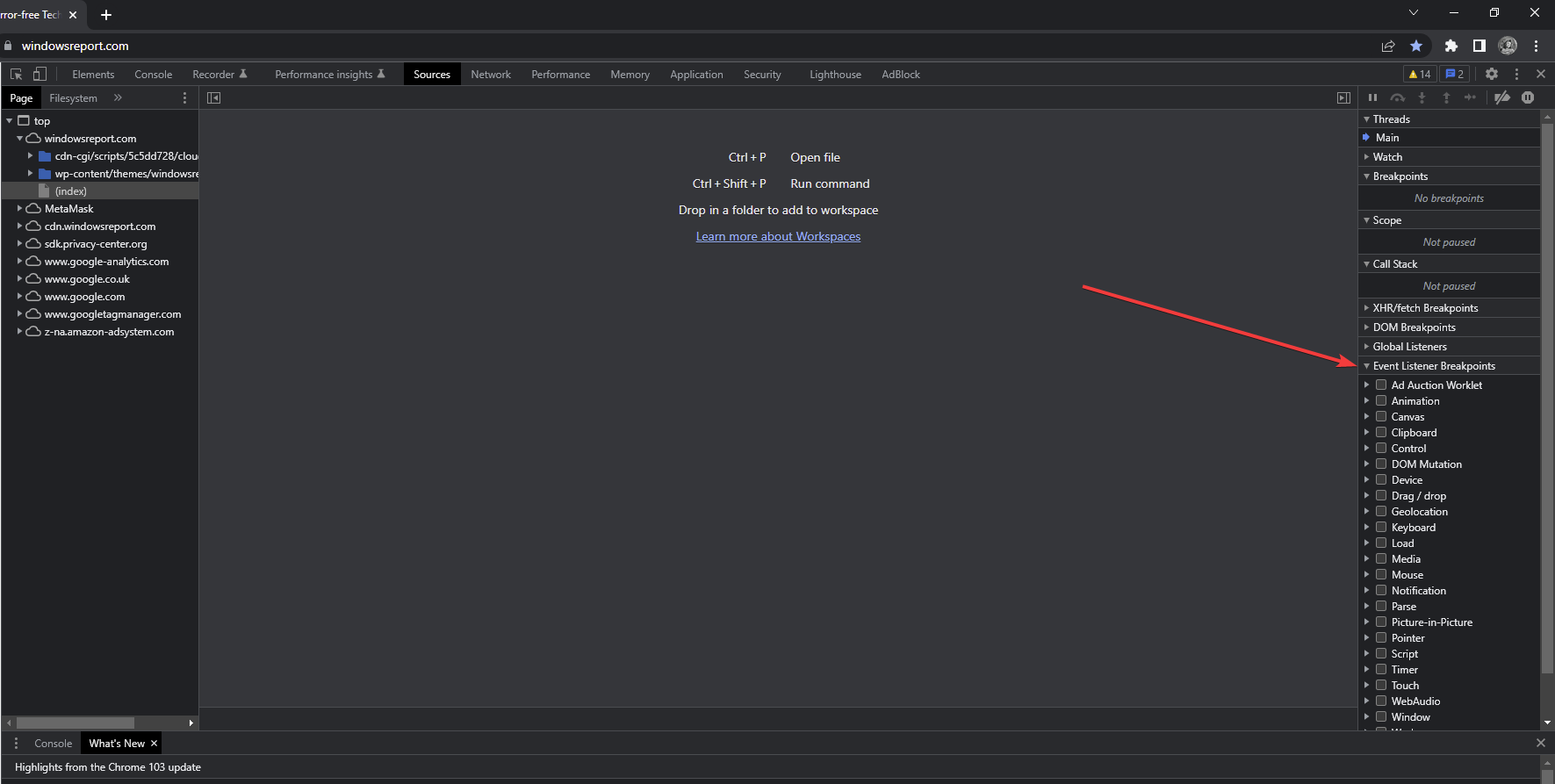
- Expande Event Listener Breakpoints.

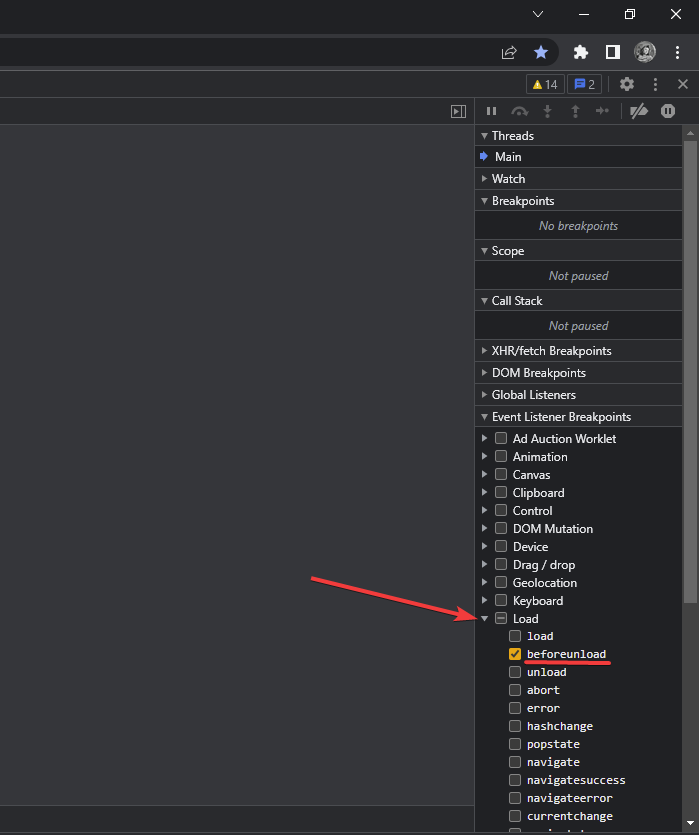
- Expande Load y luego marca la casilla junto a beforeunload.

- Vuelve a cargar la solicitud.
Los usuarios informan que realizar esta función es mejor que usar el comando window.onunload = function() {debugger; } porque no hay necesidad de escribir código.
3. Usa Postman para ver la respuesta
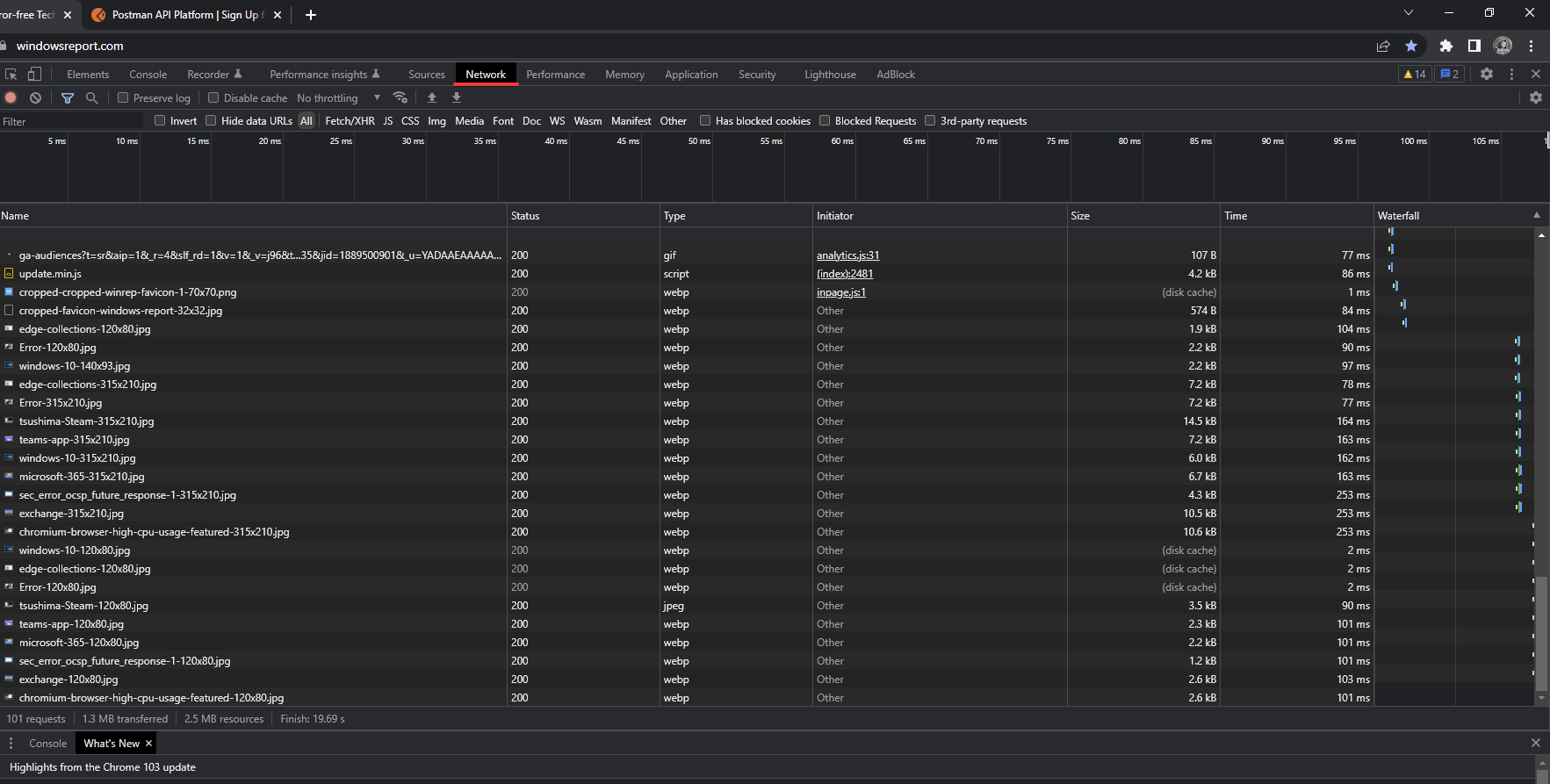
- En Chrome DevTools, haz clic en la pestaña Network.

- Localiza la solicitud y haz clic derecho.
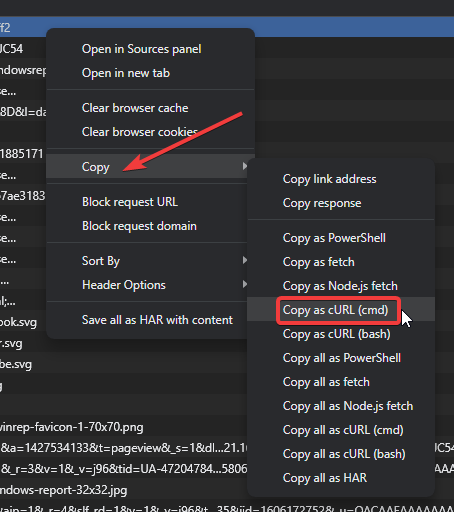
- Selecciona Copy , luego Copy as cURL.

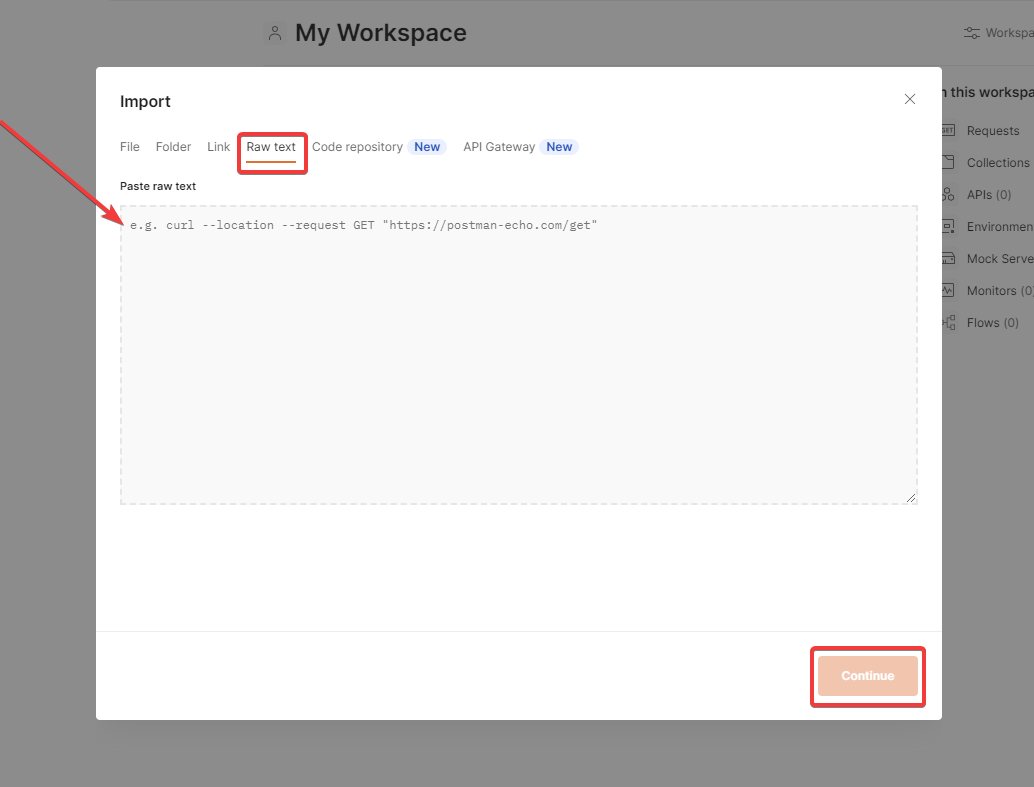
- Abre Postman y selecciona Import.
- En Raw text, pega el URL y haz clic en Continue.

Postman es una plataforma de API conocida entre los desarrolladores y permite a los usuarios realizar solicitudes HTTP/s. Ten en cuenta que esta solución no soluciona el error en Chrome, pero permitirá a los usuarios ver la respuesta ya que Chrome DevTools no la carga.
Si tienes problemas con la extensión de Postman para Chrome y no funciona, también tenemos soluciones para eso.
Este parece ser un error persistente en Chrome DevTools, pero esperamos que una de las soluciones anteriores haya ayudado a resolver el problema o al menos te haya permitido ver los datos de respuesta. Haznos saber en los comentarios si hay alguna solución que te haya funcionado y que no esté incluida aquí.
¿Sigues teniendo problemas?
PATROCINADO
Si las sugerencias que te dimos arriba no solucionaron el problema, es probable que tu PC esté lidiando con errores de Windows más graves. En ese caso, te recomendamos escoger una herramienta como Fortect para arreglar los problemas eficientemente. Después de instalarla, haz clic en el botón Ver & Arreglar presiona Comenzar a Reparar.