Finally, Firefox now supports Chrome’s Text Fragments in Firefox 126
First version of Text Fragments is present in Firefox 126 Nightly
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more

Mozilla has finally added support for Text Fragments (formerly known as Scroll to Text Fragment) to Firefox 126. The feature is being tested in Nightly; here is how you can enable and use it.
Firefox gets Text Fragments support in Version 126
Chrome introduced the Scroll to Text Fragments feature in 2020. This feature allows users to link directly to a specific part of a web page using a text snippet embedded within the URL. When the link is opened in a supported browser (like Chrome), it automatically highlights and scrolls to the part that part of the page.

This feature allows a user or author to link to a specific portion of a page, using a text snippet provided in the URL. When the page is loaded, the browser highlights the text and scrolls it into view.
Text Fragments has been supported by Safari, and Chromium browsers like Microsoft Edge, Opera, Brave, Vivaldi, and Android browsers. The feature is being actively used by Google in search results. There is a demand from users for Firefox to support it also. Finally, Firefox supports text fragments, currently in Nightly.

How to enable and use Text Fragments in Firefox
- Launch Firefox In the address bar, type about:config and press Enter.
- Click Accept the Risk and Continue to proceed.
- In the search bar, type dom.text_fragments.enabled.
- Right-click on the preference and select New boolean preference.
- Name the preference dom.text_fragments.enabled and set its value to true.
Creating Text Fragment Links in Firefox
- Copy the URL of the webpage you want to link to.
- Add #:~:text= to the URL, followed by the specific text snippet you want to highlight.
Example URLs:
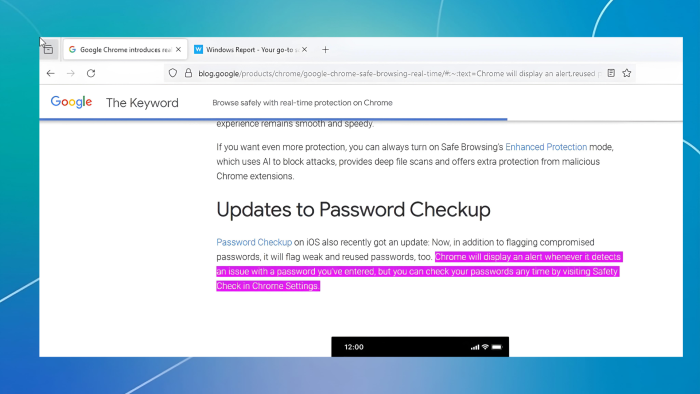
Original URL: https://blog.google/products/chrome/google-chrome-safe-browsing-real-time/
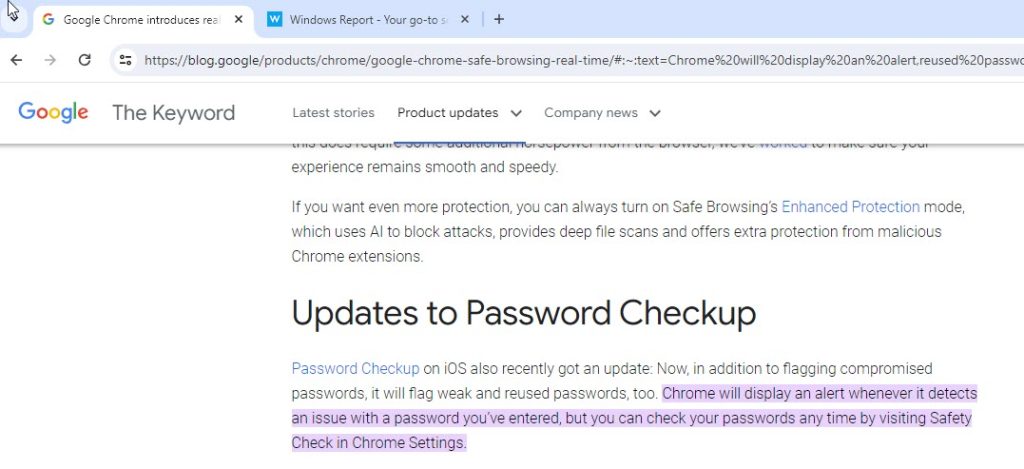
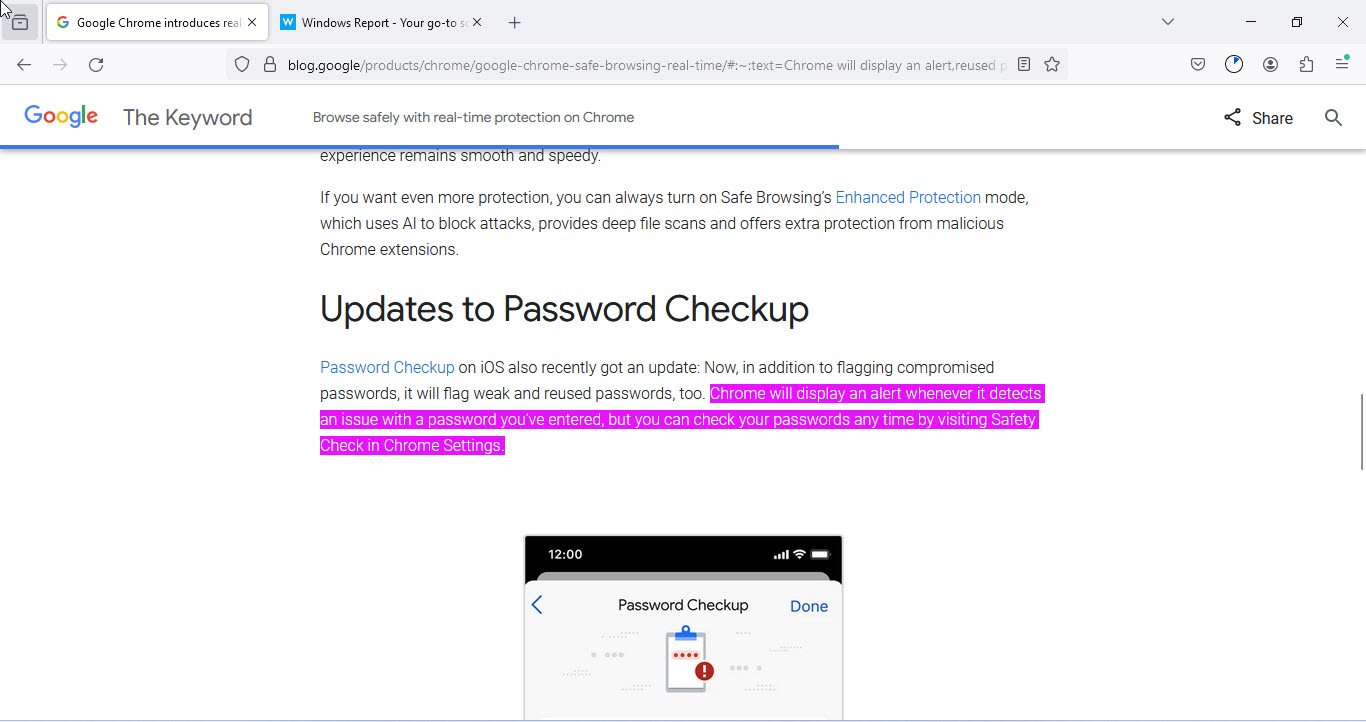
Text Fragment URL (highlights “Chrome will display an alert”): https://blog.google/products/chrome/google-chrome-safe-browsing-real-time/#:~:text=Chrome%20will%20display%20an%20alert
Original URL: https://windowsreport.com/v8-sandbox-available-chrome-123/
Text Fragment URL (highlights “beta release”): https://windowsreport.com/v8-sandbox-available-chrome-123/#:~:text=beta%20release
When you copy and navigate to the above text fragments, Chrome and Firefox both highlight them. However, Firefox uses a different highlight color. This is the only noticeable difference. Both browsers offer similar functionality for creating links, highlighting text, and scrolling to specific sections.
The Text Fragments feature is currently being tested by Mozilla in Firefox 126 Nightly. However, only an initial version of the feature has been implemented, and the company still has a lot of work to do to bring it on par with Chrome in terms of functionality and bug fixes.
In other news related to Firefox, Mozilla has partnered with Qwant and allows to use it as a Search engine from the URL bar in the browser. And, Firefox may get Vertical Tabs like in Edge.