3 Ways to Fix your JSON Viewer If It's Not Working in Firefox
The server might not send a valid Application/JSON header properly
5 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- If you have problems with Firefox's JSON viewer, there is a problem with the browser.
- You can easily get rid of the Firefox JSON viewer not working error by switching to another browser.
- Using our method to enable the setting in Mozilla is another easy way to fix the issue.
- Still having issues? Try one of our alternative add-ons and web tools below.

JSON, otherwise JavaScript Object Notation, data is a protocol for browser/server communication and one of the primary alternatives to XML.
However, JSON data is not readable by developers without a JSON viewer that structures and displays the data in a clear way. As such, Mozilla has incorporated a JSON viewer in Firefox.
How do I view JSON in Firefox? The quickest way to view and edit JSON data in Firefox is through its integrated JSON viewer. The data viewer is enabled by default only in the Developer Edition and Nighly. If that doesn’t suit you, use some useful add-ons and web tools for Firefox.
Why is JSON viewer not working in Firefox?
The native JSON viewer on Firefox may not work correctly for various reasons. It may be any of the following ones:
- The server is not sending a valid Application/JSON header as it should
- The JSON viewer is disabled
- Third-party service is interfering with something
What is the best JSON viewer?
Most JSON viewers are great. It is hard to determine which one is best. However, if you want to view JSON online, you may consider using JSONViewer.Stack.Hu.
Whatever the reason is, you can always fix JSON-related problems on Firefox by yourself.
For more information about that, check the guide below.
Note: The following steps are equally helpful if you are looking for the following issues:
- Firefox JSON viewer is not working
- Firefox JSON extension
- Mozilla JSON viewer
- Firefox JSON expands all
How do I fix JSON viewer on Firefox?
1. Consider using a different browser

Before trying any of the troubleshooting solutions below, we would first like to suggest that you consider using a different browser entirely.
For example, Opera One is an excellent choice if you are interested in JSON Viewer since it also comes with its own JSON extension, JSON Lite.
The browser has proven far more stable and reliable than the Firefox variant. More so, Opera One is a great web browser, featuring an incredibly modern UI with high levels of customization.
It has a built-in VPN and ad-blocker, and it is based on the Chromium engine, making it compatible with extensions from both Chrome and Edge.

Opera One
Take advantage of Opera’s amazing technology and extensions when working with JSON files.2. Enable JSON Viewer in Firefox
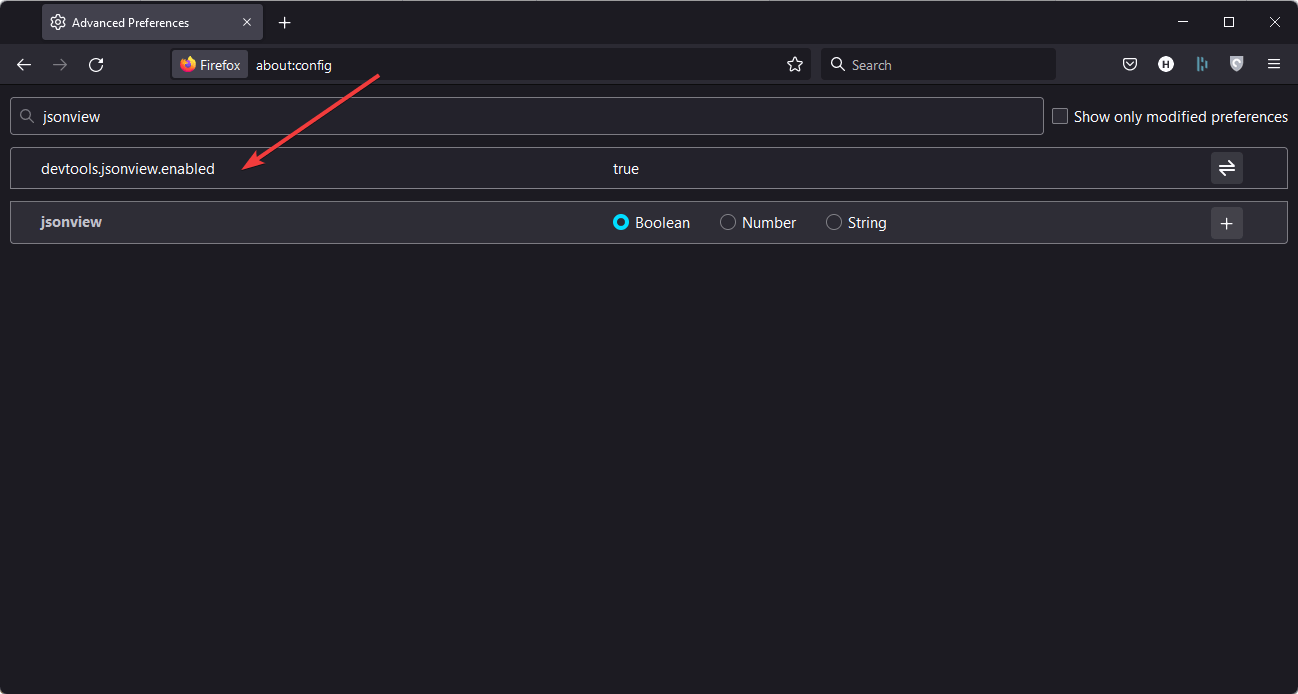
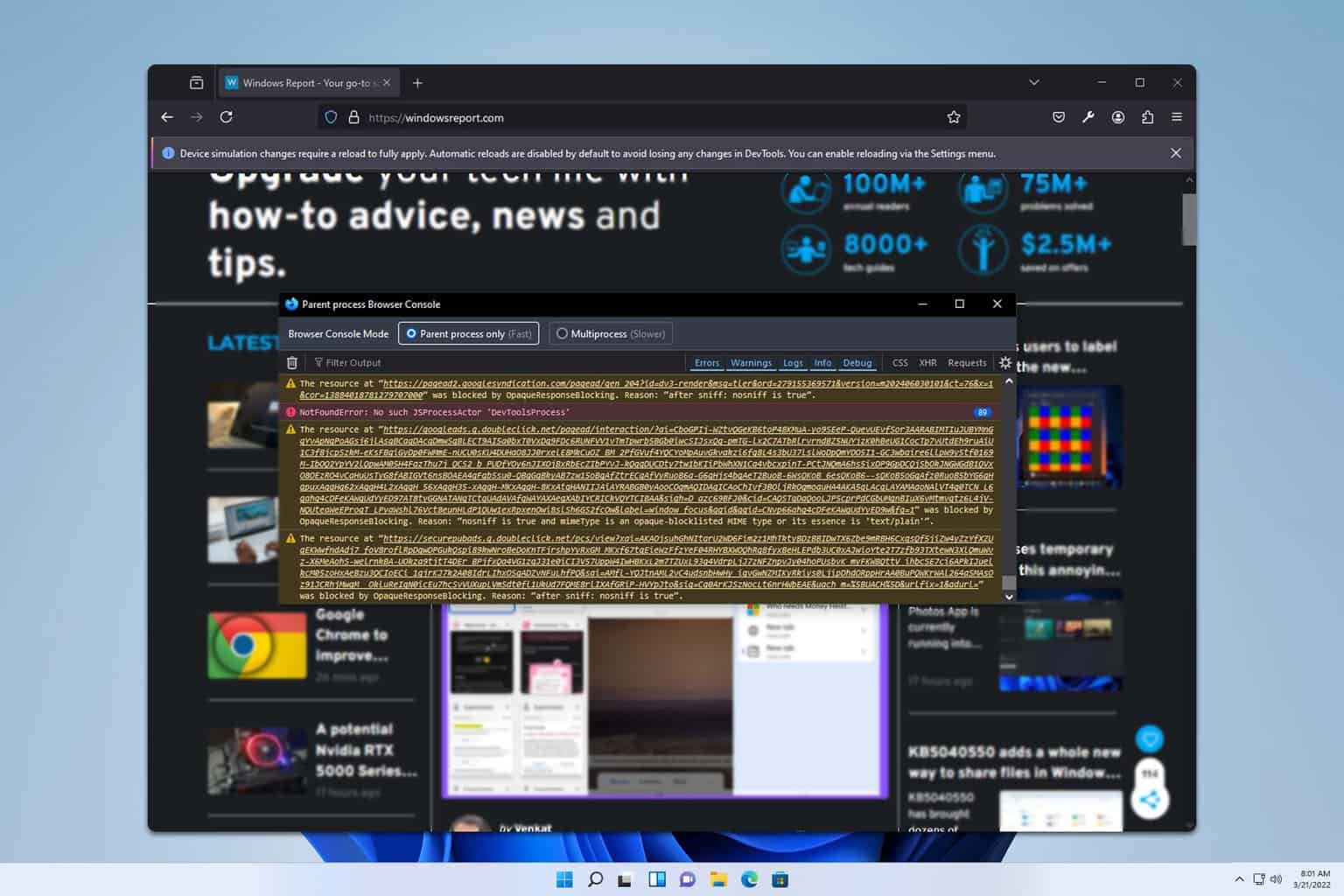
- Type the following address in Firefox’s address bar and press the Return key to open the appropriate page:
about:config - Search for the devtools.jsonview.enabled and double-click on it to switch its value to True.
- That effectively enables the JSON viewer in the Firefox browser.
If Firefox’s JSON viewer isn’t working for you, that may be because it’s not enabled. At the moment, the data viewer is only enabled by default in Developer Edition and Nightly.
3. Try alternative JSON Viewer add-ons and web tools
3.1 JSONView
- Visit this JSON Viewer addon page and click on Add to Firefox.
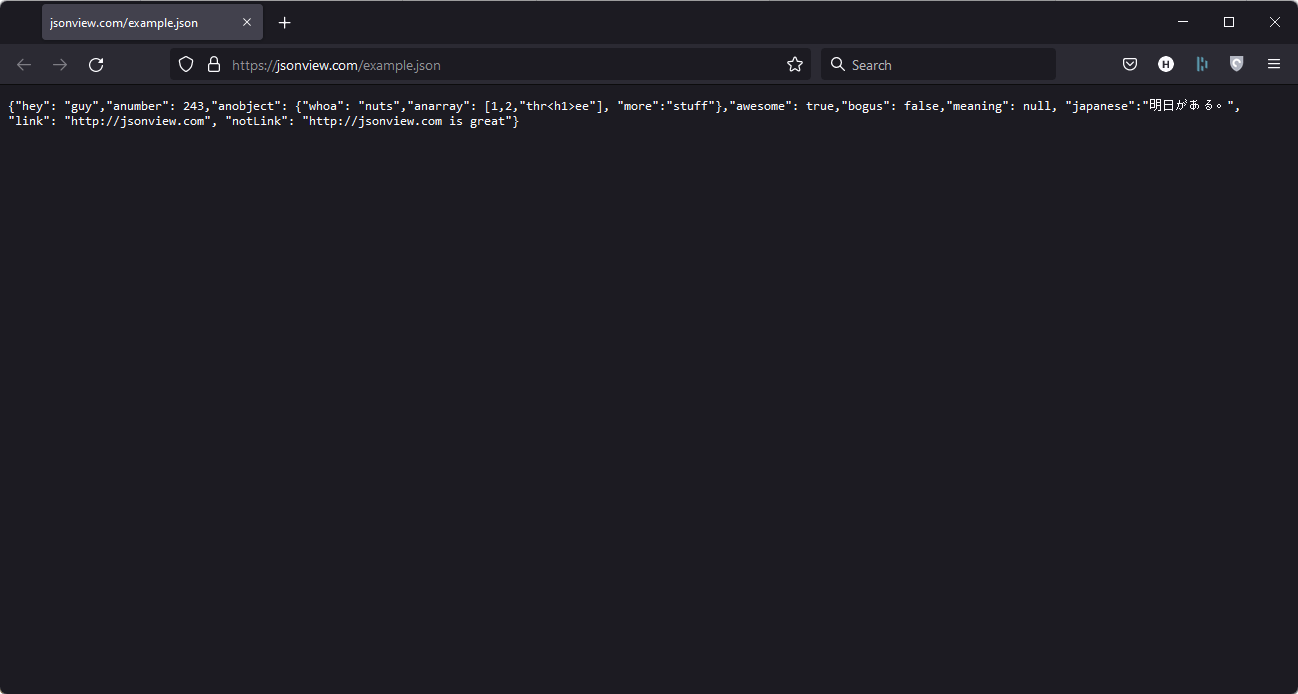
- After you’ve added the addon, open this page to see an example of some formatted JSON data.
- Before, you should see your data as such.
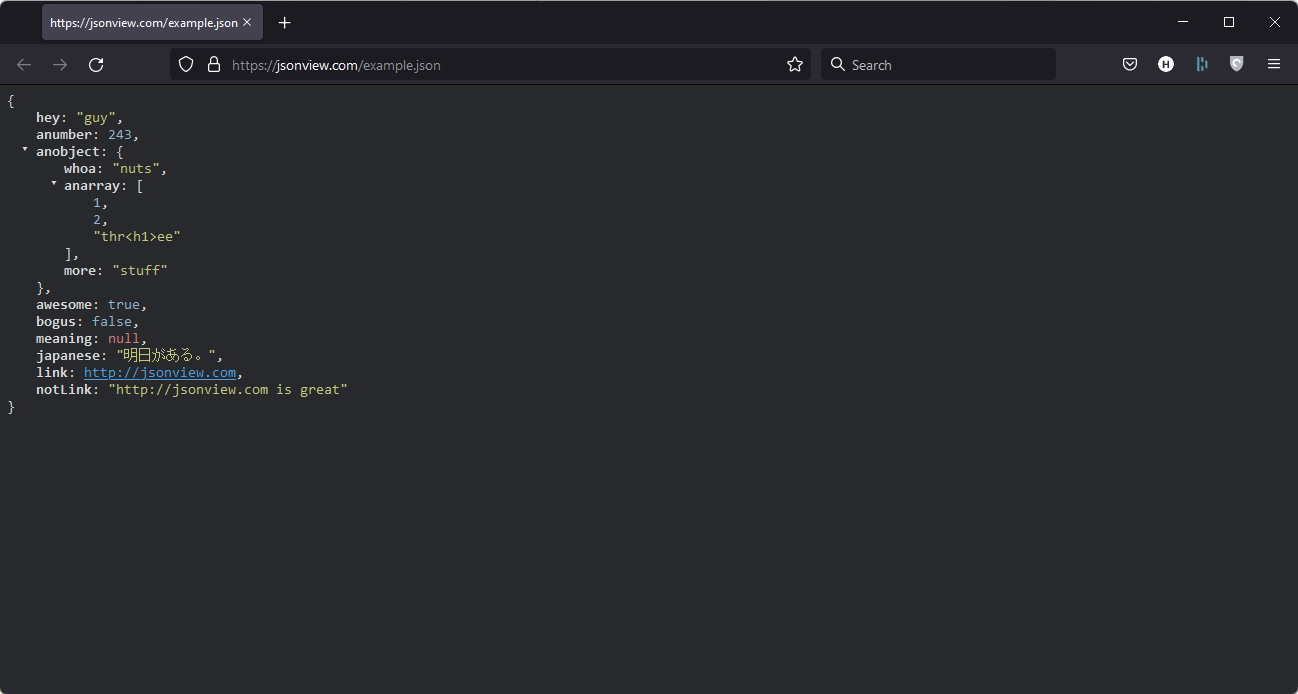
- After installing the addon, it should look like this.
This extension filters JSON syntax and structures it so you can easily read the data in Firefox.
3.2 JSON-Data View
- Go to this page and add the extension to your browser.
- Open the page again to check its JSON data formatting style.
- The data should now include + and – buttons to expand and collapse tree nodes, syntax highlighting, and hyperlinks.
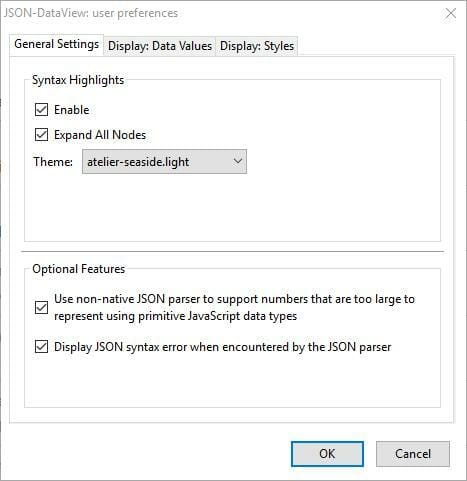
The JSON-DataView also includes customization options that you can select by following the steps below:
- Click on the Open menu button at the top right of the browser.
- Then click on Add-ons.
- Press the Options button beside JSON-DataView to open the windows shown below.
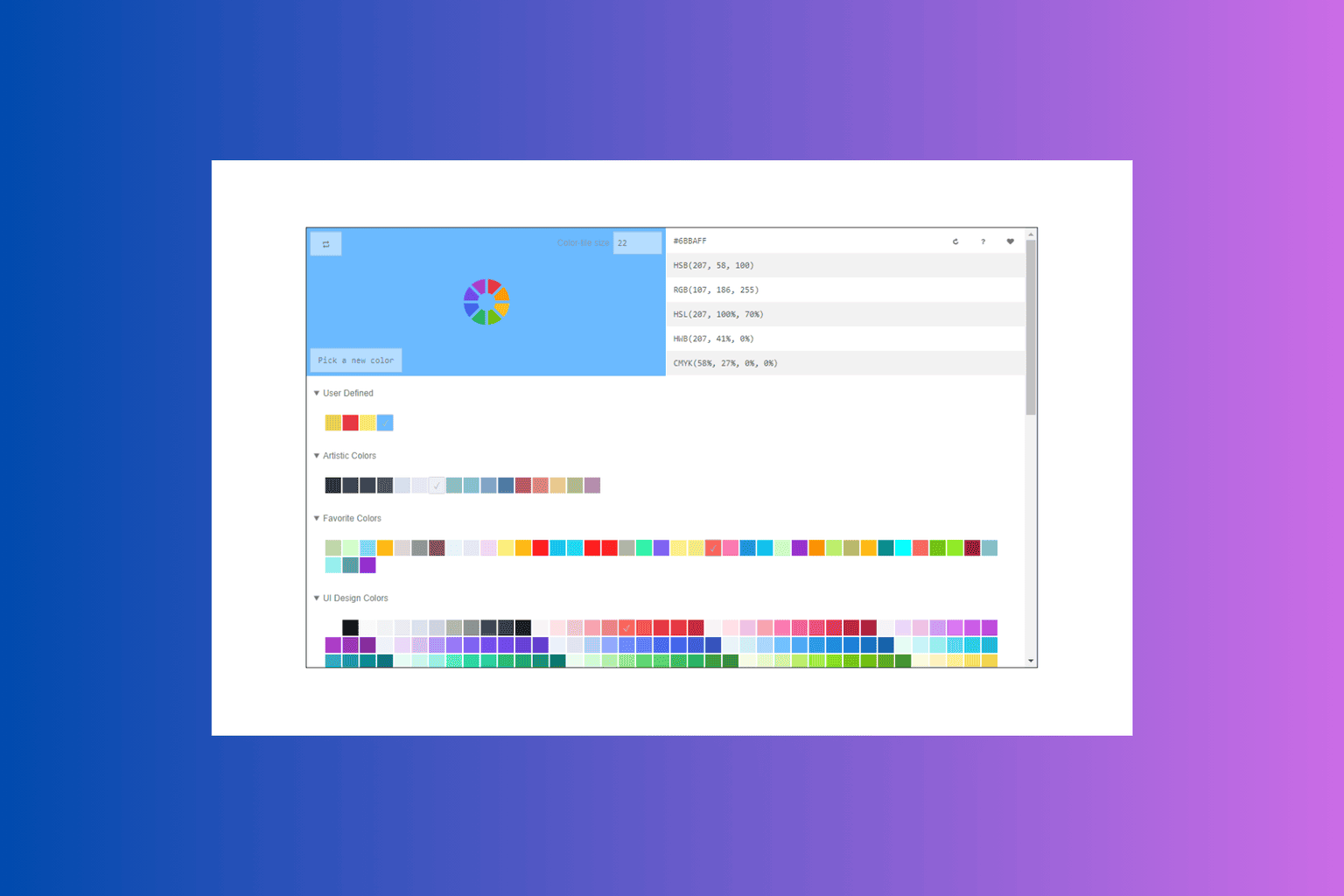
3.3 JSON web viewer
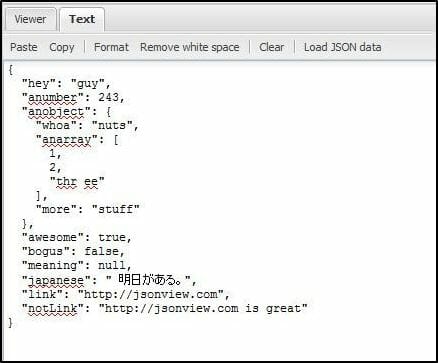
- Copy and paste your data into this JSON viewer’s text tab.
- Try copying and pasting the JSON data below with the Ctrl + C and Ctrl + V hotkeys:
{"hey": "guy","anumber": 243,"anobject": {"whoa": "nuts","anarray": [1,2,"three"], "more":"stuff"},"awesome": true,"bogus": false,"meaning": null, "japanese":"明日がある。", "link": "http://jsonview.com", "notLink": "http://jsonview.com is great"} - After you’ve copied the text, press the Format button.
- The data will then be displayed, as shown in the picture below.
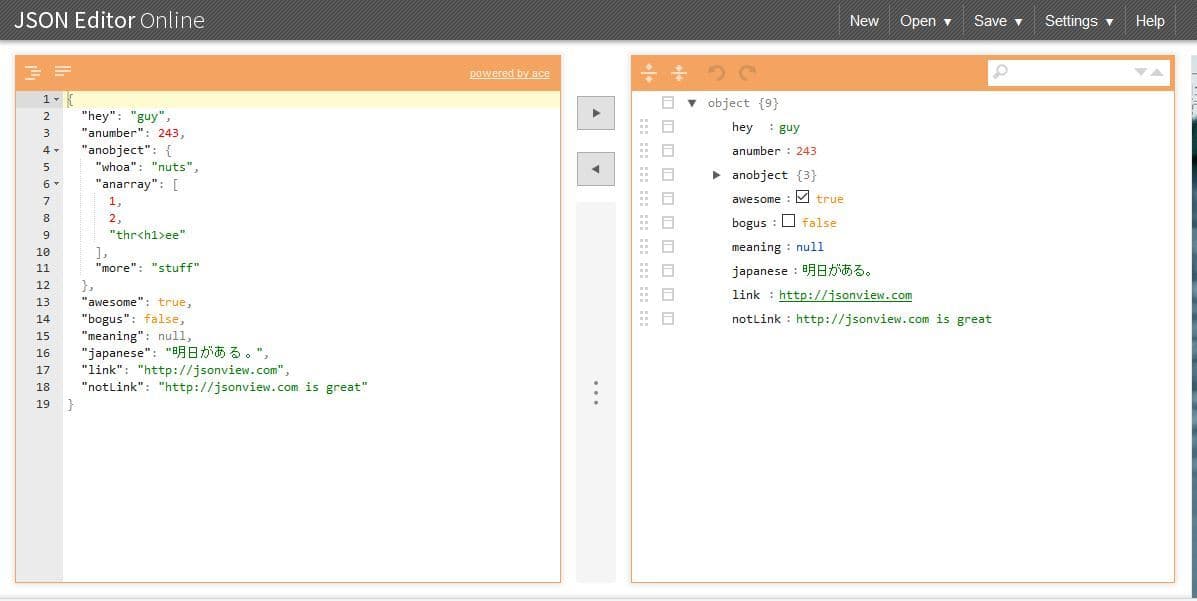
3.4 JSON Editor Online
The JSON Editor Online is another web tool to display data from HDD or URL. You need to open the web tool and copy-paste the sample data above into the code editor.
Press the right arrow button to copy the code into the tree editor, and then click the left arrow button to display the JSON data, as shown below. There, you can edit the data and save any changes made.
The page also includes a handy search tool for fields and values.
How do I make a JSON file readable?
A raw JSON file can confuse anyone. If you want to see a JSON file in human-readable format, you must use a JSON viewer. The Mozilla Firefox browser is an excellent tool to do it.
However, alternatively, you can use NotePad, NotePad++, and many other offline software and JSON viewers to make JSON files readable.
The built-in Firefox viewer doesn’t do everything you need if you need a JSON viewer. JSON addons, web tools, and extensions for Firefox are great alternatives for developers who need to open and edit JSON data.
Hope that this was helpful and you’re now aware of the different JSON add-ons and web tools you can use. If you have any more questions, feel free to reach for the comments section below.