3 Ways to Fix Keyframes if not Working in Firefox
Fix your keyframe animation with these easy steps
2 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- Keyframes make it possible to add animation elements in CSS, however, users have reported keyframes not working in Firefox.
- Each keyframe configures an animation sequence using percentage values.
- Try double-checking your code or set an animation duration to get keyframes to work correctly.

Users experimenting with the keyframes property in Firefox have reported that their code doesn’t yield animation results but works in Chrome. Keep reading to find the solution to this problem.
Keyframe animations are popular among web developers and designers because of their versatility. The keyframes rule in CSS controls a CSS animation sequence using changing styles. Check out our recommendations for the best browsers that support keyframes and CSS animations.
How does keyframe animation work in CSS?
Keyframes add an animation element using CSS styles. The animation is configured by timing each keyframe in a sequence using percentages. A keyframe indicates the point in time where a position, opacity, or audio is used.
To create a change in the animation, at least two keyframes need to be specified to create motion. One keyframe should be placed for the value at the beginning of the change and one at the end.
How do I fix keyframes if they are not working in Firefox?
1. Double-check the code
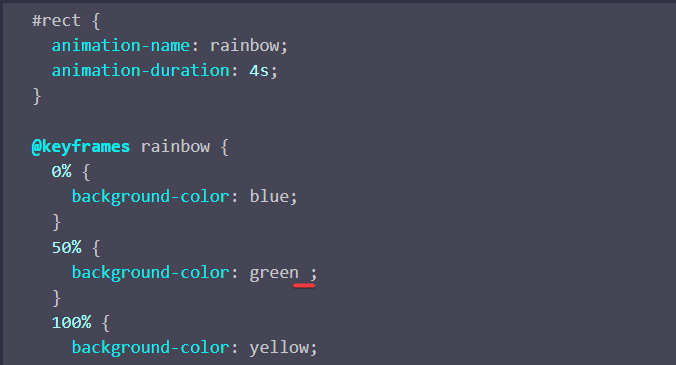
This may seem like an obvious solution, but sometimes an issue can arise from a mistake as simple as an extra space somewhere in the code. Carefully look over the code to ensure there are no misspellings, missing or added values, extra spaces, etc.
2. Set animation duration
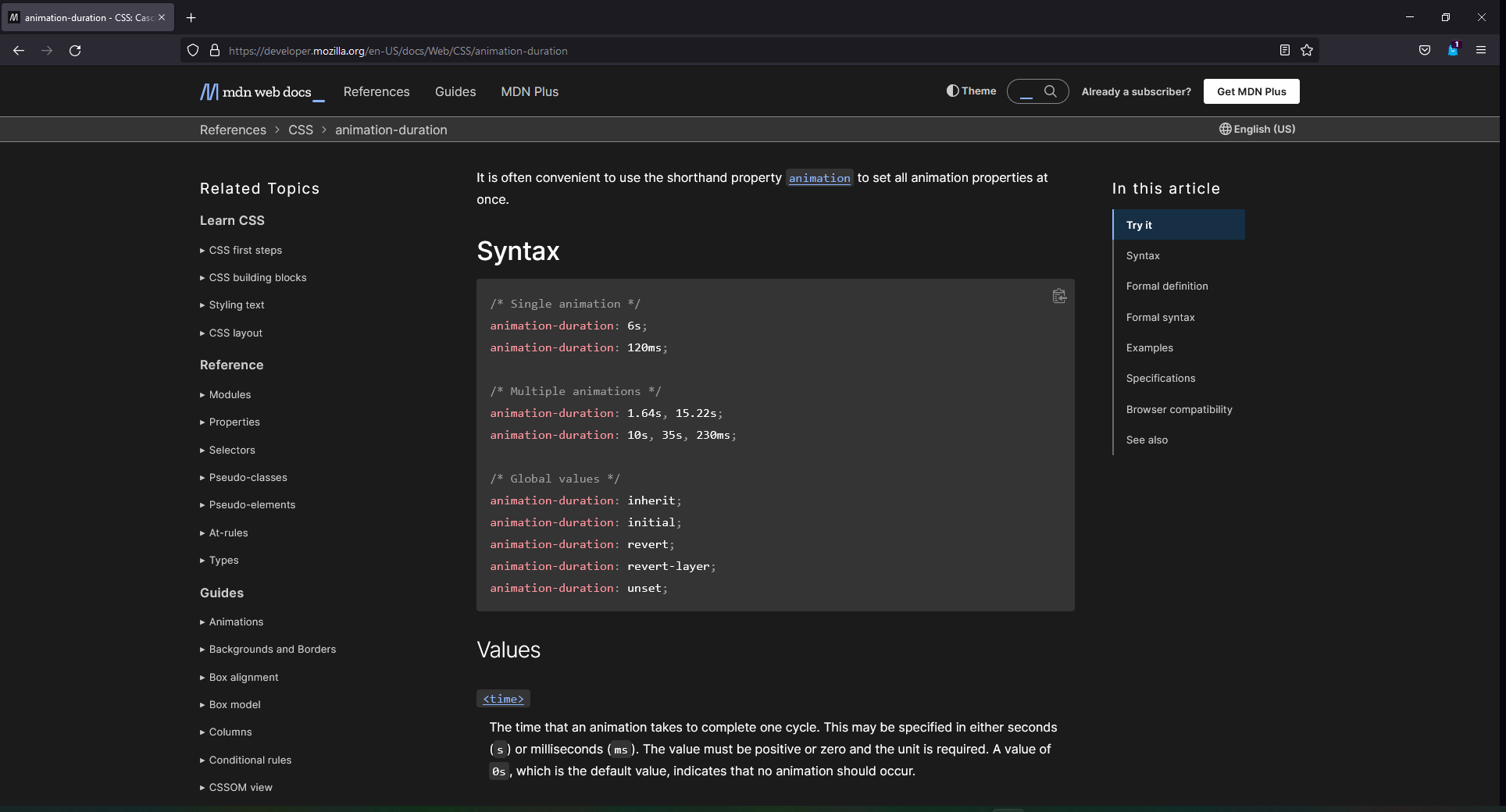
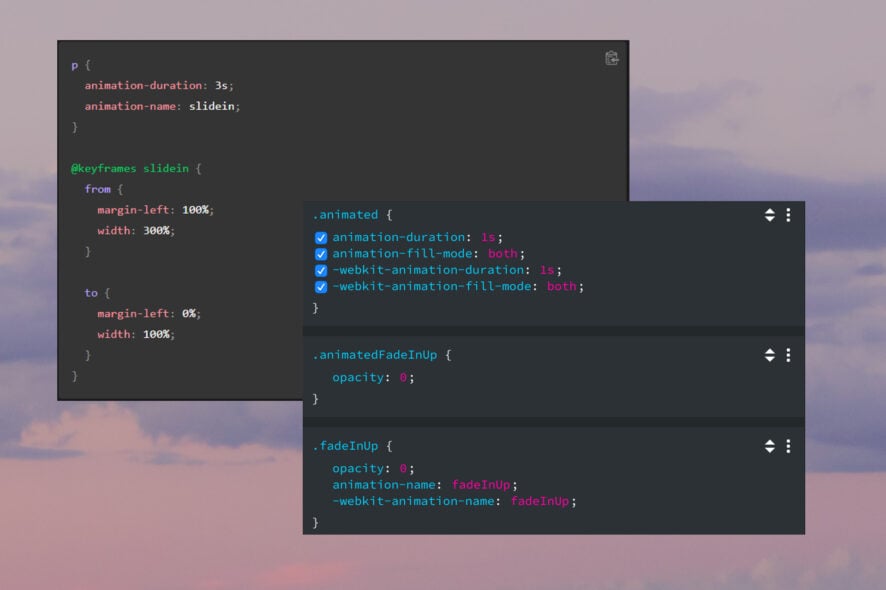
If there is no animation-duration specified, then the keyframes element will not play the animation. To set a duration, add an animation-duration rule with a set value of seconds in the same section as animation-name.
If you want a continuous loop of the CSS animation, use the animation-iteration-count rule. Either specify the number of times you want the animation to cycle or use an infinite value.
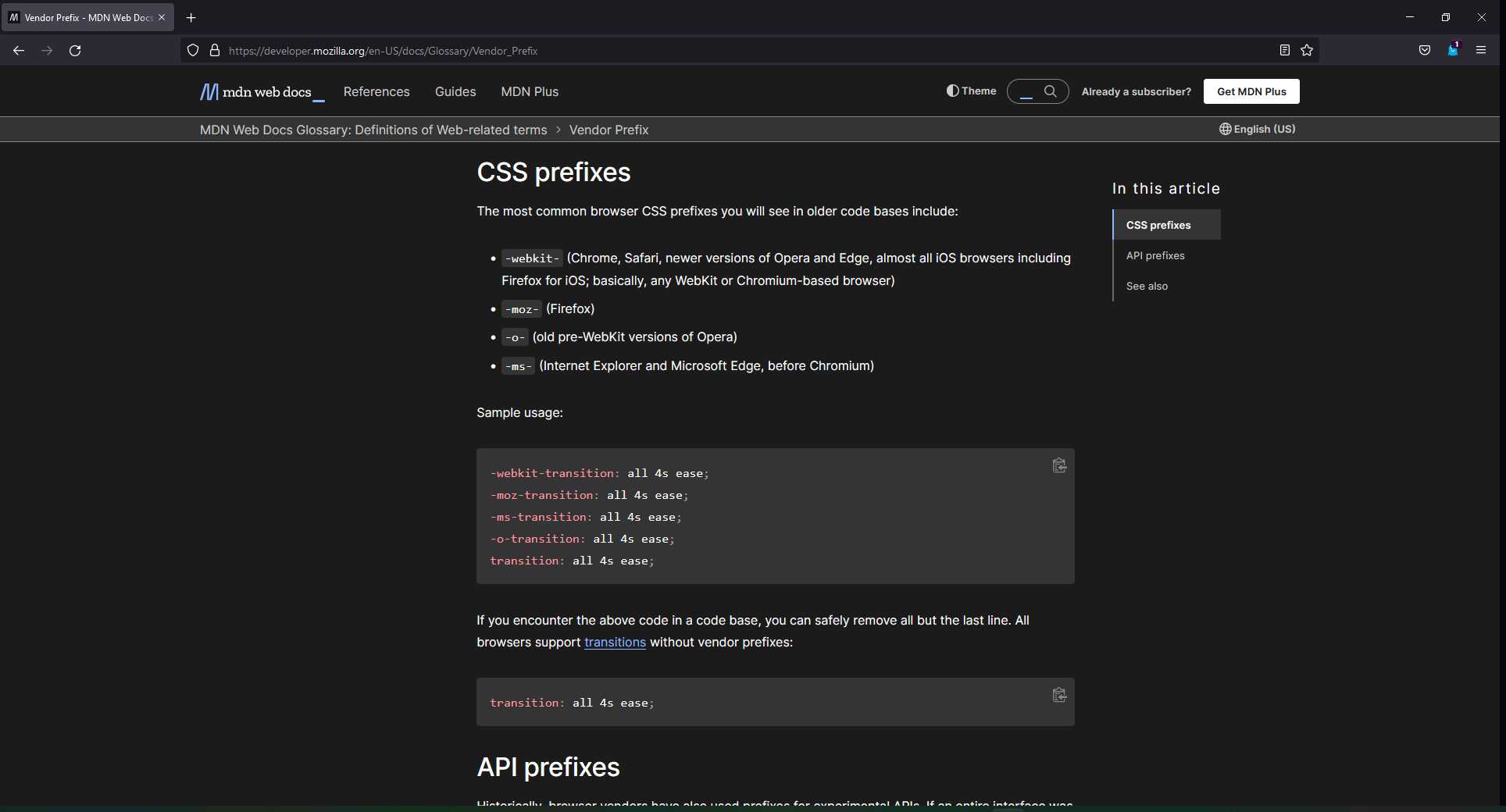
3. Remove vendor prefixes
Vendor prefixes make it so a browser supports new CSS features before they are fully stable across all browsers. Because Cascading keyframes are now supported on Firefox since version 14, there is no need to have the -moz- prefix.
Hopefully, one of the above solutions helped fix the issue of keyframes not working in Firefox. Let us know in the comments which solution worked for you or if you have a suggestion for another solution.