Is your LastPass Chrome extension not working? Try these steps
You can try dedicated software to prevent this error from happening
1 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- Many users reported that they can't install the LastPass extension in Chrome.
- Since this issue renders the password manager unusable, you can try updating the web Chrome extension.
- Another useful solution is to check if LastPass is enabled in your browser's extensions.
- To protect your online experience, you also need to confirm that other Chrome extensions do not interfere with it.

A LastPass on Chrome and the plugin is failing to show up or activate.
They have a LastPass vault and login, but the plug-in is needed to make the vault interact with both username and password boxes.
Others think they created a LastPass account and installed the web browser extension. In spite of that, the LastPass icon doesn’t show in their web browser toolbar.
So it seems that the number of problems with LastPass installation on Chrome has increased lately.
But don’t worry, we’ve got you covered. In this article, we’re getting the hang of this behavior and helping you address the issue.
Quick Tip:
Sometimes, the fastest way to fix is to change to another password manager. RoboForm is our recommendation for security and smart features.
RoboForm only takes moments to import all your passwords, offers unlimited saved passwords, and easily backs up and syncs passwords across platforms.

RoboForm
This efficient password manager makes it easy to store passwords and sensitive data.What can I do if LastPass won’t install on Chrome?
1. Reinstall or update the web Chrome extension

Are you running an old version of the LastPass plugin? Waste no more time and get the latest version of the LastPass web browser extension for Chrome.
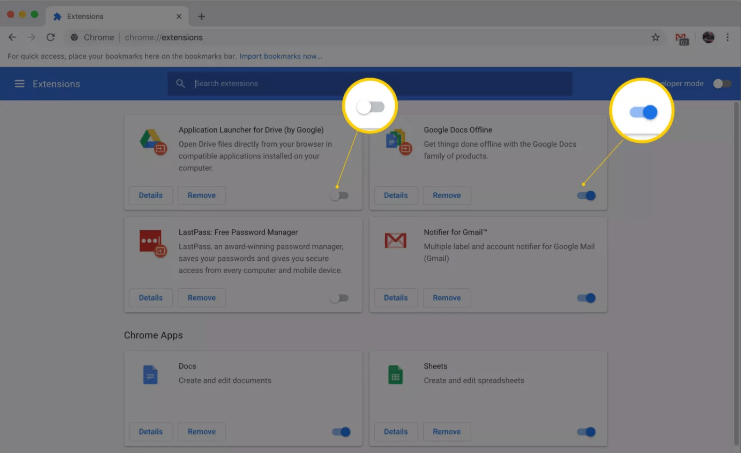
2. Check that LastPass isn’t disabled from view in the extension bar
- On your computer, open Chrome.
- Select the three vertical dots next to the profile icon.
- Click More tools, then click Extensions.
- Copy and paste chrome://extensions into the navigation bar in Chrome.
- Simply turn the setting on to enable LastPass.
Remember that extensions are small software programs that tailor Chrome functionality to your preferences. Let’s assume that LastPass is only listed but not enabled in your browser’s extensions.
So you have to change that right away if you want the LastPass icon to display in your web browser toolbar.
If you happen to find that LastPass is not listed at all, try reinstalling it. Go to the LastPass extension and simply click Add to Chrome. You’ll then see the new extension in your browser as a button on the toolbar.
3. Confirm that other Chrome extensions aren’t interfering
- Open Chrome, and in the top right, select More.
- Click More tools, then choose Extensions.
- Uncheck the Enabled box to temporarily disable your other Chrome extensions.
- Do not click the trash button to remove them.
- You are now presented with a confirmation box. Confirm your action.
- You may re-enable LastPass.
Note: Re-enabling extensions in Chrome is as easy as returning to the Extensions screen and ticking the box next to Enable.
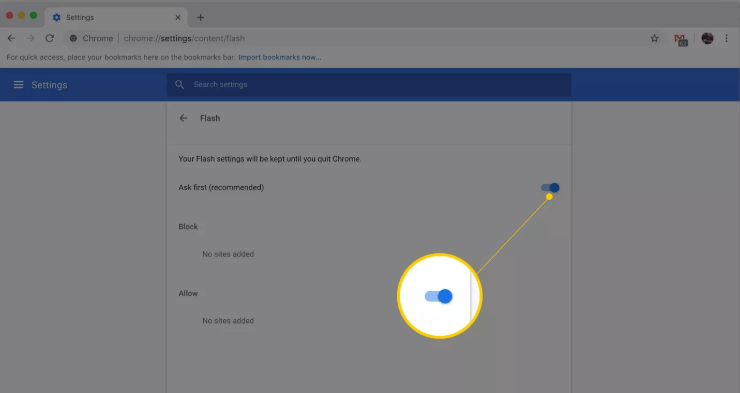
4. Check if another plug-in is interfering
- Go to chrome://extensions in your Chrome address bar.
- Use the menu button in the top right corner of Chrome to access More tools.
- Go to Extensions, and scroll to the plug-ins list.
- Click on them one by one.
- Then, just click the slider to toggle the plug-ins off.
- Re-enable LastPass now and check if the issue persists.
So these are the exact steps to complete in order to fix LastPass installation problems on Chrome. For further help with this, use the comments section found below.