Fix: Sorry, Your Browser Does Not Support Inline SVG Error
Most of today's browsers support SVG but there are some that don't
5 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- The sorry your browser does not support inline SVG issue can be due to incorrect SVG coding for webpages, insufficient browser support, or how the DOM is updated.
- You can easily fix the inline SVG support error by modifying functions in the Rendering/BrowserRenderer.ts file if you know how to do it.
- Fixing SVG page code can resolve the sorry your browser does not support inline SVG error for Firefox, Chrome, and other supported browsers.

SVG is a unique image format some websites incorporate. Some website developers have posted on forums about an inline SVG issue.
When that issue arises, webpages display a Sorry your browser does not support inline SVG message instead of rendering SVG graphics.
What does it mean your browser does not support inline SVG?
The browser does not support inline SVG issue that appears because developers are trying to embed SVG elements on web pages that are not fully compatible.
A similar issue appears when browsers don’t support inline PDFs and have a similar cause, but it is mostly related to browser compatibility issues.
It can be due to DOM SVG interface issues, or simply because some older browsers don’t fully support SVG. Some developers might also need to correct their SVG code.
Furthermore, allow us to shed some more light on browser SVG support, and if all Internet browsers are compatible with this feature.
Do SVG files work with all browsers?
You might want to know that SVG is officially supported by all main web browsers out there, including the recently defunct Internet Explorer.
In recent tests made on this matter, support for the SVG format across modern web rendering engines proved that, as we stated above, almost all of them are compatible.
Tests were made using four main rendering engines and 15 different browsers including all the popular ones you already know about, including Opera One, Firefox, Chrome, Maxthon, UC, and others.
What can I do if the browser does not support inline SVG?
1. Try opening SVG pages with alternative browsers
You might find alternative web browsers display pages with SVG graphics fine. Most major Chromium browsers, such as Opera One, support SVG page elements.
Opera One is one of the foremost browsers with a Blink engine that will usually render SVG images without issues.
Opera One has many unique and original browsing features. Its start page incorporates novel Speed Dial thumbnail shortcuts for pages. Users can merge those Speed Dials into folders to organize them better.
Opera One’s sidebar also includes an integrated YouTube player and built-in messengers for users.
Other useful Opera One features
- Opera’s battery saver prolongs battery life for laptops
- This browser includes a built-in VPN
- Users can capture webpage snapshots with the Snapshot tool
- The ad-blocker feature removes ads from pages open in Opera One

Opera One
Ensure you’ll never encounter SVG support errors with this amazingly versatile and fast browser.2. Update your browser to the latest version
Google Chrome
- Click the Customize and Control Google Chrome menu button.
- Select Help, and click on About Google Chrome to open the tab in the shot directly below.
- Click Relaunch when the browser has updated.
Firefox
- Click the Open menu button on Firefox’s URL toolbar.
- Select Help to open that menu.
- Then click About Firefox to open the window directly below.
- Press the Restart to Update Firefox button.
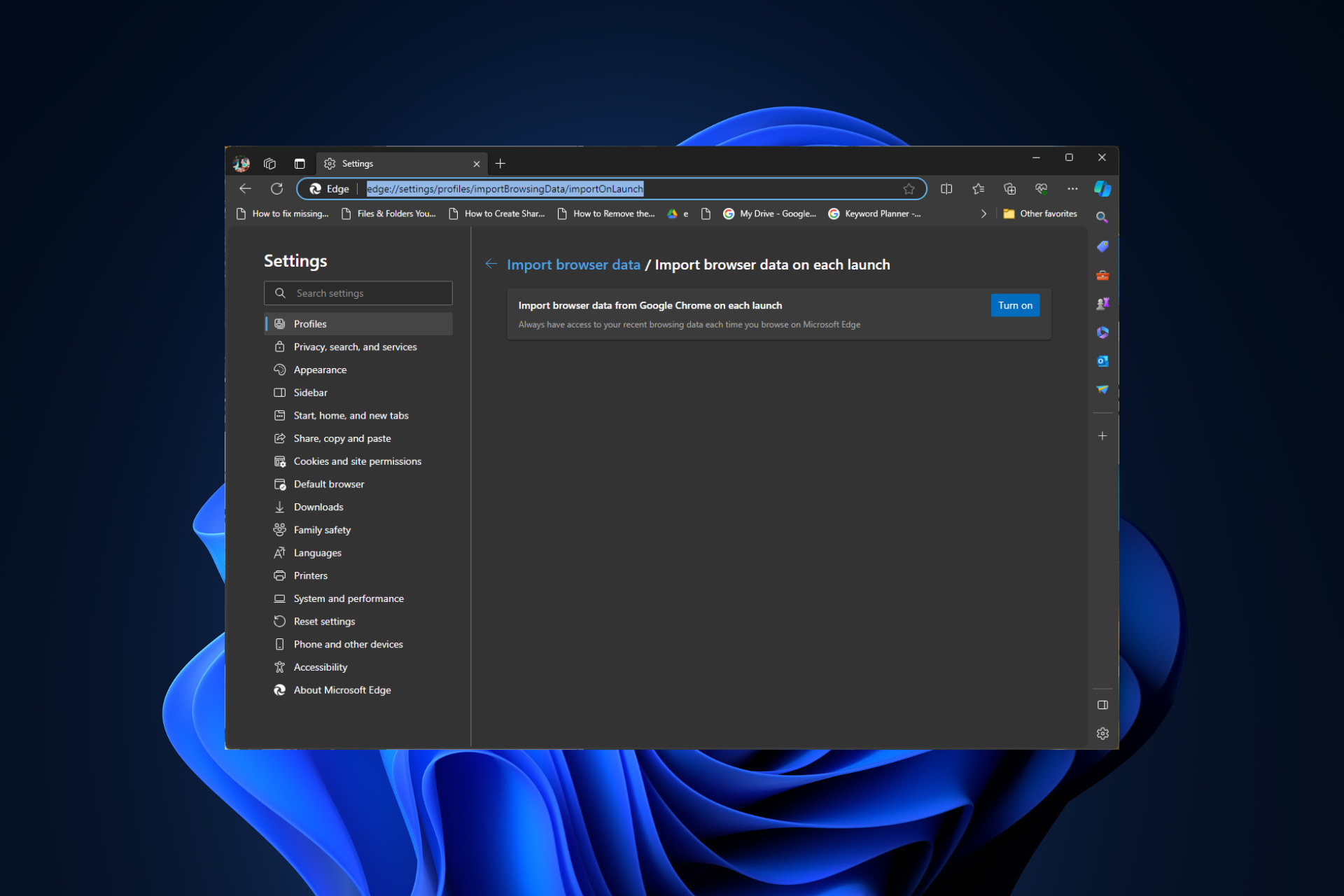
Microsoft Edge
- Press the Alt and F keyboard keys at the same time.
- Select Help and feedback and click About Microsoft Edge to open the tab in the shot directly below.
- Then restart Edge if the browser gets updated.
3. Check your SVG code
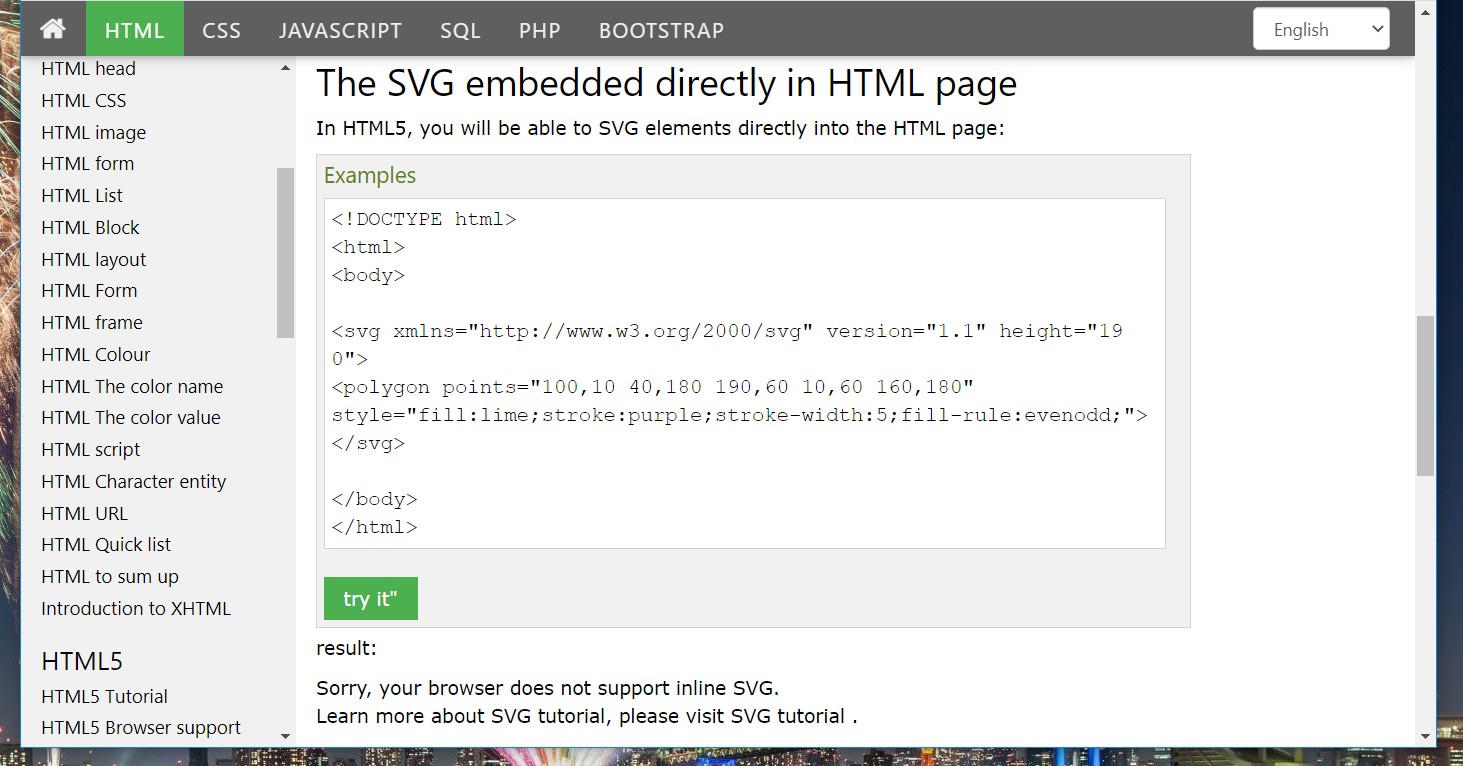
Make sure you’ve entered the inline SVG code correctly. Check the code for any typos or syntax errors. This is an example of inline SVG code to check your code by:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8"/>
<title>SVG Inlined</title>
</head>
<body>
<h1>An SVG rectangle inlined</h1>
<svg
xmlns="http://www.w3.org/2000/svg"
version="1.1"
width="150"
height="150">
<rect
width="90"
height="90"
x="30"
y="30"
style="fill:#0000ff;fill-opacity:0.75;stroke:#000000"/>
</svg>
</body>
</html>The above inline SVG code example utilizes XHTML syntax, which most major browsers support. However, it will also work for HTML 5.
You can also find further examples of inline SVG code at U3schools.com. Check that your SVG code matches up with examples for correct implementation.
4. Check out the SVG Web JavaScript plugin
Website developers seeking to implement inline SVG for older browsers that don’t support it should check out SVG Web.
That JavaScript library enables SVG support for older browsers by utilizing Flash. Click svgweb-2011-02-03-Lurker-Above.zip on the SVG Web page to download it.
5. Modify the insertComponent function

Some developers have confirmed they’ve fixed the your browser does not support inline SVG issue by modifying the insertComponent function within Rendering/BrowserRenderer.ts with browser dev tools.
Try modifying the insertComponent so that it utilizes a g tag as shown directly below:
const containerElement = parent.namespaceURI === 'http://www.w3.org/2000/svg' ?
document.createElementNS('http://www.w3.org/2000/svg', 'g') :
document.createElement('blazor-component');
The above fixes might resolve the browser does not support inline SVG issue for some web developers.
Now you know what to do when coming across messages like Your browser does not support SVG., or situations such as inline SVG not displaying, or SVG works in Chrome but not Firefox.
Refer to the guide above for error messages such as Your browser does not support SVG in Chrome, or Your browser does not support SVG in Edge.
Bear in mind that there are also various ways to include SVG graphics on website pages. So, it’s worth trying alternative methods for adding SVG graphics to your website.