How to Get JPG Images to Show up on the Website
Clear cookies and cache and check website permissions
6 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- The JPG file format is probably the most common image format, but sadly, some users reported that specific websites wouldn't show JPG images.
- This is a big problem, and before you start fixing it, it's advised to try the same website in a different web browser.
- If this is your website, check your server's folder structure and files.
- In case images won't show up on a website, be sure to check your cache.

In the online world, pictures speak more than any other form of content, and the ability to customize makes things even better. But, several users reported that websites wouldn’t show JPG.
So when a website won’t show JPG and your pictures are in this format, there’ll be consequences as your website traffic, engagement, and viewer sessions will be affected, with the short attention span of audiences today.
Also, for users, if the images are not showing on the website HTML, this could affect the website’s readability and experience. When ideas fail to load, the website’s design looks broken and messes with the user experience altogether.
Other similar issues related to images not loading or showing on the website include:
- BBC website not showing images
- Chrome not loading images on Android
- Website won’t show jpg WordPress
So, let’s find out all there’s to about the problem and the solutions that worked for most users.
Why are images not displaying in Chrome?
Some causes when a website won’t show JPG include incorrect file paths to the location in your directory structure where the image files reside, misspelled file names for the images, and wrong image file extensions like .jpg or. JPG (case sensitivity matters) or missing files.
Also, the website may be down, or there could be a problem transferring the image when requested by the browser first.
Besides, issues at the website administrator’s end are standard or high traffic could affect the host system’s ability.
How do I fix websites not loading pictures?
1. Try a different browser
If you notice that your browser continues having this issue no matter what solutions you try, you should consider trying Opera One. With specific extensions can make it easier for you to turn Opera One into a dedicated photo viewer.
As a bonus, you get free ad-blocker, tracker-blocker, crypto wallet, VPN and AI.

Opera One
A web browser can also efficiently act as a photo viewer, streaming platform, and more, all thanks to Opera’s technology.2. Check the basics
One of the first things to check is how your directory structure set up on the host site is, how you upload files, and check to ensure the image folder isn’t the root directory of your website.
The index.html file resides in the root directory and points to the images folder for the pictures.
Try moving the image folder or copying it to the HTTP documents folder (the equivalent of my public_html folder). You can also create a new folder on your desktop and save everything to make it more organized and easier to navigate.
Put all pictures you want to use into the same folder with the index.html file so it can be relevant, and shorten the file path to just the picture name and file type, e.g., logo.jpg.
 NOTE
NOTE
Make sure not to use inline CSS. Instead, always separate the website structure, presentation, and behavior by linking to the documents: HTML, CSS, and JavaScript/JQuery, respectively.
These are just some general guidelines, but they can be helpful if images won’t appear on the HTML page website.
3. Disable any user script manager
Some users have discovered that disabling a user script manager like Greasemonkey can fix the issue when the website doesn’t show JPG.
Sometimes the anti-Adblock killer script for Greasemonkey may interfere, and when re-enabled one by one, you can tell which one is causing the problem.
Once done, verify if the website still won’t show JPG. In that case, head to the following method.
4. Clear cookies and cache
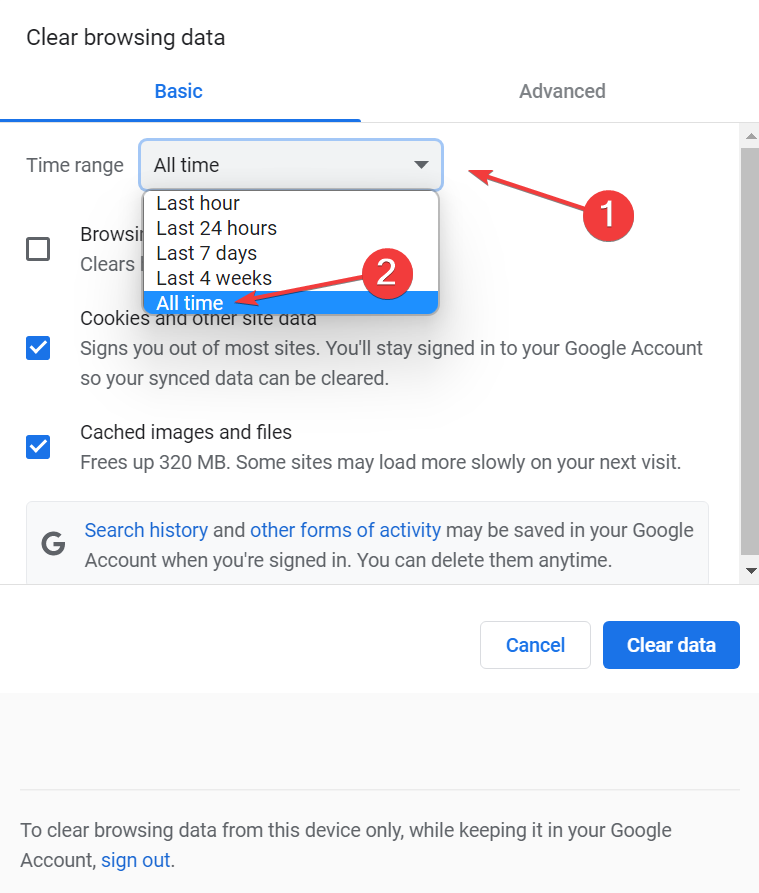
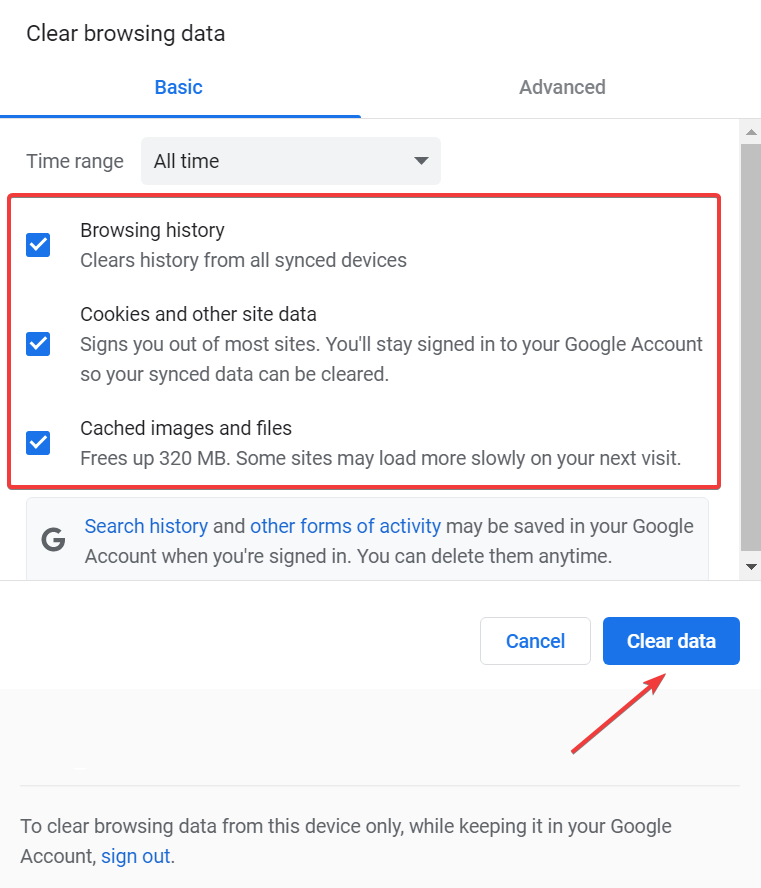
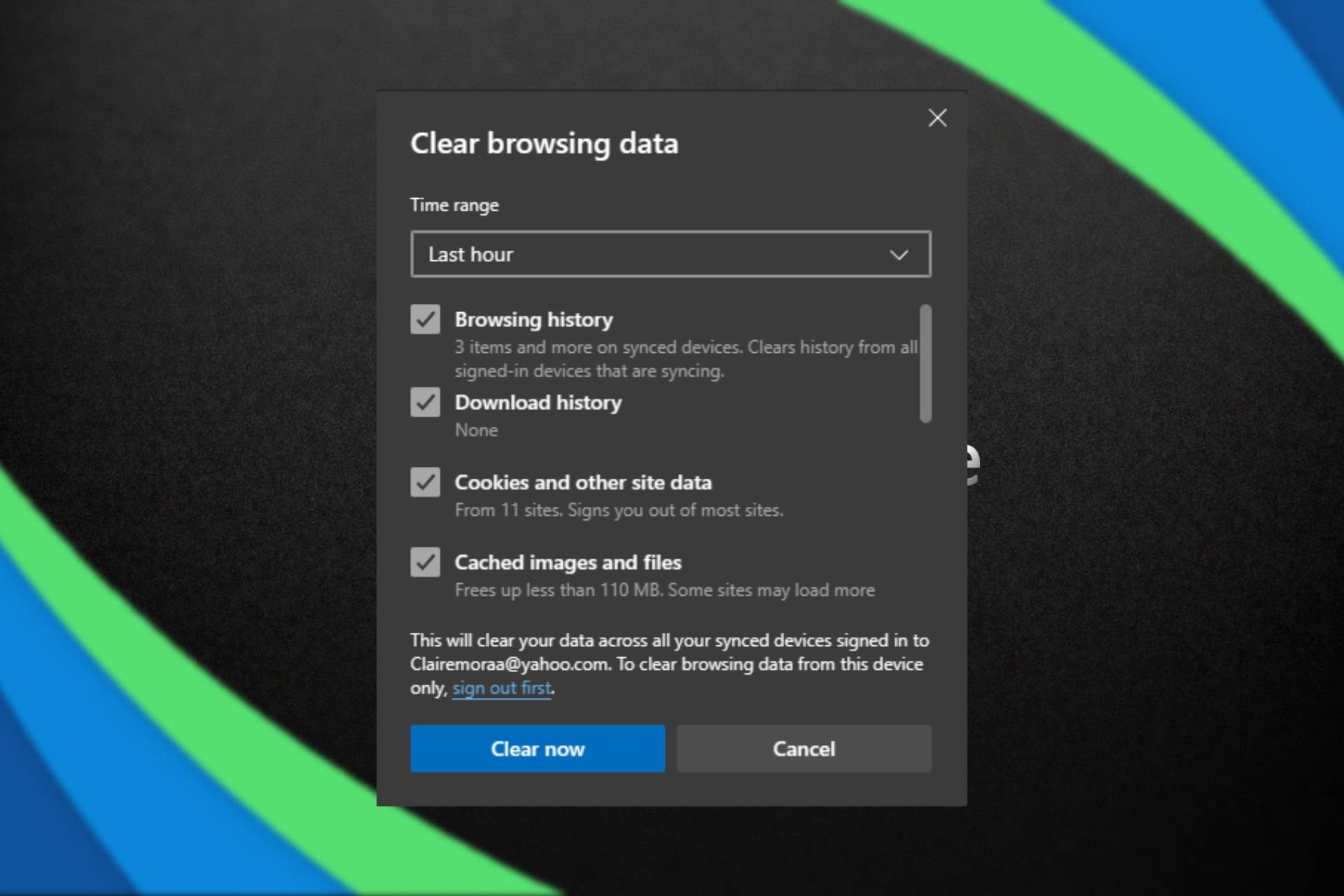
- Launch your browser, and press Ctrl + Shift + Del to open the Clear Browsing Data window.
- Now, click on the Time range dropdown menu, and select All time.
- Select all the options listed here, and click the Clear data button.
Clearing the browser’s corrupt cookies and caches helps fix many issues, including when websites won’t show JPG.
5. Update the browser
Running an outdated browser version may also lead to problems with it, and updating the browser should fix things.
Also, there may be bugs in the installed version of the browser. In this case, the developers release a patch for it in the subsequent versions. So make sure you check for it and install the latest version.
6. Check image permissions
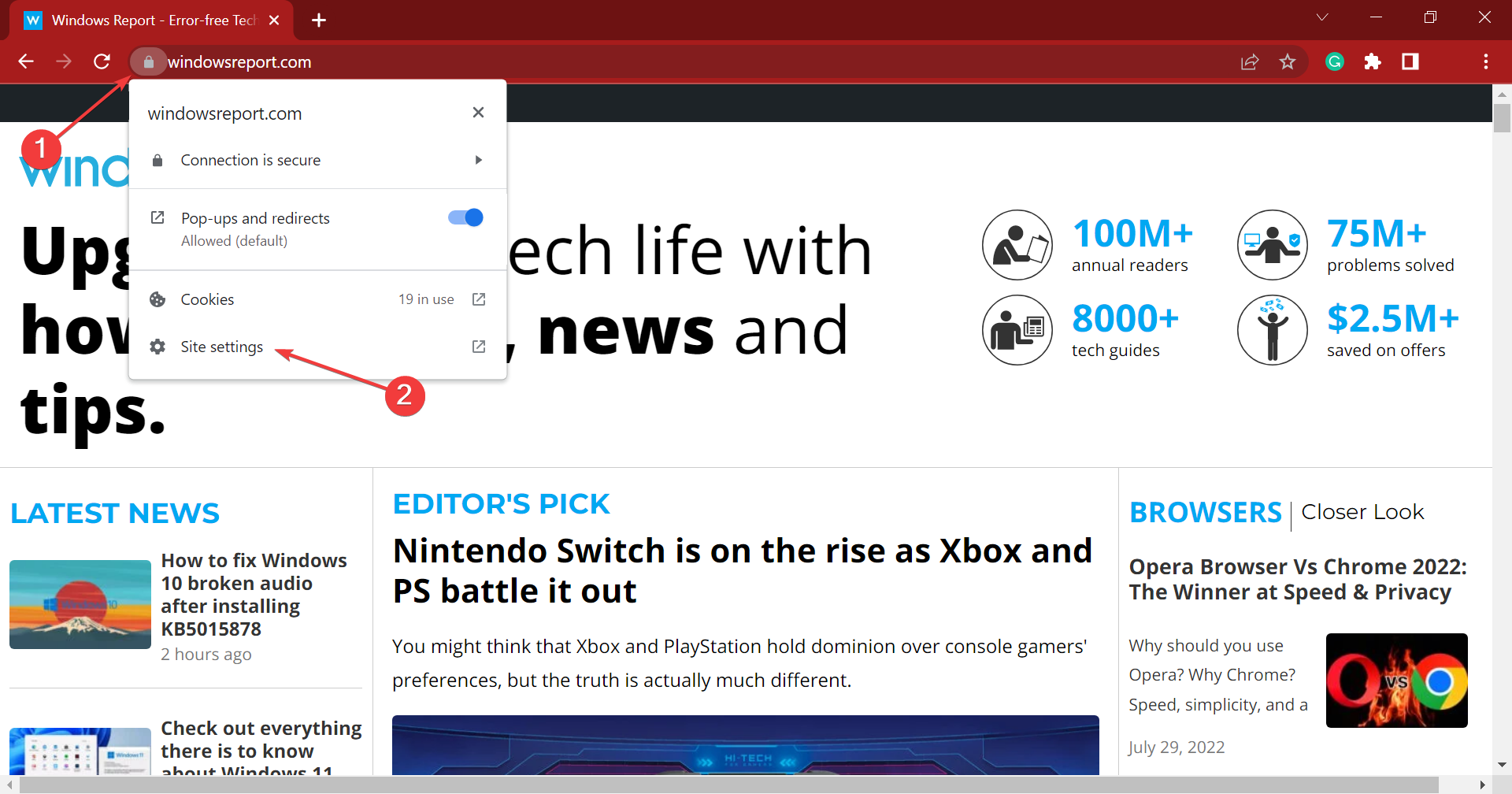
- Click on the View site information icon in the address bar, and select Site settings.
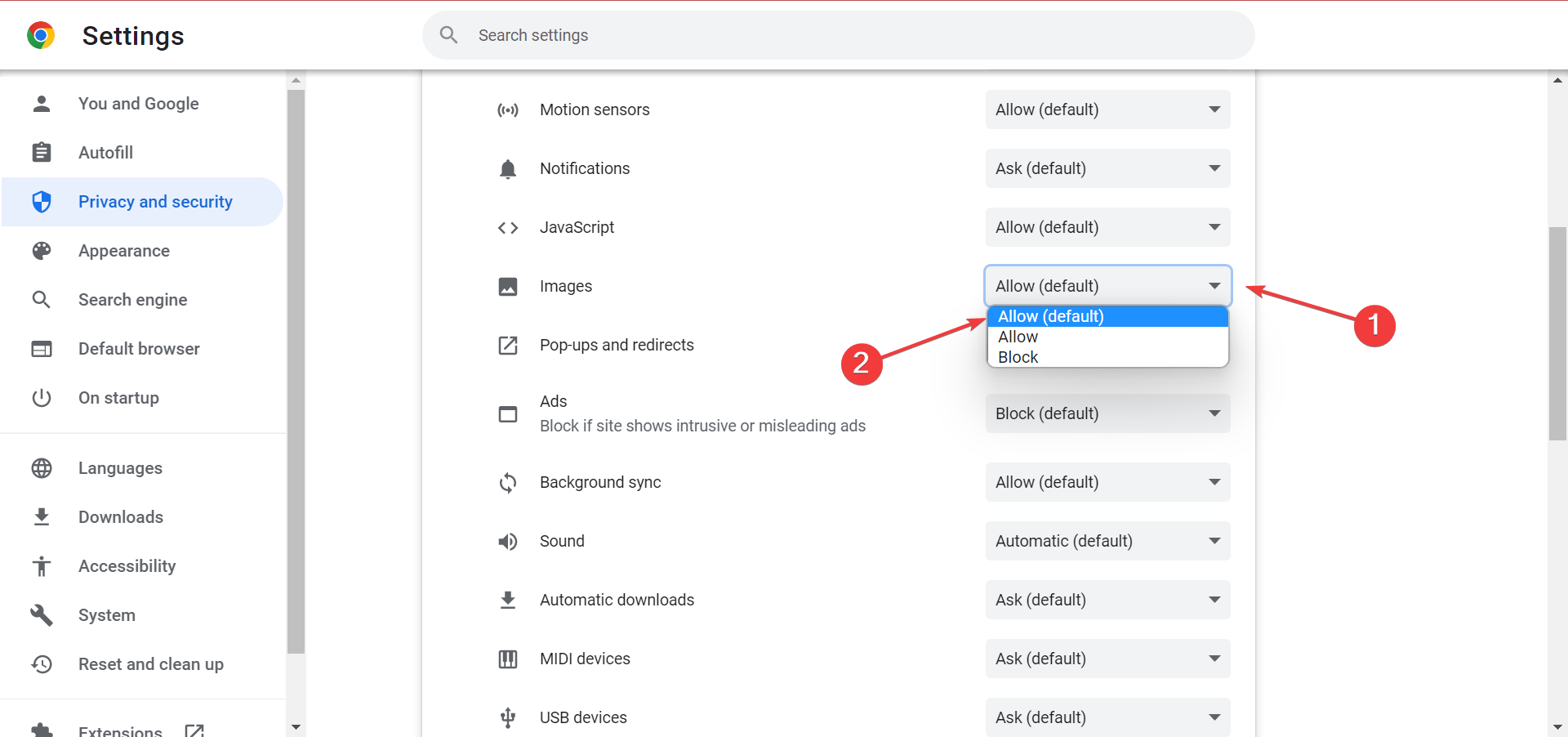
- Now, locate the Images option, click on the dropdown menu next to it, and select either Allow or Allow (default) from the list of options.
Also, several browsers have a built-in option to disable loading images on the website. So, check for it and enable loading if the website won’t show JPG.
7. Refresh your browser
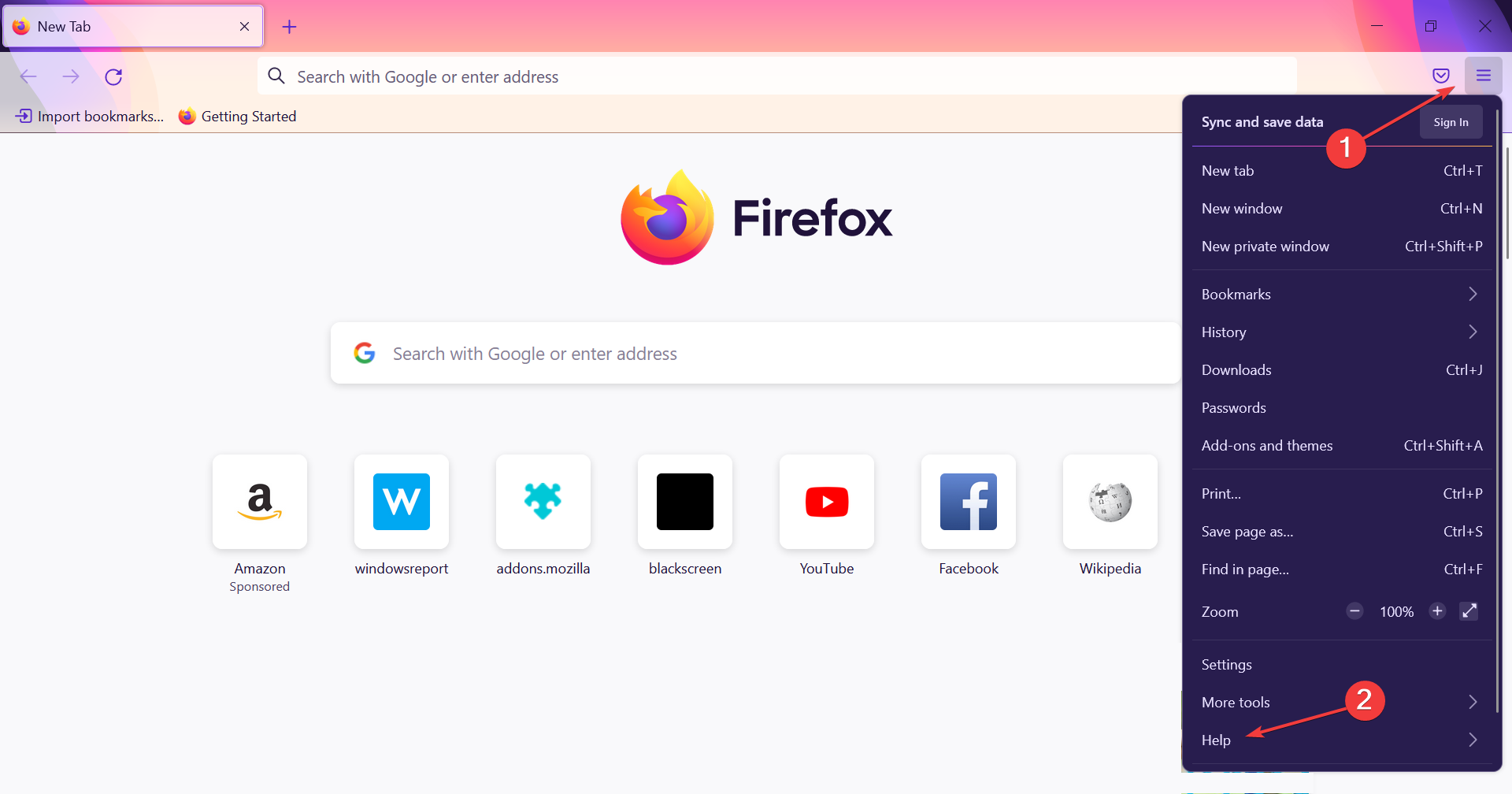
- Click on the hamburger icon near the top-right corner, and select Help from the menu.
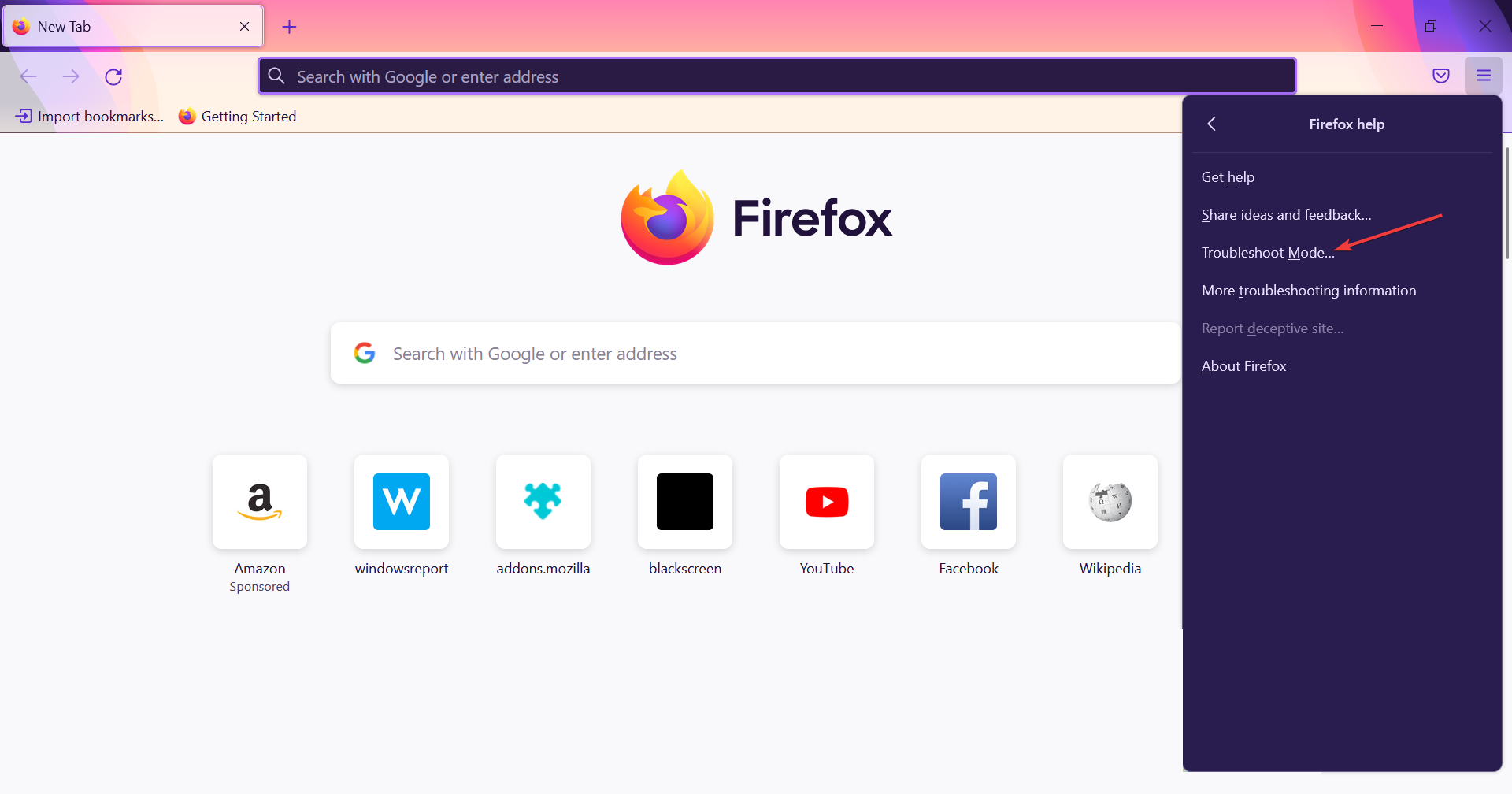
- Now, click on Troubleshoot Mode.
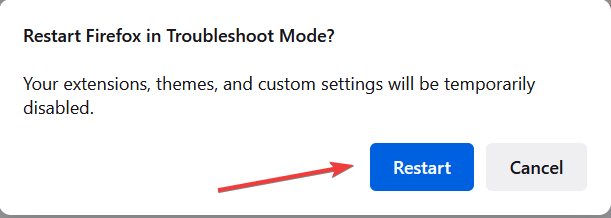
- Click Restart in the confirmation prompt.
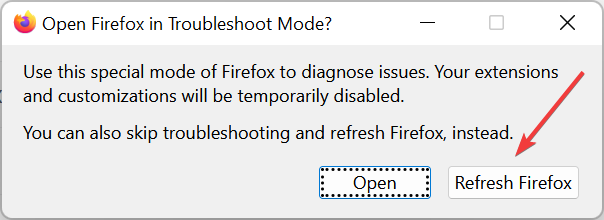
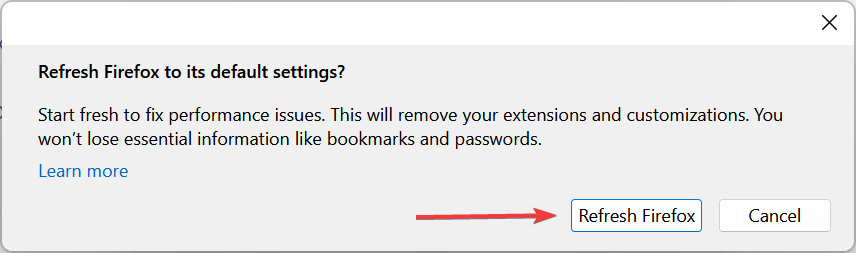
- Next, click on the Refresh Firefox button.
- Finally, select the Refresh Firefox button once again to confirm the change.
This applies to the Firefox browser, so you can try and refresh to see whether the website still won’t show JPG images.
This feature fixes many issues by restoring Firefox to the default state while saving important information like passwords, bookmarks, and open tabs. However, it removes extensions and extension data.
The refresh feature creates a new profile folder while saving essential information.
Add-ons stored in the profile folder are removed, including themes, and other add-ons stored elsewhere like plugins won’t be removed, but modified preferences will be reset like disabled plugins.
Firefox will save bookmarks, cookies, web form auto-fill info, personal dictionary, browsing, and download history.
 NOTE
NOTE
How do I get images to show on my website?
If images don’t show on your website, verify that they are added correctly and that the hosting servers work fine. In many cases, the server is either down facing too much traffic.
Also, verify the format is compatible with the website settings. When uploading an incorrect format, the website should ideally throw an error, but even if it doesn’t, check the same.
By leaving a comment in the section below, let us know if any of these solutions helped fix the issue when your website won’t show JPG.