Bootstrap Not Working in Firefox: 3 Ways to Fix It
An invalid CSS code and corrupted extensions may cause this
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Bootstrap is a front-end framework that helps you design and develop websites faster.
- It includes HTML, CSS and JavaScript. It is a collection of tools for building websites and web applications.
- You may encounter problems when itis not working in Firefox but this article will help you solve such issues.

Bootstrap’s success lies in its ability to make things look good, even when you’re not an expert. This makes it ideal for people who are learning how to code. However, if you’re using Bootstrap with Firefox, you might encounter some issues when it is not working.
This can be very frustrating, especially when all other browsers work fine with Bootstrap. Bootstrap is written in HTML, CSS, and JavaScript. This makes it one of the most popular frameworks for developing websites and applications.
With the right browser extensions for coding, you can do a lot. Now, back to Bootstrap not working in Firefox, you first need to understand why it is happening if you are to troubleshoot successfully.
Why is my bootstrap not working?
Is your Bootstrap not working in Firefox? Here are some common reasons why:
- Unsupported bootstrap version – This could be because you’re using an old version of Bootstrap, for example, or because there is no bootstrap browser support because you’re using an outdated version.
- Corrupted extensions – Check for any browser extensions or plugins that might be interfering with Bootstrap’s CSS or JavaScript files. If possible, disable these extensions and try again.
- Invalid CSS code – Bootstrap uses a lot of CSS classes to style its components. If you’ve customized the CSS in any way, it may not work.
Do all browsers support bootstrap? Bootstrap works on all major browsers, including Firefox, Safari, Chrome, Opera One, and Microsoft Edge.
However, some features may not work or behave as expected on older browsers due to a lack of support for CSS features or JavaScript APIs used by Bootstrap’s JavaScript plugins.
Quick Tip:
In case you need an easier solution to fix Bootstrap on your browser, you may consider changing your browser.
Opera One is a practical workaround because it supports the Bootstrap framework and helps you develop good-looking websites or web programs. Plus, it comes with own built-in AI.

Opera One
Take this advantageous browser and enjoy tons of app integrations and sound navigation.What can I do if Bootstrap is not working in Firefox?
1. Update Firefox
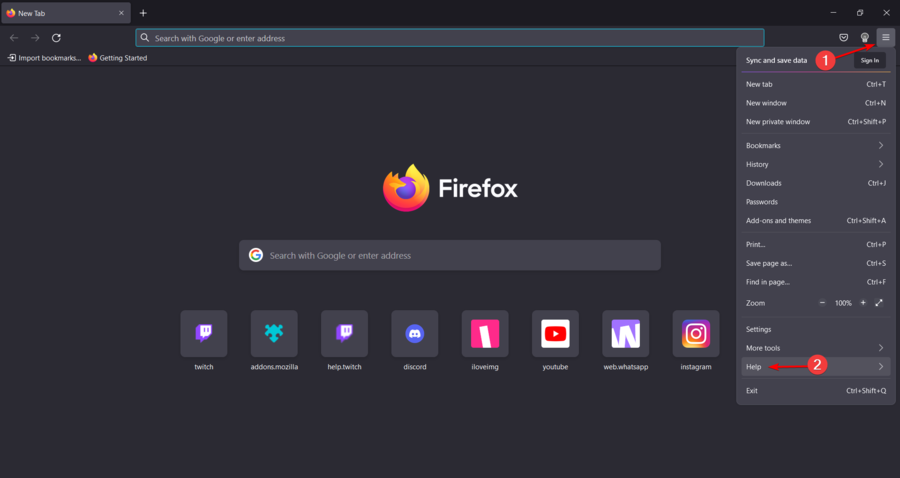
- Launch your Firefox browser and click on the three horizontal ellipses in the top right corner.
- Select Help.
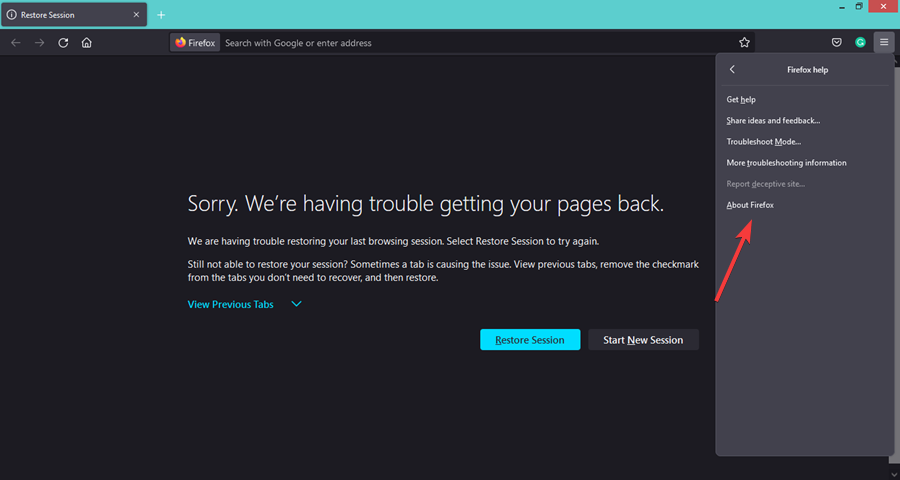
- Click on About Firefox.
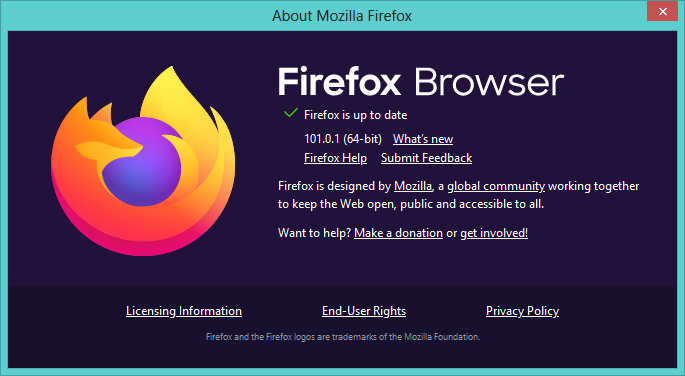
- If your browser is up-to-date, you will get the following dialog box.
2. Enable Javascript
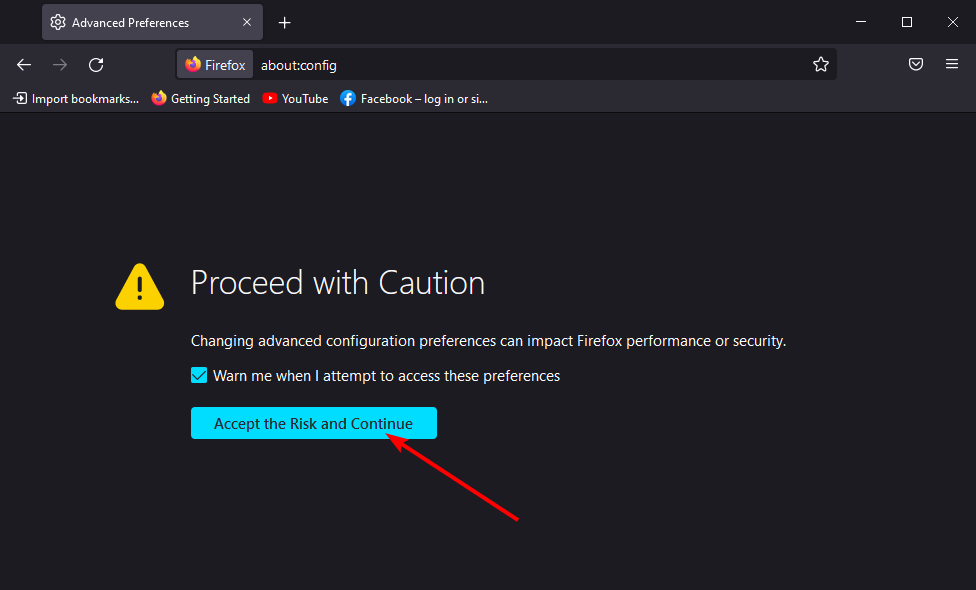
- Launch your Firefox browser and navigate to the following address:
about:config - On the page that appears, under Proceed with Caution, select Accept the Risk and Continue.
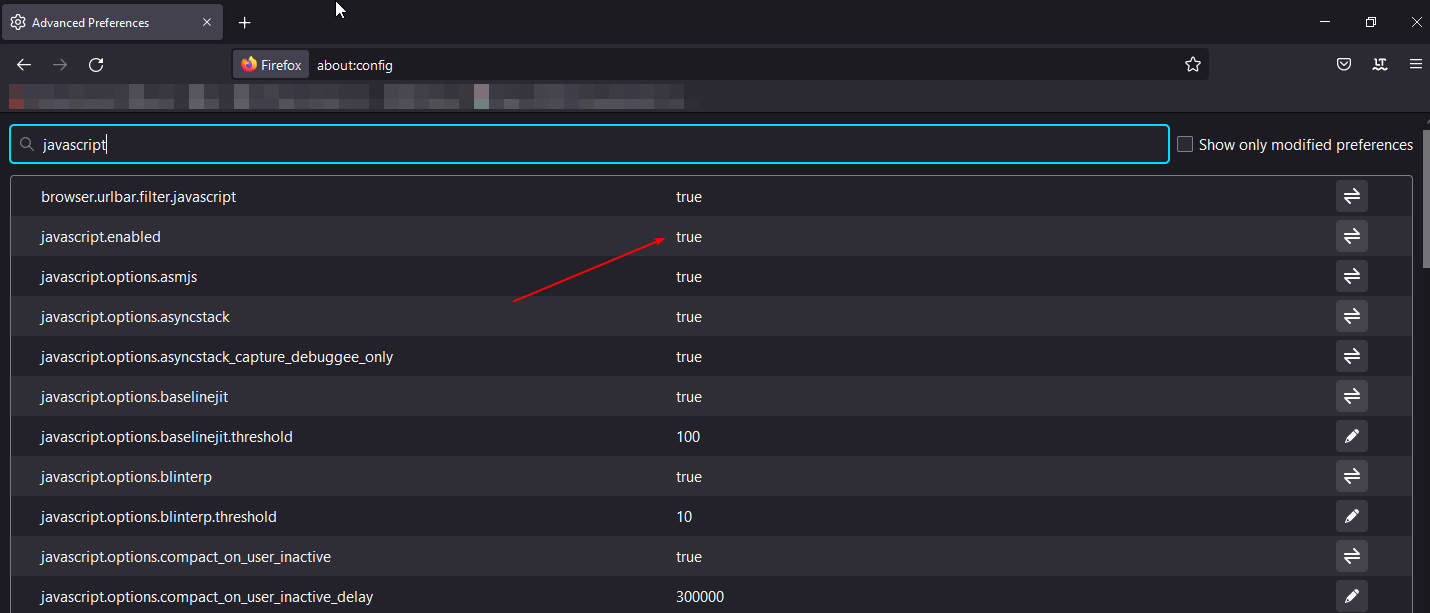
- Type Javascript in the search box, then double-click until it turns to true.
3. Disable extensions
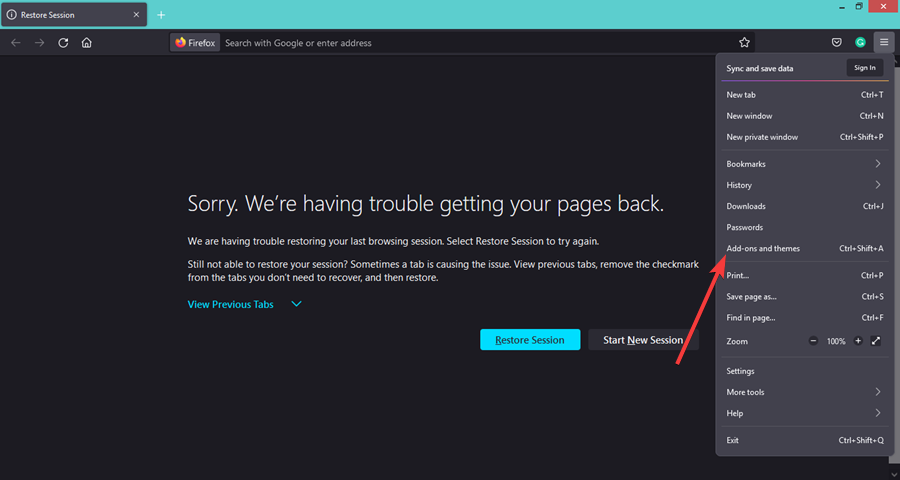
- Launch your Firefox browser and click on the three horizontal ellipses in the top right corner.
- Select Add-ons and themes.
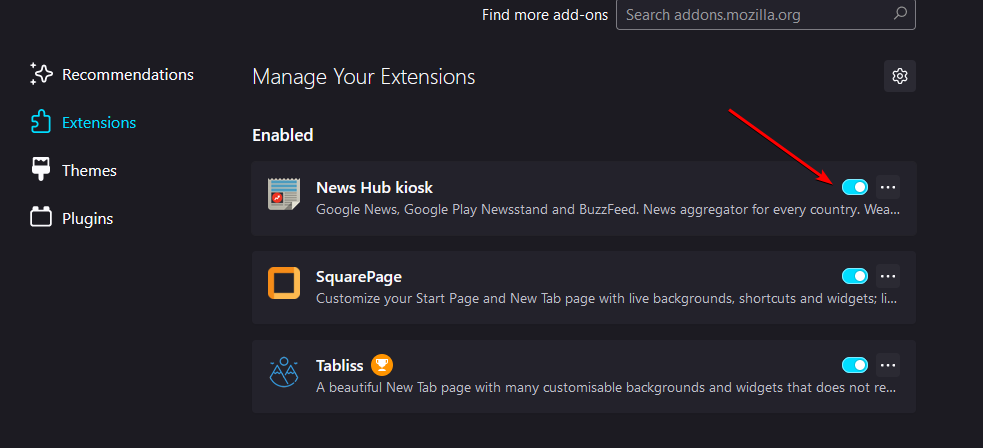
- Disable the suspected extensions and reload the tab.
This can be a time-consuming task if you have a significant number of extensions enabled. You will have to disable one and keep reloading to check whether Bootstrap is working.
How do I fix compatibility issues in Firefox?
Bootstrap’s CSS is designed to be compatible with Firefox, but you may experience unexpected results when using it in the browser.
It’s important to keep your Firefox browser up to date so that you’re not running an outdated browser version. The update process happens automatically in the background on most platforms, but you can always check for updates manually.
Also, ensure that you are using add-ons responsibly. They are useful additions that can enhance your web browsing experience by providing extra features and functionality or changing how certain websites look or behave.
However, they can also cause compatibility issues in some cases as they aren’t always compatible with each other or with newer versions of Firefox.
Lastly, you should consider using the Firefox Developer Edition browser. It has been optimized for web developers, has better-suited tools, and offers a more stable environment.
You can also opt to try browsers for coding and web development and see whether you’ll still experience the same problems.
Let us know whether you were able to resolve your issue in the comments section below.















User forum
0 messages