5 Easy Tips to fix Browser.analyze is not a Function
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Javascript is a crucial component for websites that adds the element of user interactivity.
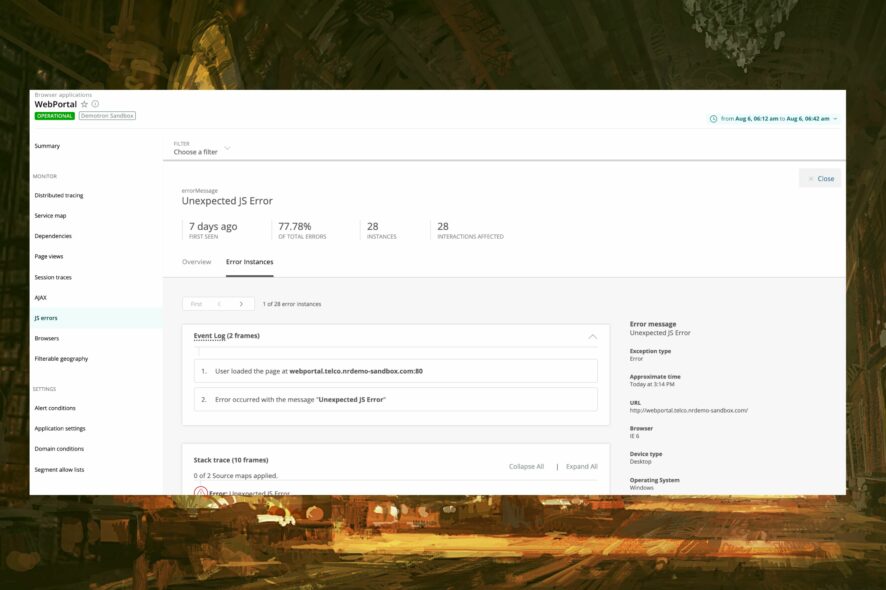
- Browser.analyze is one of a lengthy list of Javascript-related errors that occur in web browsers.
- The best way to fix the issue is by accessing the Developer Tools within the Chrome browser.

Over the past few years, web development has seen several dramatic shifts. New programming languages compete with older versions in a bid to find the best solution in digital communication.
JavaScript is one of the three core scripting languages, the other two being HTML and CSS. The language enables various endpoints in a browser, attempting to link clients with users efficiently.
Without JavaScript, a site isn’t interactive. And it won’t be possible to get those pop-ups and notifications that you get in your browser.
However, your browser can run into JavaScript errors when attempting to load a website.
One of these, the browser.analyze is not a function error is caused by a JavaScript TypeError. Read on to find out what this means and how to fix this issue.
What is a function in JavaScript?
Functions are blocks of code corresponding to one specific type of computer action. A function is a set of organized instructions corresponding to a specific task or specialized capability that a user wishes to apply in their code to accomplish a single intended output.
Functions are an essential aspect of programming since they allow for the creation of reusable code.
What is JavaScript TypeError?
This error occurs when an operation cannot be completed because a value isn’t of the anticipated type.
A JavaScript TypeError can be caused by trying to alter a value that cannot be changed or when you try to misuse a value.
Why is my JavaScript not working on Chrome?
If your JavaScript is not working on Chrome, most likely it’s because it’s not activated or enabled on your Chrome. In Node.Js, a Typeerror occurs when an operation fails because the resulting value is unexpected.
Quick Tip:
Opera One is a powerful browser that supports JavaScript, which is enabled by default to display dynamic interactions on JavaScript-based websites such as ad banners and animations.
Try and check whether the TypeError is not a function issue that may be resolved with the Opera One browser since it often translates the JavaScript language more accurately. Plus, it comes with it’s own AI.

Opera One
You may enable or disable JavaScript in the browser settings anytime.How do I fix TypeError is not a function?
1. Ensure JavaScript is enabled in your browser
- Open Chrome settings.
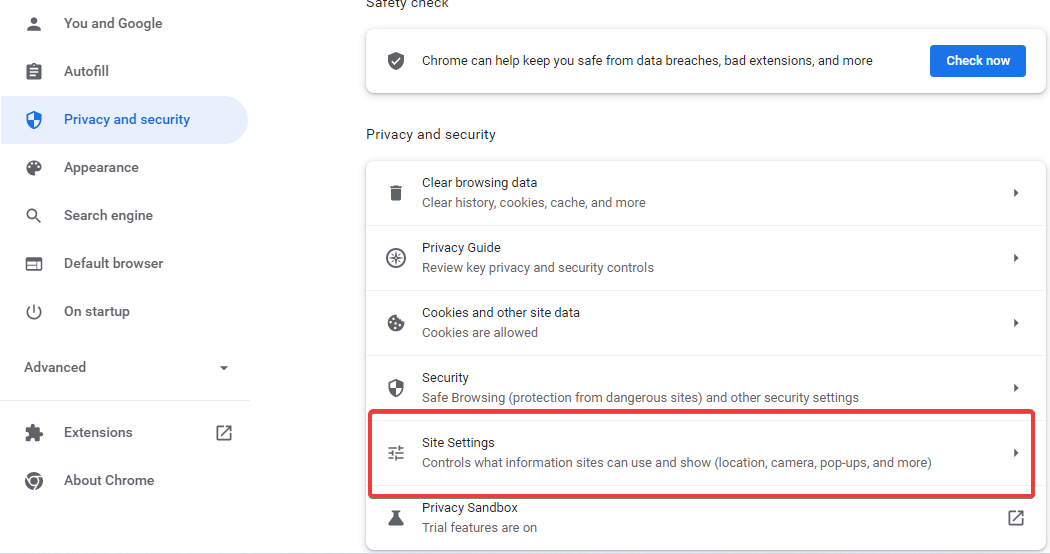
- Click on Privacy and Security.
- Select Site Settings.
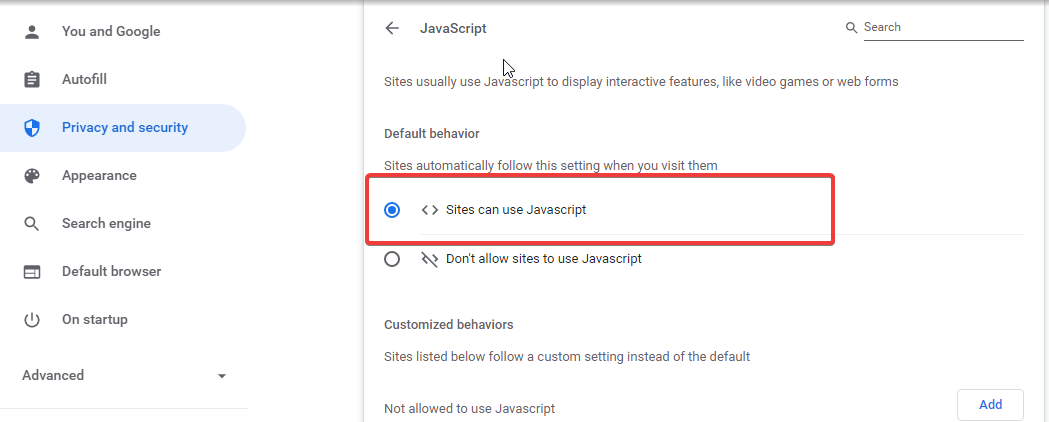
- Scroll down to the Content section and click on Javascript.
- In the Default behavior section, enable Sites can use JavaScript.
After this, you can reload the browser.
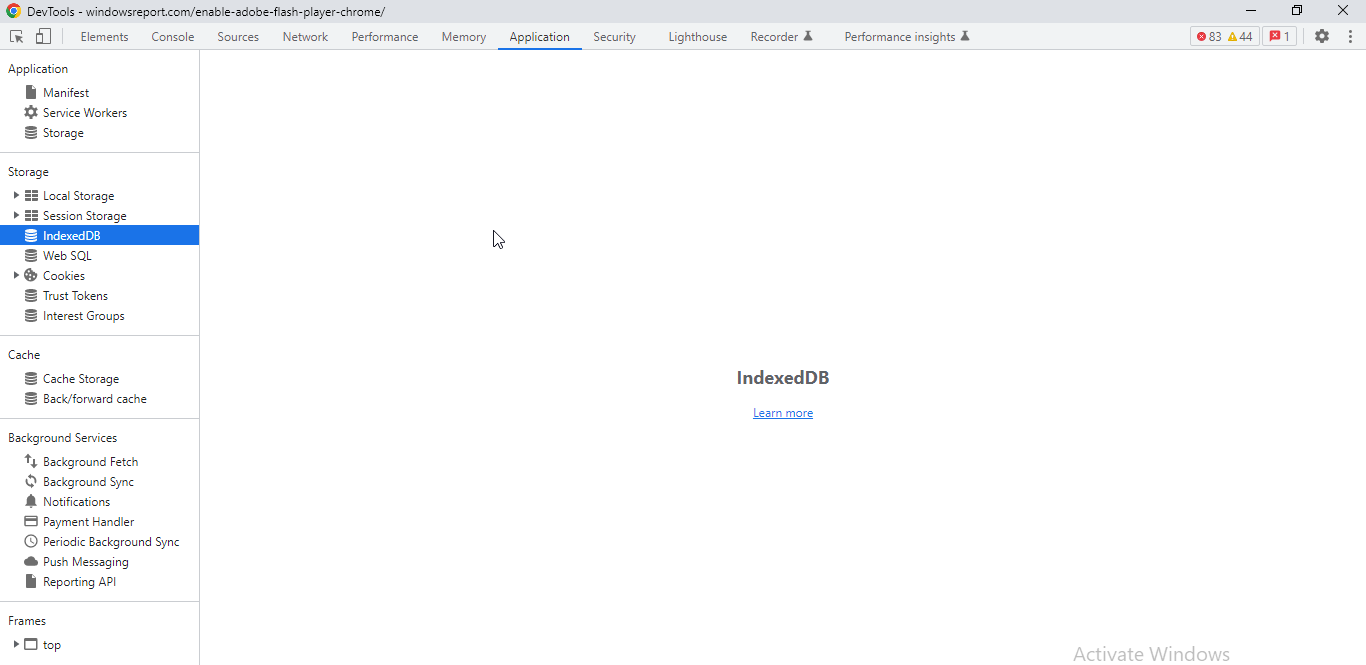
2. Check client-side storage

Websites are able to store data on the browser in various ways. For instance, in Chrome Developer Tools, the Application panel grants you access to examine, modify, delete and add values held in cache storage, localStorage, Web SQL, IndexedDB, and cookies.
For each domain, a certain amount of storage space is allowed for these databases. However, much of the API is simultaneous, and there may be hindrances to other processes in data writing or reading. And if the website makes Javascript requests frequently.
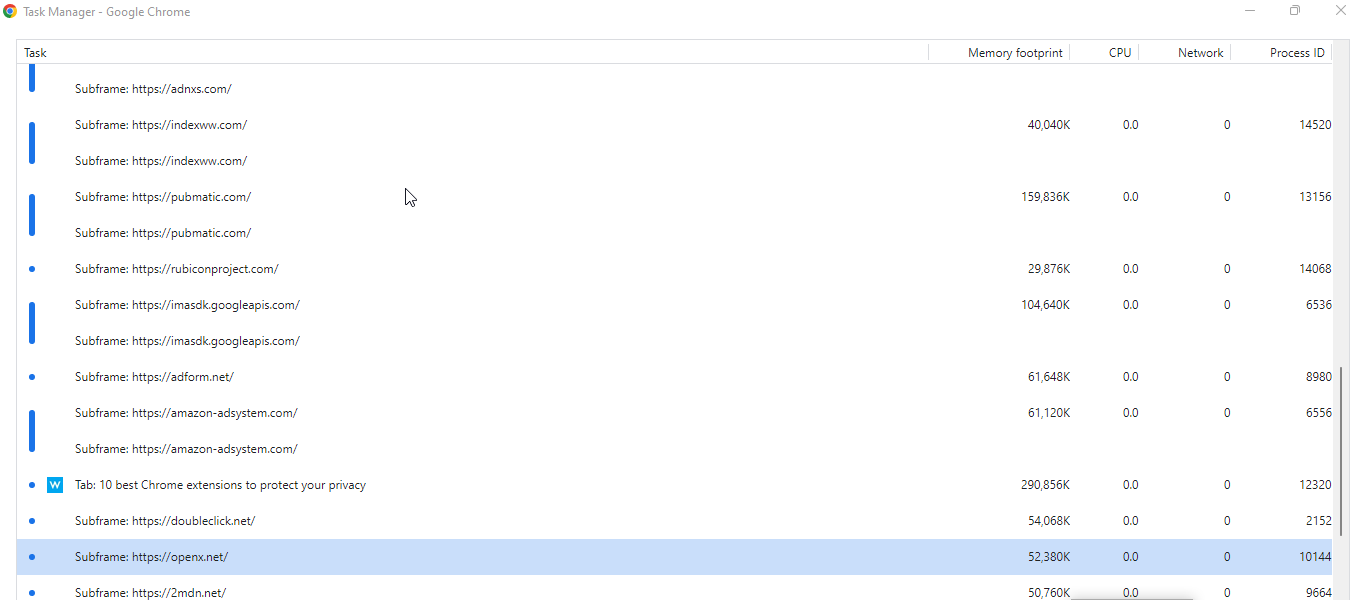
3. Check the browser Task Manager
Chrome, Firefox, and many other browsers have native task managers that display key metrics for individual processes.
You’ll have to check the ongoing memory and CPU usage to know the problematic features.
4. Disable Javascript
If you’re still getting the browser.analyze error, then you can disable Javascript altogether, especially if CMS like WordPress powers the site. Note that you’ll be unable to do this for other kinds of websites.
Nevertheless, you should be aware that disabling Javascript will not enhance your browsing experience, particularly regarding the interactivity involved.
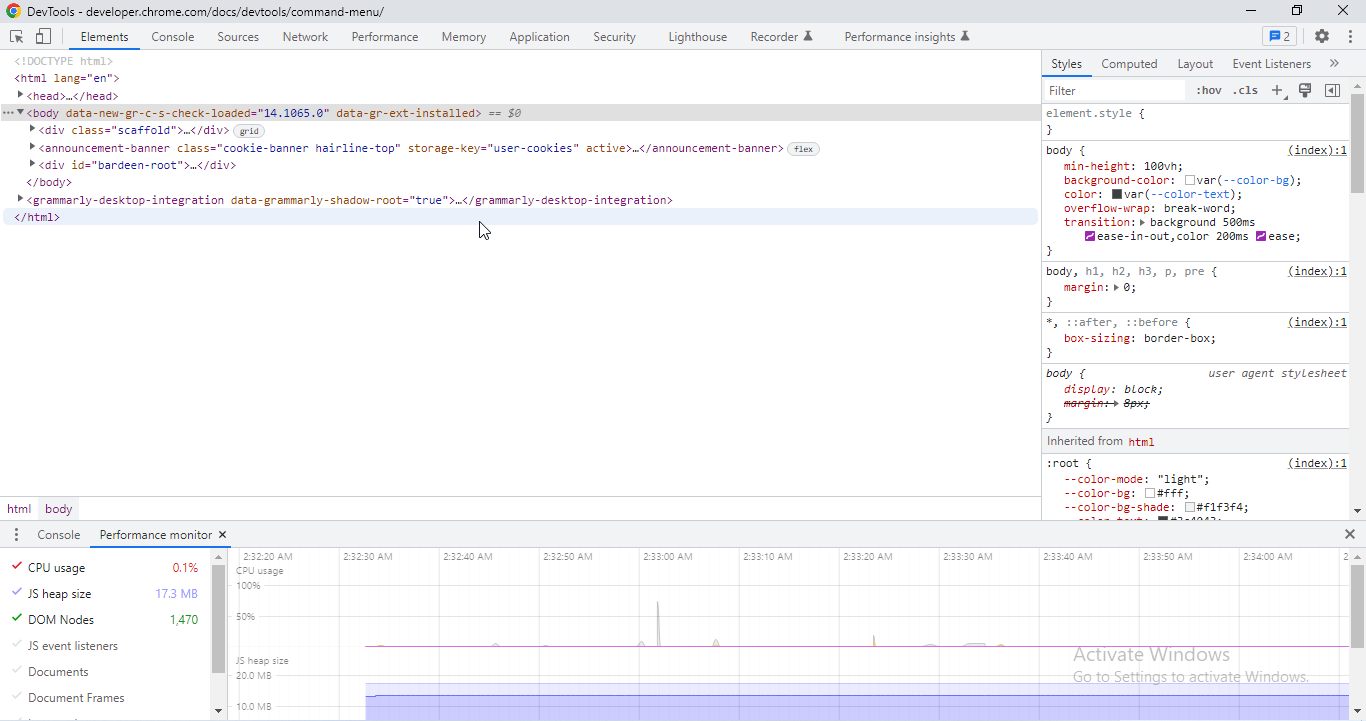
5. Use the Chrome Performance Monitor
In the DevTools, the browser has a Performance Monitor that tracks processes in real-time. So, you can check it out to view potentially problematic processes like CPU usage, DOM nodes, and Document Frames.
JavaScript is a programming or computer language that may be used to construct complicated features on web pages, such as presenting detailed maps and animated 2D/3D visuals.
If you run into a browser analyze is not a function error, you can fix it using the above solutions. Let us know which one worked for you in the comments area below.














User forum
0 messages