How to Fix Chrome-error://chromewebdata/#: 4 Tested Ways
In most cases, adjusting your code will fix the error
2 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more

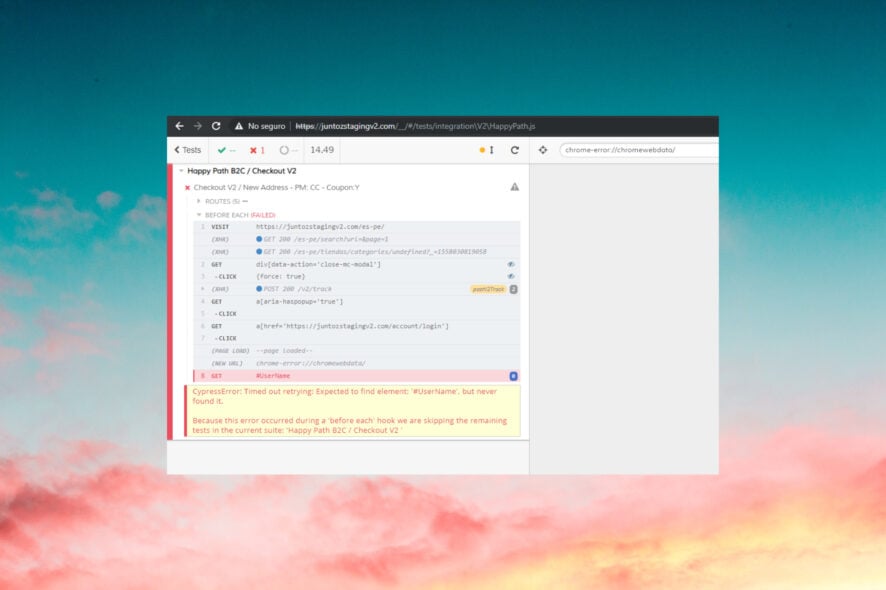
The chrome-error://chromewebdata/# can appear while developing a web app, and this can seriously impact your development process, so today we’ll show you how to fix it properly.
Before you try anything else, make sure you have the latest version of Chrome installed. In your code, check if it’s trying to navigate to any inexistent URLs.
How do I fix chrome-error://chromewebdata/# error?
1. Check why Chrome wasn’t able to load the application
- Open your code editor.
- Add the following code at the end:
if (window.chrome && chrome.app && chrome.app.runtime) {
// Running inside a Chrome App context
} else {
// Either not Chrome, or not as an app window
} - Save changes.
If your application is a hosted Chrome App, then it is enough to check chrome.app.isInstalled from the website’s code.
2. Check your extensions
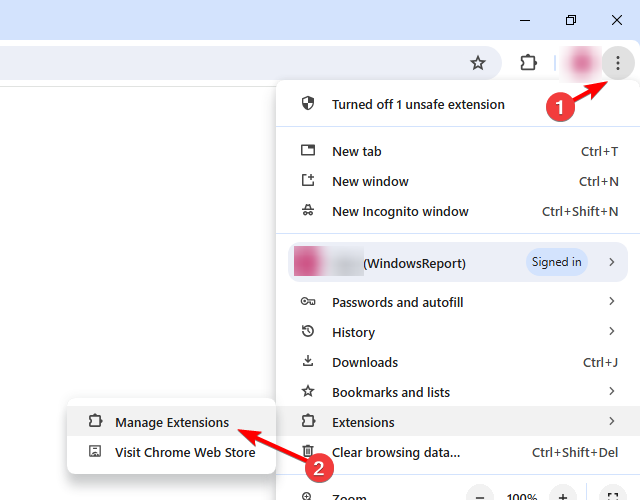
- Open the Menu choose Extensions and then Manage Extensions.
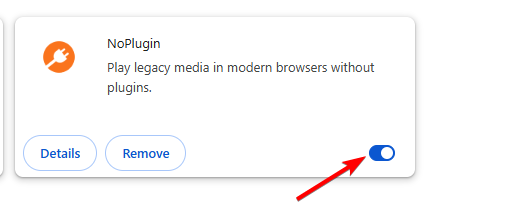
- Disable all extensions by clicking the toggle button next to them.
- After doing that, check if the issue is gone. If it is, enable extensions one by one until you find the culprit.
3. Start your own server to try out the app
- Open your Google Chrome browser and navigate to Chrome Web Store.
- Click Add Extension button.
- Allow the app to be installed.
- If you’re not redirected automatically to the Google Apps page, type the following in a new tab:
chrome://apps/ - Click on Web Server to start it.
- Another window with the server will open.
4. Check your server
- Check if your server is running properly.
- Make sure you’re using the correct IP address.
- Lastly, check if you’re using the right port.
If the error persists after following the steps provided in this guide, it might be an issue generated by your code. Check it closely and see at which line you start having the problem.
Even more, logic errors can happen during the development process, thus resulting in a runtime error. Simply take a closer look at our tips to make Chrome error code 5 a thing of the past as well.
While this is a developer error, Chrome is no stranger to issues, and we covered a Chrome error has occurred while checking for updates in one of our older articles.
Don’t hesitate to use the comments section below for any other suggestions and questions.













User forum
12 messages