How to Properly Set Up your Chrome Storage Sync
8 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Chrome Storage Sync stores your data automatically to any Chrome browser on any device.
- However, setting up Chrome Storage Sync needs a bit of attention to make sure you make the most of the API.
- If the sync fails for some reason, you might want to take a closer look at the extension manifest and use a different method to set values.

Chrome Storage is one of those power features that make this staple browser so appealing for many. Now, local storage is supported by most modern browsers, it’s Chrome Storage Sync that takes it up a notch.
And what better way to make the most of these capabilities than by using APIs?
Here’s the twist, the Chrome Storage API works better and faster. On the one hand, it allows users to store data as objects (as opposed to the localStorage API that operates only with strings).
Furthermore, it’s asynchronous, which enhances speed and responsiveness. Then there is also Chrome Storage Sync. This API enables synchronization between devices running the same app.
Here’s the big question: Does Chrome sync local storage? Storage.sync allows users to seamlessly access, store, and share data across devices under the following conditions:
- The user has to be logged in to the Chrome browser via a Google account
- Chrome must be online (connected to the Internet)
- The sync feature needs to be enabled
Should Chrome be offline for whatever reason, the data will be stored locally and synced later on when the browser is online.
The same goes for disabling the Chrome Storage Sync feature. Should you choose to deactivate it, the API will simply act as a localStorage API.
As you can see, the Chrome Storage API is ideal for storing, retrieving, and tracking changes to user data. However, setting it up properly is essential and so is knowing how and when to remove the stored data.
How do I set and use local storage data in Chrome?
As always, the syntax is key. So here’s how to deal with the different keys, values, and arguments in Chrome Storage:
- localStorage. getItem() – This is used to check if a specific value is listed in the local storage. You can use it to read or retrieve specific items from localStorage.
- localStorage.setItem() – This is used to add items (such as keys or values) or simply to save data to Local Storage.
- localStorage.removeItem() : The command removes a specific item (key) from local Storage.
- localStorage.clear() – This command removes or clears all the items for this domain.
➡ However, items from the Sync Storage area are synced via the Chrome Sync feature.
➡ If joggling with all the different APIs seems a bit overwhelming, you can always switch to Opera One.
You don’t have to worry about syncing issues as Opera One allows you to easily export bookmarks from Chrome along with other preferences and settings so that you can enjoy browsing without skipping a beat.
What is the difference between chrome.storage.sync and chrome.storage.local?
- Chrome.storage.sync operates asynchronously, making the app more responsive and faster than the Chrome.storage.local API.
- In Chrome.storage.sync, data is automatically synced, and you can access it on any other device. As for Chrome.storage.local, the information is stored locally on the machine where the browser is installed.
- Chrome.storage.local stores data in strings, which makes it more difficult to manage the keys. On the other hand, Chrome.Storage.Sync operates with objetcs.
- Finally, Chrome Storage Sync allows preserving extension settings even when using incognito mode.
In conclusion, Chrome storage sync enables files on any local storage device to be synced. Thus, you can easily store, share, and access files across storage systems and the cloud.
What is the difference between local storage and cookies/cache?
| Item | Use | Size | Security |
| Storage vs Cookies | ➡ Cookies convey data to the server through HTTP requests. ➡ Local storage is intended for the client reading only. ➡ The latter will confine data at the browser level without it reaching the server. | ➡ Clearly, localStorage provides a much larger capacity than cookies. ➡ In fact, the max size of a cookie is around 4 KB. ➡ This makes local storage more suitable for storing any data that you would later want to have in your browser. | ➡ Cookies are generally perceived as a safer alternative. ➡ However, vulnerabilities exist on both sides. ➡ They are both prone to XSS attacks, for instance. |
| Storage vs Cache | ➡ The cache is a temporary backup of in-use data (accelerate access for URLs). ➡ Storage is a long-term retention solution. ➡ It does not expire and it only disappears if you clear the cache. | ➡ Cache operates with bytes, while local storage deals with blocks of data. ➡ This is relevant in order to determine the actual storage capacity. ➡ Cache is mostly used for small amounts of data as opposed to local storage. | ➡ Just like local storage, the cache can be hacked through malicious scripts that steal your data. ➡ LocalStorage allows you to set additional encryption methods. ➡ However, we suggest you avoid storing confidential or sensitive information. |
How do I manage my Chrome Storage?
1. Clear browsing data
- Open Chrome on your computer.
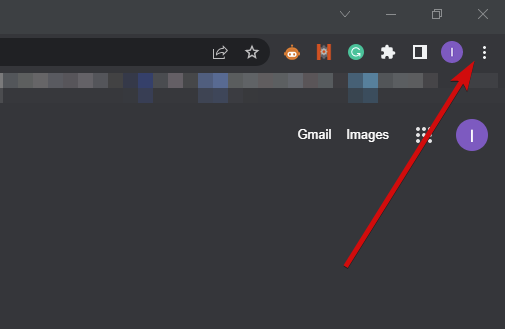
- Click on the vertical three dots at the top-right corner to reveal More.
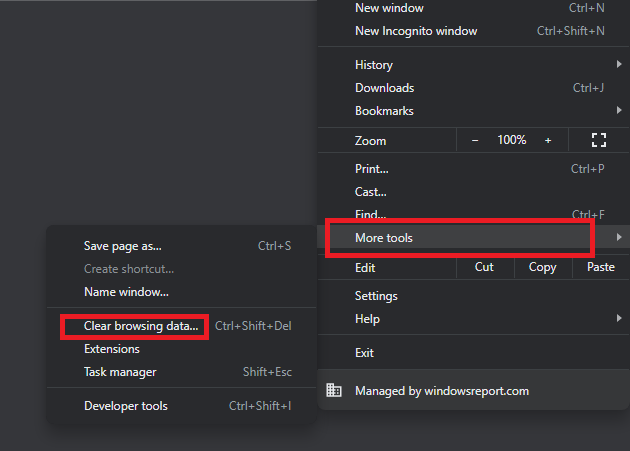
- Next, click More tools and select Clear browsing data.
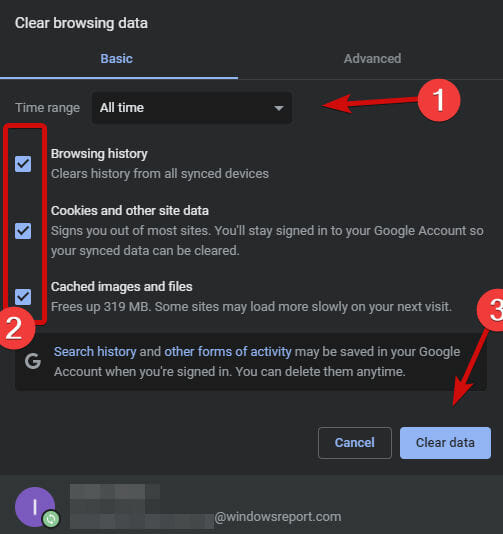
- In the basic tab (the default one), choose a Time range.
- Select the types of information you want to remove (Browsing history, Cookies and other site data, respectively Cached images and files).
- Click Clear data.
Chrome Storage Sync set is not that difficult to manage. However, you might want to clear your browser storage space every now and then. This is one way to do it.
You can also use the CTRL + Shift + Delete shortcut on your keyboard to perform the action quicker.
Alternatively, you can download CCleaner and with a single push of a button you can wipe clean all the piled files that occupy space, eat up memory and slow down your navigation.
2. Clear storage data
- Open Chrome on your computer.
- Click on the vertical three dots at the top-right corner to reveal More.
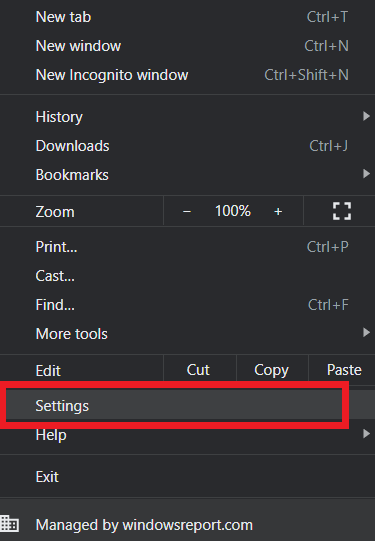
- Select Settings from the list of options.
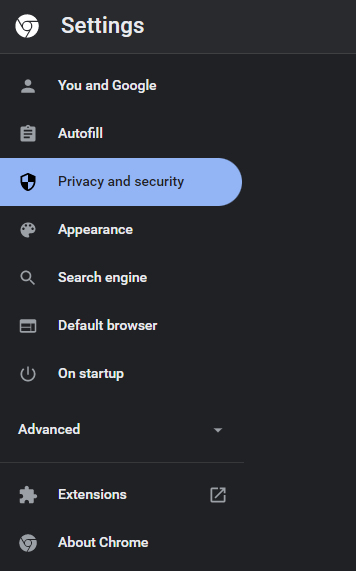
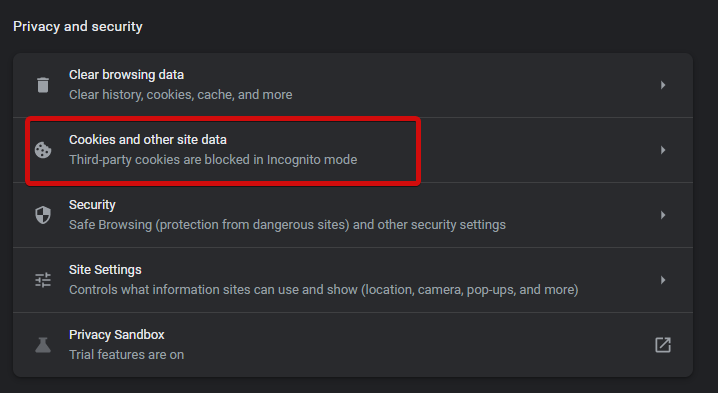
- In the left pane, select Privacy and security.
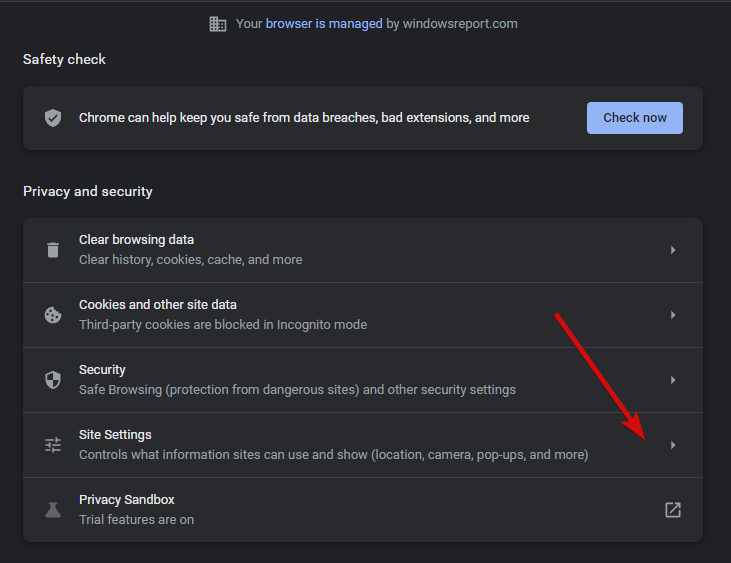
- Now, choose Site Settings from the list.
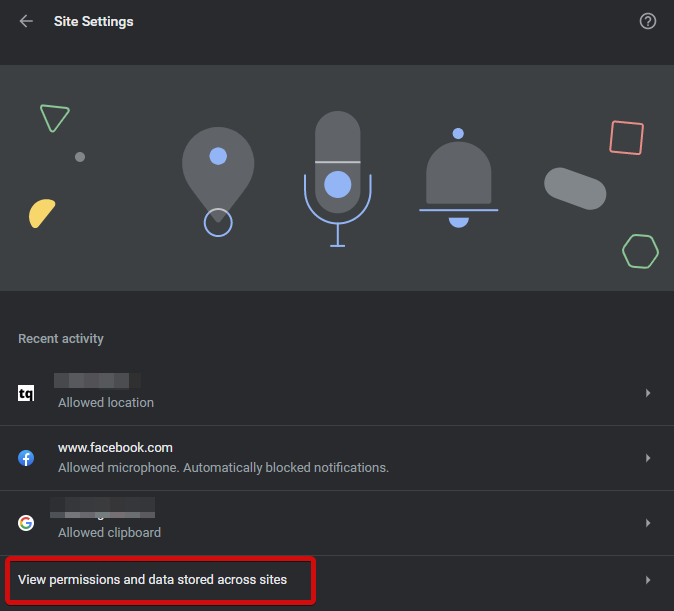
- Open the View permissions and data stored across sites section.
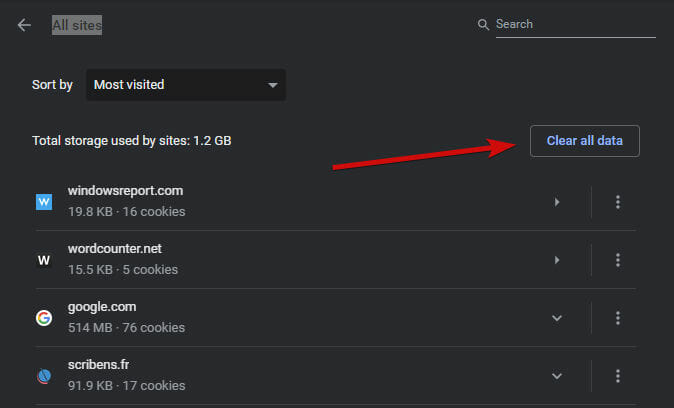
- Press the Clear all data button.
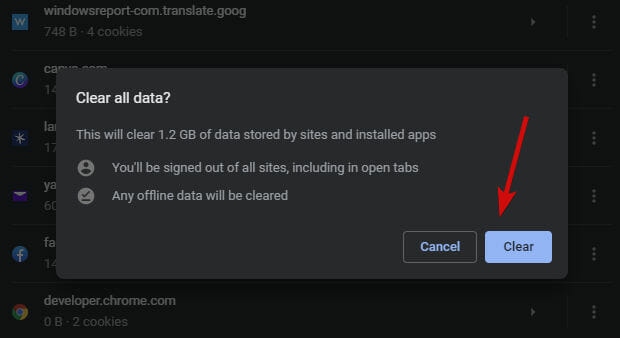
- In the new window, click on the Clear button once again to confirm the action.
Optionally, you can free up your browser storage by also tweaking your cookie permissions.
- Repeat steps 1-4 as described above.
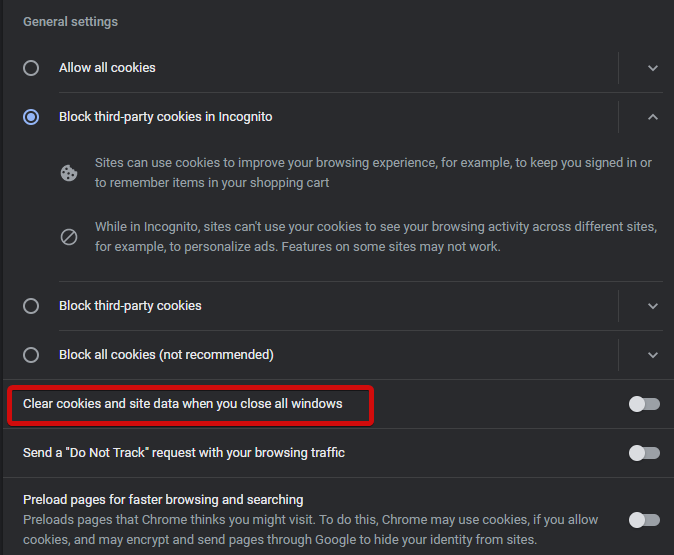
- Instead of Site Settings, select Cookies and other site data.
- Toggle the switch next to Clear cookies and site data when you close all windows to On.
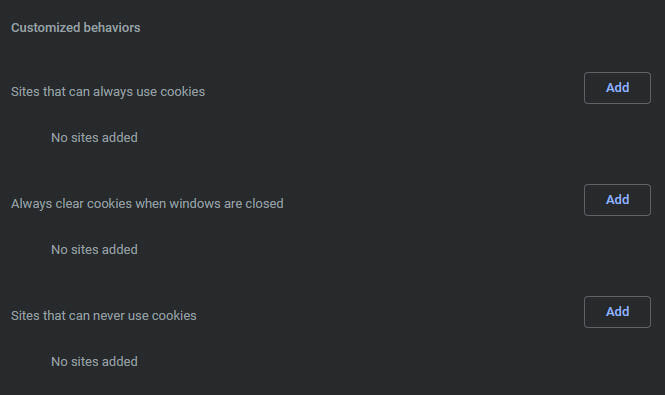
- Alternatively, you can define individual settings and customized behaviors for Sites that always use cookies, Always clear cookies when windows are closed for specific sites, and Sites that can never use cookies.
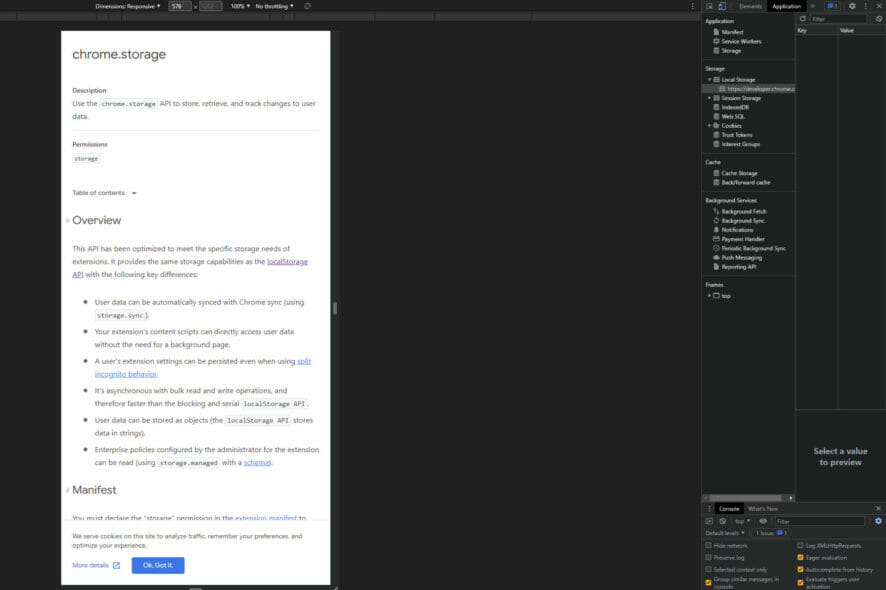
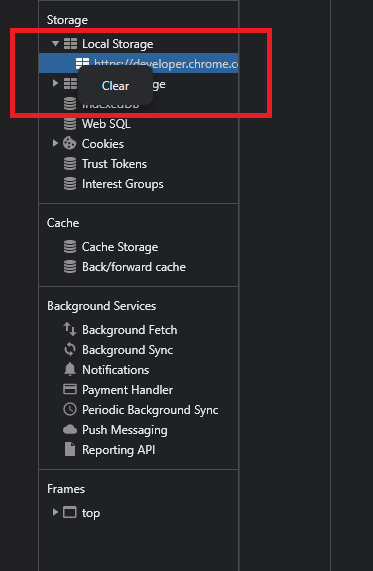
3. Clear local storage
- Open the extension’s background page.
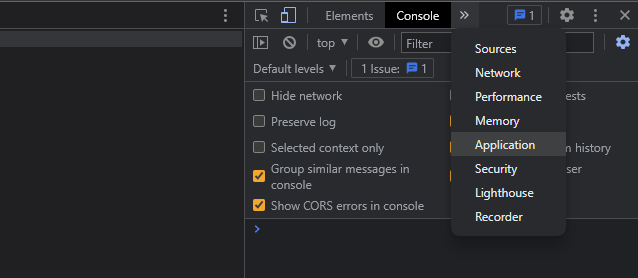
- Next, open Chrome’s menu and select More tools, then Developer Tools.
- Select the Application tab from the menu.
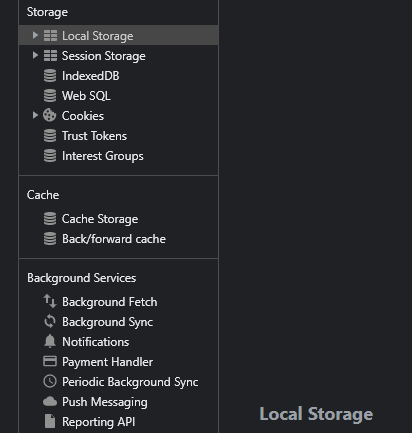
- Next, expand the Local Storage section in the right pane.
- Right-click your site(s), then click Clear to delete the local storage.
This is how you open localStorage in Chrome and also how you can clear localStorage after some time. Now you might also be wondering about the storage path.
Where is local storage stored Chrome? Google Chrome stores web data in your user profile.
The location on Windows can usually be found by following this path: AppData\Local\Google\Chrome\User Data\Default\Local Storage
What can I do if the Chrome.storage.sync.set is not working?
Chrome.storage.sync.set not working issues are more common than you think.
Thus, you might experience problems with Chrome.storage.sync.set not saving values or not returning them directly, getting out of sync, and so on.
Depending on the specific situation, here are a few useful tips for you to try:
- Make sure you declared the storage permission in the extension manifest in order to be able to use the storage API.
- Use the callback method to get notified when the asynchronous function is completed. Also, you can use the Promise API to solve the asynchronous issue.
- When values do not save in chrome.storage.sync.set, you might be using the wrong method to set them. Try using a variable key instead.
- You can re-run your account and try setting values with the same codes you used in the sync.set.
- Remember that you cannot select multiple values in chrome.storage.sync.set. Instead, set a single one with subsequent statements.
- Use clear() and removeItem() to empty the entire local storage object for the domain you are on.
- If Chrome is facing sync errors, perform Reset sync in order to force Chrome to sync.
- Grant storage permission to Chrome via Windows Settings, and Apps. Select Chrome, then choose Permissions and allow Chrome to access storage.
This is our take on how to properly set your Chrome Storage Sync and respectively, address Chrome.storage.sync.set not working instances. Feel free to try them out and see what works best for you.
























User forum
0 messages