Solución: Fallo al Cargar los Datos de Respuesta en Chrome
3 min. read
Updated on

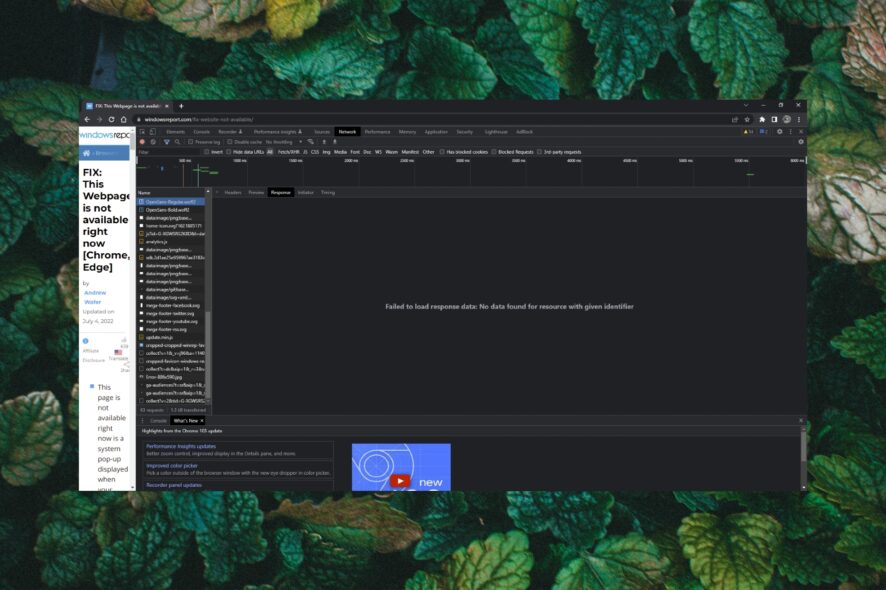
Chrome ofrece un conjunto de herramientas para desarrolladores integradas en Google Chrome que permiten a los usuarios inspeccionar el HTML y la actividad de las páginas web. Los usuarios que utilizan Chrome DevTools han informado que reciben el error: Fallo al cargar los datos de respuesta. Sigue leyendo para encontrar rápidamente la solución.
¿Por qué recibo el error Fallo al cargar los datos de respuesta en Chrome?
El error Fallo al cargar los datos de respuesta es común entre los desarrolladores cuando se trata de contenido que es HTML o está basado en texto. Si los usuarios solicitan formatos de archivo como JSON, el error puede ocurrir si el archivo es demasiado grande. El error también puede ocurrir al realizar solicitudes entre dominios.
Puede haber otras variaciones que los usuarios reciban en Chrome, incluyendo:
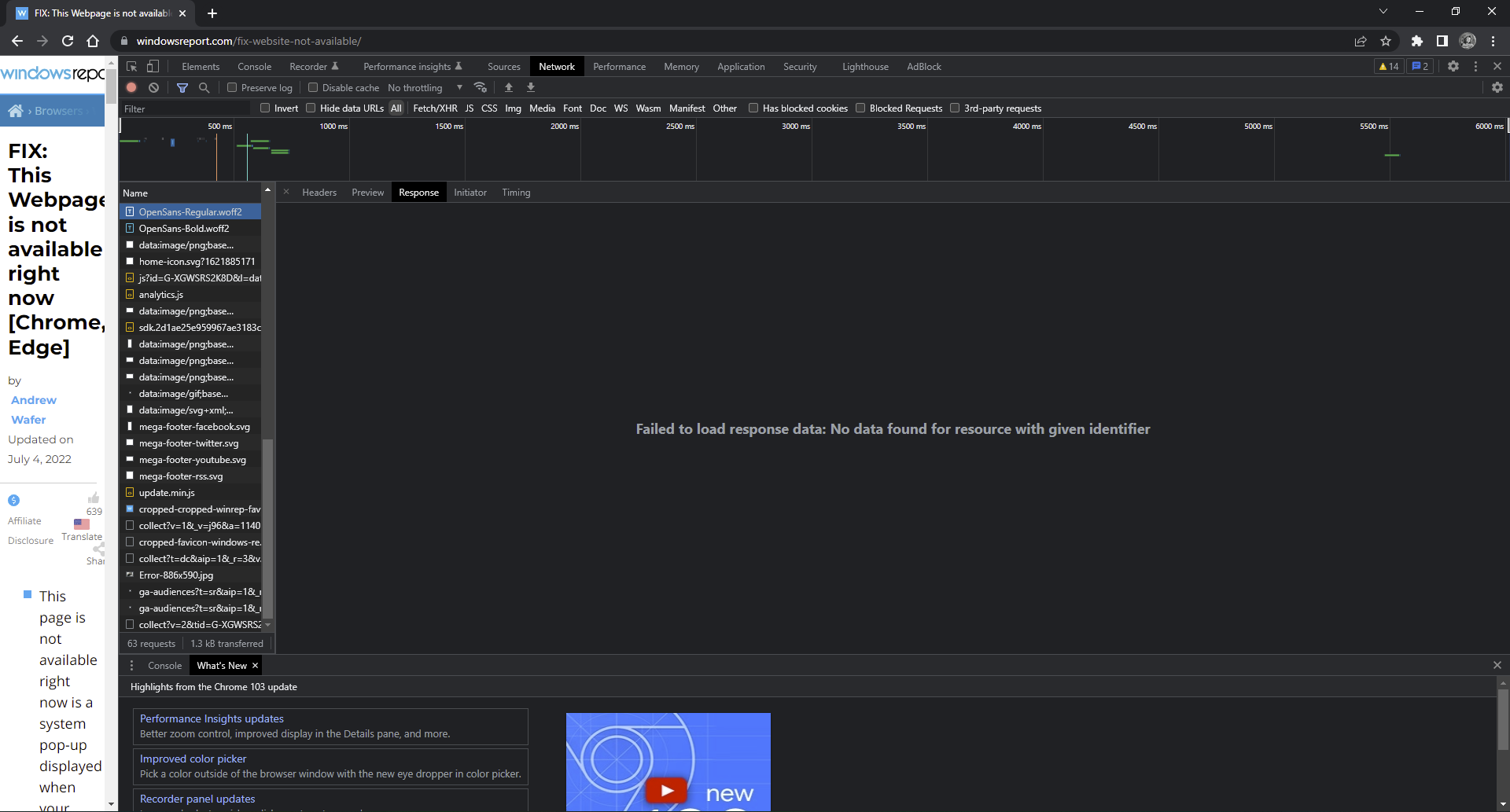
- Fallo al cargar los datos de respuesta: no se encontró ningún recurso con el identificador dado.
- Chrome falló al cargar los datos de respuesta: el contenido de la solicitud fue eliminado de la caché del inspector.
- Chrome falló al cargar los datos de respuesta después de la redirección.
¿Cómo puedo solucionar el error Fallo al cargar los respuesta en Chrome?
1. Usa un navegador diferente
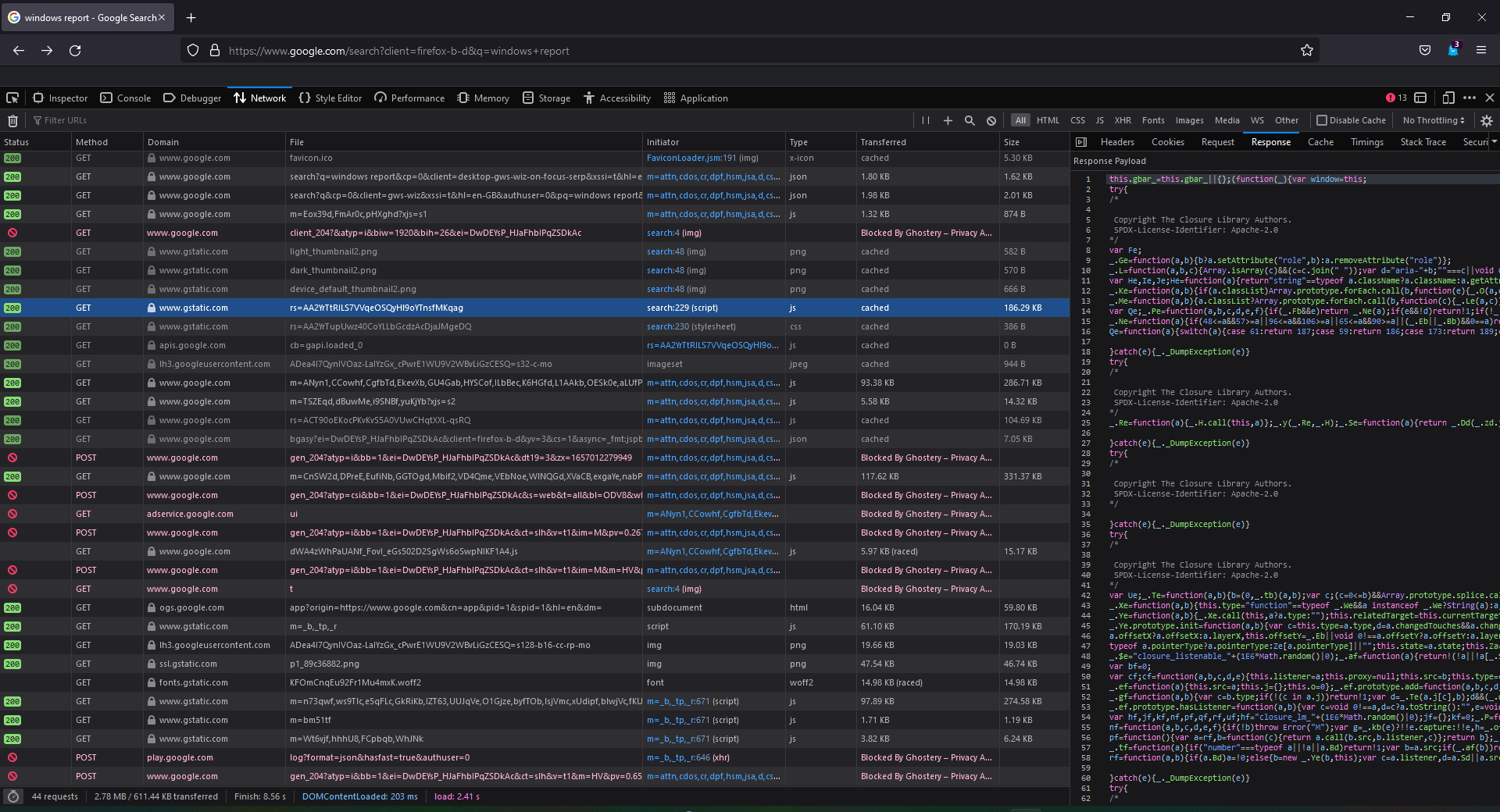
Muchos usuarios informaron que cambiaron a Firefox DevTools después de experimentar errores frustrantes con Chrome. Firefox siempre muestra los datos de respuesta después de la navegación y ofrece características adicionales que Chrome no tiene, como la función de edición y reenvío de solicitudes.
Si estás buscando cambiar de Chrome, consulta nuestra lista de los mejores navegadores para codificación y desarrollo web.
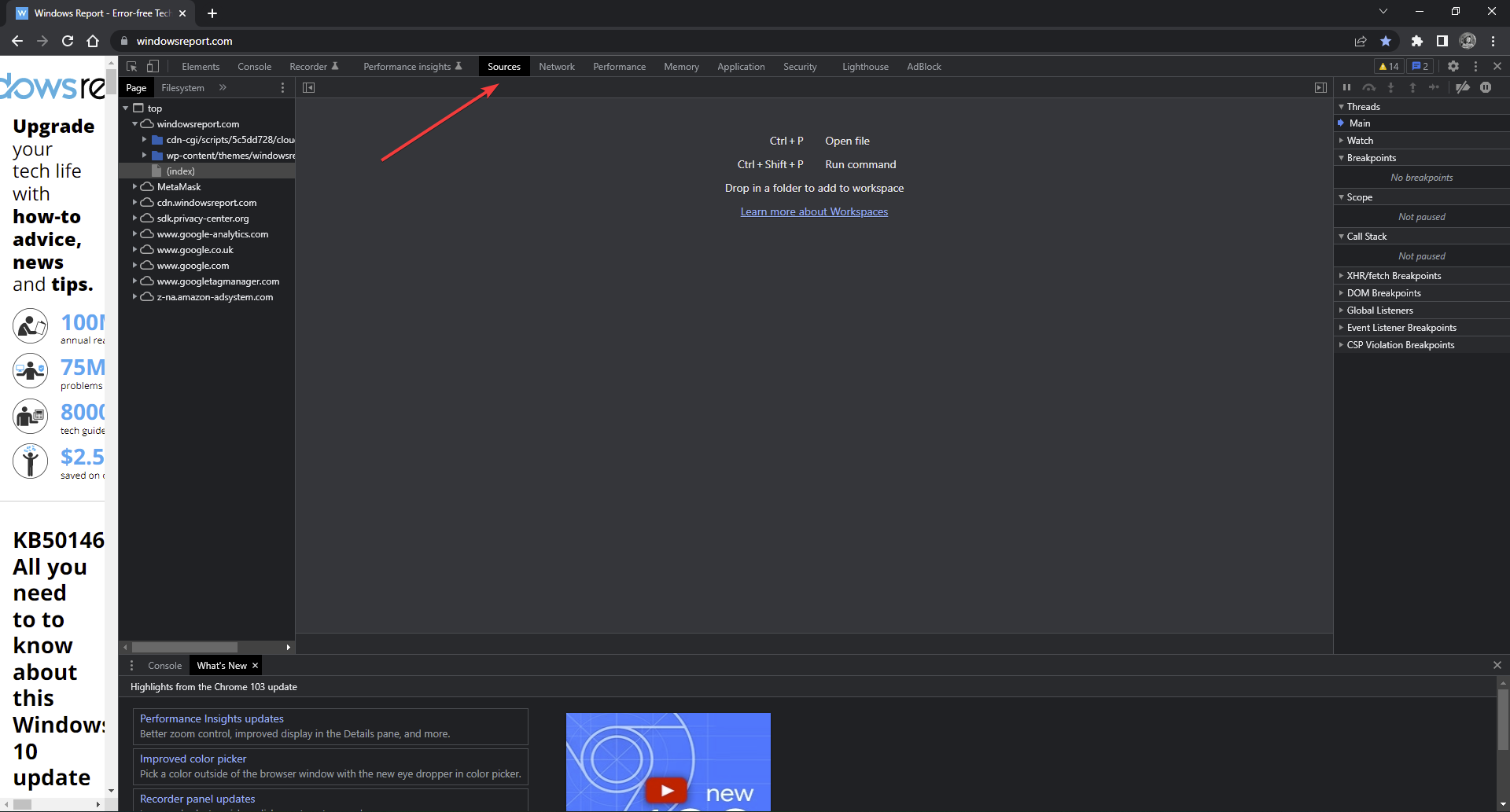
2. Agrega un punto de interrupción en la pestaña Fuentes
- En Chrome DevTools, haz clic en la pestaña Fuentes.

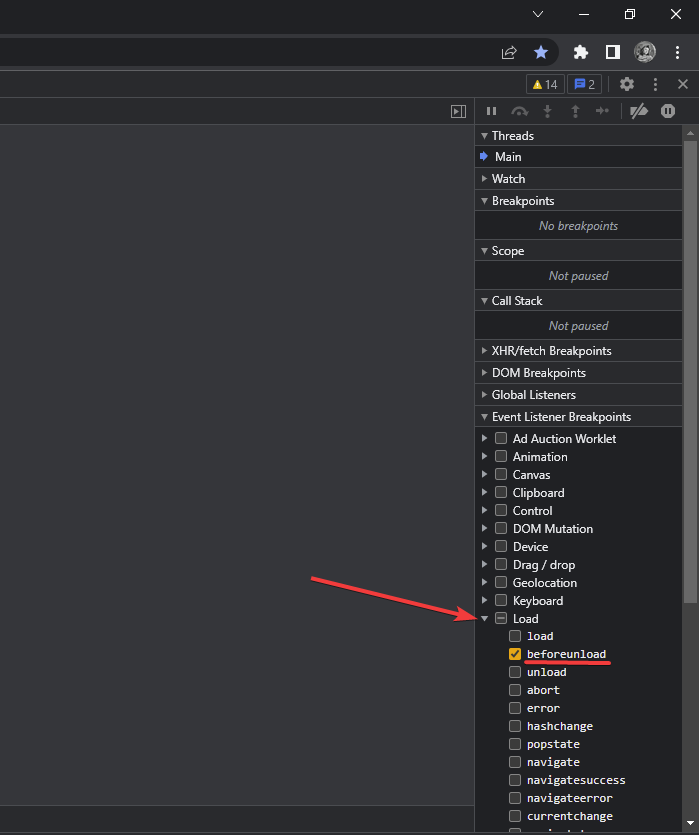
- Expande Puntos de interrupción del escuchador de eventos.

- Expande Carga y marca la casilla junto a antes de descargar.
- Recarga la solicitud.
Los usuarios informan que realizar esta función es mejor que window.onunload = function() {debugger; } porque no es necesario escribir código.
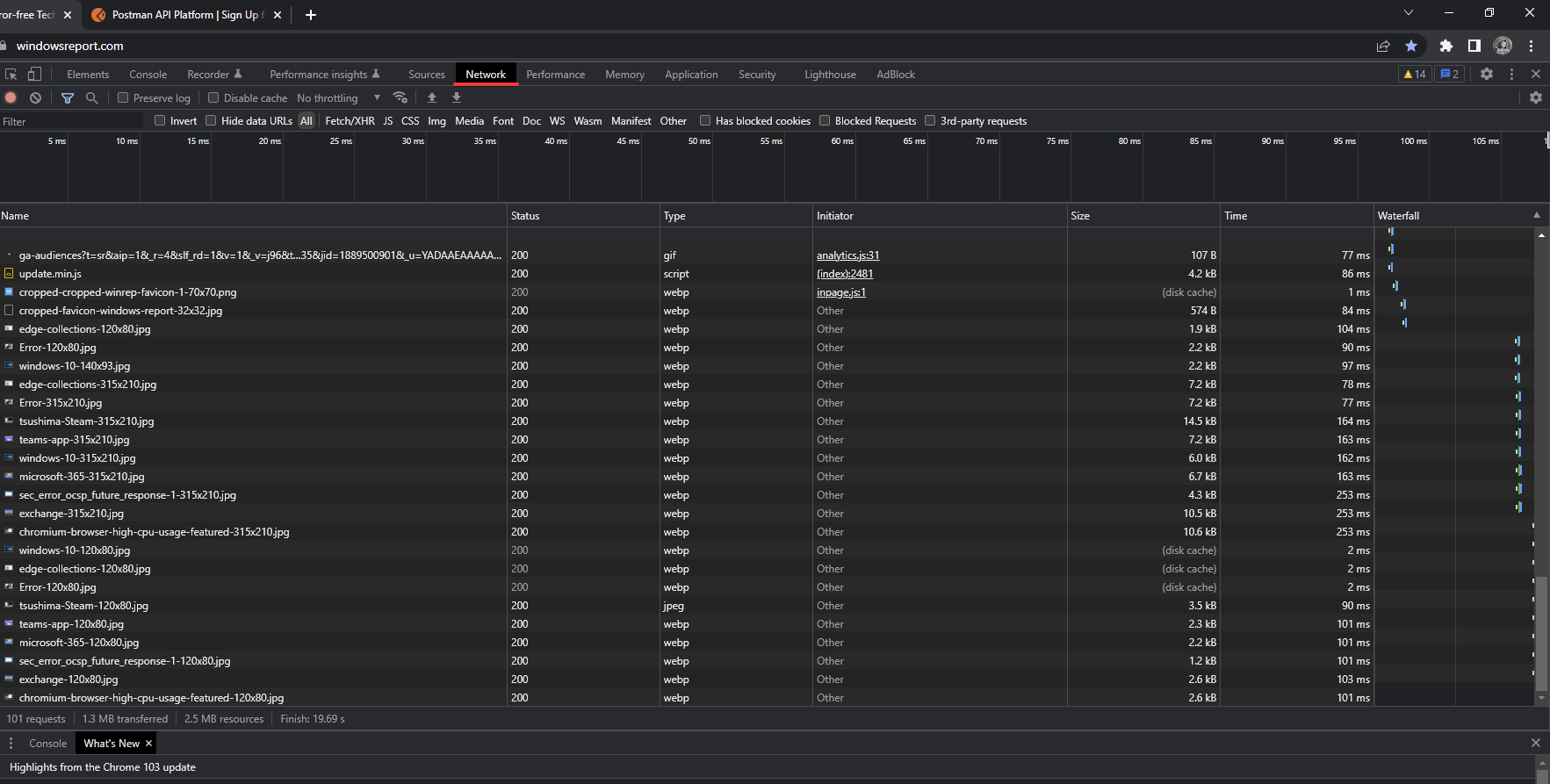
3. Use Postman para ver la respuesta
- En Chrome DevTools, haz clic en la pestaña Red.

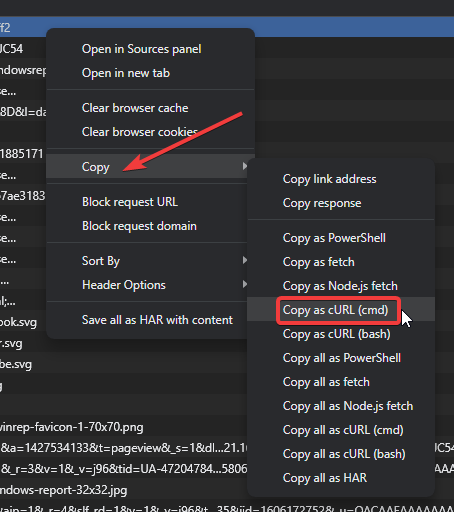
- Localiza la solicitud y haz clic con el botón derecho.
- Selecciona Copiar, luego Copiar como cURL.

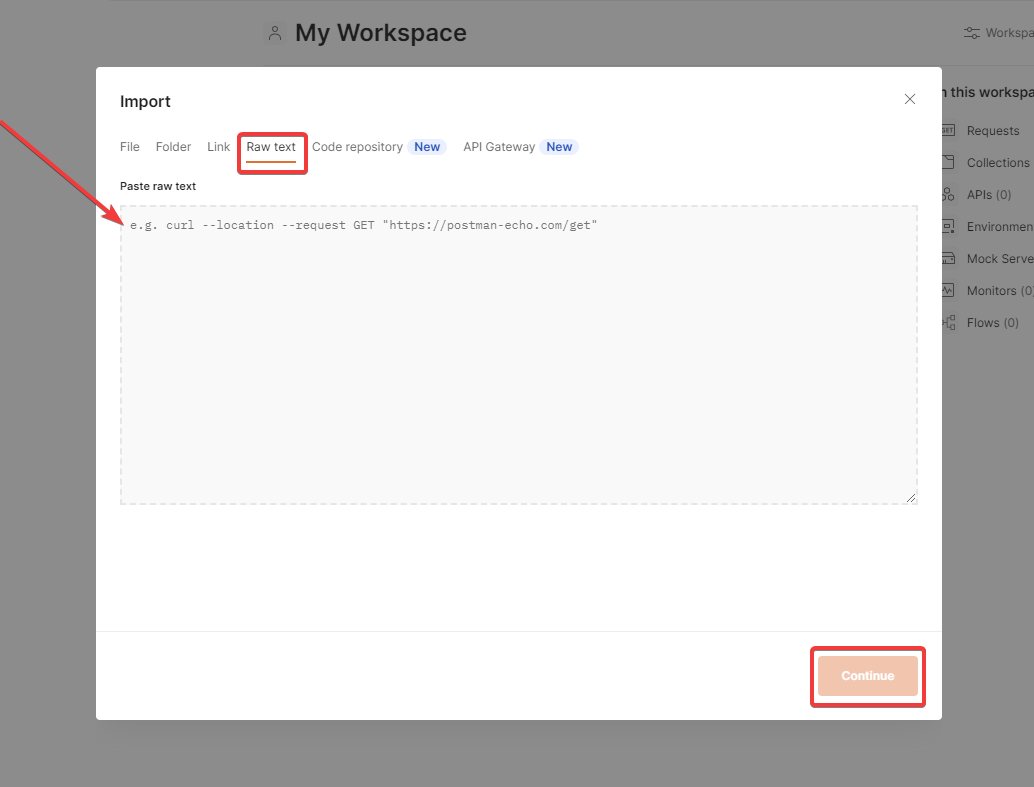
- Abre Postman y selecciona Importar.
- Bajo Texto sin procesar, pase cURL y haz clic en Continuar.

Postman es una plataforma de API conocida entre los desarrolladores y permite a los usuarios realizar solicitudes HTTP/s. Ten en cuenta que esta solución no soluciona el error en Chrome, pero permitirá a los usuarios ver la respuesta, ya que Chrome DevTools no la carga.
Si tienes problemas con la extensión de Postman en Chrome que no funciona, también tenemos soluciones para eso.
Este parece ser un error persistente en Chrome DevTools, pero esperamos que una de las soluciones anteriores haya ayudado a resolver el problema o al menos te haya permitido ver los datos de respuesta. Déjanos saber en los comentarios si hay una solución que haya funcionado para ti y que no esté enumerada anteriormente.













User forum
0 messages