3 Ways to Fix Event Listener If It’s Not Working in Firefox
Updating your browser often solves the issue
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- An event listener is a piece of code that listens for events to occur.
- They are often used in conjunction with the jQuery library to listen for user interactions, such as clicking a button or resizing an element.
- The problem with event listeners is that they are not guaranteed to work. The browser may have bugs, or the user might have disabled JavaScript.

If you are a programmer and have been coding for some time, you must have encountered a situation where an event listener is not working in your Firefox browser. Event listeners, like all other APIs, are not cross-browser compatible and may present some problems.
An event listener is a function that is called when an event occurs. It can be associated with an element in the DOM, such as a button or a link. It is why you need a browser dedicated for web development for the best outcome.
When an event listener is created, it is attached to the DOM element with a specific ID. So if you have multiple elements on your page with the same ID, only one listener will be called when the element receives an event.
While you expect things to run smoothly, sometimes your browser may present problems, and your event listener may not be firing up as it should.
Why are my event listeners not working?
If your event listeners are not working, here are some possible reasons why:
- No ID – The first thing to check is that the element you’re trying to listen for events on has an ID or class set. If it doesn’t, then there is no way for your script to find it; thus, there’s no way for it to listen for events.
- Delay in actions – The other possibility is that your event handler isn’t being called because the event hasn’t been fired yet. When you click on the button or link, the associated function is called. This can happen if there’s some time delay between when an action occurs and when you want it to fire your event handler function. For instance, If a user clicks a button after having clicked another button first.
- Undefined event – The most common reason for this is that the event listener is not being added to the correct element on the page. This means that the element does not exist on your page, or it may be hidden off-screen by another element. Check the DOM inspector for any missing elements.
How do I know if an event listener is working?
You can use the Firefox Dev Tools to inspect the DOM and check for the presence of your custom attributes.
If your code is wrong, then the event listener won’t work. But if your code is right, then there’s no way to tell whether an event listener will work until after it’s been used in a real-world situation with real-world requirements.
Quick Tip:
Another solid browser that supports event listeners is Opera One. The browser can schedule events in the document queues more effectively with passive event listeners.
This is particularly handy in touch and wheel interactions, as it prevents the browser from generating redundant scroll events. Furthermore, Opera One comes with build-ins such as VPN, Ad blocker and AI.

Opera One
Passive event listeners can easily be managed in Opera One, test it yourself.What can I do if event listeners are not working in Firefox?
1. Update your browser
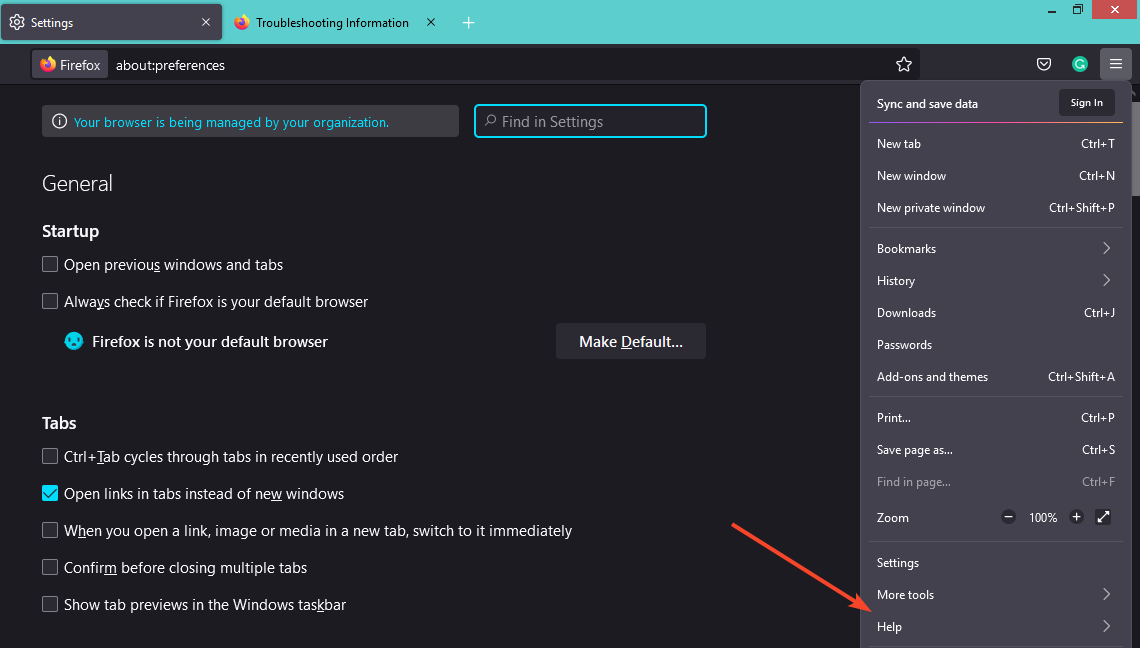
- Launch your Firefox browser and click on the three horizontal ellipses in the top right corner.
- Select Help.
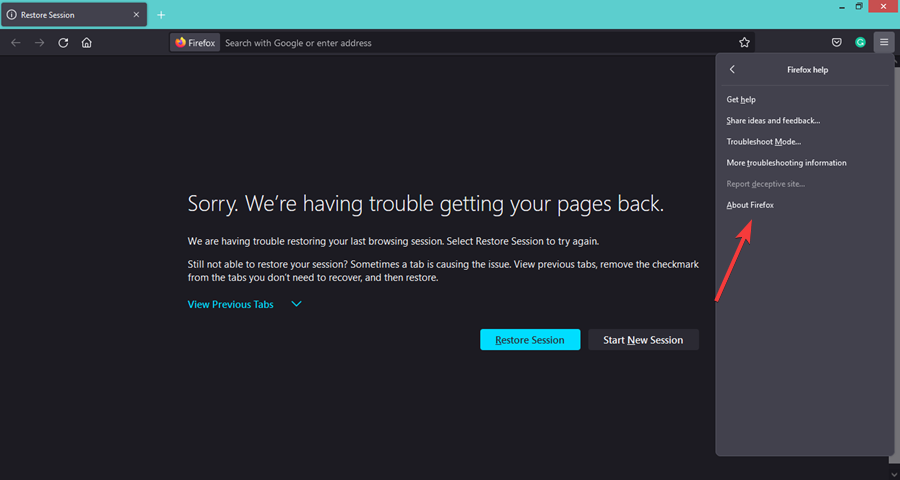
- Click on About Firefox.
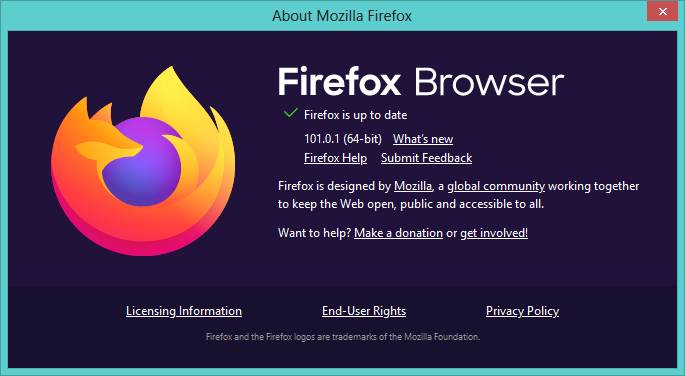
- If your browser is up-to-date, you will get the following dialog box.
2. Check your code
The first thing to check is the syntax of your code. Make sure that you have written it correctly and that you have included all of the required code.
It is possible that the event listener was not attached to the right element. For example, if you’re listening for clicks on buttons, ensure that your code is actually attached to a button.
3. Enable JavaScript
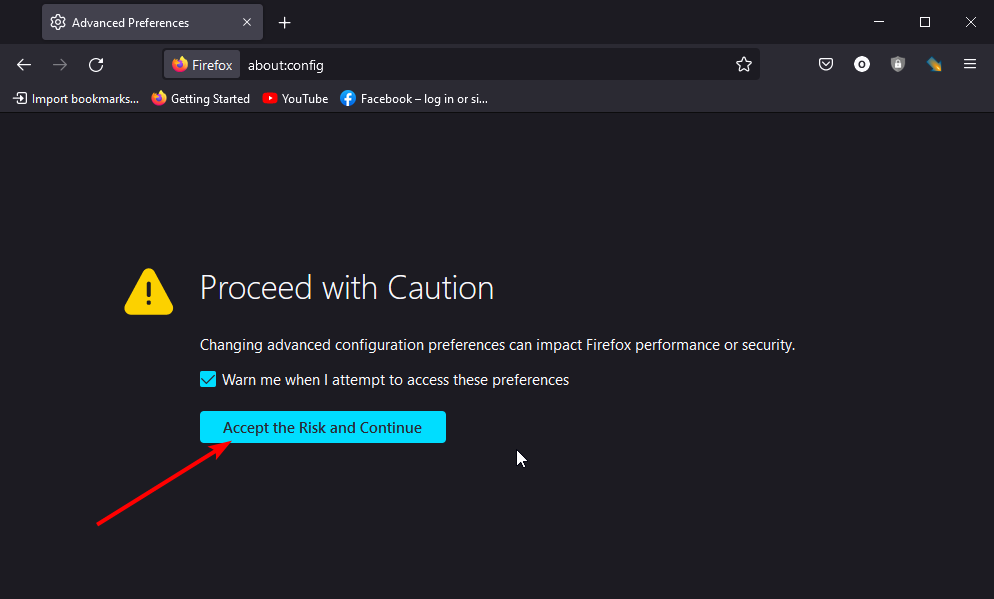
- Launch your Firefox browser and navigate to the following address:
about:config - In the page that appears, under Proceed with Caution, select Accept the Risk and Continue.
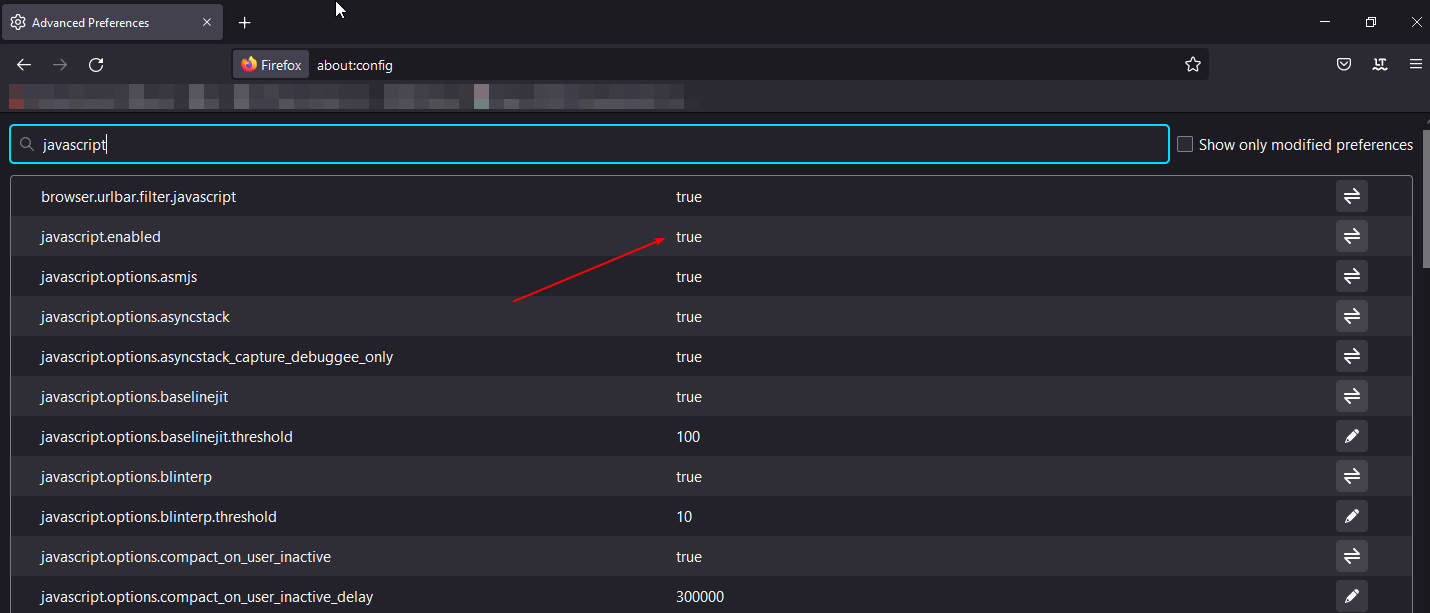
- Type Javascript in the search box, then double-click until it turns to true.
If you have tried all the solutions, but your event listener is still not working in Firefox, try using a different browser. If the event works in one browser but not another, it might be a problem with how the browser handles events or how it renders your page.
You can also try using code writing software to help you get the job done easily and minimize any mistakes.
To learn more about JavaScript issues, we also have a guide on Unable to get property ‘msie’ of undefined or null error, so don’t miss it.
Let us know of any additional thoughts you may have on this topic in the comments section below.













User forum
0 messages