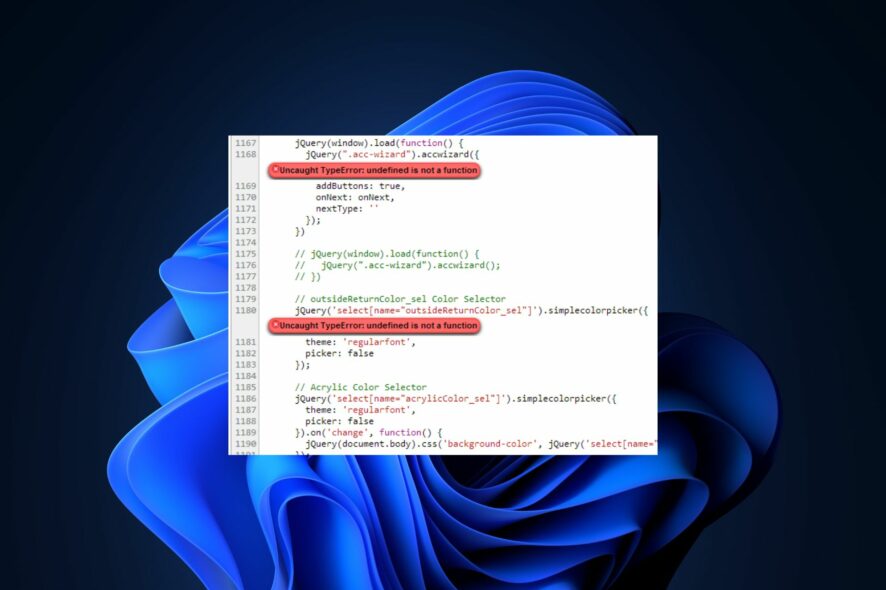
Uncaught TypeError: $ is not a Function [Error Fix]
Follow the simple tweaks to troubleshoot this error below
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- The Uncaught TypeError: $ is not a function error occurs when a user tries to use the dollar sign $ as a function in JavaScript but it is not recognized.
- If you use multiple JavaScript libraries on your web page, and another library also uses the dollar sign ($) as a shortcut, it can trigger this error.
- You can work your way through the methods and instances provided in this guide to fix the error.

The Uncaught TypeError: $ is not a function error message typically occurs in JavaScript when users try to use the dollar sign ($) as a function, but it is not recognized or defined.
Some of our readers have recently reported that they encounter this JavaScript error. In this article, we will discuss what causes this error and how to fix it quickly.
What causes Uncaught TypeError: $ Is Not a Function?
There are a few common causes for this error as reported by some geeks who have been able to detect what triggers the issue. Below are some of them:
- jQuery library not loaded – The dollar sign ($) is commonly associated with the jQuery library. If you’re using jQuery functions or methods in your code, you have to make sure that the jQuery library is properly loaded before your script.
- Conflicts with theme or plugins – It’s possible that some plugins or themes contain JavaScript that has been incorrectly programmed and interferes with jQuery’s proper operation or uses the ‘$’ symbol in a way that causes problems with other scripts.
- Incorrect script order – The order in which scripts are loaded can also cause this error. If your script that uses the dollar sign ($) is loaded before the jQuery library, it won’t recognize the dollar sign as the jQuery function.
- Conflict with other libraries – If you’re using multiple JavaScript libraries on your web page, there might be a conflict between jQuery and another library that also uses the dollar sign ($) as a shortcut.
Now that you know some of these potential causes, you should be able to resolve the “Uncaught TypeError: $ is not a function” error and ensure that the dollar sign ($) is recognized as the jQuery function in your JavaScript code.
How can I fix Uncaught TypeError: $ Is Not a Function?
Before engaging in any advanced troubleshooting or settings tweaks, users should ensure they perform the following preliminary checks:
- Ensure that the jQuery library is loaded before any scripts that depend on it.
- Use the ‘<script>’ tag to check if the jQuery library has been included in your HTML file.
- Verify jQuery inclusion in your HTML file – Make sure you have included the jQuery library in your HTML file. You can do this by adding the above script tag to the head or body section of your HTML file.
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
In case you need an exemplified guide on how to fix the Uncaught TypeError: $is not a function error, make sure you work your way through the methods provided below.
1. Replace the ‘jQuery’ keyword with the dollar sign ($)
If you encounter the Uncaught TypeError: $ is not a function error while using the $ symbol in functions, you can replace it with jQuery instead. For instance, where you have the following $ symbol function: $(function() { // Your code here });
Replace it with:
jQuery(function() { // Your code here });
Unlike when you used the $ symbol, the jQuery function will not trigger the error message.
2. Wrap the $ code
Alternatively, you can wrap the code in an immediately invoked function expression that contains the jQuery symbol. For instance: jQuery(function ($) { // You can use $ inside the wrapper console.log($('.primary-menu')); });
After making these changes to the code, you can use your browser’s developer console to see if the error persists.
3. Customize an alias in jQuery
Although the dollar sign $ is the default alias for the jQuery object, you may need to create an alternative alias to avoid conflicts with other libraries that use the dollar sign $. Below is the line of code you need to run:
vvar $d = jQuery;
The above code replaces the default alias $ with $d. It is however not restricted to the above, as it can be changed to anything else you want.
And that’s it on how to fix the Uncaught TypeError: $ is not a function error. Hopefully, the methods provided in this guide will help you fix the issue.
Similarly, some users have also encountered brower.analyze is not a function error. In case you come across similar problems, you can explore our detailed guide to fix them quickly.
This issue is similar to Unable to get property ‘msie’ of undefined or null error that we covered, so feel free to visit it for more information.
If you have any questions or know other workable methods, feel free to share them using the comments section below.








User forum
0 messages