How to enable new performance metrics HUD in Chrome
2 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Google has created a Heads-Up Display that reveals performance metrics while using a web page.
- Don’t hesitate to refer to our below steps in order to enable this new benchmark HUD in Chrome.
- Since your goal is to increase efficiency, our Software section includes plenty of tools in that regard.
- To find more details about your browser of choice, check out this Chrome Hub as soon as possible.

Google is constantly tweaking the tools that measure web pages’ responsiveness and now is finally offering a Heads-Up Display (HUD) for the Chrome browser.
This allows users to get a solid grasp on how much impact certain web pages have on the performance of their browser.
Even if that’s only an experimental feature at this stage, it can extend the Core Web Vitals platform that Google launched just a few months ago.
To be more precise, the company has created a built-in HUD that displays real-time performance metrics while using a web page.
Even more, it will also include a smoothness metric called Average Dropped Frame (ADF). That’s what Google reveals:
Chrome now has an awesome rendering benchmark system for GPU and rendering related benchmarks. It works on all Chrome flavors, even Android and CrOS, even in their content_shell forms.
How can I enable the new benchmark HUD in Chrome?
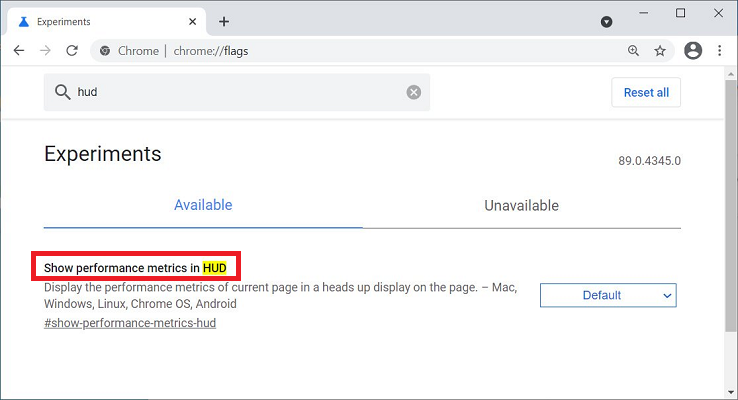
- With Chrome Canary installed, type chrome://flags into the Chrome address bar and press Enter.
- Up next, with the experiments screen opened, just search for HUD.
- When the Show performance metrics in HUD flag shows up, click on the drop-down, and select Enabled.
- You’ll be prompted to relaunch Chrome. Do so with no hesitation.
- Once the browser restarts, you will see the performance metrics HUD while you browse the web.
This new HUD is meant to be placed in the upper right of a web page and will reveal some performance metrics that are needed to offer a good user experience when browsing a website.
The core vitals currently include First Input Delay (FID), Largest Contentful Paint (LCP), as well as Cumulative Layout Shift (CLS). Keeping these in check will ensure that the website is loading within an acceptable amount of time.
As for that ADF smoothness metric, it can measure the GPU and rendering performance of a web page. The lower the ADF, the smoother the page will actually be.
Do you want to try out the new Google Core Web Vitals performance metrics HUD? Let us know your decision in the comments area below.
[wl_navigator]









User forum
1 messages