How to Fix Chrome's Failed to Load Response Data Error
Chrome DevTools is not without its errors
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- Chrome DevTools is a set of built-in developer tools that allows users to inspect or adjust code right from their browser.
- Users reported receiving the error failed to load response data or a variation of it when doing cross-domain requests.
- The bug appears to be long-standing with Chromium browsers but users can use Postman to view the response data.

Chrome offers a set of developer tools built into Google Chrome that allows users to inspect HTML and the activity of web pages. Users that use Chrome DevTools have reported receiving the error: Chrome failed to load response data. Keep reading to quickly find the solution.
Why am I getting failed to load response data in Chrome?
The error: failed to load response data is common among developers when dealing with content that is HTML or based in text. If users are requesting file formats like JSON, the error can occur if the file is too large. The error can also occur when doing cross-domain requests.
There may be other variations that users receive in Chrome including:
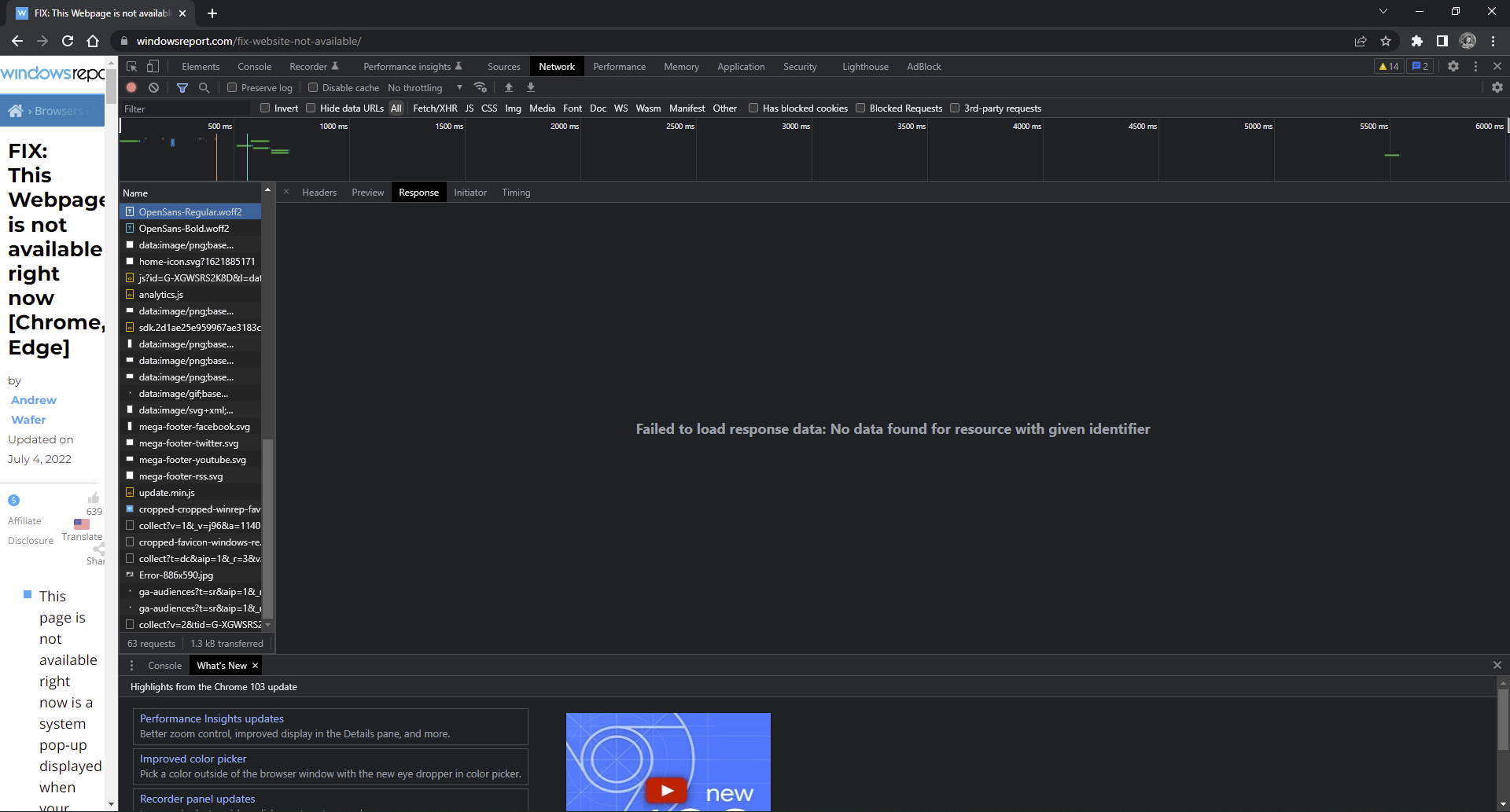
- Failed to load response data no resource with given identifier found
- Chrome failed to load response data request content was evicted from inspector cache
- Chrome failed to load response data after redirect
How can I fix failed to load response data error in Chrome?
1. Use a different browser
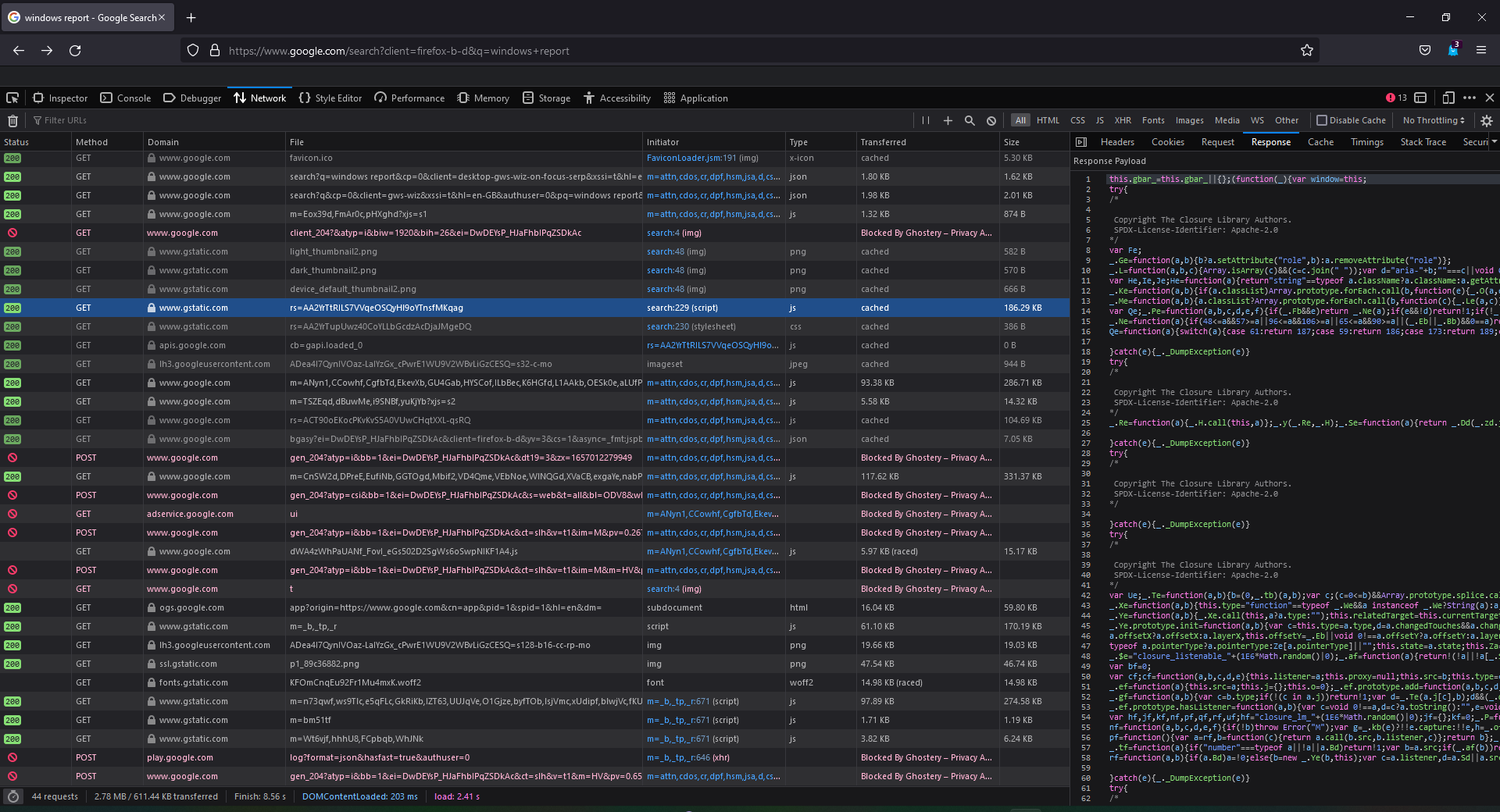
Many users reported switching to Firefox DevTools after experiencing frustrating errors with Chrome. Firefox always displays response data after navigation and offers additional features that Chrome lacks such as the edit and resend request function.
For more browser recommendations, check out our list of the best browsers for coding and web development if you’re looking to move on from Chrome.
You can always rely on a browser such as Opera One to do your heavy tasks. Opera One is more stable, safer, and comes with amazing integrated features. Plus, you can use all the same extensions you would use in Chrome due to both being based on the Chromium source.

Opera One
Never worry about stability and keep your work organized with this feature-rich browser.2. Add a breakpoint in the Sources tab
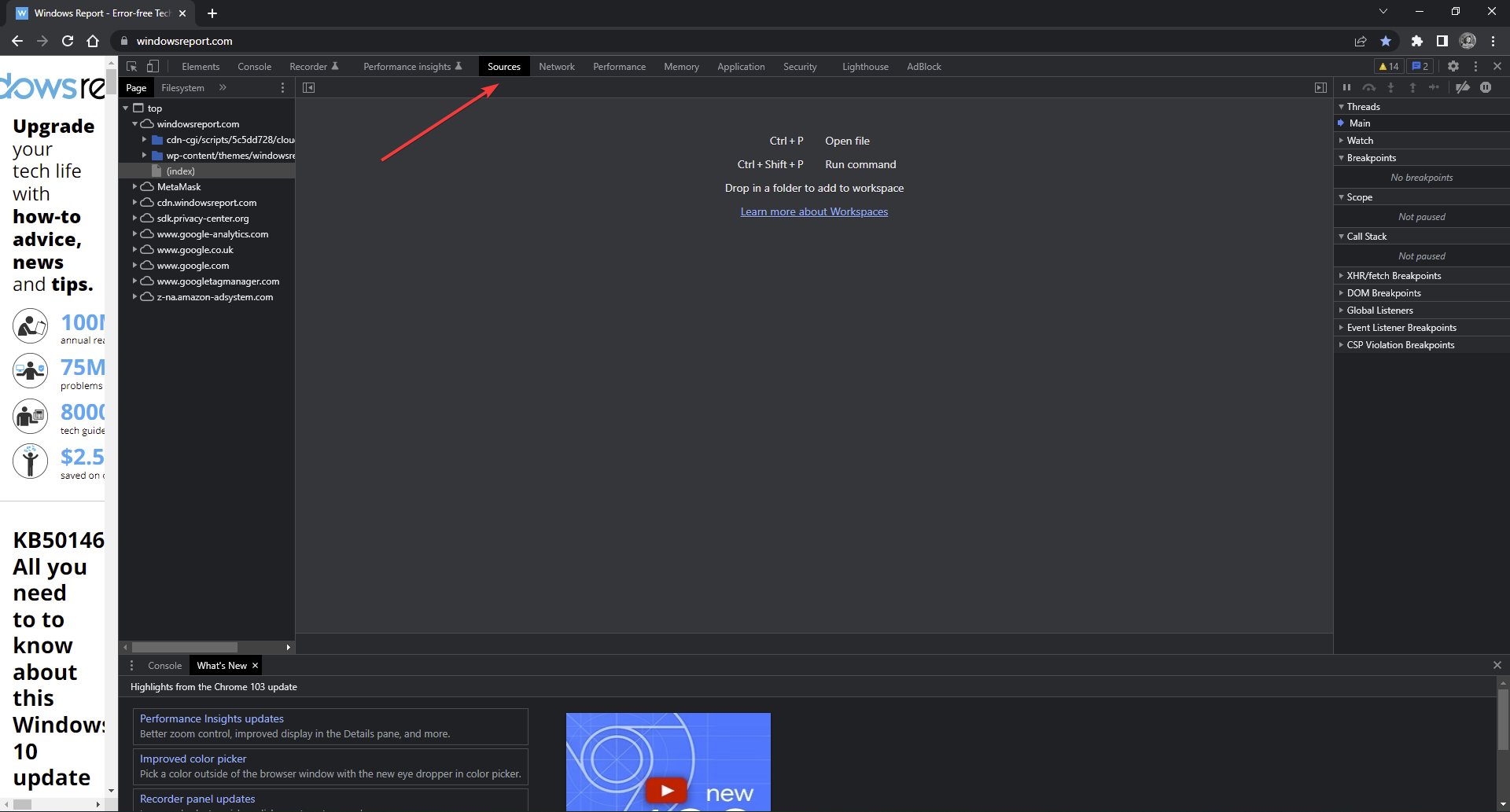
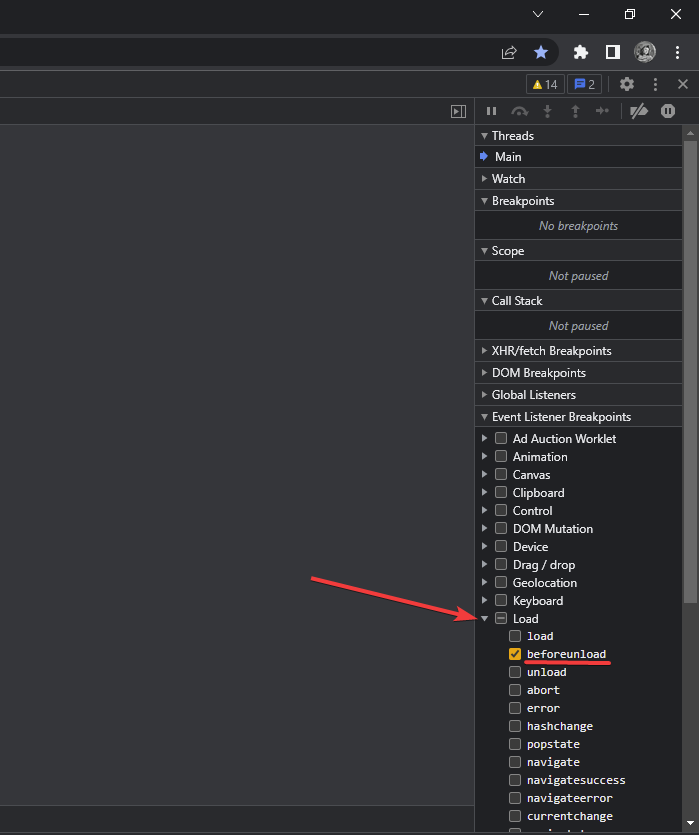
- In Chrome DevTools, click on the Sources tab.
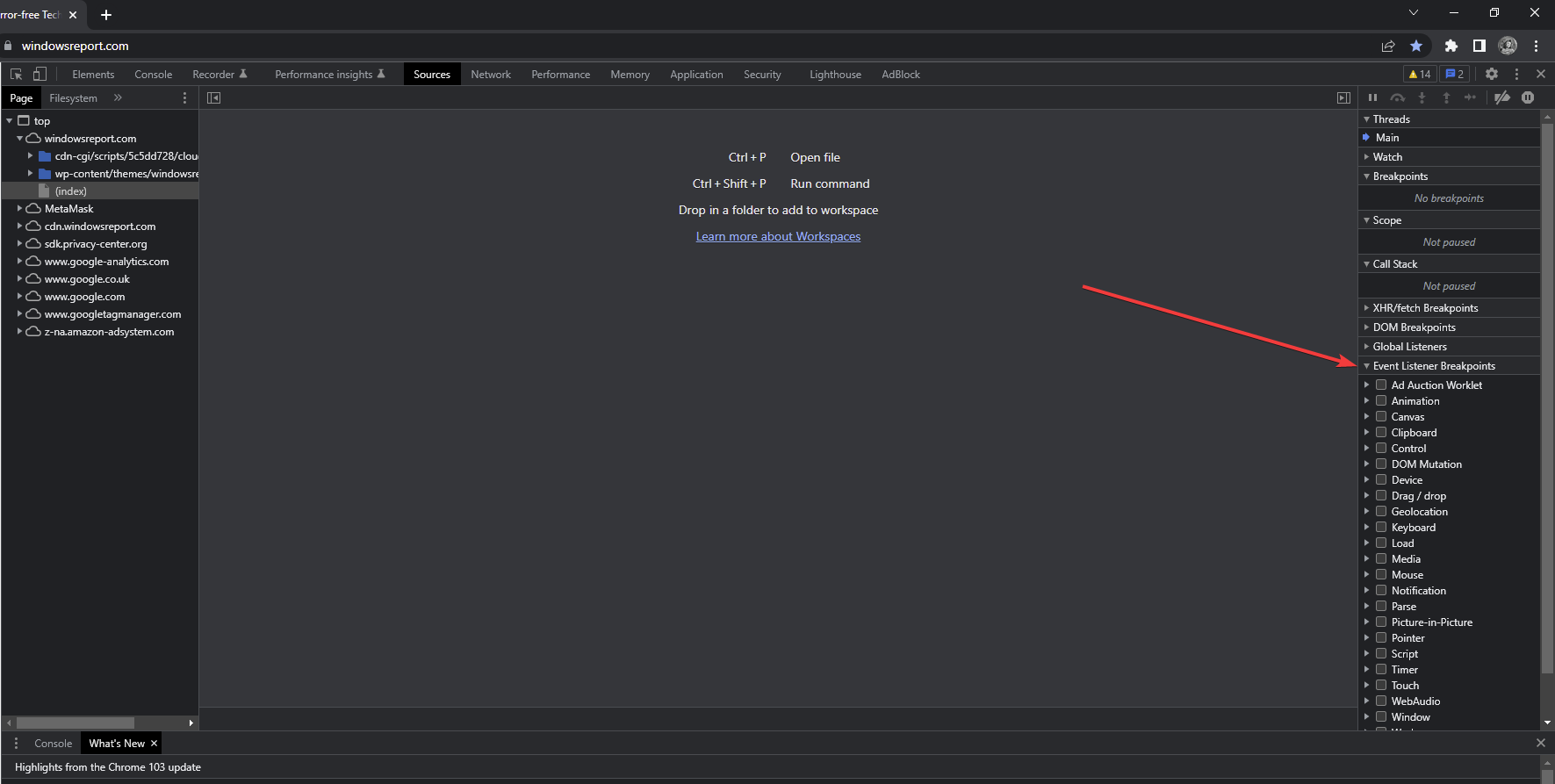
- Expand the Event Listener Breakpoints.
- Expand Load and then check the box next to beforeunload.
- Reload request.
Users report that performing this function is better than the window.onunload = function() {debugger; } command because there’s no need to write code.
3. Use Postman to view response
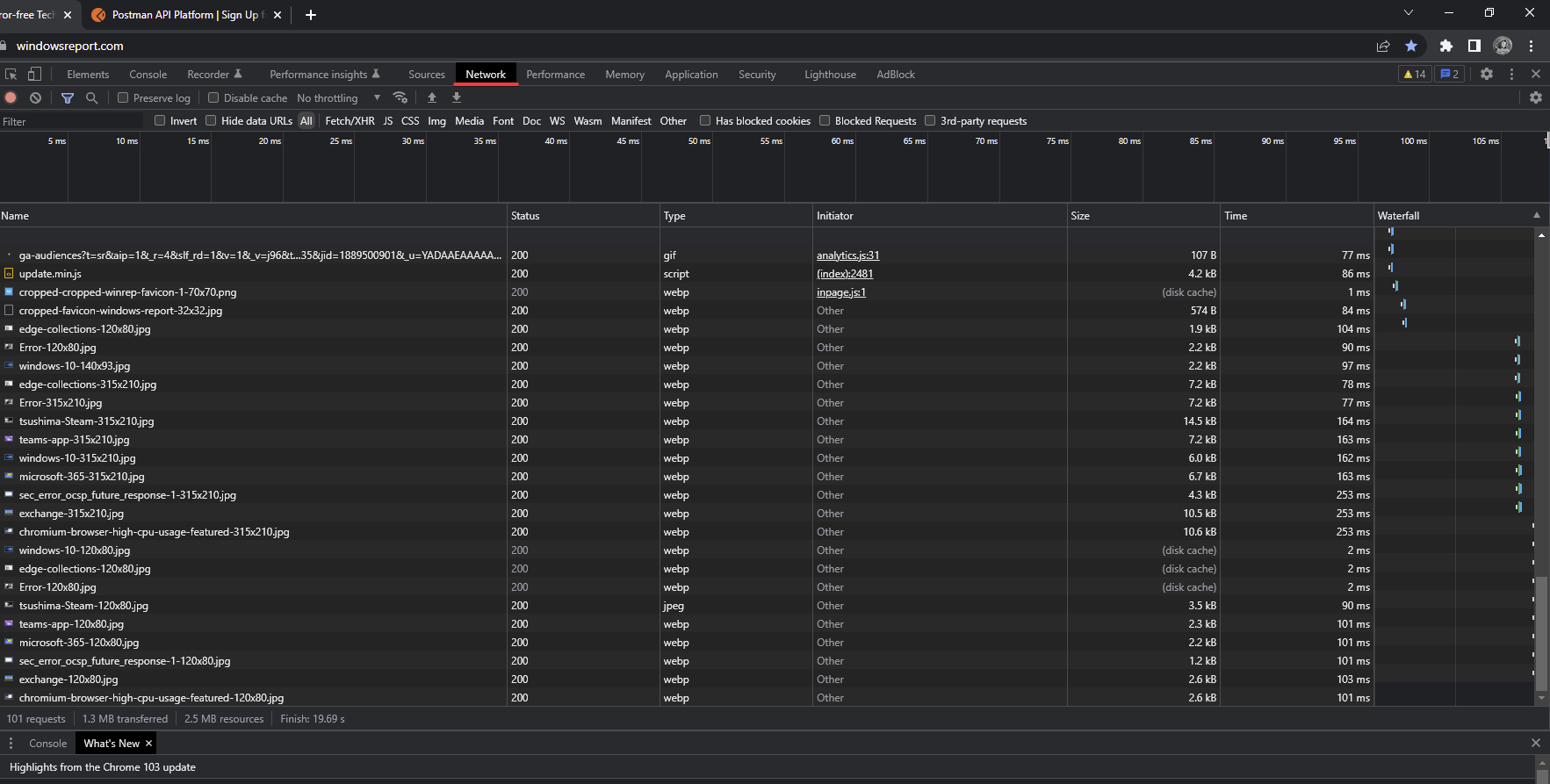
- In Chrome DevTools click on the Network tab.
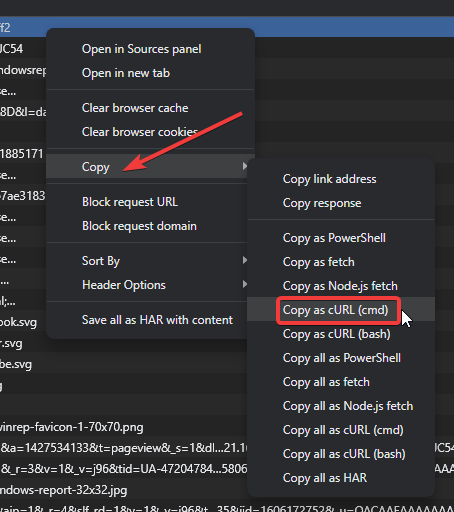
- Locate the request and right-click.
- Select Copy, then Copy as cURL.
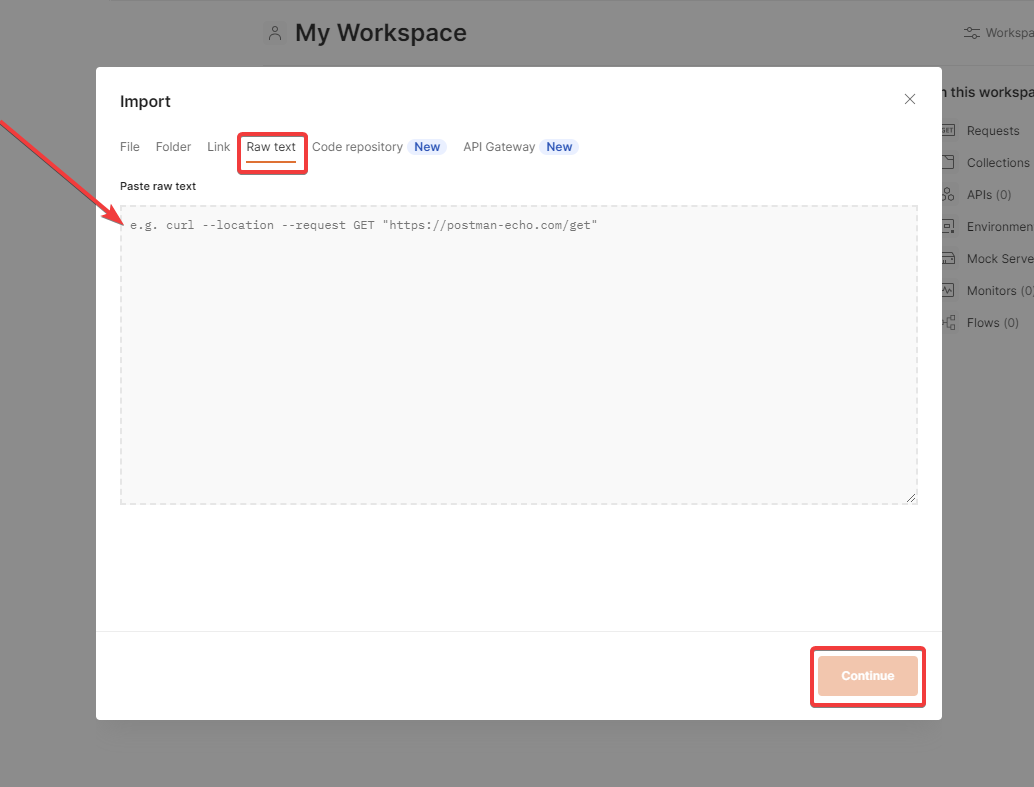
- Open Postman and select Import.
- Under Raw text, past the cURL and click Continue.
Postman is a well-known API platform among developers and allows users to make HTTP/s requests. Keep in mind that this solution does not fix the error in Chrome but will allow users to view the response since Chrome DevTools doesn’t load it.
If you’re having issues with the Postman extension for Chrome not working, we have solutions for that as well. We have to mention that this problem is somewhat similar to GraphQL unauthorized error that we covered recently, so don’t miss it.
This appears to be a long-running bug with Chrome DevTools, but we hope one of the above solutions helped solve the problem or at least allowed you to view the response data. Let us know in the comments if there is a solution that worked for you that isn’t listed above.