CSS Not Loading in Chrome: How to Force it to Work
To fix this issue, keep your browser up to date at all times
4 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- If CSS not working in Chrome, check your code and make sure the file is properly imported.
- Remove any third-party extensions that could potentially interfere with page rendering.

Is CSS not loading in Chrome? This can be a big problem as it will cause your pages not to be rendered properly and make the website unusable.
Although this can be a major issue, fixing it is relatively simple, and in today’s guide we’re going to show you a couple of solutions that you can use.
Why is my CSS file not working on Chrome?
- The web designer used different encoding for HTML and CSS.
- Corrupted cache and cookies can sometimes cause this issue.
- Internet connection problem.
- CDN server that has hosted CSS may be down or going through errors.
- Third-party extensions or outdated versions of Chrome browser.
There may be other reasons. But, in most situations, these are the ones you will see.
What can I do if CSS is not loading in Chrome?
Before we start fixing this issue, there’s one thing you need to check:
- Check the name of your file. A few users reported fixing the issue after renaming the file from style.css to styles.css.
1. Update Chrome
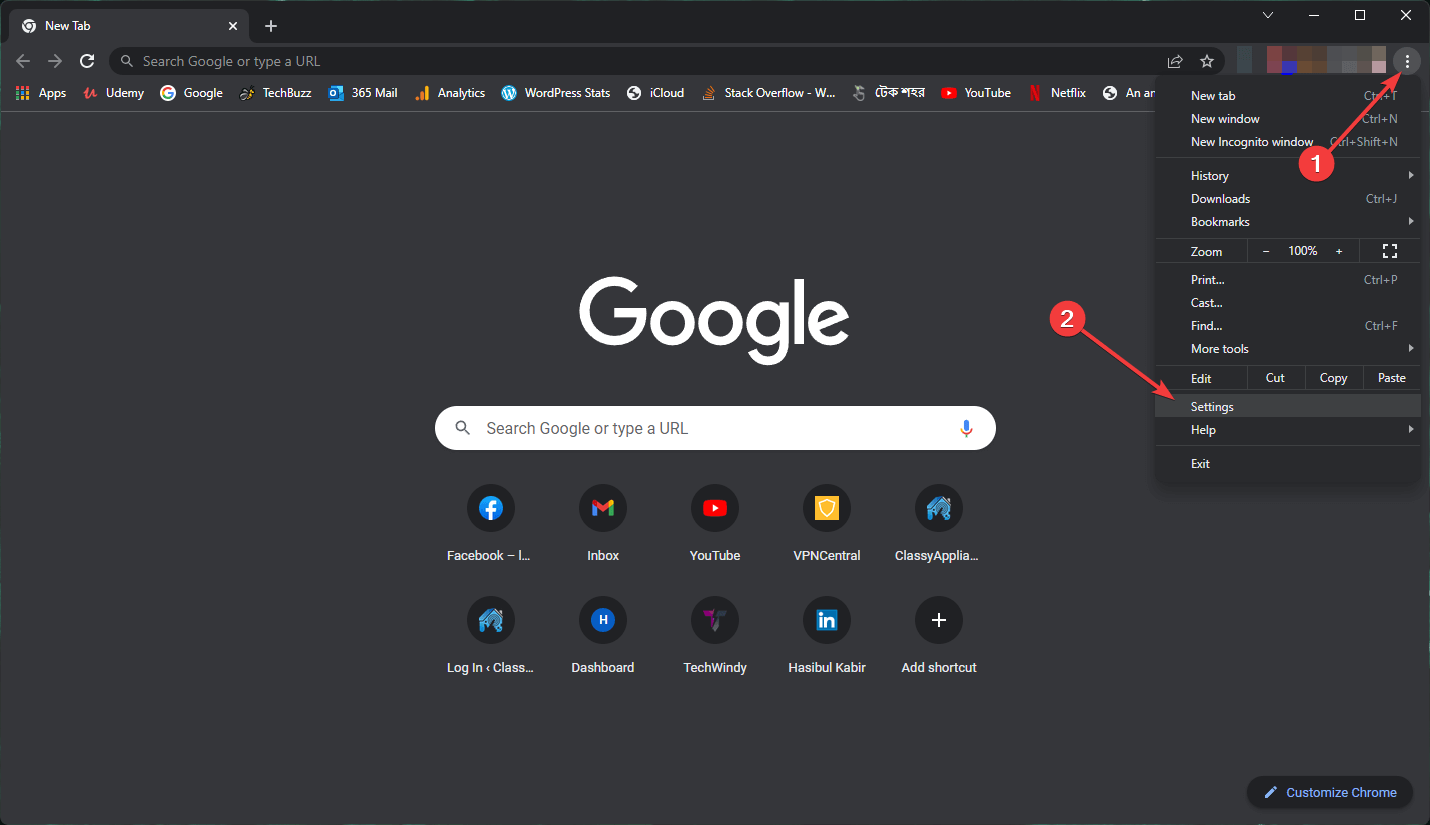
- Open the Google Chrome.
- Click on three vertical dots and Settings.
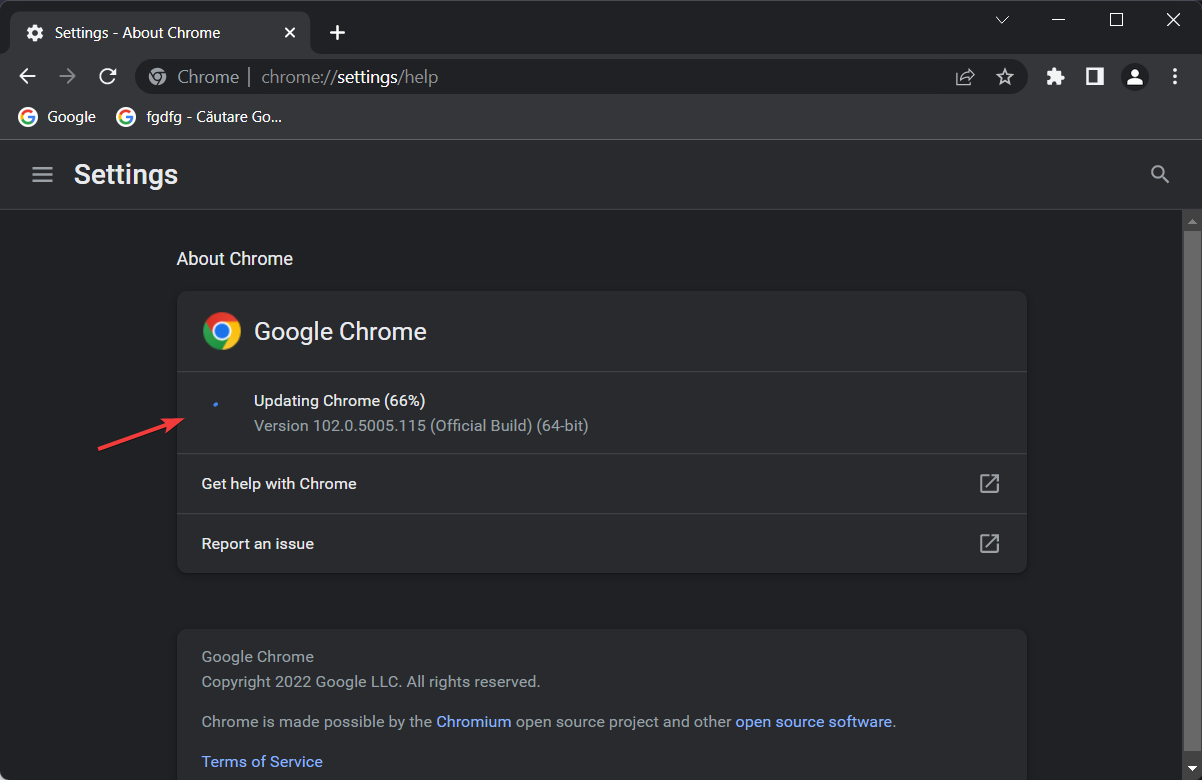
- Go to About Chrome.
- Google will check for the update and install if any update is available.
- Relaunch Chrome.
Quick Tip:
It may be a real nuisance to deal with CSS problems on your current browser, so won’t you consider a change?
For instance, Opera One brings enhanced navigation for advanced UI websites, integration features with popular apps, and even Web3 browsing technology.

Opera One
Don’t ever worry about broken CSS, and obtain smooth browsing today.2. Clear cache and cookies
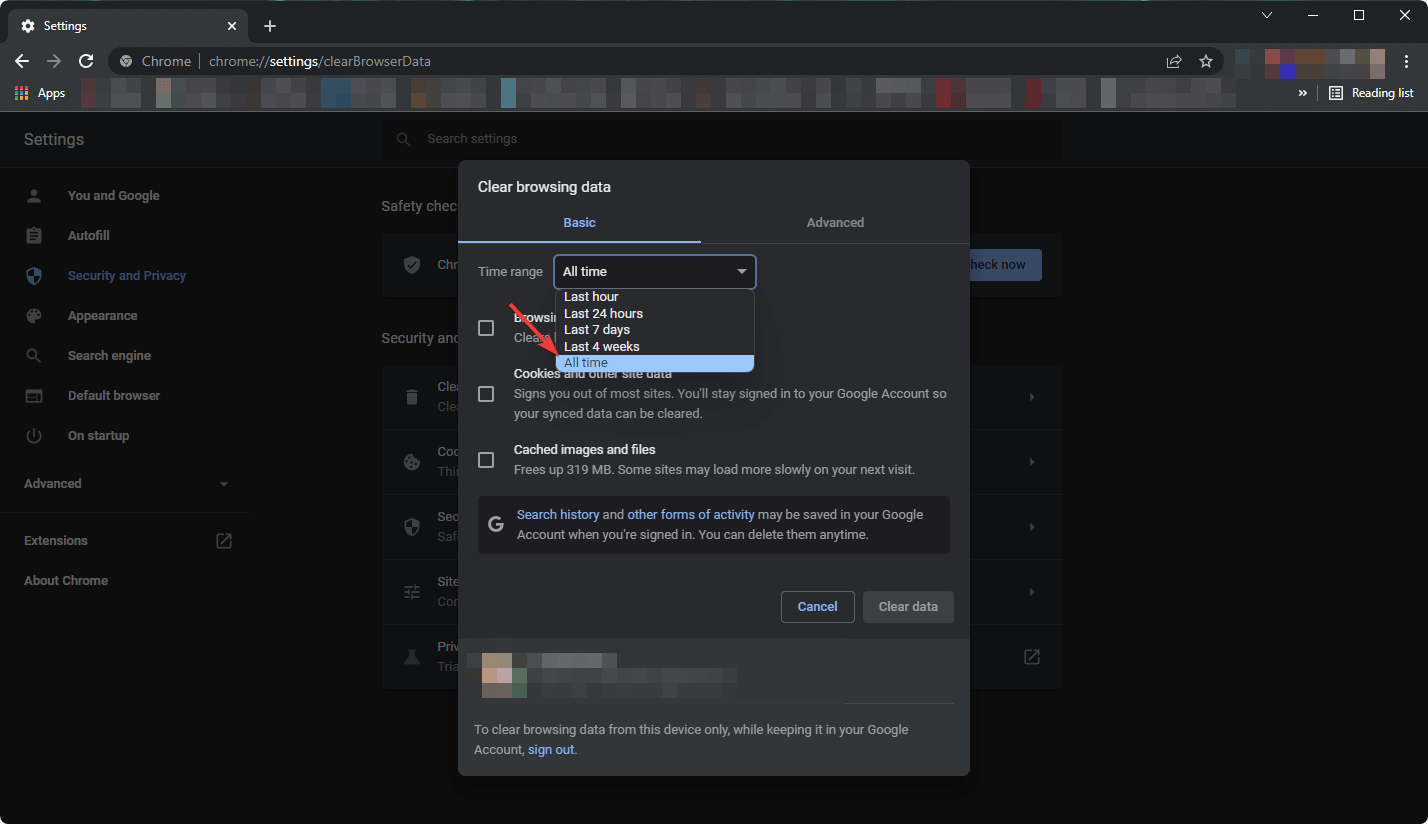
- Launch Google Chrome.
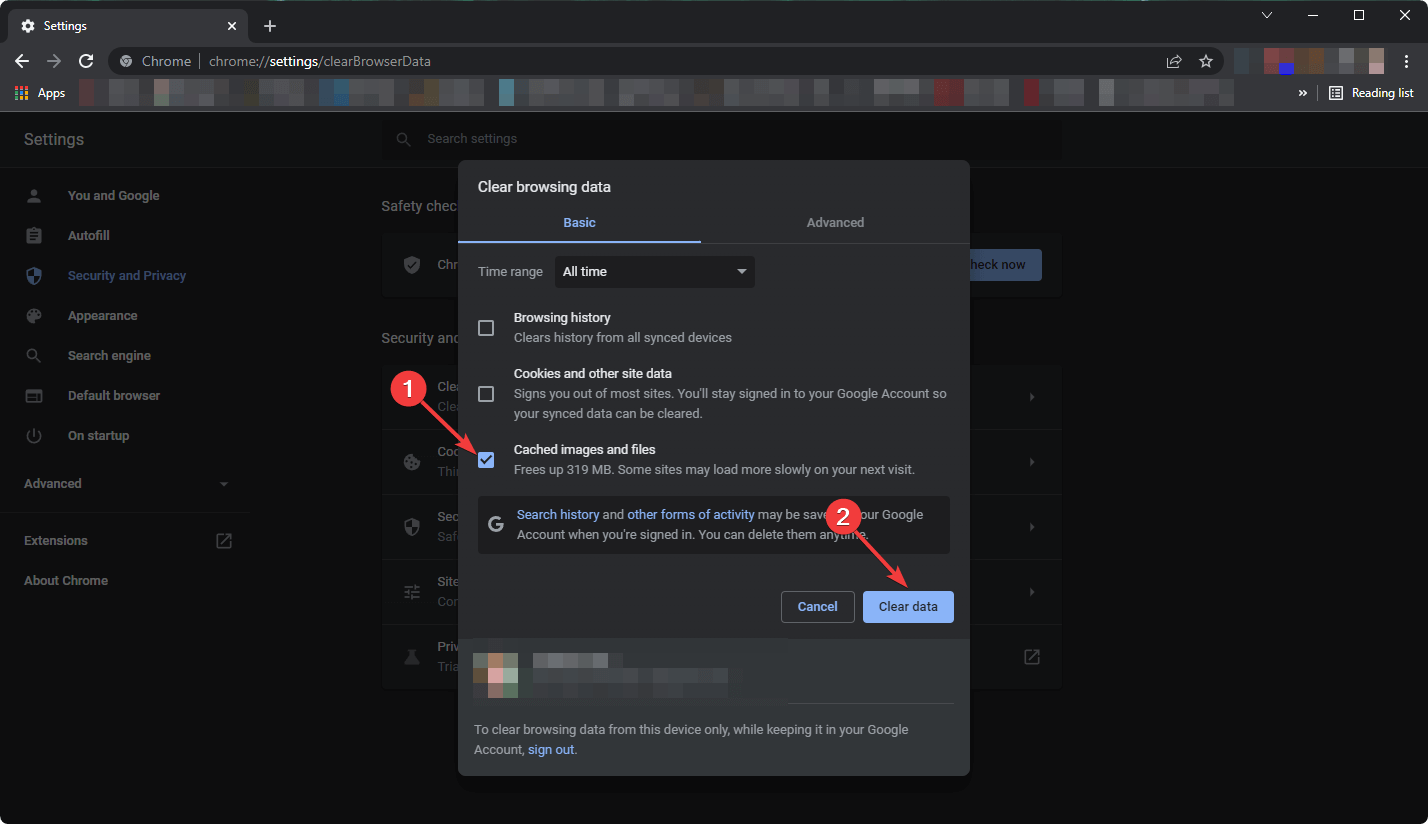
- Press CTRL + Shift + Del on your keyboard.
- Set All time as the time range.
- Check Cache images and files and then click on Clear data.
3. Disable problematic extensions
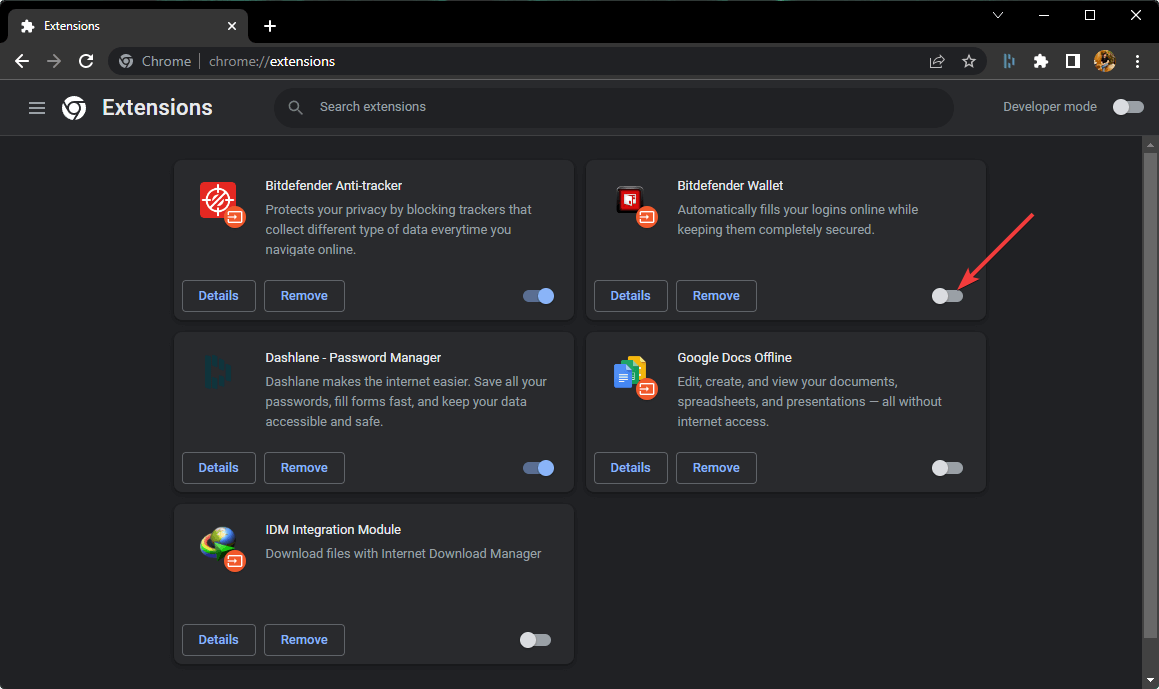
- Type the following address in the Chrome address bar and press Enter.
chrome://extensions/ - Toggle the switch off next to the extensions you want to disable.
4. Check if the web server has a problem or not (for designers/developers)
- Navigate to the web server provider and check if it’s working properly.
- If you’re using CDN, try to open the CSS file directly in your browser.
- In case that’s not working, check your links and ensure the CSS file is properly added.
- Alternatively, contact the web hosting provider.
5. Correct CSS encoding and format (for designers)
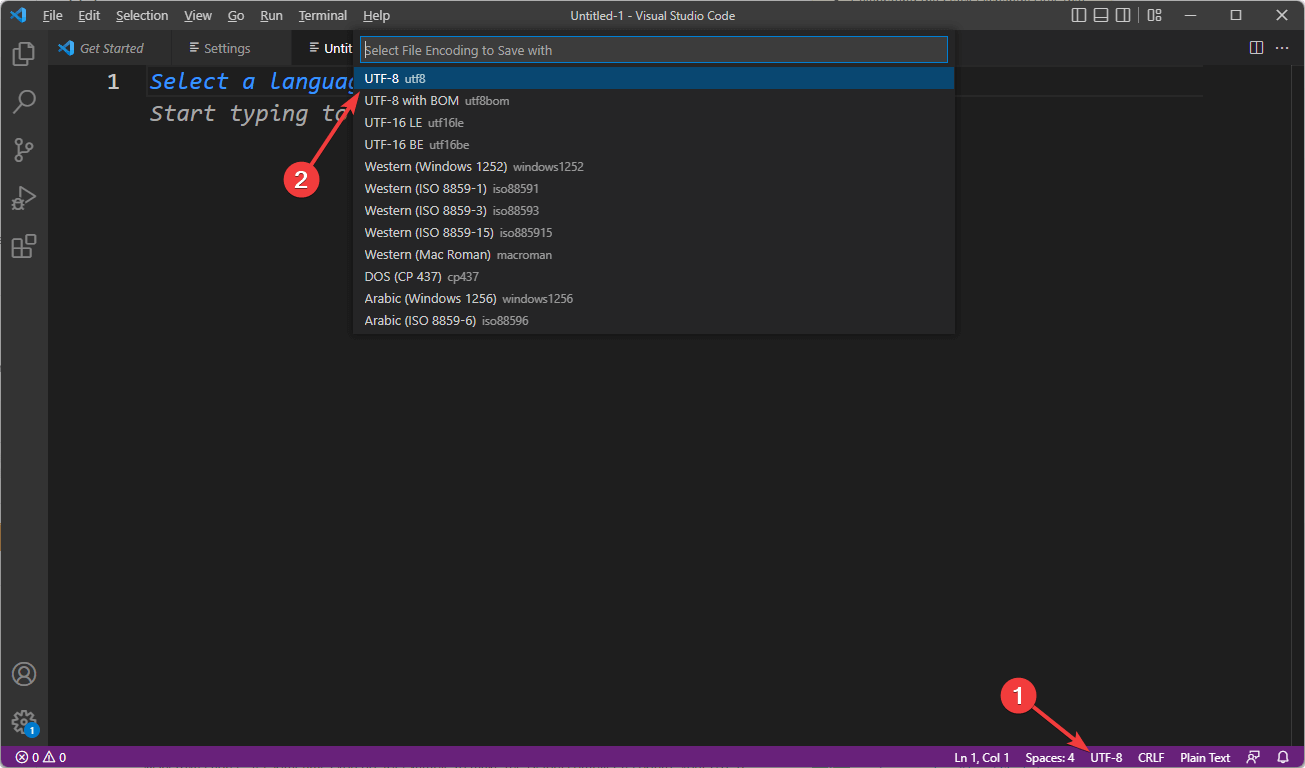
- Open the CSS and HTML files on the editor.
- Click on the encoding format name like UTF-8 on the right-bottom side and choose the correct format.
- Save changes.
6. Disable CSS minification and lazy loading (For developers)
- If you see WordPress is not loading CSS in Chrome properly, it may be because of CSS minification and combination.
- Try to disable it from your cache plugin.
- Also, disable Lazy loading and see if it helps.
7. Try a different network
If your internet connection fails to load all website resources, CSS may not work in Chrome or any other browser. So, you can try to use a VPN or a different network to check if everything is OK.
We suggest Private Internet Access (PIA) as it is the most stable-performing VPN due to its largest global network.
What to do if CSS is not working in Chrome but works in Firefox?
This issue is widespread. You may see that CSS is not working on Google Chrome but works on IE, Firefox, Edge, or any other browser.
The reason can be the corrupted temporary data, different CSS encoding, and a third-party Chrome extension that utilizes CSS stylesheets. The above methods are enough to solve this type of situation. You will not need to follow anything else.
This can be an inconvenient issue, but our fixes should be able to help you. Keep in mind that this can affect other problems, and many reported that CSS is not working in Firefox and CSS issues in Safari.
This article has shown the most effective ways to fix CSS not working on Chrome and similar problems. If you know other methods, write in the comment box.














User forum
3 messages