Your Browser Does Not Support the Video Tag: Fixed
Get rid of this issue in no time with our comprehensive guide
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- If you keep getting the Browser does not support this video tag error, it’s time to take action.
- You may easily change MP4 to H264-MPEG-4 AVC format or try to disable Hardware Acceleration.
- If you want to avoid this issue, then try using Opera from the very start and you’ll be good to go.
- Similar browsers can be found in this Browsers Hub. Don’t hesitate to bookmark it right away.

If you want to show a video on your website there are multiple ways to do that. However, if you want to add the custom video using HTML5 you need to use the video tag.
Some users have reported that they get the Browser does not support this video tag error while trying to add a video to their website.
This browser issue can occur due to several reasons including incompatible video format as well as wrong syntax.
Follow the troubleshooting tips given below to fix the Browser does not support the video tag error in Firefox, Chrome, and other web browsers.
Quick Tip:
If you’re looking for a privacy browser that’s less prone to glitches, we can recommend Opera One. It supports the WebM video format, and HTML5 video and audio formats are compatible with most apps.
It takes fewer resources than most of its counterparts, while still offering free VPN, ad-blocker, and battery-saver features. Not only that but Opera One comes with a built-in AI and has a modular AI-ready design for current and future AI technologies integration.

Opera One
With WebM and HTML5 video support, Opera will keep you away from common video tag errors.How can I fix your browser does not support the video tag?
1. Change MP4 to H264-MPEG-4 AVC format
- If your video is in MP4, it is possible that a browser like Chrome may not support the format anymore.
- This issue can only affect the Chrome browser and you might be able to play the same video on other browsers like Firefox and IE.
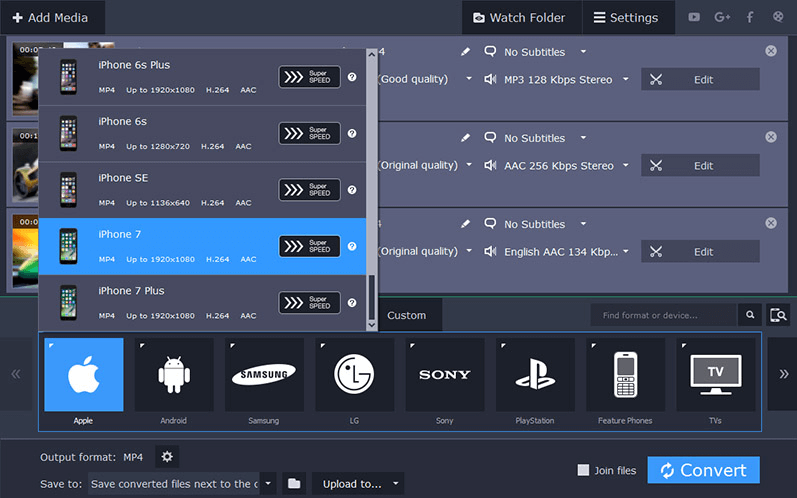
- The solution here is to change the video format using a video converter and convert the MP4 video into H264-MPEG-4 AVC. However, if that does not work, you may want to add a custom piece of js code to force Chrome to show Mp4 videos without the error.
2. Disable Hardware Acceleration
For Firefox
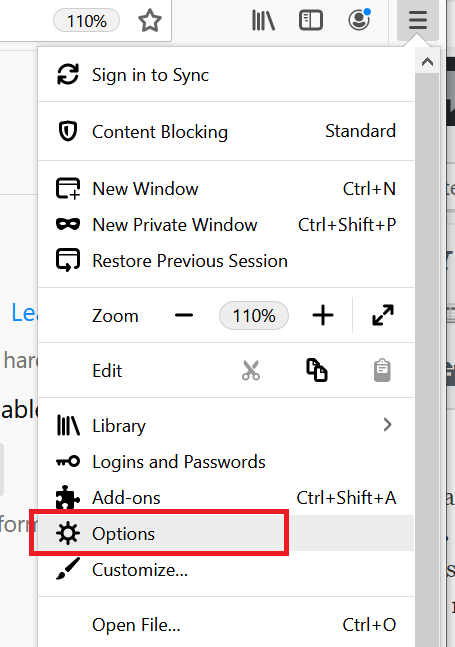
- Launch Firefox and click on the Menu.
- Select Options.

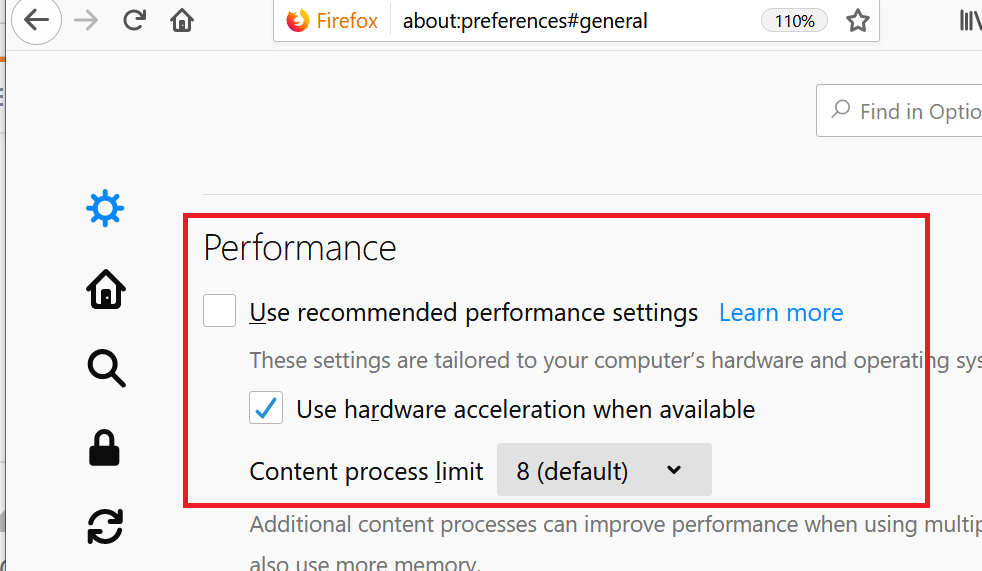
- Under Options, scroll down to the Performance section.
- By default, Use recommended performance settings option is enabled.
- Uncheck Use recommended performance settings option.
- Now uncheck Use hardware acceleration when available.

- Close the Firefox browser and relaunch it. Try to use the video tag again and check for any improvements.
For Google Chrome
- Launch Google Chrome.
- Click on the Menu and select Settings.
- Scroll down and click on the Advanced button.
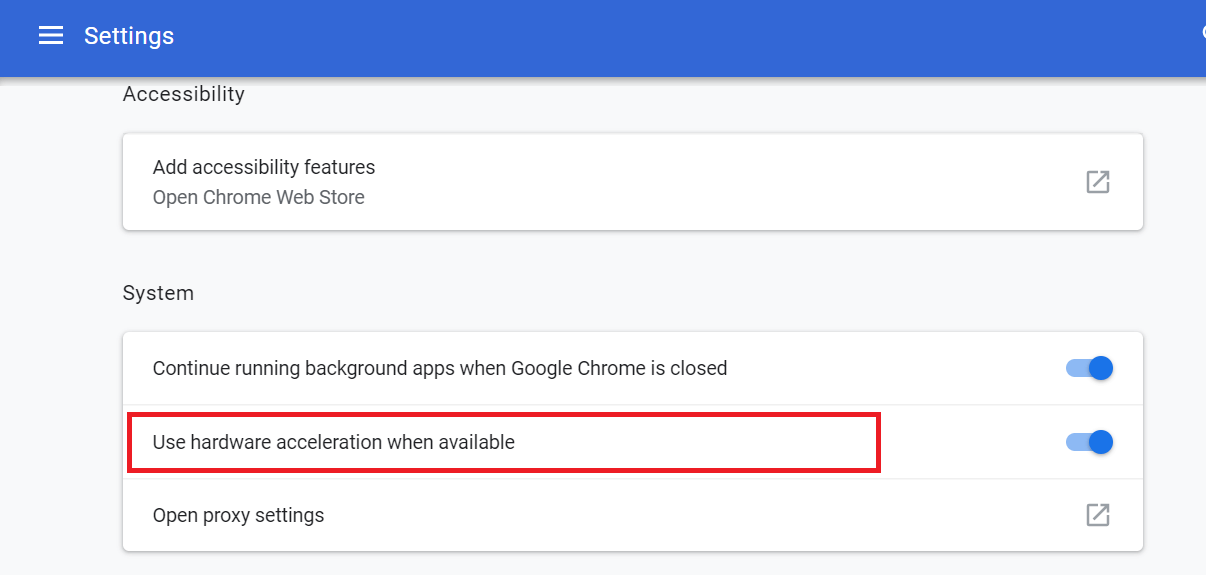
- Again scroll down to System section.

- Click the toggle switch for Use hardware acceleration when available to turn it off.
- Close and relaunch Google Chrome browser.
- Now try to use the video tag and check for any improvements.
Note: Microsoft Edge Chromium users can follow the steps for Chrome to disable hardware acceleration.
3. Check the Video Path
- The browser does not support the video tag can also occur if the video path used with the video tag is incorrect.
- Make sure you have used the right video/image path with the video tag to resolve the error.
Check HTML5 Doctype
- Another reason why this error can occur is the wrong HTML doctype, so verify if you are using HTML5 doctype shown below:
<!DOCTYPE html> - Make sure you use this doctype and check again if the video tag issue occurs.
Have the above steps proved to be helpful? Let us know in the comments area below.