Cypress Failed to Connect to Chrome: 5 Ways to Easily Fix it
JavaScript doesn't always work well with Chrome
3 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team. Read more
Key notes
- Cypress is a purely JavaScript-based front-end testing tool built for the modern web.
- When you use Chrome's supported version, there are fewer chances that it will pose any challenge.
- To ensure the effective running of Cypress, you might need to manually scrutinize your commands again for mistakes.

Cypress is a purely JavaScript-based front-end testing tool built for the modern web. It aims to address the pain points developers or QA engineers face while testing an application.
Cypress is a more developer-friendly tool that uses a unique DOM manipulation technique and operates directly in the browser. Cypress also provides a unique interactive test runner that executes all commands.
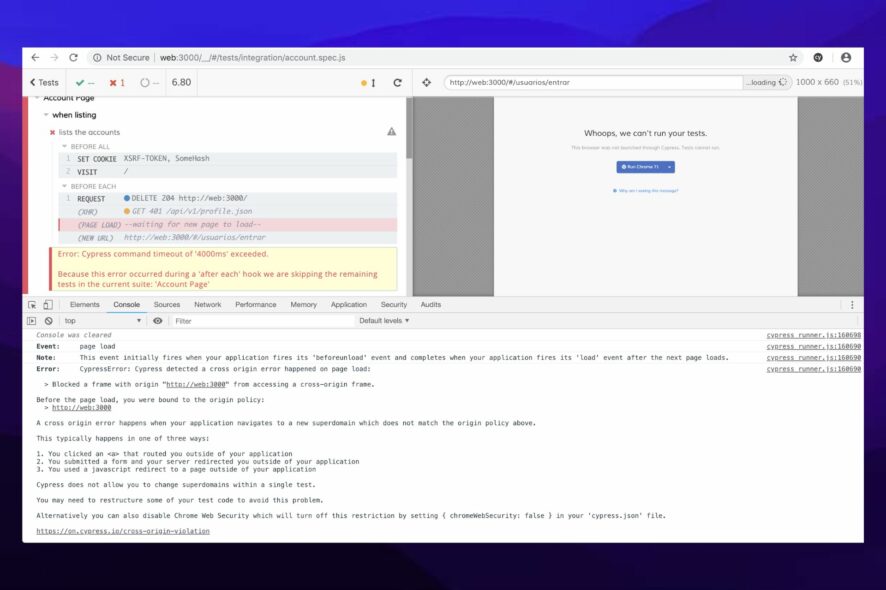
Regardless of its promising features, users have been complaining that cypress failed to connect to Chrome. On other occasions, users claim cypress docker failed to connect to chrome, or that cypress could not verify that this server is running, amongst others.
It is for this that this article poses solutions to the browser-based problems that users face while trying to execute commands using Cypress.
Does Cypress support all browsers?
Cypress has a critical weakness: it cannot natively run tests against all browser types. At the time of writing this article, Cypress supports only a limited set of browsers: Chrome, Edge, Electron, and Firefox.
That means no support for Safari and Internet Explorer (IE). Cypress also doesn’t support mobile browsers.
However, there is a way to run Cypress tests against any browser type, including Safari, IE, and mobile browsers: using Applitools Visual AI with the Ultrafast Test Cloud.
Does Cypress use Chrome Devtools protocol?
When Cypress controls a Chromium browser, it has an open remote interface connection between Cypress and the browser.
DevTools is invaluable for debugging an application, or understanding why an end-to-end test goes astray. Typically, Cypress uses Chrome Devtools protocol to visit the site and perform special operations like setting cookies or setting the file downloads folder.
During Cypress tests, you can click on any command to see additional information for that command, inspect DOM elements, and observe network calls.
How do I get Cypress to work on Chrome?
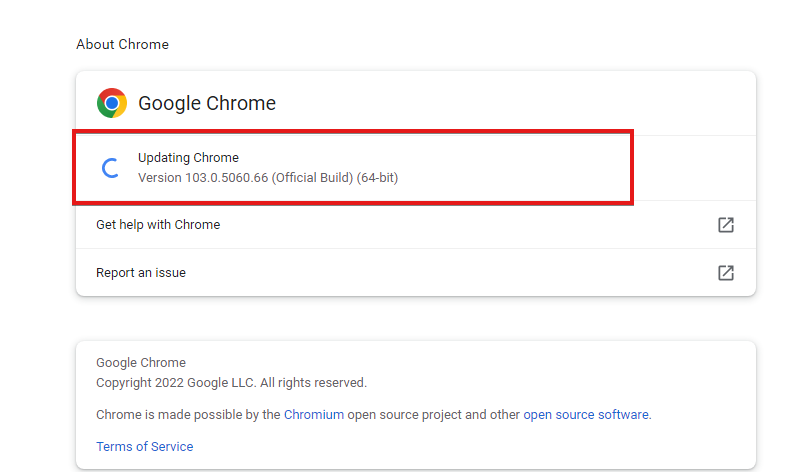
1. Update the Chrome browser
- On your computer and launch Chrome.
- At the top right, click on the More icon.
- Click Help and then About Google Chrome.
- Click Update Google Chrome. (If you can’t find this button, you’re on the latest version)
Also, check chromium.cypress.io for links to download a specific released version of Chrome (dev, Canary, and stable) for every platform.
2. Use Chrome-flavored browsers
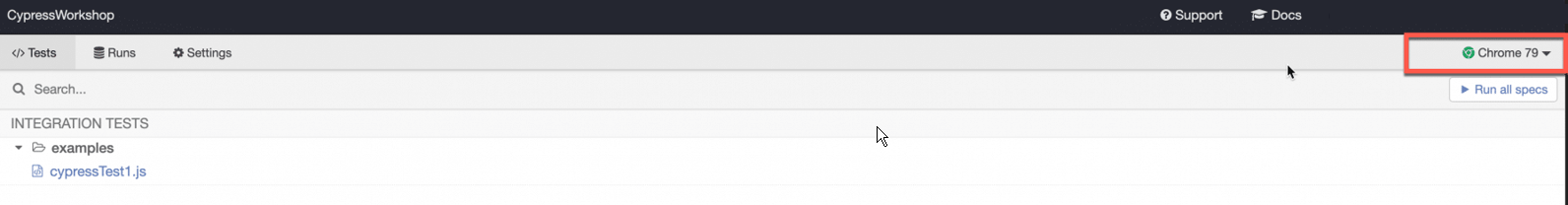
- Open Cypress by typing this command in the terminal:
node_modules/.bin/cypress open - Run the following command in the terminal:
cypress run -browser chrome - The Test Runner window will open, which will show the test case cypressTest1.js.
- You can select the browser for the test case from the right-hand side of Test Runner.
All Chrome-flavored browsers will be detected and are supported above Chrome 64, such as Chromium, Chrome Beta, Chrome Canary, and others.
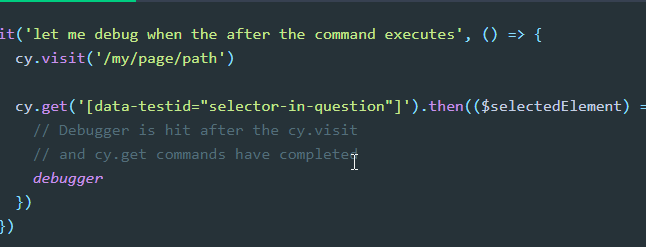
3. Debug the Chrome browser

- Enable browser to debug logs using this code:
npm run cypress:run-hang - When cy.pause()starts, enter chrome://crash in the URL to view behavior.
Doing this will aid Cypress to function effectively on Chrome
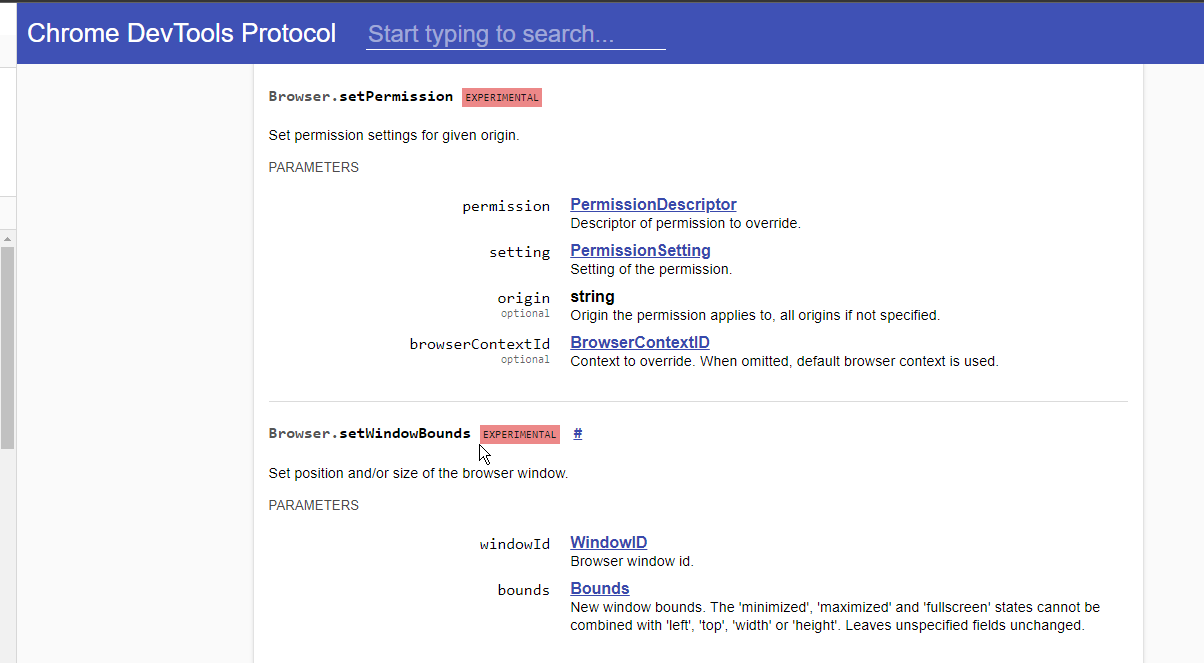
4. Grant Chrome the Permission to run tests

Check Browser.setPermission command to set the permission. By granting the test runner the permission, the browser skips showing the “should this site have access to the clipboard?” user prompt.
5. Do a manual check on the command
It is possible that you wrote an endless loop and that you must fix your own code. It could also be that you are running lots of tests on a memory intense application.
We hope that the above fixes will solve any problem you may encounter. You can also check how to fix chromewebdata buttons error.












User forum
0 messages