7 Ways to fix hls.js Error in Chrome & Other Browsers
Try to disable the firewall or use another browser until you fix Chrome
5 min. read
Updated on
Read our disclosure page to find out how can you help Windows Report sustain the editorial team Read more
Key notes
- The hls.js network error seems to appear for Google Chrome users but without other additional information.
- In this article, we will explore some of the steps you can make in order to fix it and regain the full functionality of Chrome.
- Your firewall or proxy server may be at fault, but an outdated browser or your antivirus can also cause the issue.

It seems as though the Google Chrome hls.js network error has given users a lot of headaches. This can cause Facebook videos not playing in various browsers among other issues.
In this article we will show you a few easy steps that you can make in order to solve it, so make sure to keep on reading.
What is the hls.js network error?
This error usually appears when trying to play an online video in your browser. There are multiple causes for this problem, but it’s possible that one of the necessary components isn’t working.
Alternatively, the problem can be related to your antivirus or firewall. Lastly, your browser configuration can cause this issue, but there are ways to fix that.
Keep reading to find out how to fix hls.js error network error – fatal true – manifestloaderror and other variations of this error.
Quick Tip:
This error is prevalent in Chrome, but not as much when using a different browser. If you prefer a quick fix, you can try switching to an alternative, such as Opera One, as it’s one of the most stable browser options.
This browser is lighter on resources, leading to lower error rates and faster loading of pages. It supports most extensions and integrates social media apps, a VPN, and more.

Opera One
Enjoy seamless browsing by using this redesigned browser.How can I fix hls.js network error in Chrome?
1. Turn off firewalls temporarily
 NOTE
NOTE
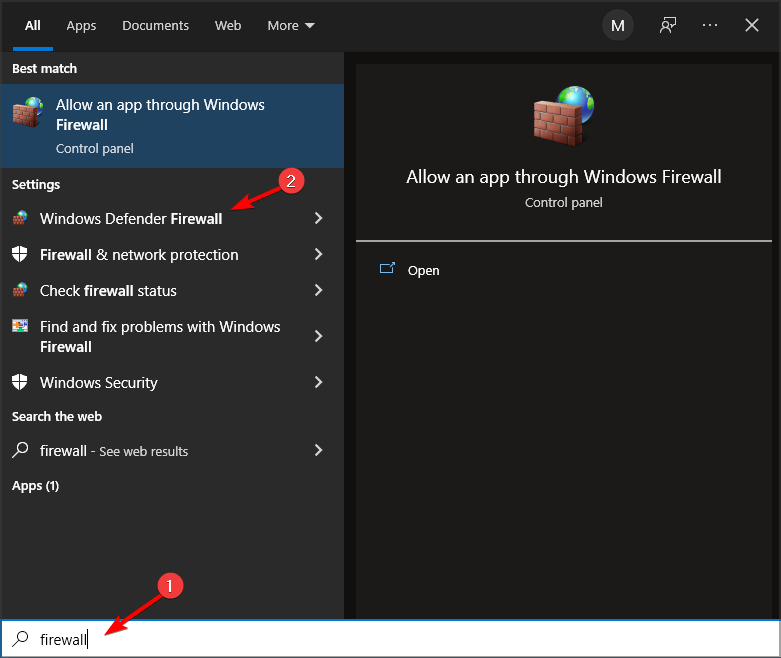
- Go to the Search box in Windows 10.
- Type in the keyword firewall. Click Windows Defender Firewall.
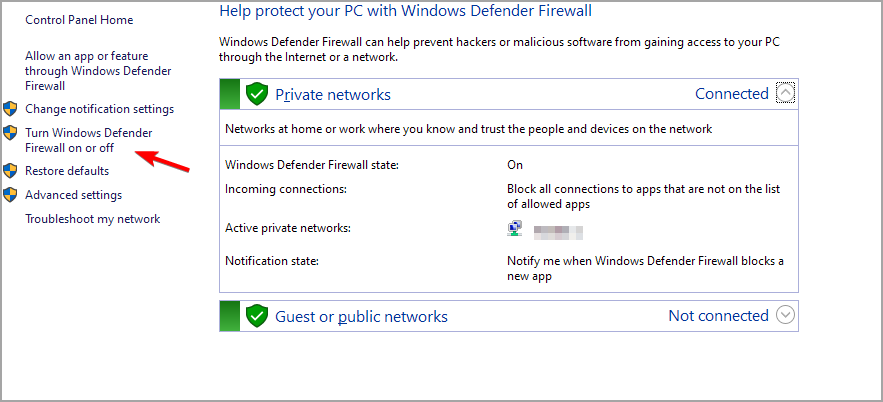
- Click Turn Windows Defender Firewall on or off.
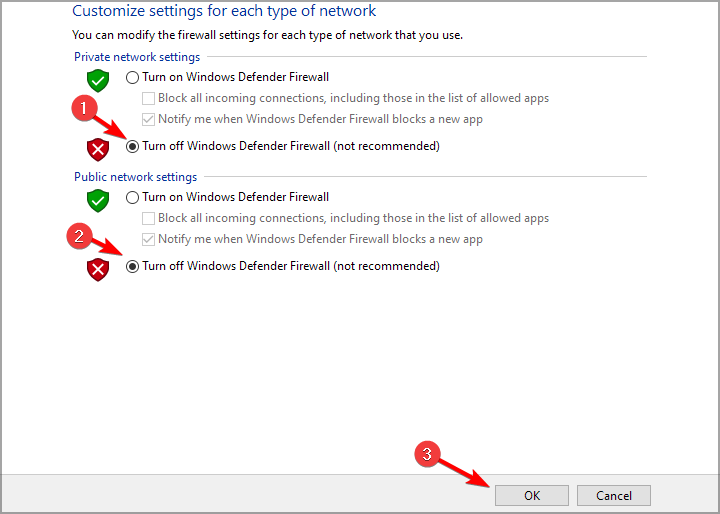
- Select the Turn off Windows Defender Firewall radio buttons, and click OK to confirm.
Your firewall can cause hls.js error: networkerror – fatal: true – manifestparsingerror, so make sure that it’s not interfering with your browser.
2. Disable the Proxy Server
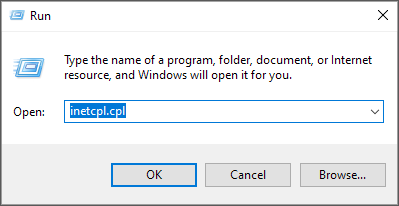
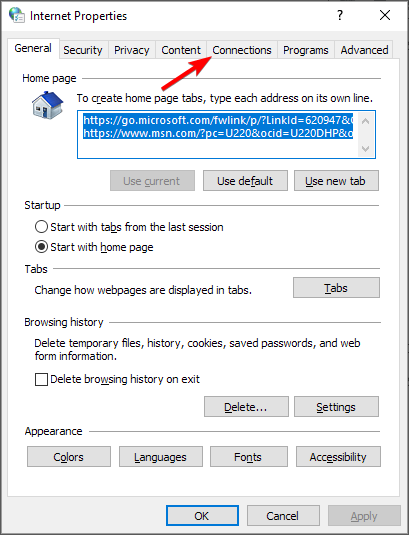
- Press Windows key + R. Type in inetcpl.cpl into Run and click OK.
- Next, make sure to select the Connections tab.
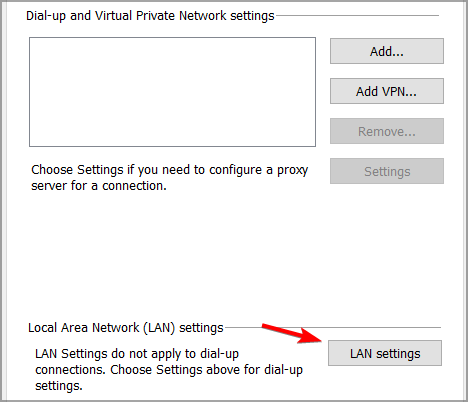
- Press the LAN settings button to open the Local Area Network (LAN) Settings window.
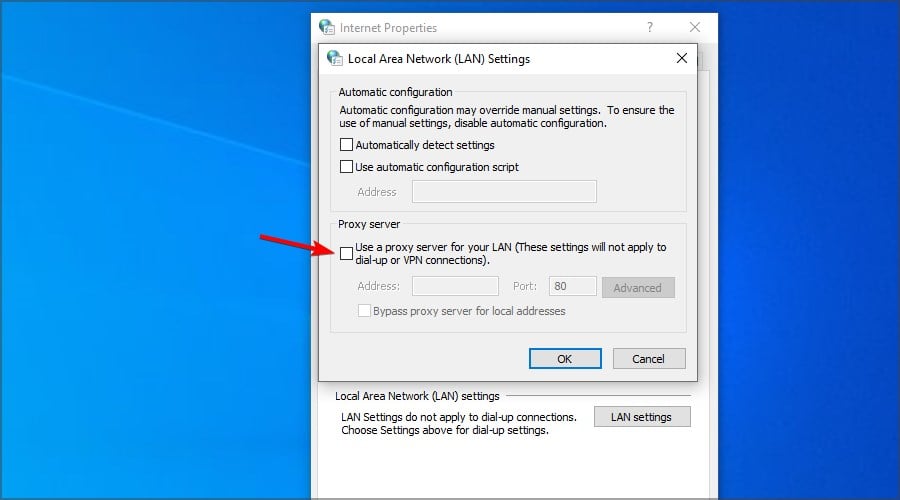
- Go to the Use a proxy server for your LAN checkbox and deselect it.
- Select the Automatically detect settings option.
- Click OK to exit the Local Area Network Settings window.
Your proxy can sometimes cause error code hls 4, a network error occurred: manifestloaderror, so it’s advised to disable it.
3. Reset the browser
- In Chrome’s URL bar type
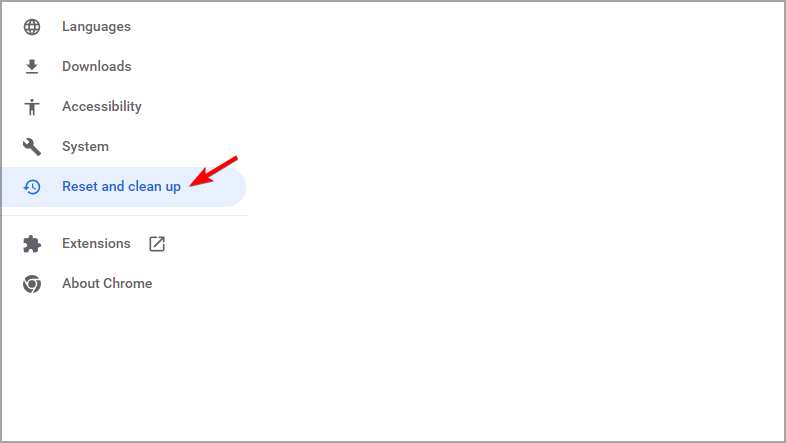
chrome://settings/ - Select Reset and clean up.
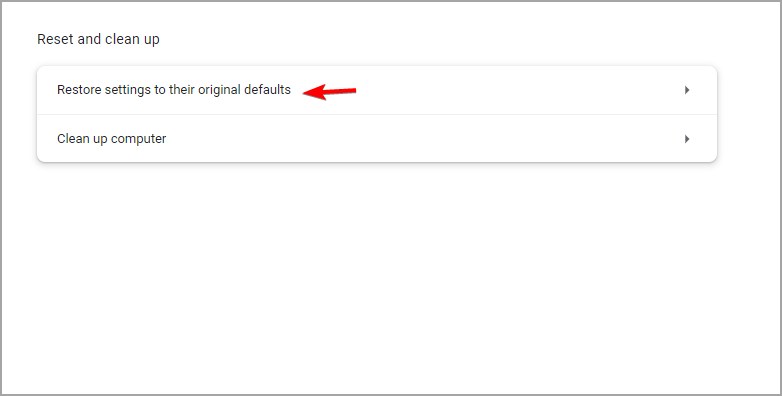
- Now pick Restore settings to their original defaults.
- Restart your device.
4. Reinstall Chrome
- Press the Windows key + R keyboard shortcut.
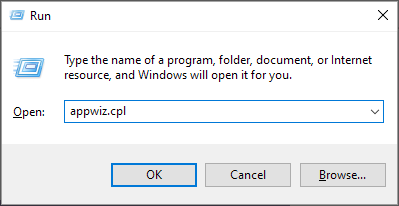
- Type appwiz.cpl and click the OK option.
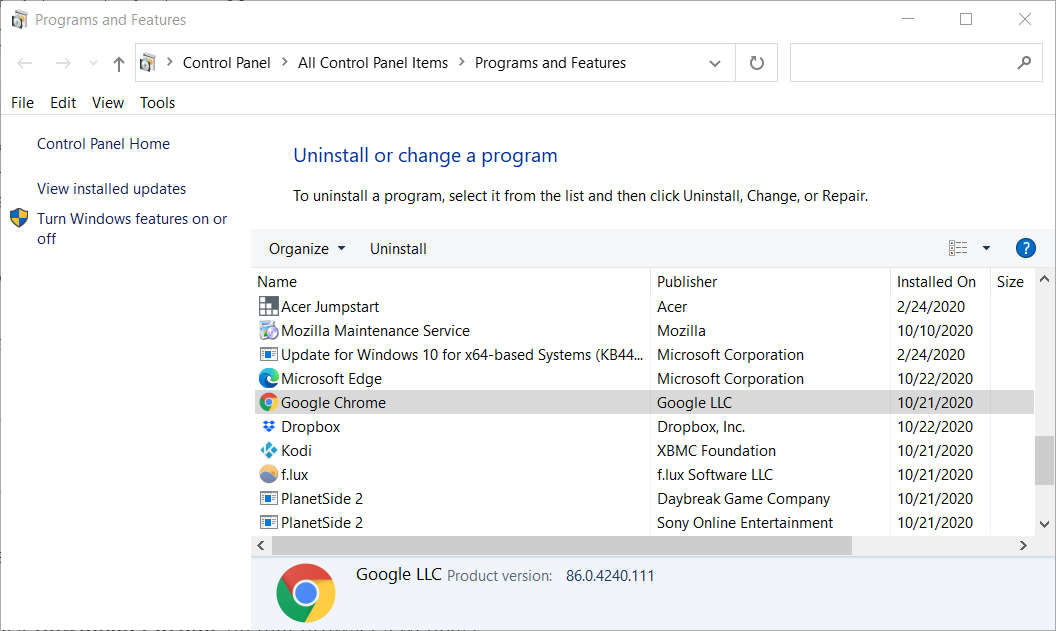
- Select from the list Google Chrome.
- Next, click the Uninstall option for Google Chrome.
- Click Yes on confirmation prompts.
- Restart Windows when you’ve uninstalled Chrome.
- Go to the official page and download the Chrome browser on your device.
- Reinstall it and restart your device as well.
It’s possible that your browser installation is damaged, thus causing hls.js error mediaerror – fatal true – bufferstallederror. However, that can be fixed with a quick reinstall.
5. Check your antivirus
In case you are using a third-party antivirus, we would recommend that you disable it temporarily. Make sure that once you did this step, you restart your device and check to see if the error is still there.
If the issue doesn’t appear, make sure that you check antivirus settings and disable the one that is causing this issue.
6. Clear Chrome’s browser data
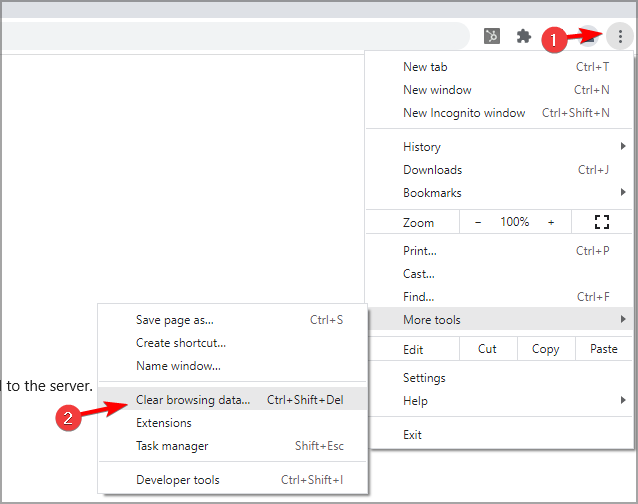
- Click the Menu button at the top right of the browser’s window. Select the More Tools and then select Clear browsing data.
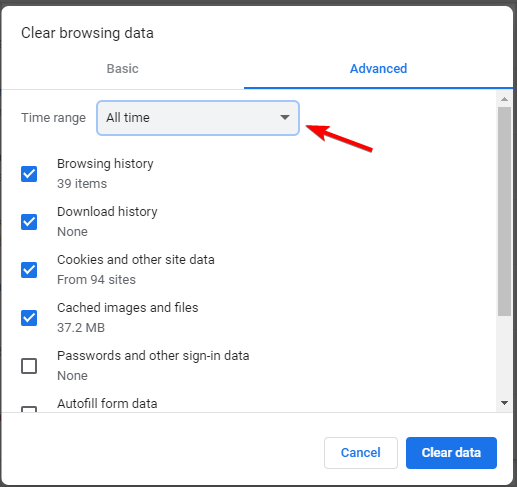
- Select the All-time option on the drop-down menu.
- Next, select all three data options on the Basic tab for cookies, cache, and browsing history.
- Click the Clear data option.
Cache problems can cause hls.js error networkerror – fatal true – fragloaderror error, but that can be fixed by following the instructions from above.
7. Get the video URL
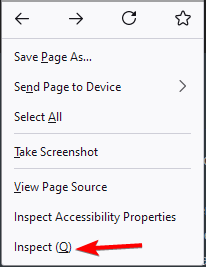
- Right-click the video that you want to play.
- Select Inspect.
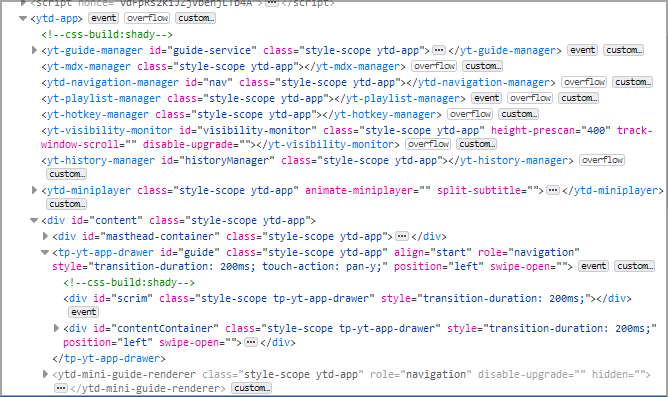
- A new window will appear with the website code. Locate the URL of the video and copy it.
- Paste it into a different window and check if that solves the problem.
Fixing this kind of error can be pretty simple, all you need to do is make sure that your antivirus is not blocking chrome and that the cache and history have been deleted.
In most cases uninstalling and reinstalling the browser is also a good idea, many users are stating that this has helped them solve the error.
This isn’t the only video issue, and many users reported that YouTube freezes on Chrome, but we covered that in a separate guide.
If you have additional recommendations or suggestions, please let us know in the comments section below.